
独学ではじめる!Illustrator学習法3ステップ
Fintechベンチャーで新卒1年目デザイナーとして働いています、いなげ(@17_makoto)です。
普段の業務では主に以下のツールを使い分けて使用しています。
・Sketch:UI・Illustrator:アプリ・LP・バナーのイラスト・Photoshop:LP、バナー(文字多め)
業務の中で当然、Illustratorを使用することになるのですが(以下AI)Sketchから触りはじめてAiを全く使ったことがなかった僕は、Aiの使い方から勉強しはじめました。
このnoteでは、
・Aiの使い方・機能を知る
・Aiを実務で使いこなす
ためにやってよかった学習方法を3つ紹介していきたいと思います。
1.Adobeの初心者向けチュートリアル

Adobeさんが初心者のためにチュートリアルを用意してくれています。(ありがたい。)「IllustratorことはじめStep1~3」を実際にやってみて基本的な機能、どのパネルに何があるか、どんなことができるのか知ることができました。
Adobeのtwitterアカウントで基本だけど楽しそうなチュートリアルが流れてくるのでこれもおすすめです。
LINK・IllustratorことはじめStep1・IllustratorことはじめStep2・IllustratorことはじめStep3・@AdobeStudentsJP
2.Webに落っこちてるチュートリアル

1.で基本的な使い方を理解したら、「Illustrator チュートリアル」でググって応用編のチュートリアルをやってみると良いです。
「ferret」や「PHOTOSHOP VIP」でもまとめが出てきます。英語の記事が多いですが、画面で説明されているのできっと誰でもできるはず!
いつも使う機能はだいたい決まっているので繰り返すことで基本機能は身につき、新しく使う効果も出てきたりすので勉強になります。
ここでポイントなのは慣れてきたら自分が「良さそう!」と思ったものに挑戦してみること。ちょっと複雑そうなデザインでも時間をかければ完成するので自信がつきます。
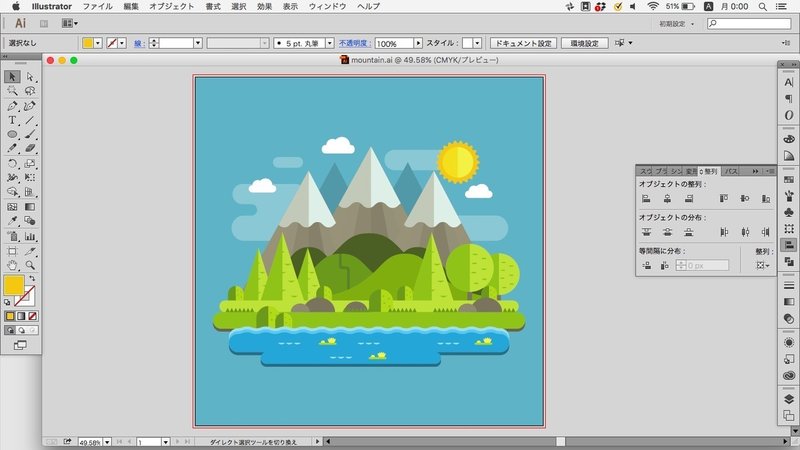
例えばこんな感じ。

ちょっとdribbbleとかに上がってそうじゃないですか?こういうの作れたらテンション上がりますよね?(上がりました😇)
この時点でAiとはだいぶ仲良くなり画面を開くことに抵抗は全くなくなっていました。
LINK・ferret・PHOTOSHOP VIP・アイスのやつ・山のやつ
3.トレース(写し絵)

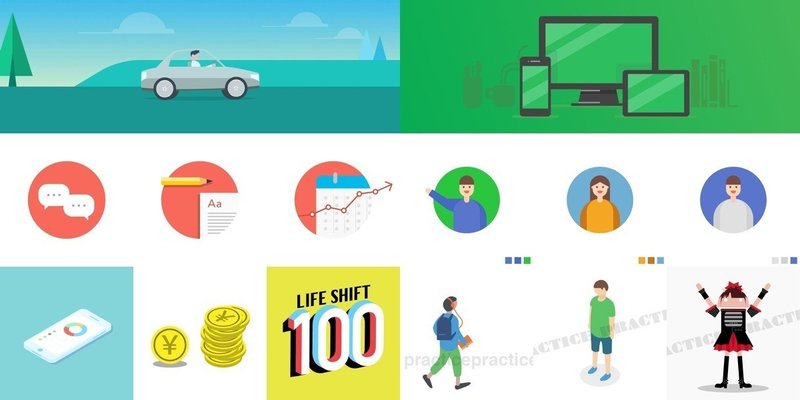
(トレースしたデザインたち)
2.のチュートリアルを何個かやっていると飽きてきたので、次に自分が良いなと思ったデザインのトレースをしてみました。
dribbbleで「良さそう!」と思ったもの、アプリ内で気になったものをストックして気が向いたらトレースしていました。
こんなの自分では作れないだろうなーと思ってたイラストでも、トレースをしてみるとシンプルな要素で構成されていたり。
良いなーと思ったサービスのイラストは、配色や角丸などでトンマなが揃っていたり。さらにいろんなところで使いまわされているのを発見したり。

(Evernoteでは簡単なパーツは使いまわされ、カラースキームがしっかり用意されていた。上の画像ではコーヒーや本棚が同じ。)
トレースでは実務でも生かせる気づきをいくつか得られたと思います。
このときにはAiが大好きになり、sketchよりできること多いし超楽しいとなっていました。笑
LINK・dribbble・自分の好きなサービス
おわりに
はじめは苦手意識のあったIllustratorでしたが、好きなものをマネして手を動かすうちに使えるようになり、実務でも問題ないレベルになりました。
「デザインやってみたいけどどうしたら良いかわからん!」という人に少しでもこの記事が参考になれば幸いです。
この記事を読んでくださったデザイナーでない方も、Illustratorは無料でお試しできるので週末にでも試してみては?笑
〜Twitterでもデザインやお仕事についてつぶやいています〜
\ FOLLOW ME!! /
いなげのTwitterはこちら👉 @17_makoto
最後まで読んでいただきありがとうございます!!🙏 Twitterフォローも嬉しいです! https://twitter.com/17_makoto
