
【WebサイトUI分析 #02】インフロニア・ホールディングス株式会社
Web制作会社のUIデザイナーです。
UIの勉強・参考のために、インフロニア・ホールディングス株式会社様コーポレートサイトのUI分析をさせていただきました。
制作会社は株式会社スタジオ ディテイルズ様です。
想定される運用目的
企業グループの認知拡大・ブランディング
想定されるターゲット
既存顧客・新規顧客をメインとした全ステークホルダー
使ってみる
設定
自社の新工場建設に際して、施工業者を探しているプロジェクト責任者。30~40代男性。要件を満たす会社は既にいくつか見つけているが、どこもあまり違いがなく決め手に欠けている。革新的、先駆的な企業があればチェックしておきたい。
フロー

部下にピックアップしてもらった建設会社をチェック中。「前田建設工業」をGoogleで検索。トップページにランディング。メインビジュアルとロゴ横でインフロニア・ホールディングス(以下、インフロニア)の文字を見つける。親会社があることをここで知ったが一旦スルーしてサイト内で基本情報や実績をチェック。要件は満たしていることが確認できた。先ほど気になったインフロニアのロゴをクリック。

トップページにランディング。前田建設工業のサイトとは全く雰囲気の変わったサイトで目新しさを覚える。とりあえず一番下までスクロールしてざっくり雰囲気をつかむ。ナビゲーションに目を移すと「私たちの理念」が目に入ったのでクリック。

大きく表示された「インフラの未来に挑む」に目が留まり、下のテキストを読み込む。そのまま流れでvision、mission、トップメッセージと順に読んでいく。未来を見据えた理念に共感を覚える。またしばらくスクロールすると動画があったので再生。最後までは見なかったが何か大きなことをやってくれそうな印象。
ここまでで他社とは少し雰囲気の違う企業であると感じた。他のサイト内のコンテンツもざっくりめに確認。お問い合わせフォームを見つけるがここで問い合わせるのが正しいのか分からなかったのでとりあえずやめておく。最終候補として前田建設工業は残すことに決めて、次の建設会社のチェックに移る。
後日、細かな情報収集をした上で前田建設工業に電話で打合せ依頼。
表層レビュー
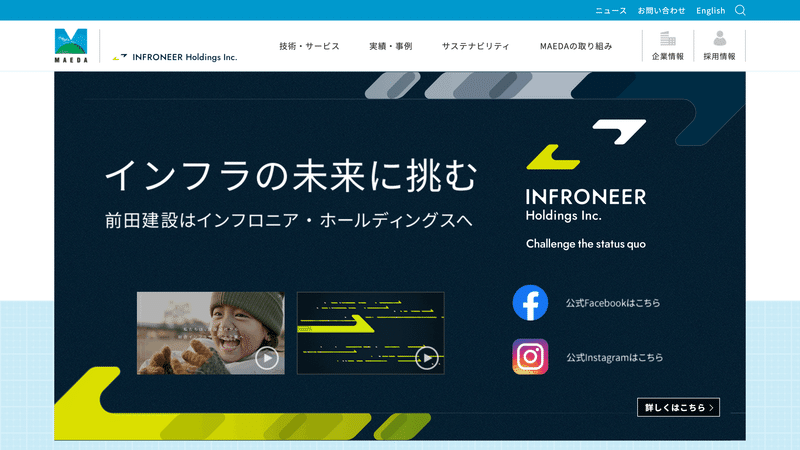
メインビジュアルからは一見激しさを感じるが、個々の動きは滑らかに流れるよう。ロゴにもなっている2色の矢印が印象的(インフロニア・アローというらしい)。ノイズを加えられたネイビーのバックがイエローを強く引き立たせている。キャッチコピーである「インフラの未来に挑む」のテキストタイプはシンプルだが、賑やかな画面でも目に入るような位置に配置されている。ロゴを大きく出しつつインパクトのあるメインビジュアルにすることで、ユーザーに対し印象付けを行っている。

ページ内の各コンテンツは大きめだが余白も広めに取られており、小さめのディスプレイ(1366×768)でも余計な圧迫感を与えない(ヘッダーが上部固定なのでその部分で若干の圧迫感はある)。
要素も基本的にロゴから色が取られており、テキストは#002C45のネイビー、差し色に#DAE000のイエローが用いられている。デフォルトのテキストはNoto Sans JP。見出しにはJostが用いられて、シャープで先進的な印象を抱く。
サイト内のほぼすべてのテキストはvwを用いて指定されており、ブレイクポイントでサイズが切り替わるのではなく画面幅に応じてリアルタイムで可変である。※主観だが、この場合のテキストサイズに関しては、狭めたブラウザやiPadの縦画面だと小さすぎ、iPhoneの横画面だと大きすぎる気がした
各リンクのホバーはかなり突き詰められており、使っていて気持ちが良い。ただの円の拡大表示にしても、トランジションに細かなイージングの指定がされており、強いこだわりを感じる。

