
【WebサイトUI分析 #08】 クリエイティブサーベイ株式会社 企業サイト
Web制作会社のUIデザイナーです。
UIの勉強・参考のために、クリエイティブサーベイ株式会社様企業サイトのUI分析をさせていただきました。
制作会社はシフトブレイン様、ベイジ様です。
また今回はこちらのnoteを読んだ上で分析をさせていただいています。
リニューアルの目的
認知拡大とブランディング強化
広告流入によるコンバージョンの強化
想定されるターゲット
企業のマーケティング担当者とその上位レイヤー(意思決定者)
使ってみる
設定
登録制のwebサービスを販売している上場企業のマーケティング担当者。現在サービスの課題として解約率が増加傾向にあり、それを解決するために顧客満足度の向上を図りたい。そのためアンケートツールの導入を検討中。PCでサイトを閲覧。
フロー
ツールの検討のためGoogleで「アンケートツール おすすめ」で検索。一番最初に出てきたおすすめのツールをまとめた記事を閲覧し、そこであげられていたサービスのサイトを1つずつ閲覧していく。

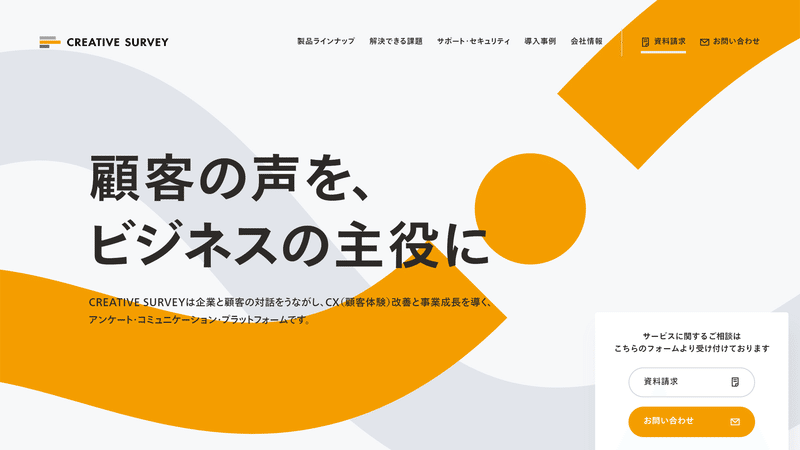
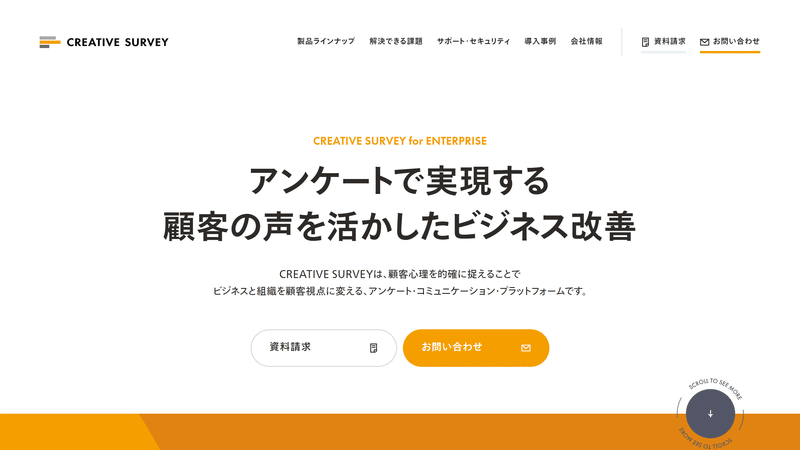
「CREATIVE SURVEY」で検索し、トップページにランディング。ファーストビューの時点でここまで見てきたWebサイトに比べデザイン性優れており期待ができる。
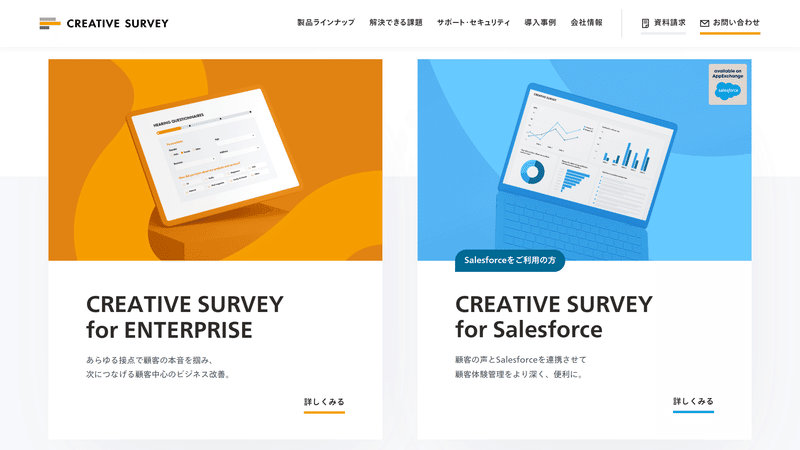
スクロールして一番最初に出てきた製品ラインナップで、salesforceと連携できる製品があることが分かった。salesforceは既に導入していたためかなり興味をひかれたためクリック。

