
新卒のポンコツが教えるAdaloで開発できる機能紹介[第2回]
どうも新卒ポンコツのあらたいがーです。
僕は1週間に1つアプリを作る【1Week1App】と言う活動をやっています。
本日は、僕が搭載した機能の搭載方法を誰でも分かりやすく丁寧に説明しています。
ちなみに今回は、先週作ったTake Out アプリのバージョンアップを行いました。
下記の記事を見てから、この記事を読んでもらえれば、そっくりそのまんま僕と同じTake Outアプリを作ることができるので、ぜひ参考にしてもらえたら嬉しいです!
では早速、機能紹介に入ります!!
まずはトマトを切ります。そして、塩を振りかけて‥
すいません間違えました。ピザの作り方を書く所でした。笑
このつまらないボケを木曜の夜中に一人で考えています。
クスッとしてくれたら嬉しいです。
では早速本題に入ります。Let's get started!!!
1, 電話番号から実際に電話をかけれるようにする。
私は今回Take Outアプリを作ったので、
予約できるように電話番号をタップした際に
実際に電話ができる機能を搭載しました。
一見、設定が難しそうですが、Adaloでは簡単に行うことができます。
1, まず追加コンポーメントのTextを使用します。
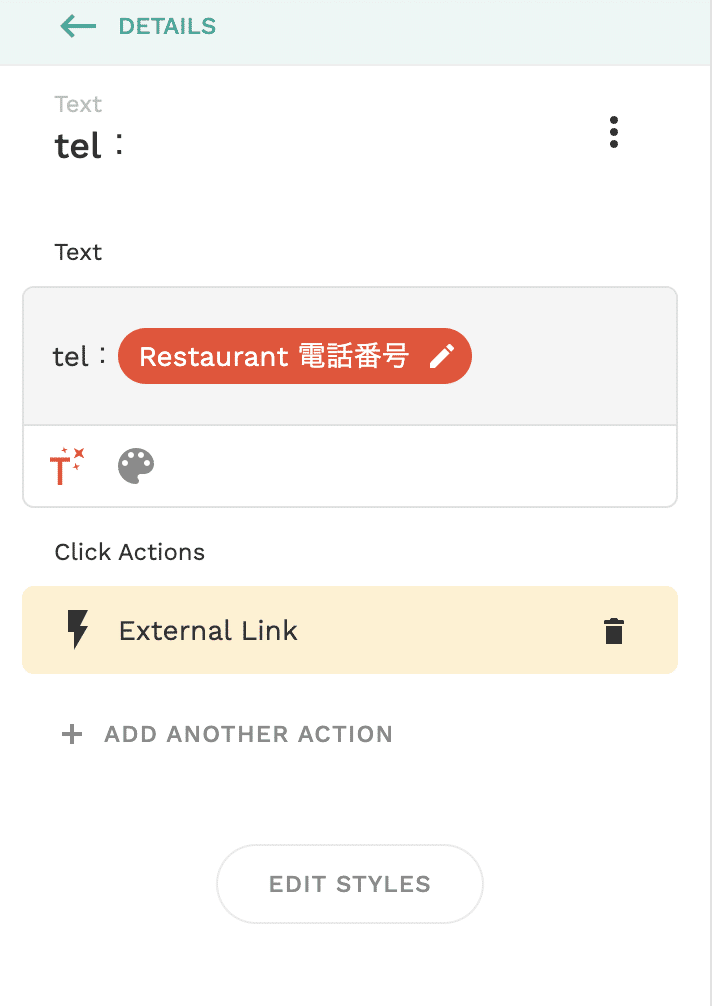
