
256timesを開講して一週間が経ちました
スクールのキックオフからはや一週間。せっかくnoteをはじめたことですし、今、何が起きているかをざっと紹介しておきたいと思います。
これまでの達成
ここ一週間での主な達成は以下の4つです。それぞれに思うところがあったので以下にまとめておきます。
・1 on 1のオンラインメンタリングを全員分実施
・最初の課題を進める
・オンライン早朝ミーティング開催
・ロゴが出来た
オンラインメンタリングやりました
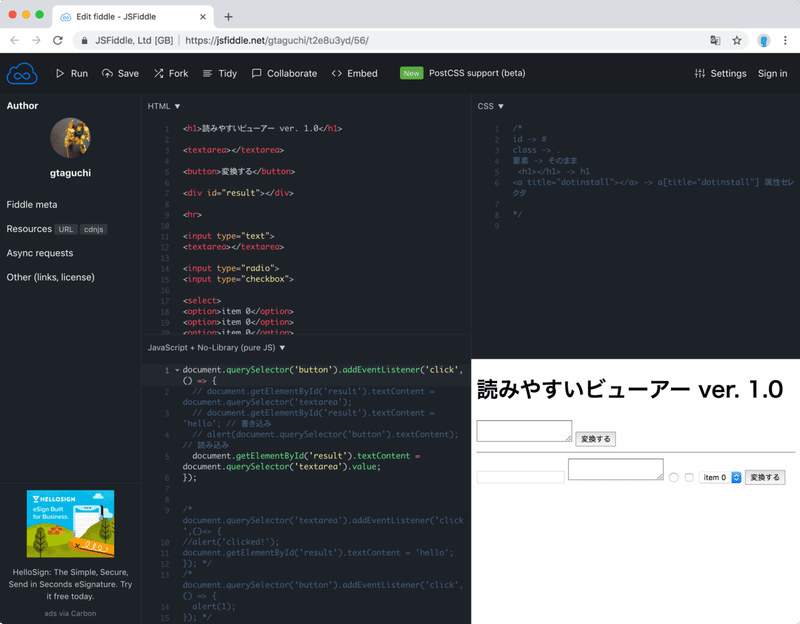
まず行ったのは全員とのメンタリングです。Discordを使ってJSFiddleの画面をリアルタイムに共有しつつ、その人のスキルチェックをする、というのが主な目的です。

メンタリングでは「こういうのが作りたいのですよね?ではすっごくシンプルに考えてこういう機能を実装してください」と指示を出していきます。
ただ、困ったことにそこでいきなり手が止まる人が多かったですね苦笑。
「えっと...調べながらだったらできると思います」
「get.. by ... idとかでしたっけ?」
「h1とかpはわかりますが...ボタンってどう書くのでしたっけ?」
「...すみません、わかりません」
最近はオンライン教材が充実していてそれっぽいサンプルアプリがネット上に散見されるのでそういった意識になりがちですが、「調べれば書ける」は「自分でゼロから書ける」とは全然違う、と個人的に思います。
今回のスクールでは「コピペすればなんか動く」という方向は目指していないので、その人のスキル/知識レベルに合わせながら、矢継ぎ早に「これやってください」「これ覚えてください」「次はこれやってください」と適度なプレッシャーをかけつつ(スパルタ式なので)知識の定着を目指しました。
また、そこで大事なのは最終的には自分が学んだことを他のメンバーに伝えることになるので、その点についてもきっちりプレッシャーをかける、という点です。
「大丈夫ですか?これ、他の人にも説明できますか?」と確認しながら、理解があやふやだったらしつこくまた課題を出していきます。
「自分のため...と言われると甘くなるけど、他のひとのためなら頑張れる」という人も多いかと思います。今回はキックオフでみんな仲良くなれたので、その心理効果を最大限活用していきたいと思います。
「どうしたら自分でゼロから書ける力がつくのか?」についてはまだまだ試行錯誤中ですが、上記のような工夫がどのような効果を生んでいくのか、引続き経過観察していきたいと思います。
最初の課題をすすめる
スクール最初の課題は「5年後の自分のプロフィールサイトを作って、他の人全員からレビューをもらうこと」というものですが、細かい仕様は以下のとおりです。
・HTML/CSSを駆使すること
・レスポンシブ対応すること
・完成後に @taguchi 含む、全員からレビューを受けること
・提出期限は2019/01/30 24:00。提出できなかったら失格。
・Bootstrap、jQuery禁止。
ここで大事なのは「Bootstrap、jQuery禁止」という点です。
前回の記事でも述べましたが、基本的にフレームワークは初学者にとってあまり良くないと考えています。仕組みをわかったうえで楽をするために使うのはいいのですが、仕組みをわからずに使うとフレームワークの仕様が変わったり、ちょっと外れたことをしようとしたときに応用が効かないですよね...。
Bootstrapはたしかに便利ですが、今回のスクールでは「flexboxを使ってきっちりレイアウトをすること」「floatの使いどころを学ぶこと」「自分でスタイリングできること」といった基本的なスキルをきっちり身につけてもらいたい、という狙いがあります。
それから課題にはお互いのレビューを受けることが含まれるので、自然とメンバー間のコミュニケーションが増えていきます。
「今日はここまで進みました!」
「ここではまっています...!」
「みんなが集中するときにかけてるBGMって何?」
今回のスクールを少人数にしたのはサポートコストの問題もあったのですが、「少人数で密な関係を築くことで学習効果を最大化したい」という思いがあったからです。

