
noteのプロフ画像サイズの話。
よく考えたら、平日は更新する時間がとれないので
発信するなら今しかない。というわけで、アップしてみました。
職業がら、SNSのカバー画像制作・設置などをやらせていただく機会が多いので、noteのカバー画像についてちょっと書いてみようかなと。
(2014年4月14日時点での情報になります)
★写真やWebでつかう単位「px」(ピクセル)を規準に話を進めます。
★『有料ページ』がどんな表示されるのか、テスト設置していますが
文末にテストでくっつけているだけなので、全文よめます。
↓
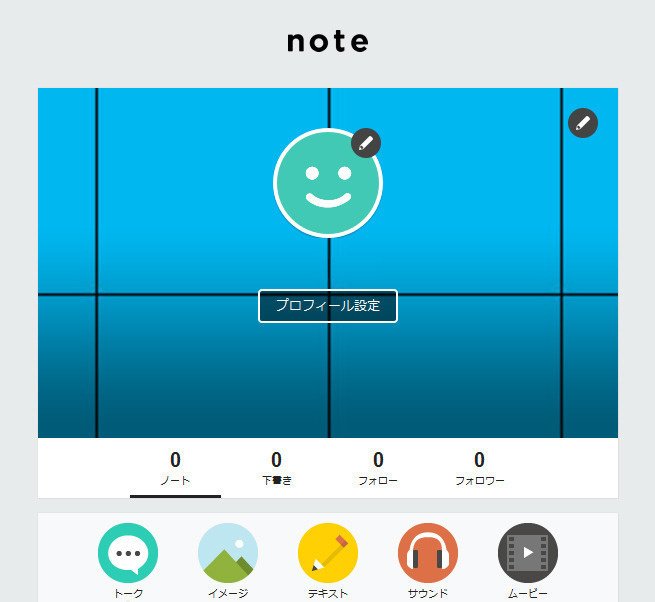
まずは、背景に表示されるカバー画像から。

表示領域は、580px × 350px。
noteでデフォルト設定されているカバー画像は、サイズが 640px × 512px。
実寸より約90%全体縮小された状態で表示されています。
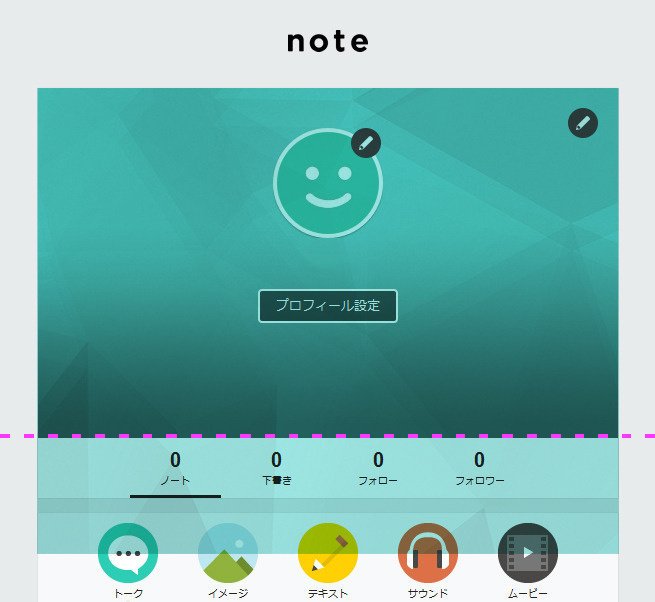
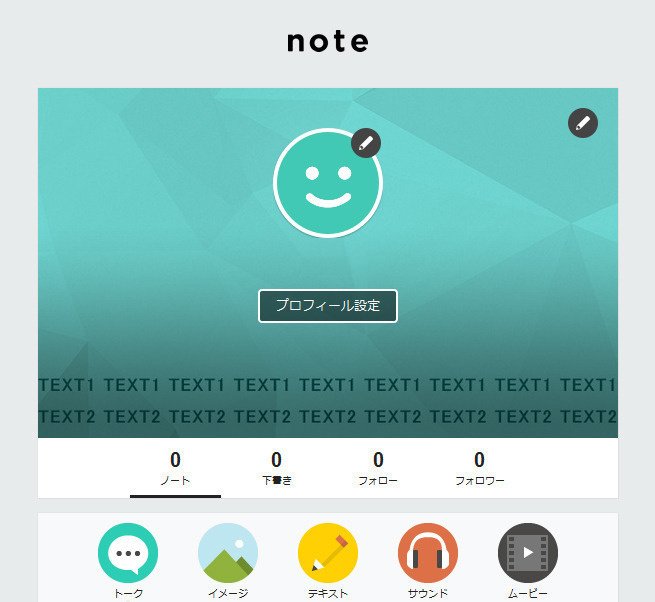
ただ…比率がちょっと合わないので

画像の下 1/4程度(110~115px程度)が隠れています。
基点が上辺のため、このように下に文字などを入れている画像だと、
サイズによっては見切れてしまうのでご注意を。
(下図を参照)


ちなみに、640pxより小さな画像を載せると
どうなるのかといいますと。

サンプルは、横幅 400px × 200px です。
やはりこちらも基点は上辺・中央で、拡大表示されます。
元画像の解像度が 72dpi でも 350dpi でも、こうなりました。