2, 追加したTextに電話番号を保存しているデータベースを選択します。
※画面1参照

画面1
3, ADD ANOTHER ACTIONから、Click Actionsを追加します。
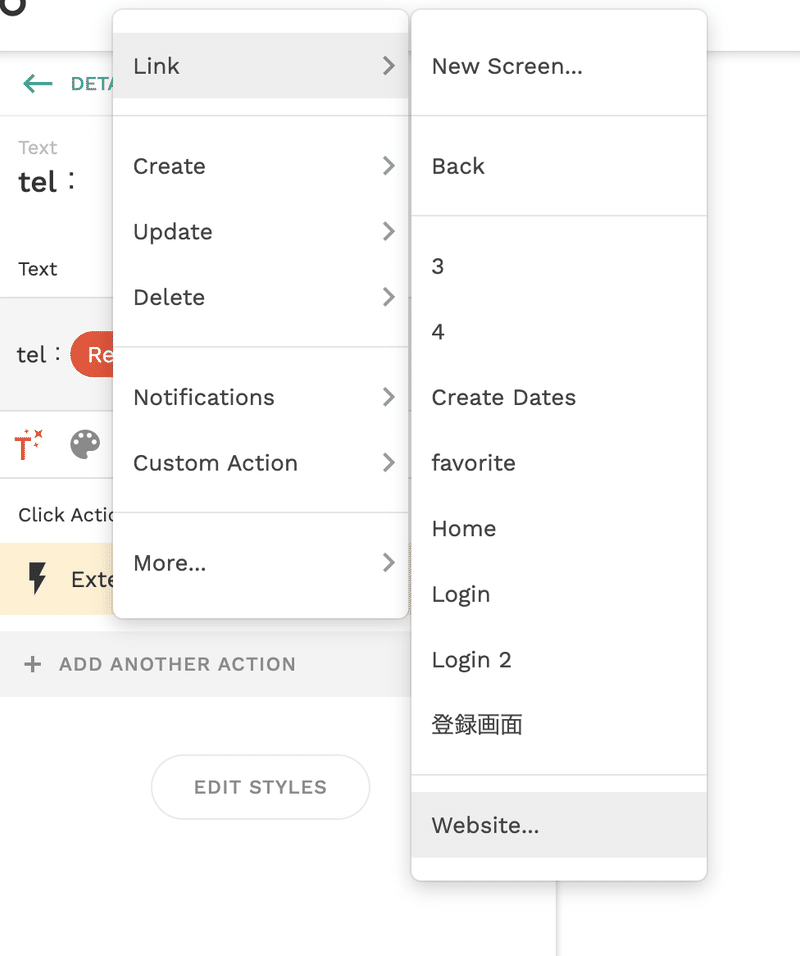
4, Linkを開き一番下のWebsiteを選択します。※画面2参照

画面2
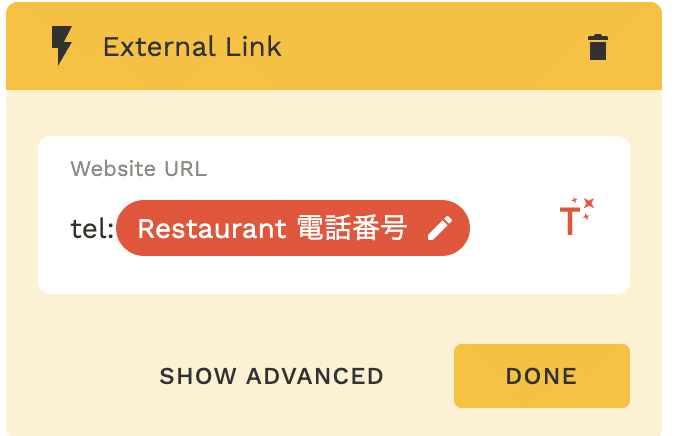
5, Click Actionに電話番号を保存しているデータベースを選択します。
6, 選択したデータベースの前に「tel:」と入力します。※画面3参照
※↑とても重要!!!これで完成です!!!

画面3
これで、皆様も簡単に実際に電話を書ける機能を実装できます!!
また、電話以外もメールへの遷移とケータイのSMSへの遷移もすることができるのでぜひ!
電話・メール・SMSの遷移方法
電話発信への遷移
↪︎「tel:」
メールへの遷移
↪︎「mailto:」
ケータイのメッセージへの遷移
↪︎「sms:」
※全て小文字の入力で、データベースの前に記載してください。
また必ずLinkからWeb siteを選んでください!!
これを知っているだけで、使い勝手はとても良くなるのでみなさんぜひ実装してみてはいかがですか?