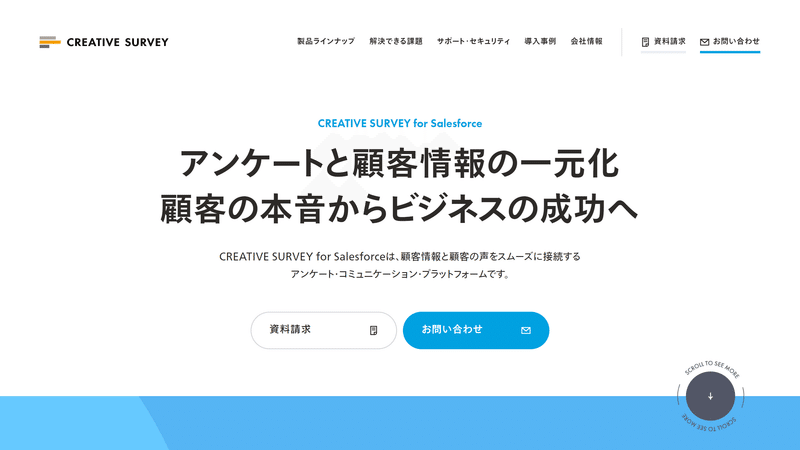
大きく「アンケートと顧客情報の一元化 顧客の本音からビジネスの成功へ」が表示される。恐らくそういうことだろうとは思っていたが、アンケートと既存の顧客情報が結び付けられるらしく、かなり使い勝手がよさそうに感じる。

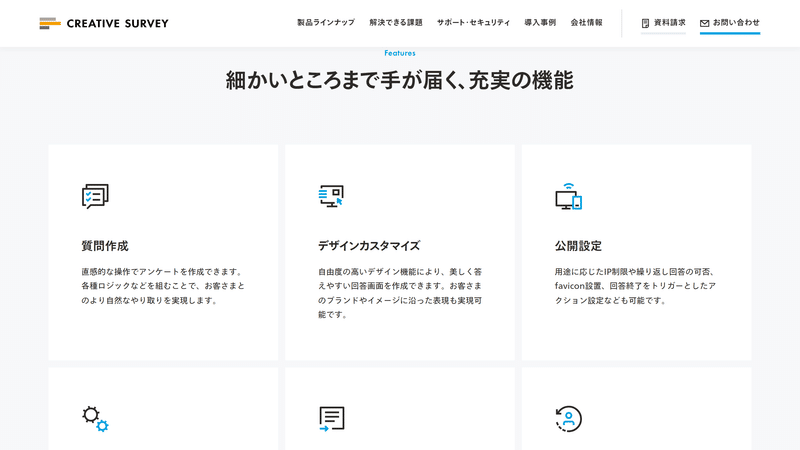
スクロールしながら機能についての情報を確認する。連携はもちろんのこと、サポートが充実していそうなこと、複雑なアンケートも作成できそうなこと、セキュリティも問題なさそうなことが分かった。スクロールと同時に発生する細かなアニメーションが洗練されており、ツール自体のクオリティにも期待が高まる。
途中にあった導入事例へのリンクから一覧へ飛ぶ。「課題、業種から探す」から絞り込み、自社と似た事例を探す。ベルフェイス株式会社の事例が自社の課題に近そうだったのでクリック。実際に運用するにあたって、既に導入しているsalesforceを中心とした運用方法が可能であるとわかり、導入のハードルが低そうだと感じた。
その後「解決できる課題」や「サポート・セキュリティ」にざっと目を通し、ひとまず社内稟議のために「資料請求」から資料をダウンロードした。
表層レビュー

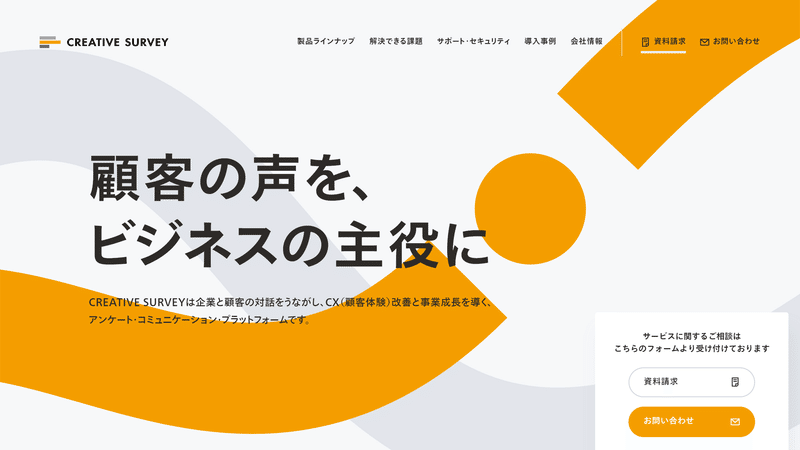
「顧客の声を、ビジネスの主役に」という大きなキャッチコピーが最初に目に入る。「顧客に寄り添うことで成果を上げたい」と考えて訪れるユーザーに対して刺さりやすそうなコピーだと感じた。背景のアニメーションは動きの変化量やイージングが丁度見ていて気持ちの良い調整がされており、そういった部分からサイト自体が洗練されている→プロダクトが洗練されているという印象を与えられている。
こうしたこだわりは細部にも見られ、各部のホバーも大きすぎず、小さすぎない、閲覧の邪魔にならない程度に抑えられつつも、かなり細かな部分の動きまで調整されていることが分かる。特にCTAボタンの資料と封筒のアイコンは、他ではほとんど見ないレベルのアニメーションがついているにも関わらず、全く不自然さを感じさせず、私自身強い感動を覚えた。