個人的な意見ですが、あらゆる知識は人に紐付くことで定着する、と考えています。
「Flexboxの使い方はこうです」と動画やテキストで読むより、「あー、Flexboxね、Aさんがめっちゃハマってた奴ね。そこで調べてみて覚えたんだよね」となる方が定着率も高そうですし、人生の体験としても豊かなものだと思うのです。
このスクールではそうした「人に紐付いた知識」をなるべくたくさん持ち帰ってもらいたい、という強い思いがあります。
次の課題はオリジナルアプリの制作ですが、そちらでもコミュニケーションが密になるように設計していきたいところです。
早朝オンラインミーティング
スクール開講中は毎週水曜日の朝6時にオンラインミーティングをすることになっています。なお、話すことはシンプルで、それぞれが以下を発表するだけです。
・今週うまくいったこと。
・来週に向けての課題。
「今週やったこと」ではなくて「今週うまくいったこと」にしているのも大事なポイントです。
期間中は当然、本業もあるでしょうし、家庭をお持ちの方も多いので、いろいろ大変なこともあるかと思います(特に256timesはスパルタ式ですし...)。
ただし、そうした状況においても「何がうまくいっているか?」を常に意識してもらうのは大事だな、と思っています。
個人的に、何が起きたとしても「まぁ、でも良いこともあったよね(good news is ...)」と言える人とは仲良くしたい派なので、今回のスクールでもそうした口癖をつけていただいて、テクノロジーコミュニティで友達をたくさん作ってもらいたいところです。
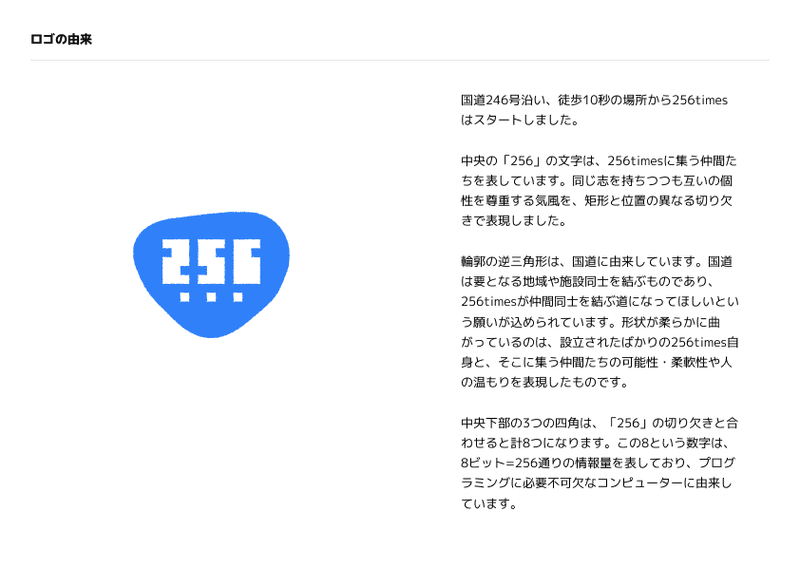
ロゴができた
256timesの名前の由来ですが、「なんかコンピュータっぽい数字だから」「256倍使うシリーズ(知る人ぞ知る)が好きだから」といったものに加えて、実は会場となっている弊社イベントスペースが246沿いだから、という理由もあります。
246から徒歩10秒で「246 + 10 = 256」という意味ですね...。
そうした経緯も踏まえて、今回 @cocopon 先生にロゴを作ってもらいました。「256ってコンピュータっぽいし、246沿いだからそんな感じで!」というアバウトなブリーフィングをしたところ、予想を軽く超えてきた先生さすがです。

ロゴもストーリーも雰囲気もとても気に入ったのでTシャツとか作ってみたいところですね。
---
以上、256timesの現状など報告してみました。最終報告会までまだまだ先は長いので楽しいメンバーと一緒にがんばっていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