2, ホーム画面への新規投稿情報の表示
今や皆様お馴染みのUber Eatsもホーム画面に人気のお店の情報や新着のお店の情報が並んでいると思います。今回はその機能を僕も搭載したいと感じたので入れました。順に説明していきます。

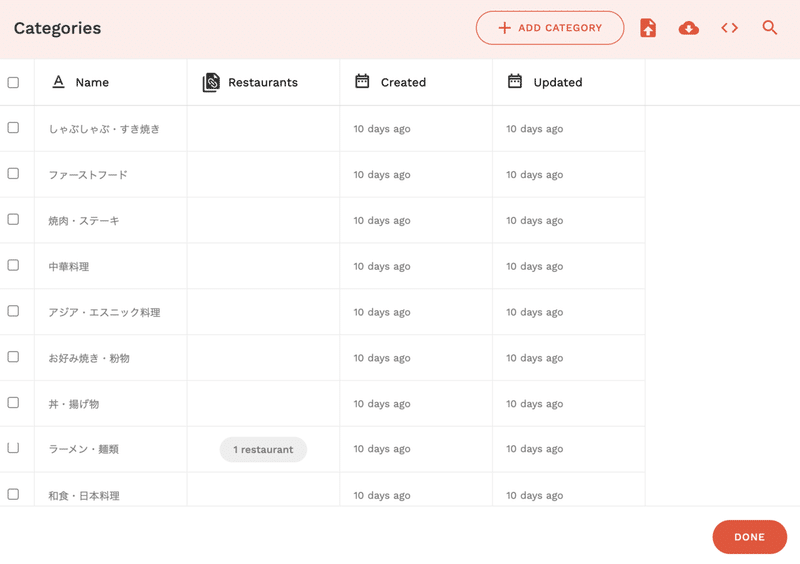
画面4
画面4が実際に僕が作ったアプリの画面です。
「この新しく投稿されたお店」の欄を追加しました。
この表示があるだけで、ちょっと本当に世でリリースされているアプリの
ような雰囲気が出たので、搭載しながら気分はウキウキでした!!
では、搭載方法のお話を順に説明していきます。
1, コンポーメント追加のListsから、好きなリストを選びます!!
僕は今回、Image Listを選びました。皆様の状況に合わせて、
お選びください。
2, 追加したImage Listの設定。
画面5を参考にして、上から順に解説していきます。

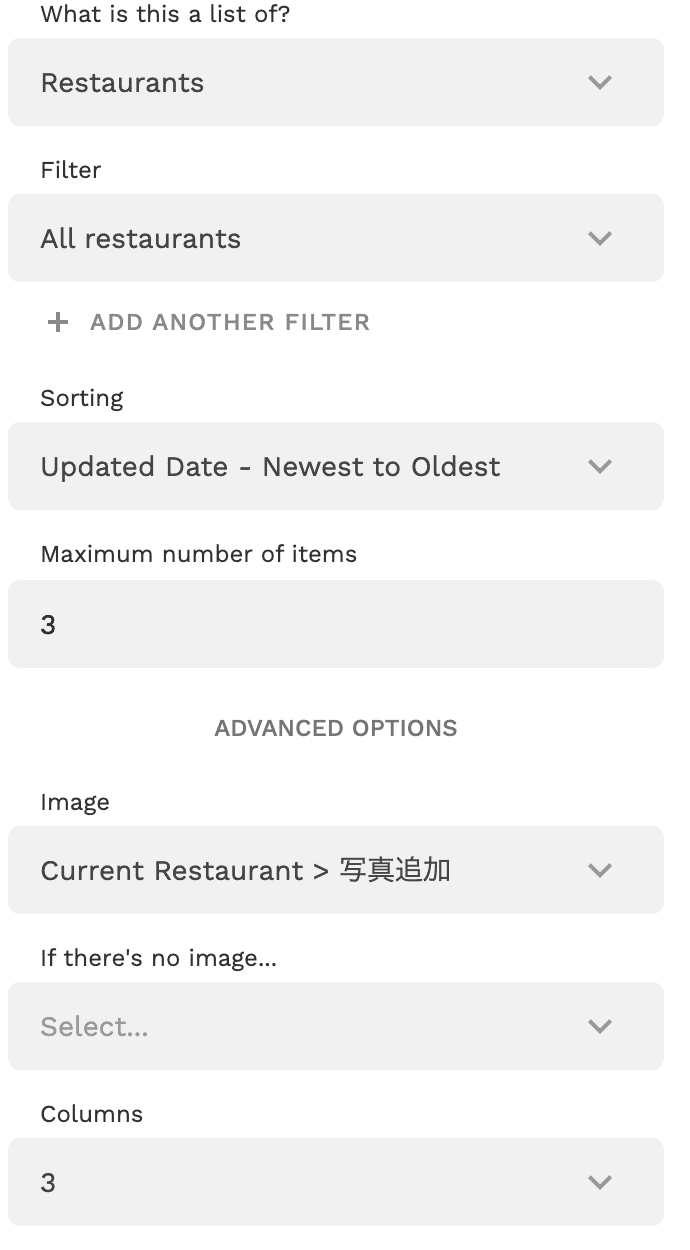
画面5
1, What is this a list of?
