
【WebサイトUI分析 #07】株式会社ベイジ 企業サイト
Web制作会社のUIデザイナーです。
UIの勉強・参考のために、株式会社ベイジ様企業サイトのUI分析をさせていただきました。
制作会社も株式会社ベイジ様です。
想定される運用目的
Webからのお問い合わせ獲得
想定されるターゲット
BtoB企業の広報担当者等
使ってみる
設定
企業向けwebサービスを販売している企業の広報担当者。新たな自社のサービス開始に伴い内容を詳しく紹介するサービスサイトの立ち上げが企画され、そのプロジェクトの責任者になった。内作は難しいため、制作会社に依頼することを検討中。株式会社ベイジのことは認知済み。WebサイトはPCで閲覧。
フロー
ひとまず簡単に調査も兼ねて制作会社を複数ピックアップ。順番にWebサイトを閲覧していくがどこも同じような企業の印象を受け、いまいち決め手に欠けている。その流れでベイジのwebサイトを閲覧する。

まずファーストビューにクライアントとメンバーの写真が大きく表示され、それだけで何となく他の企業とは違う印象を受ける。同時に人が出ていることで安心感と信頼感を覚える。下にスクロールするとサービスの一覧が表示されたので、今回のプロジェクトにあたる「BtoBサイト制作」をクリック。
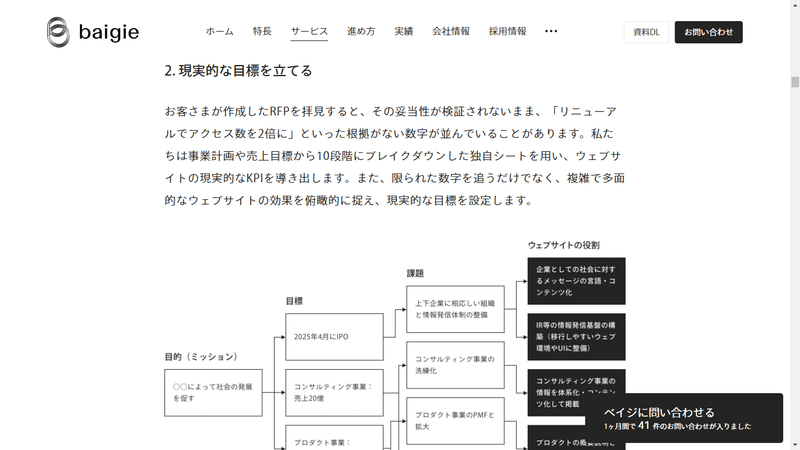
上から順に読んでいく。どのようなことが強みで、どのようなことができて、どのように進めていくのか、それぞれが具体的かつ簡潔にまとめられていて読みやすい。このページに掲載されていた実績には自社のサービスと似たものが無かったので、一覧リンクから実績紹介へ飛ぶ。

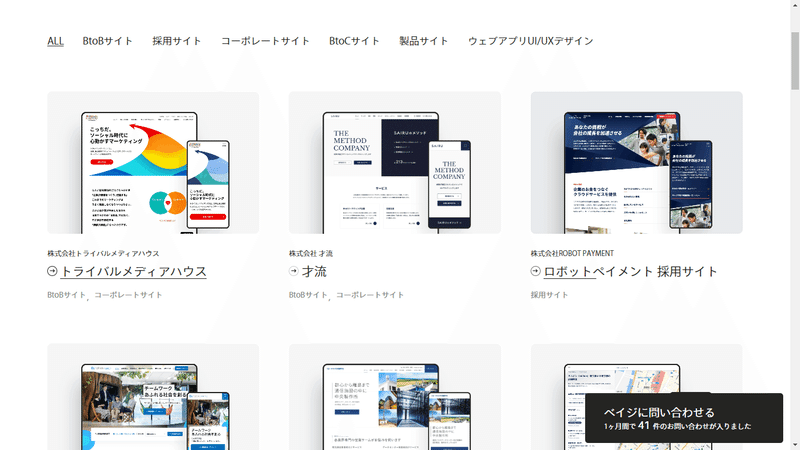
カテゴリのBtoBサイトを選択。「サイボウズ メールワイズ」が自社と同じwebサービスのサイトであったのでクリック。MAも活用できると知り興味がわく。リンクから実際のサイトに飛び数ページ確認ののち、ベイジのサイトへ戻る。その後「よく似た実績」からいくつか実績を閲覧する。
元から知っていた企業であることもあるが、Webサイトを見て改めて最も信頼できる制作会社と感じ、資料ダウンロードページからウェブ制作版の資料をダウンロード。後日社内稟議ののち、問い合わせを行う。
表層レビュー

メインビジュアルのスライドにクライアントとの写真を使用しているのが非常に効果的に思えた。この企業をいくつもの企業が認めている、という感覚が得られ、信頼感につながる。
ヘッダーや画面右下に表示されているCTAボタンには「○○件のお問い合わせがありました」数字が表示されている。直接的だがそれゆえに実績のある企業であるということが直感的に伝わりやすい。

アイコン的に使用されているイラストも特徴的で、他社との差別化もさることながら、特徴的がゆえに要所要所で現れることでサイト全体に不思議な統一感を演出している。各ページに使用されているイメージ画像には基本的に人がいるものを用いており、そこからはやはり信頼感や安心感を覚える。

基本の索引ページはファーストビューのビジュアルを除けば基本的にテキスト情報が主体となっている。一般的にはイメージ画像を掲載している場合も多いが、このサイトではページ単体で見た時の情報伝達量を優先したものと思われる。

実績の索引ページは一見シンプルなUIで、使いやすさのみ意識したかのような構成だが、リンクをホバーした際にその実績のイメージからが表示され、画面に一気に華やかさが加わる。

詳細ページはより一層シンプルな構成で、特に読みやすさが重視されていることが伝わってくる。コンテンツエリアは800pxと狭めで、その上でデフォルトのフォントサイズが19pxと、企業サイトとしてはかなり大きい部類であり、かつline-heightも2と広め。多くても一行に40字程度であり、これらは一行における読みやすさを追求した結果だと思われる。対してletter-spacingは0.05emと少し狭め。もしかしたら検討の結果これが一番読みやすいという形に落ち着いたのかもしれない。
使用フォントは「りょうゴシック PlusN」。
構造レビュー

詳細ページの構成が、回遊をあまり前提としておらず、1ページで完結できるような設計がされているような印象を受けた。
例えば「BtoBサイト制作」のページであれば、BtoB案件への強み、どういった課題を解決できるか、企業としての特徴、具体的な成功へのビジョン、実際のプロジェクトの進め方、実際の実績、そしてよくある質問まで、一般的にページで分けるようなコンテンツが1ページにまとめられている。
恐らく、Webサイトによくあるサイト内を回ってもらい企業やサービスについて知ってもらおう、というような考え方ではなく、サイトを訪れてから最速最短でコンバージョンにつなげるためにはページ遷移すら離脱の要因となる、というような考え方をしているのではないだろうか。
そう考えると合理的のように思えるが、正直今までの自分の常識からは逸脱しているため、現時点でマネできるものなのかは判断できていない。
まとめ
人を用いた画像はWebサイト自体への信頼感や安心感につながるため、積極的に活用していくべきだと改めて感じた。テキストを読んでもらうための工夫(今回の場合テキスト周りの数値)はもう少し研究を重ねたい。コンテンツ面では思い切った設計がなされていたが、これに関しても実際に自分の案件に活用できるものなのか、考えてみる余地があると感じた。
この記事が気に入ったらサポートをしてみませんか?