第2階層のh1はかなり大きめかつ広め。情報収集が目的のサイトであればコンテンツまでの距離が長くなってしまうようなデザインは避けられがちだが、今回のようなブランディング目的のサイトであれば印象付けに効果的と思われる。
全体的にロゴをメインとしたビジュアルイメージの統一がなされ、Webサイトを通してこの企業の世界観を演出している。
構造レビュー
恐らくメインコンテンツであろう「私たちの理念」へのリンクがヘッダーの先頭及びメインビジュアル左下に配置されている。動画へのリンクが目立つように配置されているのはまず企業へのイメージをつかんでもらうため?
メインビジュアル直下には代表メッセージへのリンク。こちらも「私たちの理念」内のコンテンツなのでこのページを見てほしいという意思を強く感じる。

サイト全体的にはビジュアルイメージを重視したデザインになっているが、IR情報では、必要最低限のアイコンと2カラム+アコーディオンでを用いることでデザインの一貫性と情報の一覧性を兼ね備えた構造になっている。
その他工夫を感じたのは「会社情報」ページ。組織図やコーポレートガバナンスといった体制図はスマホでの表示の際にどうしても小さくなりがちだが、このページでは画像を横スクロールにすることでそれを回避している。

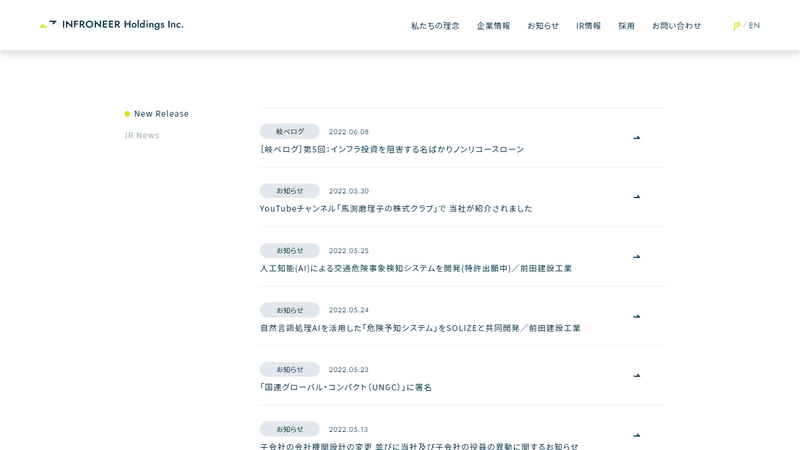
少々気になったのは「お知らせ」の構造。カテゴリ選択部分には「New Release」と「IR News」が表示されているが実際の記事のカテゴリらしき表示は「お知らせ」と「岐ベログ」となっており一致していない。また「すべて」にあたるカテゴリがなく、あくまでそれぞれのカテゴリの記事を表示するのみである(つまりデフォルトの状態ではIR Newsにあたる記事は表示されていない)。
更に細かな部分を挙げるとカテゴリを選択するたびにページトップから読み込み直すため、再度記事を見るのにスクロールの必要があり、この部分は改善の余地があるかもしれない。
活かしたい要素
メインビジュアルをはじめとしたアニメーションやホバー、読み込み時等の動きが非常に印象に残り、Webサイト上で行うブランディングでは、このような演出の部分へのこだわりが効果的であるように思われた。ロゴやその配色を用いて彩られた装飾からはインフロニアの世界観がユーザーに強く印象付けられ、企業イメージの刷り込みに非常に有用に感じた。こういったビジュアル面でのこだわりや工夫は自身の制作でも意識していきたい。
ビジュアルイメージの主張もしつこさを感じさせるほどではなく、情報がメインの部分では見やすさや使いやすさを考慮した施策も取り入れられており、情報収集の場としてのWebサイトの機能を損なっていない。制作の際にビジュアル設計が先行すると機能性の面が頭から抜けがちだが、UIデザイナーとして、あくまでWebサイトだということを常に考えられる冷静さは備えておきたい。
まとめ
ビジュアルへのこだわりは企業イメージに直結する。
ブランディングが目的の際は企業の持つ世界観を大切にする。
ビジュアルを重視しすぎてに見やすさ・使いやすさを損なわないように意識。
では。
この記事が気に入ったらサポートをしてみませんか?