↪︎ここは、Image Listに表示したいデータベースを入力します。
2, Filterは、今回必要ないので、All Restaurantsにしました。
3, Sorting
↪︎ここで今回僕は、新着動画を表示させたかったので、
Updated Date Newest to Olderを選びました。
日本語の意味としては「投稿された順に表示しますよ」っていう感じです。
4,Maximum number of items
↪︎この数字は、表示するデータの最大数。
僕は3にしたので、どんなにたくさんの投稿がされても
ここには、3枚しか表示されません。
あとは表示させたいデータベースを紐付けるだけです。
ポイントは3番のSortingです!
これで皆様も新しく投稿されたお店を表示させることができます。
3, ユーザーごとのお気に入り一覧の表示
1,お気に入りボタン
まず初めにコンポーメント追加ボタンからButtonsのToggleを選択いたします。
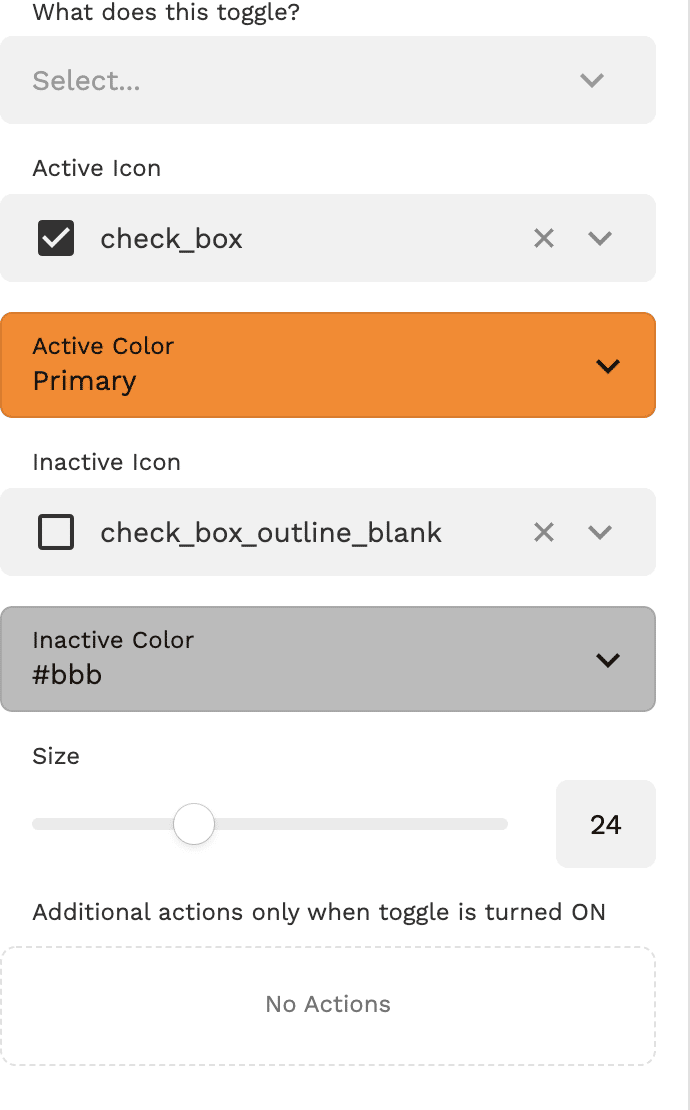
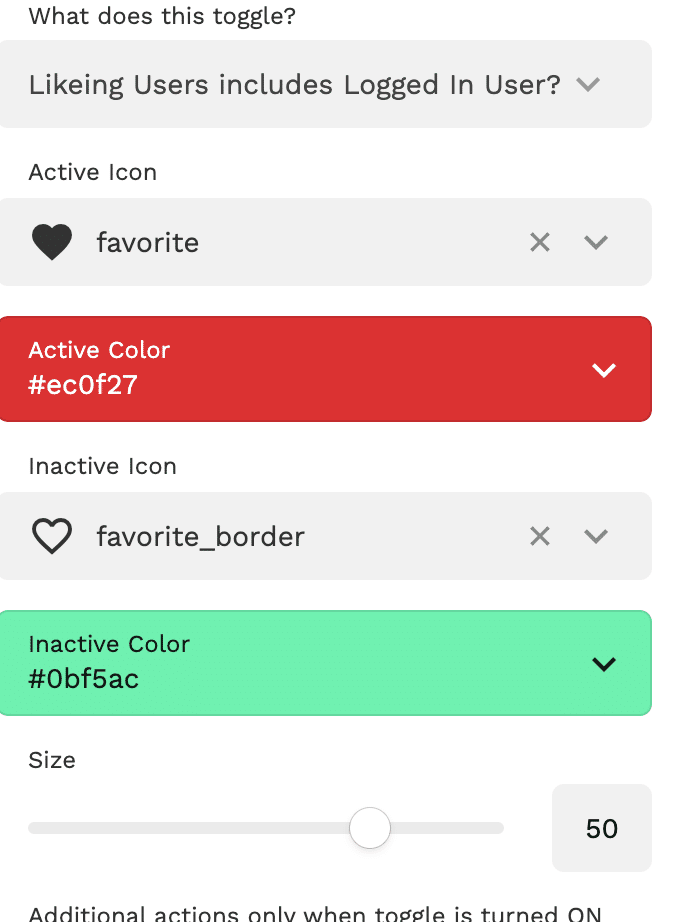
画面6がTogleの編集前の画面で、画面7が、編集後の画面になります。
ぜひ参照しながら見ていただけると分かりやすいと思います。
一番上のWhat does this Toggleの部分は表示させたいデータを選んでください。
