
いよいよやってくる!? Dynamic Forms (仮訳:動的フォーム)をさわってみた
こんにちは。furu_showです。
今回はいよいよSummer20の検証環境で触れる「Dynamic Forms(仮訳:動的フォーム)」をさわってみたのでその共有です。(2020/04/30 現在)
⚠︎重要⚠︎
*Dynamic Formsはまだ「Non-GA Preview, desktop only」とのことです。
*この内容はForward-Looking Statementです。
*現在対応しているのはカスタムオブジェクトです。
▼Summer’20リリースノート(英語)はこちら▼
Dynamic Formsとは
簡単にいうと、これまでLightningコンポーネント単位で動的に表示・非表示を行なっていたものが、項目単位でもできるようになるというものです。
これまでのページレイアウトに代わる、レコード詳細情報を柔軟に表示/表現することが可能になりますね。
昨年の記事&英語ですがこちら参照ください。
。。いや、英語だとようわかりませんという方、ご安心ください!!
簡単にですがさわってみましたのでこちらのGIFをご覧ください。
動的フォームのデモンストレーション

ここでは「動的項目確認用(仮)」のカスタムオブジェクトを用意し、「動的項目表示条件」という選択リスト型の項目の値に応じて「動的項目」というチェックボックス項目が変化している様子を紹介しています。
ポイントはレコード保存の前に連動しているという点だと思います。便利ですね!!
設定方法
設定方法は組織とLightningアプリケーションビルダーの設定で済みました。
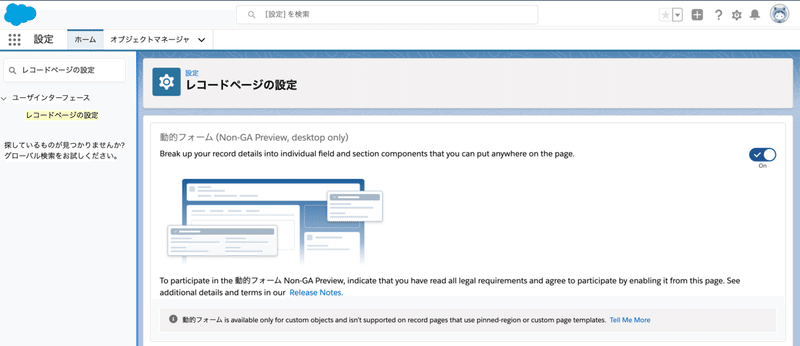
1.組織の設定を有効化する
設定 > ユーザインターフェース > レコードページの設定 > 動的フォームをONにする

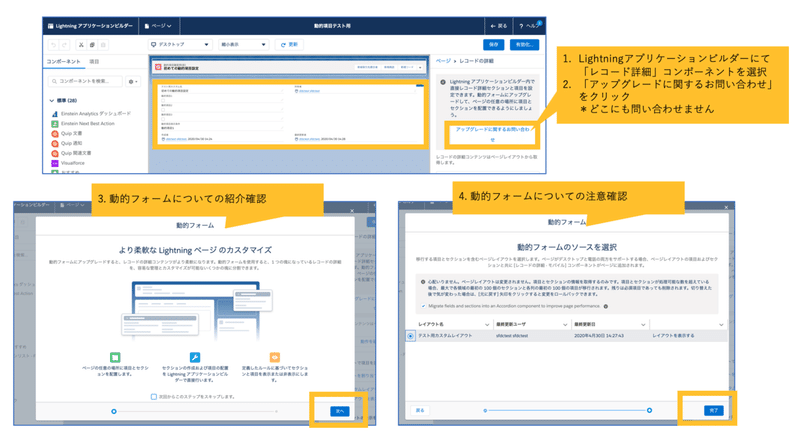
2. Lightningアプリケーションビルダーにてアップグレードする

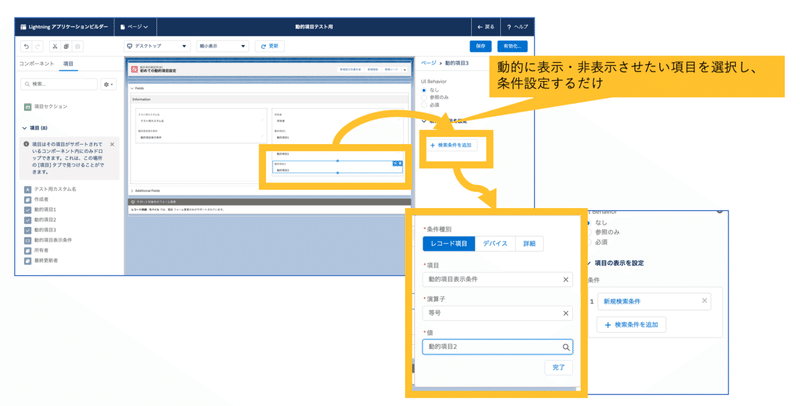
3. 項目の条件設定

これまでページレイアウトで指定していた項目の必須・参照の定義も、アプリケーションビルダーでできるようになっていますね。(3.項目の条件設定のスクリーンショット、右側のUI behaviorを参照)
応用編
さらに、「動的項目2」にチェックがある場合にテキスト項目が出てくるようにしてみました。また、お気づきかもしれませんが、項目が4列(通常は詳細画面は2列ですよね)にもできました。

最後に
今回はさわってみた様子を共有してみました。
レコードが保存される前に、項目の表示・非表示ができるのはとても便利ですね。そしてこれをマウスクリックのみでできるという点も大きなメリットだと感じました。
Summer20のpre-release orgはこちらから取得可能です。
詳細:Admin Release Countdown: Get Ready for Summer ’20 (英語)
よければこちらもチェックしてみてください!
いよいよやってくる!?Dynamic Actions(仮訳:動的アクション)をさわってみた
ぜひ、皆さまもさわってみてください!
この記事が気に入ったらサポートをしてみませんか?
