
ヒックの法則
選択肢が多くなるほど、選択に時間がかかるという法則です。
操作画面に一度に提示される選択肢が多い場合、メニュー構成を考え直した方が良いかもしれません。
選択肢が増えると、情報量が増えるため項目を選択しにくくなります。
○応用方法
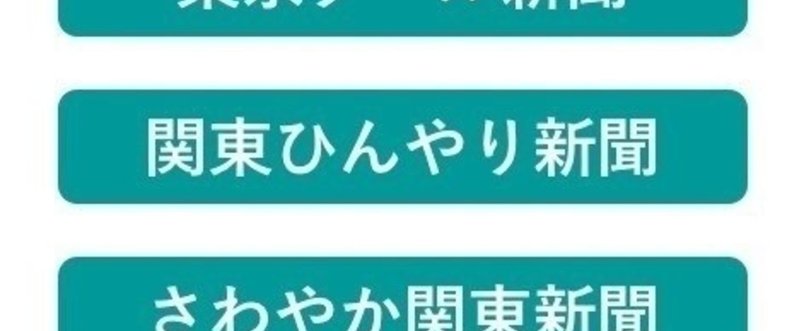
例えば下記のような新聞の一覧があったとします。この中から一つだけ新聞を選ぶとします。

どれにしようかな〜と悩むかもしれません。選択肢が多いため意思決定に時間がかかります。新聞の数を少なくすることはできませんが、意思決定を促すためにカテゴライズを行う方法があります。
カテゴライズには視覚的にレイアウトする方法と、階層化による方法があります。
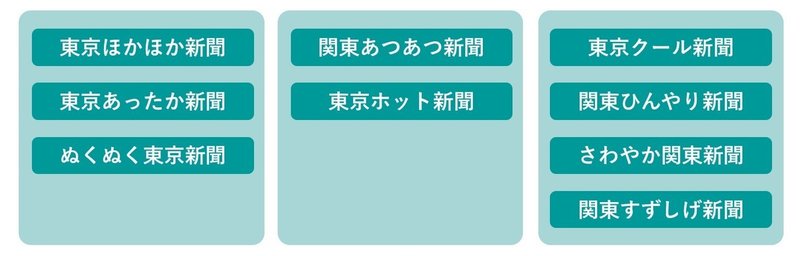
1)レイアウトによるカテゴライズ

こちらは、レイアウトにより新聞の種類を分類することで意思決定を促す方法です。
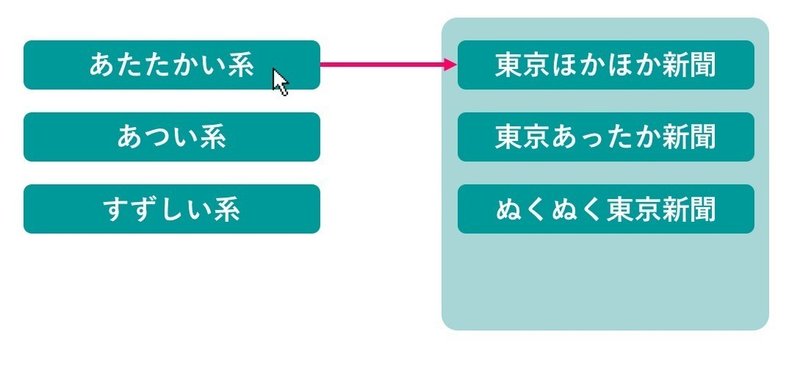
2)階層化によるカテゴライズ

こちらは一度に表示する選択肢の数を減らし、意思決定を早める方法です。
画面が広い場合はレイアウトによるカテゴライズにより解決する方法が取れます。しかし、小さな画面の場合は階層化により解決する方法が有効です。
○例外
住所入力の時などの都道府県は選択肢が多いにもかかわらず、比較的すぐに探せます。経験上、北から順番に並んでいることを理解しているため、選択が早いです。これは意思決定というよりもただの選択ですね。
詳しくは、下記を参照ください。
https://www.sociomedia.co.jp/259
スキ / コメント / いいね / リツイート どれでも嬉しいです
