[Trading View Pine インジケータ] 色の指定について
名前で用意されている色
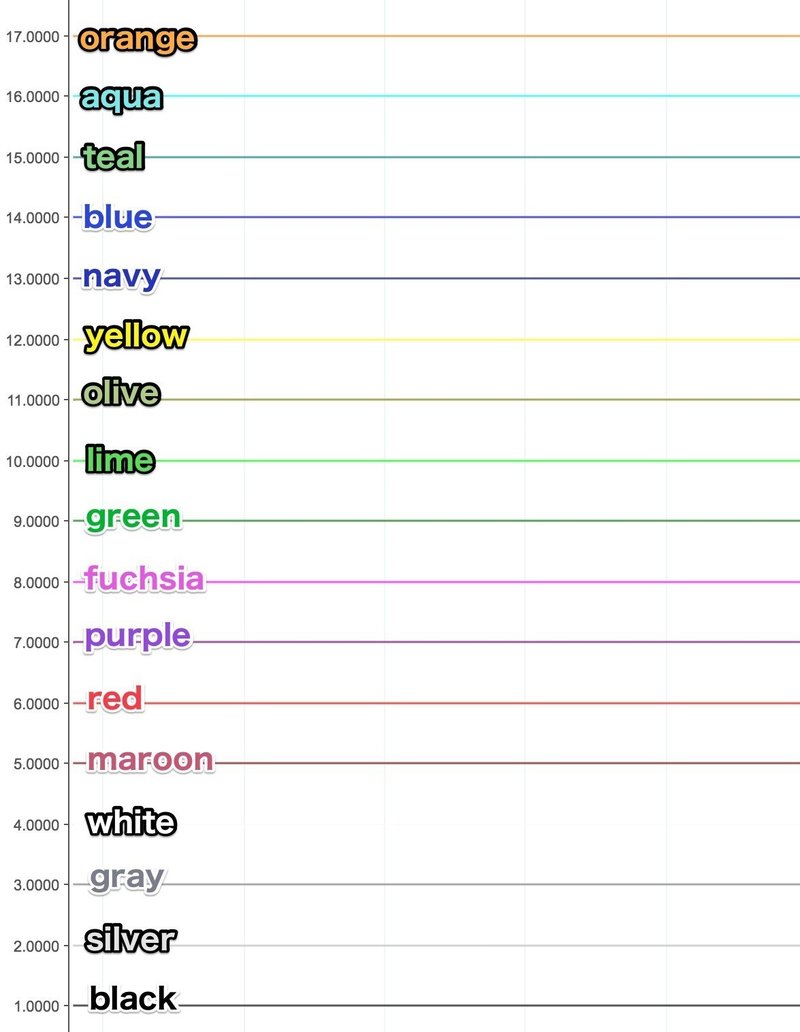
Pine スクリプトでチャートやシグナルなどを描画する時に、名前で指定できる色はこの17種類(※Skitch で編集してるから少し色くすんでるかも)

Pine スクリプト
//@version=3
study("Line colors")
plot(1, color=black, linewidth=3)
plot(2, color=silver, linewidth=3)
plot(3, color=gray, linewidth=3)
plot(4, color=white, linewidth=3)
plot(5, color=maroon, linewidth=3)
plot(6, color=red, linewidth=3)
plot(7, color=purple, linewidth=3)
plot(8, color=fuchsia, linewidth=3)
plot(9, color=green, linewidth=3)
plot(10, color=lime, linewidth=3)
plot(11, color=olive, linewidth=3)
plot(12, color=yellow, linewidth=3)
plot(13, color=navy, linewidth=3)
plot(14, color=blue, linewidth=3)
plot(15, color=teal, linewidth=3)
plot(16, color=aqua, linewidth=3)
plot(17, color=orange, linewidth=3)16進数(RGB)での色指定
color は #000000〜#ffffff の指定も可。color 関数に渡すことで透明度を変更できる、plot 関数などで transp を指定しても同じ。

Pine スクリプト
//@version=3
study("Line colors")
plot(1, color=red, linewidth=3)
plot(2, color=color(red, 70), linewidth=3) // color() を使った例、↓と同じ結果になる
plot(3, color=red, transp=70, linewidth=3) // transp を使った例、↑と同じ結果になる
plot(4, color=#ff0000, linewidth=3) // rgb 形式で色を指定した例
参考情報
型システム - Tradingview Wiki より
https://www.tradingview.com/wiki/Type_System/ja
最後の基本型は color です。色の値を直接リテラル (16 進数形式) で設定するのとは別に、Pineでは color 型という便利な組み込み変数が用意されています。基本的な色は次のとおりです: black, silver, gray, white, maroon, red, purple, fuchsia, green, lime, olive, yellow, navy, blue, teal, aqua, orange。組み込み関数 color を使用して色の透明度を変更することもできます。
PINEスクリプト言語参照マニュアル より
https://jp.tradingview.com/study-script-reference/#fun_color

おわりに
有料(¥100)にしてるけど、これで内容は全部です。募金してくれる人がいれば、ジュース代としていただけると嬉しい。Pine スクリプトは、インデントくずれが起きるようなので、コピペ時には注意してください。
マガジン
コメント用note(未購入者向け)
干し芋
ここから先は
0字
¥ 100
サポート頂けると励みになります BTC,BCH: 39kcicufyycWVf8gcGxgsFn2B8Nd7reNUA LTC: LUFGHgdx1qqashDw4WxDcSYQPzd9w9f3iL MONA: MJXExiB7T7FFXKYf9SLqykrtGYDFn3gnaM