今回、僕が搭載したいリストはユーザーごとのお気に入り機能なので、
Action IconとInvite Iconをわかりやすくハートに変えました。
カラーもインスタグラムを参考に赤に変更いたしました。

画面6

画面7
2, 次にお気に入り一覧表
まずはコンポーメント追加から、お好きなリストを選びます。
そして表示するデータベースを選択します。
僕の場合レストランのお気に入りリストなどで、データベースをレストランの情報が入っているRestaurantsを選択します。ここまでは、普通のリストの作り方です。
今回は、お気に入り一覧ページなので、
登録してくれたユーザーごとに表示するリストは違います。
こんな時に使える機能が、Filter機能です!
Filterとは
↪︎表示したいデータを選別できる機能

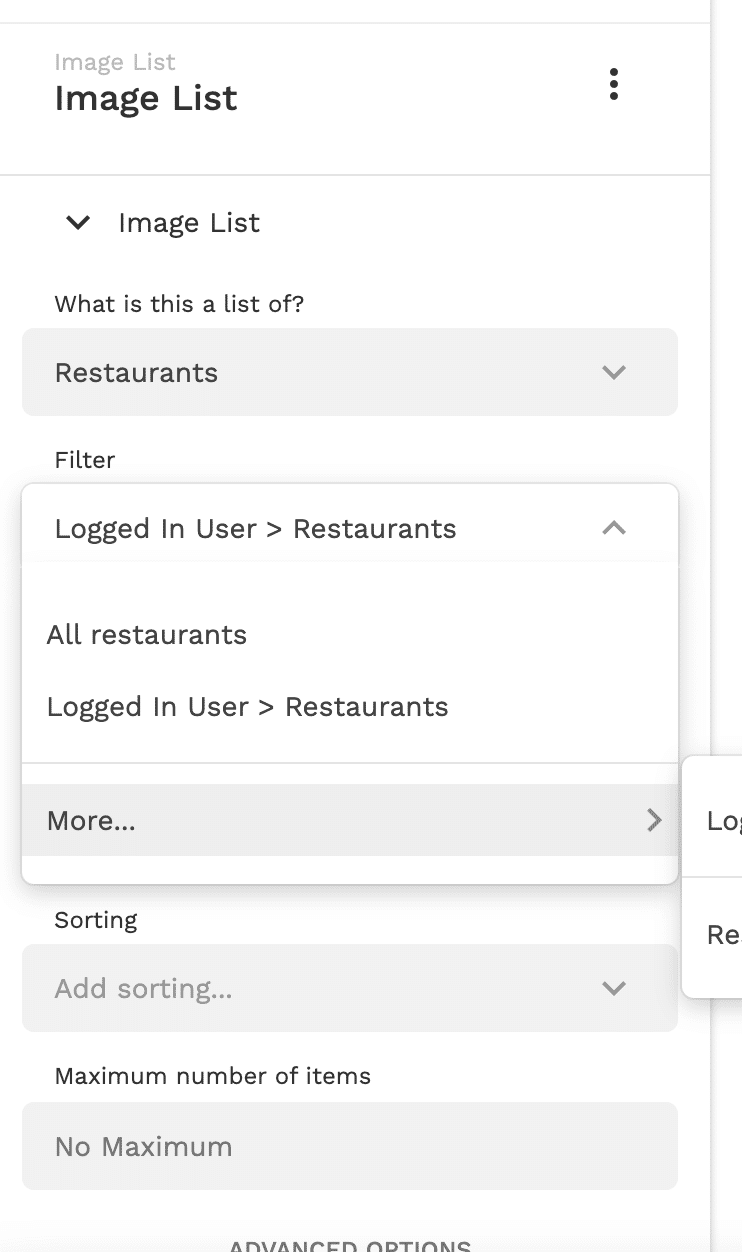
画面8
ここで、All Restaurantsを選択すると全ての料理屋が出てきてしまいますが、Logged in User >Restaurantsを選択することで、ログインしたユーザーがお気に入りしたリストだけを表示させることができます!
4, 簡単3ステップでドロップダウン機能搭載
次にドロップダウン機能の搭載方法です。
ドロップダウンとは
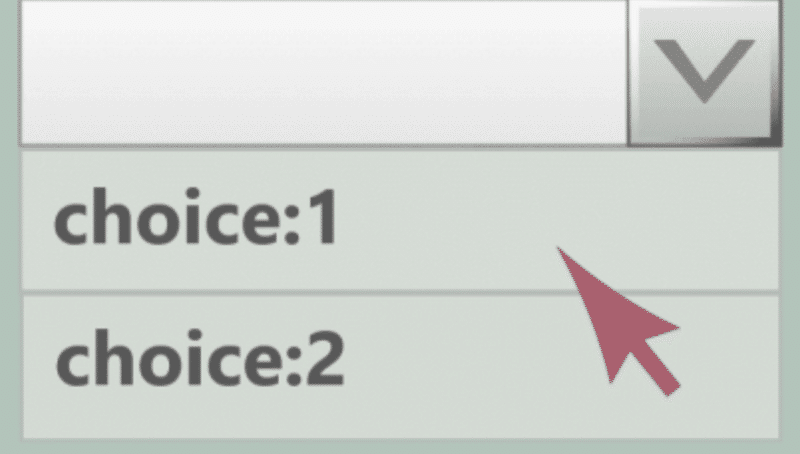
