
【2019/05/16】 週刊256times
第0期のときはバタバタとしていてあまり記録が残っていないので、今期から「週刊256times」を始めることに。コードレビューで気付いたことなどを中心に、256timesで起きていることを紹介していきたいと思います。
・今週の課題はHTML&CSS徹底マスター。厳密にはプログラミングではないですが、JavaScriptを扱っていくうえで避けて通れない道ですよね。全27問ですが、かなりしつこくレビューしていくので、課題によってはやりとりがえらく伸びることもあります...。

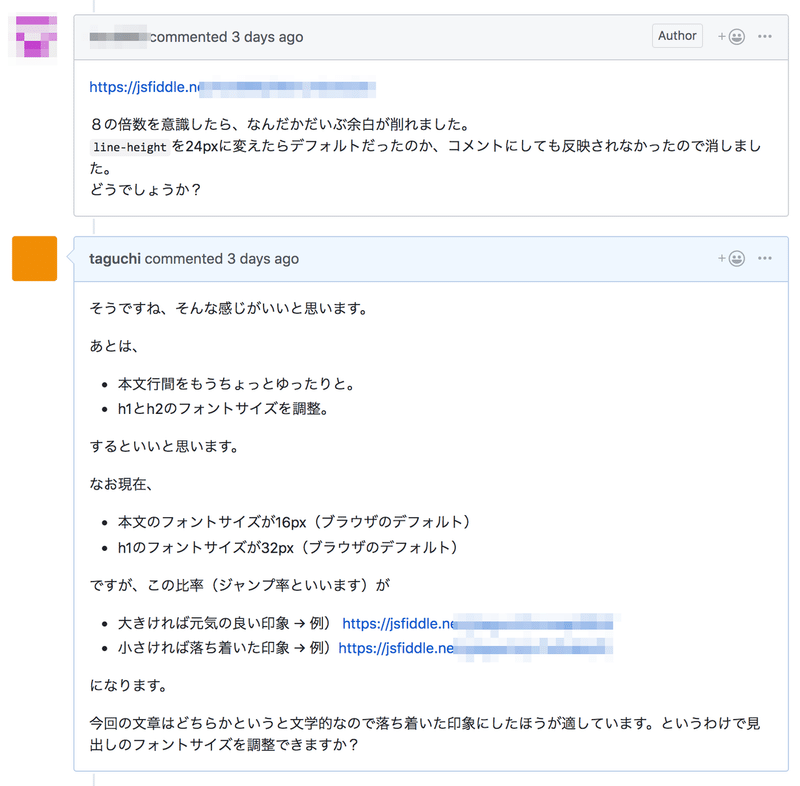
↑ とある課題のレビュー。余白のとり方やジャンプ率のお話なども混ぜつつ UIを整えていきます。
・受講生の回答でよく見かけるのが、よくわからないけどこれを書いたらうまくいった系のスタイルですね...。そして試行錯誤の末に「それ必要?」的なスタイルが設定されていることがしばしばです。
header {
width: 100%;
}
h1 {
font-weight: bold;
}↑ こういったプロパティが散見されました。
タグやプロパティをきちんと理解していないと、このような雰囲気コーディングになってしまうので注意が必要です。レビューでは「なぜそれを書いたのですか?本当に必要ですか?」としつこく問い詰めながら学習を進めてもらっています。
・その他、気になるのがコンテンツモデルに対する理解度ですね...。どの要素をどの要素に入れられるのか?については慣れが必要ですが、ちょっとでも疑問に感じたら、MDNを調べてもらう癖をつけてほしいところです。
<ul>
<strong><li>item</li></strong>
</ul>↑ こういったコードもよく見られます。
・あとは文書のアウトラインをHTMLで表現できない人もちらほら...。文章を意味のあるまとまりで構造化していく練習が必要だな、と感じました。
・それからクラス名などにも悩まれていますね...。最初、英単語が思い浮かばないのはしょうがないので、たくさんコードを書いてもらって慣れるしかないですね。
<section class="setsumei">
</section>↑ 気持ちはわかりますが...。
・水曜日は初めての朝会を開催。マイクトラブルで参加できなかった人が何名か...初回のキックオフでそのテストもやるべきでした。反省...。
---
他にもたくさんのことが起きているわけですが、人が絡むことでもあり、運営の難しさを感じる局面も多々ありますね...。試行錯誤しながらではありますが、「スパルタ式」を軸に据えつつ、プレッシャーをかけながら学習してもらいたいと思います。また来週も報告できたら、と思います。
この記事が気に入ったらサポートをしてみませんか?