この場合は、なぜか横幅ぴったりには拡大されず
左右および下辺が見切れる仕様です。
<まとめ>
きれいな画質で表示させたい場合は
横幅が640px以上あれば安心です。
(スマホやコンデジの写真で充分に対応できるサイズ)
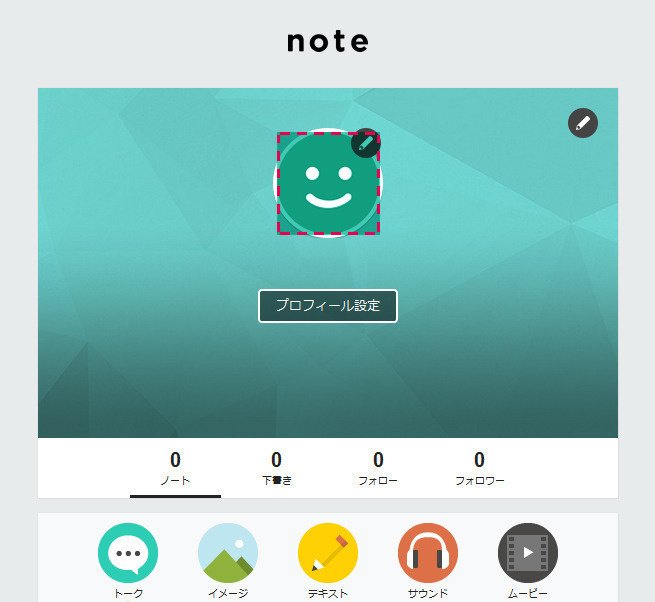
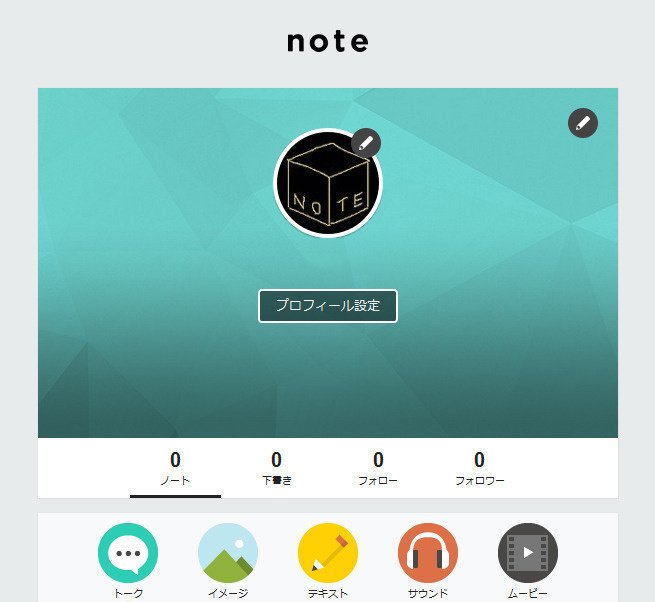
次は、プロフィール画像。

デフォルト画像は 220px × 220px。

数値が半端ですが、約47%の全体縮小で表示されます。

小さな画像を載せると、画像中央を基点に拡大されます。
サンプルは、横幅 90px × 90px です。
用意した絵が簡素すぎて変化がわかりませんが
画像によっては、当然ながら劣化してしまいます。

これだと、ラインの細いイラストや文字などを
アイコンに使いたい場合、きれいに表示させるのが
ちょっと難しいですね…

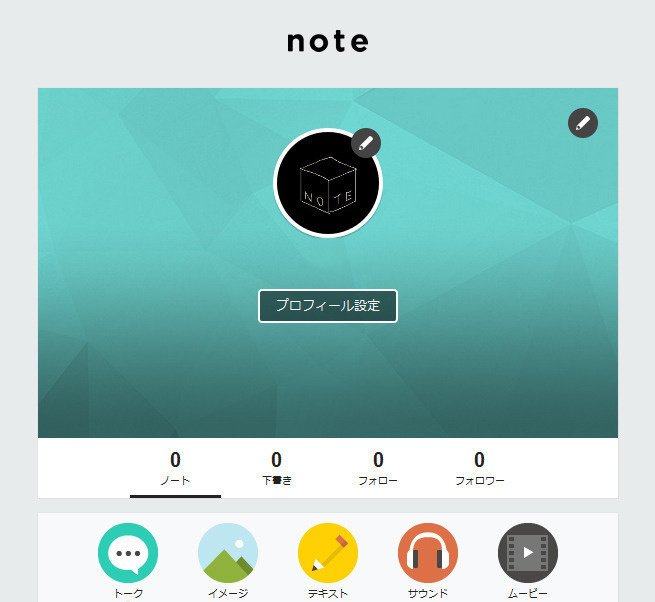
モヤっと気になるので、1pxの線画像で色々テスト。
……。

105px × 105px で、
全体の8割ほどのサイズ内に収まるよう描画。

線の荒れが 極力少ない
ほぼ(あくまで、ほぼ)原寸の比率で
表示できたように思います。
なお、PNG画像、GIF画像の『透過』には対応していないようです。
(透過部分が白くなるか、正しく反映されませんです)
蛇足ですが、GIFアニメーションも非対応。
<まとめ>
ほぼ原寸で表示させたい、という
繊細な画像については、横・縦幅を 105px~110px 以内で。
=============================
あとがき
内容をまとめるのって、意外と時間かかるもので…
ちゃんと まとまっているか、あやしいのですが
カバー周りをさわってみた時に、
ほうほう、と思ったことをつづってみました。
……雑感でしたね。
だれかの、お役に立ちますように。 (了)
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