↪︎矢印を押すと候補が出る機能です。※画面9参照

画面9
ドロップダウン機能を搭載することでユーザーが、わざわざ入力する手間も省け、ユーザーのUX向上にもつながるのでお勧めです!!
僕は今回、料理のジャンルを入力する際に、ドロップダウン機能を搭載しました。
まず最初の1ステップは、新しいデータベースを作ることです。
※画面9参照

画面9
コンポーメントのForms &FieldsにDropdown Menu機能があるので、
そちらを選択して、先ほど入力したデータベースを選択することで簡単に
搭載できます。皆様もぜひやってみてください。
補足として、レストランの情報で、ジャンルのみ僕は別のデータベースに保存しているため、レストランの全ての情報が記載されているデータベース(Restaurants)とジャンルが入力してあるデータベース(Categories)を結ぶ必要があります。
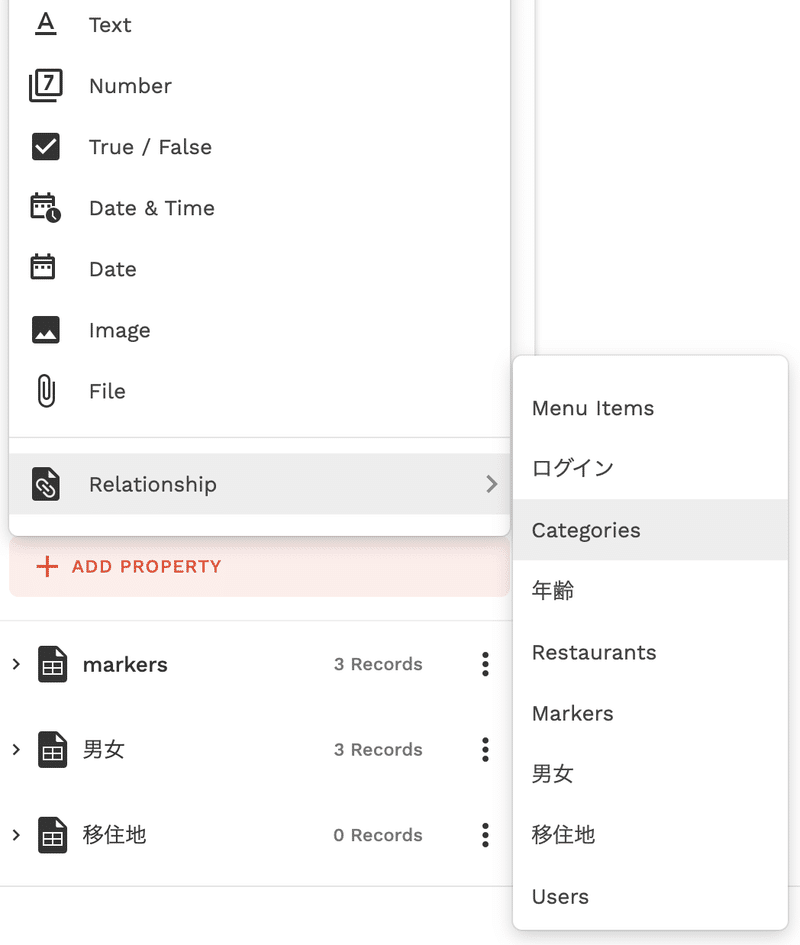
やり方はすごく簡単で、データベース一覧から、(Restaurants)のデータベースを選択し、一番下のADD PROPERTYから繋ぎたいデータベースを選択します。※画面10参照
この時のポイントは、関係性を作りたいためRelationshipを選ぶことです。
