
【WebサイトUI分析 #06】株式会社才流 Webサイト
Web制作会社のUIデザイナーです。
UIの勉強・参考のために、株式会社才流様 WebサイトのUI分析をさせていただきました。
制作会社は株式会社ベイジ様です。
想定される運用目的
顧客獲得
想定されるターゲット
BtoB企業の経営層、営業・マーケティング担当者
使ってみる
設定
機械製造業の営業部門責任者。40代男性。ここ数年製品の販売数が減少傾向にあり、従来の足で稼ぐ営業スタイルに限界を感じている。マーケティング方法になんらかのテコ入れを考えているが、社内にノウハウがないため専門業者にサポートしてもらうことを検討中。仕事中にPCで閲覧。
フロー

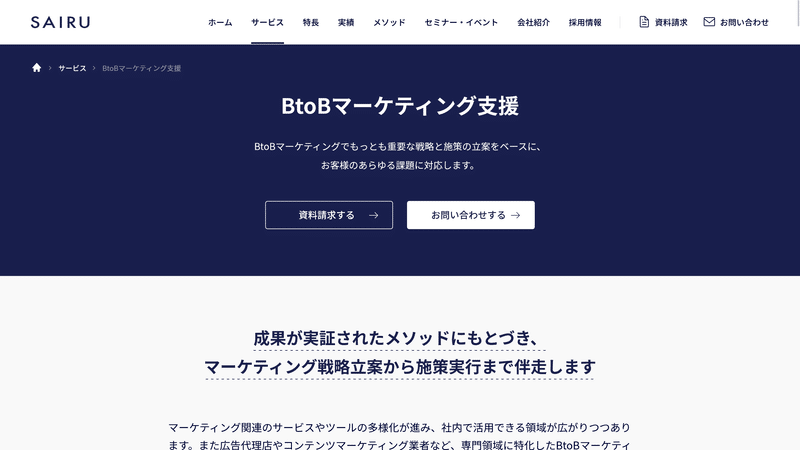
Googleにて、「BtoB マーケティング 支援」で検索。3番目に出てきた「株式会社才流(サイル)」をクリック(企業サイトでは一番上)。
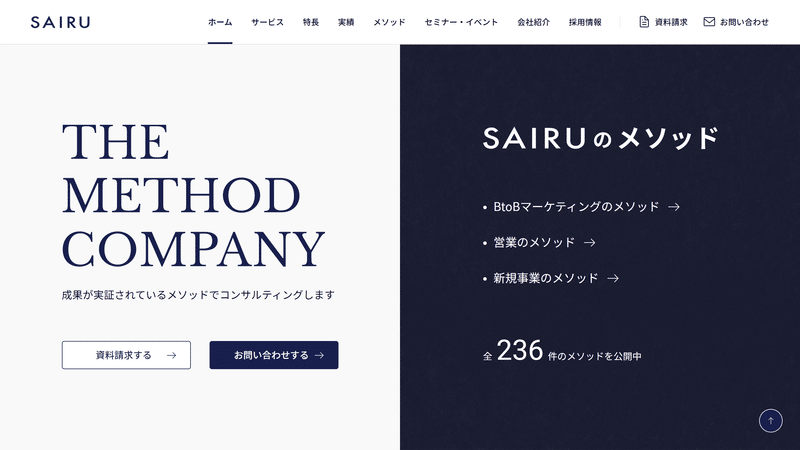
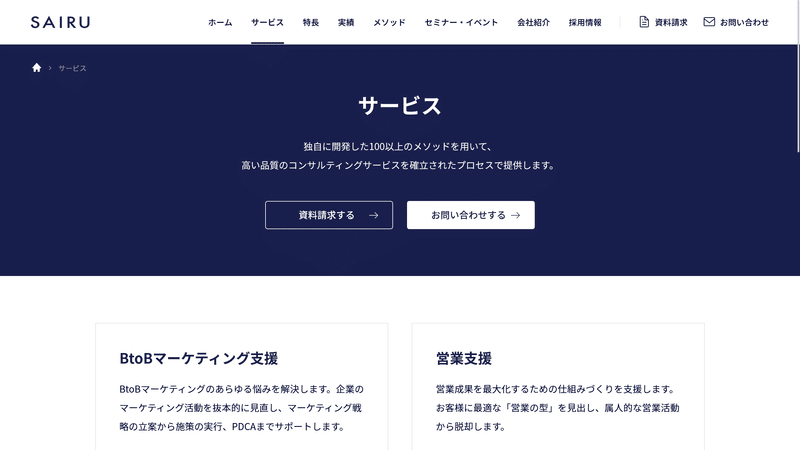
ファーストビューで「資料請求」と「お問い合わせ」が目に入るが、一旦スクロール。「サービス」に「BtoBマーケティング支援」を発見し、自分の探している企業であることを確認。またスクロールし「特徴」や「実績」にもざっくりと目を通したあと、上に戻って「BtoBマーケティング支援」のリンクをクリック。
下層を含め読み込んでいくとかなり情報量があり、読んでいても専門性が高くよくわからない部分はあるが、かなりノウハウを持っている企業のように感じた。
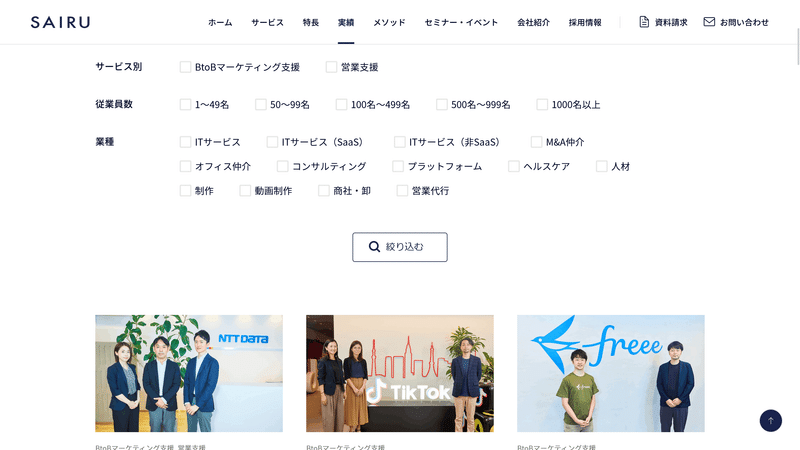
サービスの特徴やプロジェクト進行の流れを確認後、実績のリンクがあったので一覧ボタンをクリック。

