
【週刊256times】 HTML/CSSで表現の幅を広げてもらいました
開催中の第二期256timesですがWeek 1の課題が完了しました。HTML/CSSの表現力を高めるための課題だったのですが、みなさんがんばりましたね。せっかくなのでいくつか紹介してみます。

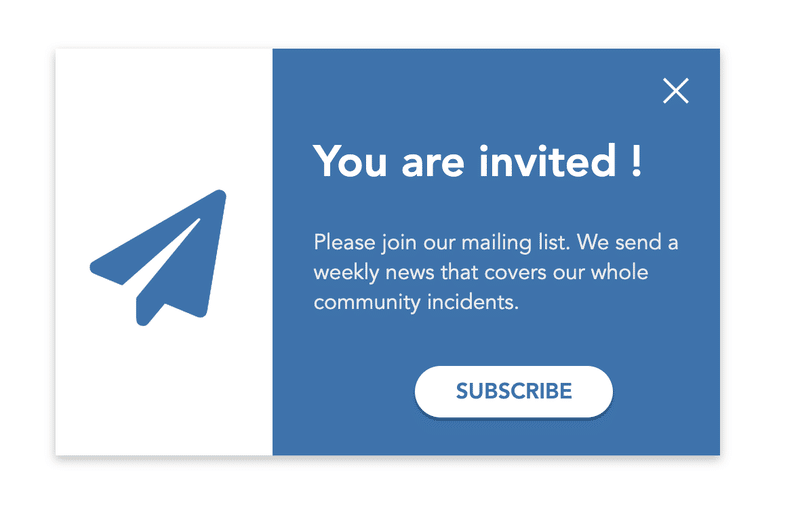
↑ 架空のモーダルウィンドウ。

↑ 記事一覧をグリッドレイアウトで。

↑ ゲームパッケージの検索結果画面の例。

↑ グラデーションをうまく使った作品。
普段なんとなく見かけているUIですが、自分で作るとなると話は別です。モーダルのボタン配置で悩んだり、borderが1px違うだけで印象がぜんぜん違ったり、やぼったくない影の設定方法を覚えたり、UIを作る上での細かい学びを積み上げることができたと思います。
なお、レビューをしていてよく指摘したこともまとめておきましょう。
・影をつける=右下につける、と思い込んでいる人が多かったですね。昔は良かったかもしれませんが、いまだとやぼったく見えるので他のパターンもいろいろ試してもらいました。
・余白を怖がる人も多かったですね...。「そこ80pxぐらいあけてもいいと思いますよ」といった指摘をすると、「...本当ですね!ぐっと素敵な感じになりました!」と驚く人がちらほらいました。
・モーダルウィンドウを作ってもらうと視線が泳ぐような設計をしてしまう人もちらほら...。メッセージとボタンのラベルが異なっていたり、ボタンの配置や色がやってもらいたいこととチグハグだったり...。普段使うサービスのモーダルをたくさん観察してもらうことでようやく設計の勘所がわかってくる、という感じでしたね。いい勉強になったかと思います。
UI設計はプログラミングではないのですが、システムやサービスを作るときには避けて通れないですよね。これからも観察眼を養っていただきつつ、たくさん手を動かして修行してもらえれば、と思います。
ちなみに受講生にも紹介しましたが、以下のスライドは秀逸かと思います。UI設計される方は是非一読しておくとよいかな、と。
Week 2ではいよいよJavaScriptの課題にはいっていきます。すでにレビューが始まっていますが、こちらの様子もまた後日報告してみたいですね。お楽しみに。
この記事が気に入ったらサポートをしてみませんか?