MV下の製品ラインナップでは2つの製品を2色で大胆に差別化することで、この2つがこのサイトが紹介するプロダクトであるということが感覚的にわかるようになっている。

基本的に下層のh1は英字でかなり大きい。英字のスタイリッシュさと画面のシンプルさを優先させたと考えられる。最近(といってもここ数年)高さのあるh1をよく見るが、これに関してはメリット・デメリットあると考えており、いまだに答えを得られていない。個人的には画面の情報量が少ない方が雑然さが無く好ましく感じる一方、高さを押さえてコンテンツまでのスクロール量を押さえたい気持ちもある。

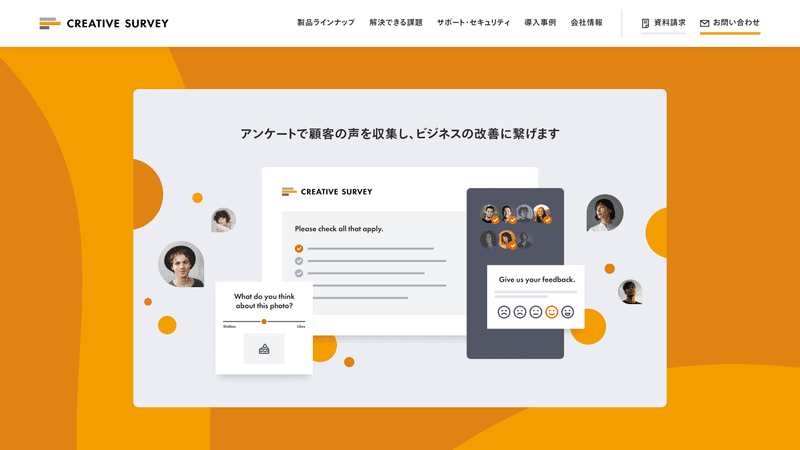
メインコンテンツであろう製品の詳細ページでは、ここまでのサイトの印象をそのままにしたイラストが用いられており、統一感を更に高めている。またここでもスクロールに合わせてアニメーションが発生する。もちろんこれが閲覧を妨げることは一切なく、ポイントで使われることでよりサイトへの没入感を高めている。
主な使用フォントはTazugane Gothic StdN。
サイズはページによって異なるが、読み物にあたる事例コンテンツでは17px。letter-spacingは0pxでline-heightは1.75。
コンテンツ幅は1000pxだった。
トップページだとグローバルナビのホバーで色が変わらないのと、実績一覧ページのテキストのホバーが恐らく崩れているのが微妙に気になった。
構造レビュー
トップページに関しては、目を引くビジュアルもあって盛りだくさん、のようにも見えるが、実際には要素としては「製品」「事例」「お問い合わせ」の3つしか導線がない。これは想定されるユーザーフローから不要な導線を取り除き、本当に必要なもののみに最適化させた形だと思われる。それゆえにトップページ内で情報が渋滞を起こしておらず、「ユーザーがまず最初に知りたいこと」が簡潔にまとまっていて情報を取得しやすい。

製品の詳細ページはファーストビューのh1で、まず何ができるのか、が最適な情報量でまとめられており、この大きなテキストがこのページを読み進めるにあたって、脳に情報を取得するための受け皿を作る役割を果たしている。またCTAをこの目立つ位置に配置することで、コンバージョンへの最短ルートをしっかり確保している。
このページは広告のランディングページとしても使用するらしく、そのこともあってか、かなりページの構成としてはかなり1ページ完結型となっている。製品の基本情報から始まり、強みとなるポイント、具体的な機能やサポート、実際の事例と、他ページとしても独立している情報がここにある程度ひとまとまりになっており、このページを見るだけでプロダクトのことが把握できるようになっている。
まとめ
細かな部分のアニメーションが光るwebサイトだと感じた。不用意にホバーやスクロールアニメーションを用いると閲覧の妨げとなってしまう場合があるが、このサイトではそれが全くなく、むしろアニメーションがサイト全体の統一感や閲覧への没入感を与えており、Webサイトで用いるべきアニメーションの手本となるような調整がなされていた。
実際自分のデザインにアニメーションを取り入れるのは若干ハードルが高く感じるが、機会があれば挑戦してみたい。
製品紹介のコンテンツは1ページ完結型に寄っており、小さなテーマごとにページを分けたり、重複を完全に避けるというよりかは、必要な情報をひとまとまりにしておくことを重要視しているように感じられた。ただ回遊を想定していないということはなく、関連する情報への導線は確保されていた。
この記事が気に入ったらサポートをしてみませんか?