実績ページでは絞り込み検索機能があったので使おうとするが、残念ながら業種に製造業の項目はなかった。
しかし中身を確認すると知っている企業もいくつかあり、また内容も納得させられるようなものであったため、かなり実力のある企業のようだった。
いくつか実績を確認した後、とりあえず社内でも検討するために資料請求から3種資料をダウンロード。
表層レビュー

ファーストビューは画像や動画ではなくテキストのみで、必要な情報が取捨選択されており、余計なノイズが無いことで、おのずと各リンクに目が行くようになっている。
トップページ全体的にも装飾や背景画像等はあまり使われてなくミニマルな印象。装飾がないからといって地味な仕上がりにはなっておらず、最低限の線や背景色の調整のみで、情報の見易さとスタイリッシュさを両立させている。「メソッド」という言葉を強く押し出しており、ファーストビューだけで7回出てくる。これだけでユーザーには「メソッドの会社」印象を強く与えられる。

サイト全体を通して、ほとんどメインカラーの#191F4D、背景色の#ffffff、#f9f9f9しか使われておらず、その分ビジュアルとしての統一感は非常に高い。
メソッドの記事やセミナー・イベントのサムネイル画像もほぼメインカラーを使用したもので統一されており、サイトの雰囲気を壊していない。

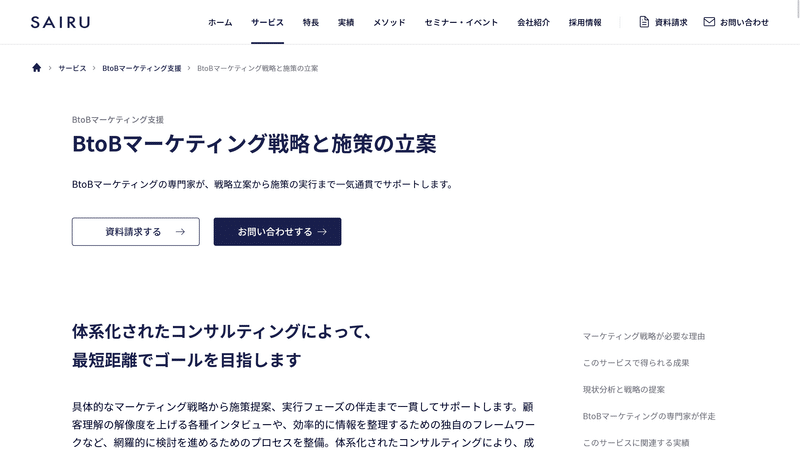
第2階層と一部の第3階層のh1には簡単な概要文とCTAボタンが設置されている分、若干の高さは出ているがファーストビューに必要な情報が網羅されている。下層へのリンクにイメージ画像はついておらず、その分のスペースをリンク先の概要文に充てている。