このRelationship機能は繋ぎたいデータベースを簡単に繋げることができるため、とてもお勧めです!! ※画面10参照

画面10参照
これで完成です!!
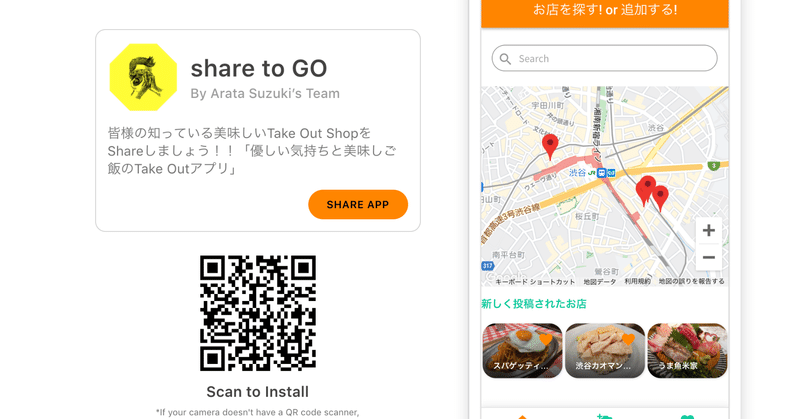
5, 開発したShare 2 GO(Take Out マップアプリ)紹介
皆様のお勧めの美味しいお店の投稿をお待ちしております。

6, 新卒ポンコツ君のまとめ
最後までお読みいただきありがとうございます。
アプリを1から作ることも大変ですが、アップデート作業も
同じくらい大変だと感じました。
ユーザーの使い勝手を考えると、「もっとこうしてた方がいいな」「この機能あったらもっと便利だよね」などと様々な提案が出ると思います。
僕の上司はよく、世の中に完璧なアプリなどないとおっしゃりますが、
その意味が、なんとなくわかった気がします。
皆さんが大好きなインスタグラムも、度々新しい機能が実装されますよね。
僕もこれからアプリを作る際は、もっとユーザーの気持ちを考えてどういう機能を搭載すべきか考えていきたいですね。
来週はどんなアプリを作成しようか!!期待して待っててください!!
ポンコツ君からスマート君になれるまで開発を続けます!
僕は今週、富士山でてっぺんをとってきます!
では皆様また来週!
今日も一日お疲れ様です!!
美味しいハーブティでも飲んで休んでください!
この記事が気に入ったらサポートをしてみませんか?