第3階層、第4階層も基本スタイルは変わらず、サービスの紹介ページなど重要なページは若干の装飾が入るものの、あくまで見やすさ・わかりやすさを補うための最低限のものにとどめている。
サービス系の第4階層のみ再度にローカルナビが入ったり、ページのカテゴリによってコンテンツ幅が異なったりと、全体でのUIの統一は重要視されていないようだった。(もちろん使用感を損なわない程度には統一されている)
フォントは基本的にNoto Sans JP。
デフォルトのフォントサイズは18pxと比較的大きめ。しかしすべて18pxというわけではなく、ちょっとした概要文や補足テキストは16pxであったりと、ポイントによって使い分けているようだった。
フォントカラーは#000426と完全な黒に近い。
テキストが数字のみの部分にはRobotoがあてられている。
興味深いことに、「セミナー・イベント」の日時欄では要素を分けることで、『2022年09月13日(火)14:00~14:30』の中でNoto Sans JPとRobotoを使い分けている。確かにユーザーにとっては重要な部分だが、それにしても強いこだわりを感じる。
構造レビュー
トップページのファーストビューからイメージ画像等ではなくリンク、CTAを大きく優先しているあたり、かなり合理的な意図のもと制作されたWebサイトであることがわかる。ユーザーの種類によってはスクロール無しで最終目的地まで到達可能であり、非常に効率が良い。
コンテンツの組み方は基本に忠実であり、奇をてらったことをしていない分安心感もあり情報が頭に入りやすい。

表層レビューでも触れたが、第2階層と一部の第3階層のh1にはCTAが設置されており、こちらもトップページと同様、コンバージョン目的のユーザーに対して導線をはっきりと示すことができ合理的である。
この設計は制作会社である株式会社ベイジ様が公開している「成功法則が詰まったBtoBサイトの標準ワイヤーフレーム」でも紹介されていた。
サービスカテゴリのページに関しては、入口となる第3階層ページでは若干の装飾でキャッチーに仕上げている一方、階層が深まるとテキスト中心になり、そこに至るユーザーの状態に合わせてコンテンツの見せ方を変えている。
前述の通りUIはカテゴリによって多少異なっており、これもそのカテゴリ毎に異なるユーザーの状態に合わせた施策だと思われる。

「メソッド」という形で記事を投稿しているが、月に数十本のペースとかなり更新頻度が高い。
固定系のコンテンツの情報量も膨大であり、検索上位にいるのも納得できる。
活かしたい要素
Webサイトにおいてコンバージョンを意識した設計がなされるのは当然だが、今回のサイトは今まででも群を抜いて合理的に設計されていた。
今まで、その企業の業態によってはイメージ画像を用意するのが難しかったり、少々無理やりな画像になってしまうということもあったが、先入観で画像を使用するのではなく、今回のサイトのように画像を一切使わず、むしろ導線を主役にするという方法もあるのがわかった。
索引ページも同様であり、不要な画像にスペースを割くくらいならテキストのみで概要文を添えたほうがよりリンク先のページを把握できる。
h1にCTAを設置する手法は最近取り入れはじめたので、こちらも積極的に活用していきたい。
コンテンツ面では、やはり量や質が高いWebサイトは検索上位に表示されやすいことが改めて確認できた。固定系コンテンツの量もさることながら、記事の更新頻度には目を見張るものがあり、難しいが自社のサイトでも多少なりとも見習わなくてはならない。
また今回のサイトではユーザーに企業を印象付ける方法として同じワードを何度も登場させている。これは単純だが非常に効果がある方法であるように感じた。機会があれば活用してみたい。
まとめ
メインビジュアル、索引ページは場合によっては画像無しも検討
情報量、更新頻度で確実に成果は挙がる
この記事が気に入ったらサポートをしてみませんか?
