
iPhoneメモアプリのUIトレースから…
素っ気ないが至るところに配慮あり
iPhoneのメモアプリをトレースしました。iPhoneのメモはアプリとしては素っ気なく見えますが至るところに配慮が尽くされています。そこで主にインタラクションの部分をなぞって、動作するメモアプリを作ってみました。
配慮1.新規作成時のキーボード表示
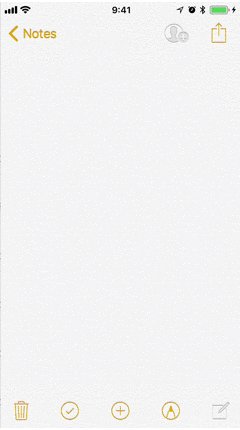
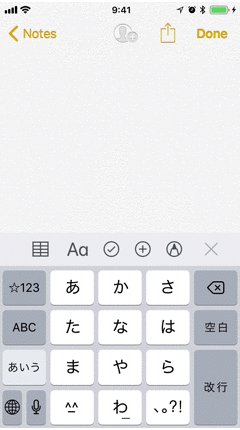
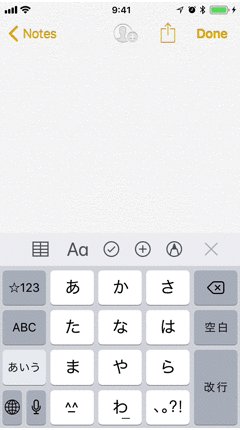
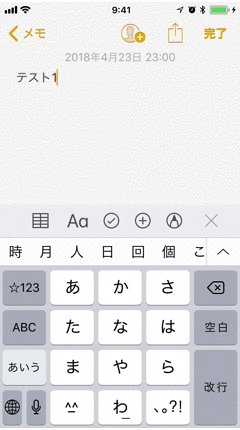
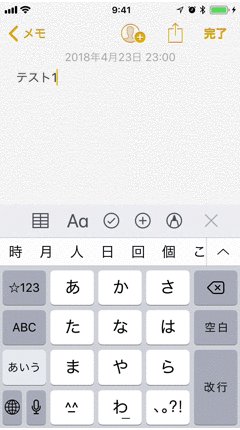
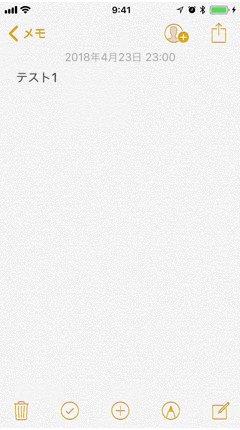
新規にメモを作成する時にキーボードが自動的に表示されます。
当たり前と思われるかもしれませんが、既存のメモを開いた時には表示されません。こういう動作の違いは意外に気づきにくいです。
新規作成するということは、何かを書きはじめようとしてることが明らかなため、キーボードが必要になることを先読みして表示しています。キーボードが自動表示されるため操作が1タップ少なくなります。細かいことですがこれが使い勝手を決めます。(殆どのメモアプリが実装していますね)

新規メモを開くと自動的にキーボードが表示されます
コード的にはこの一行を書くだけです。
textView.becomeFirstResponder()配慮2.自動保存
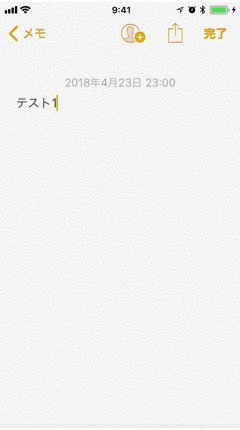
iPhoneのメモアプリに保存ボタンはありません。書き途中でアプリを終了しても書いた状態のまま保存されます。
スマートフォンは持ち歩いているため、周囲の状況によって作業中断されることが頻繁にあるため自動保存の方がありがたいです。電話がかかってきて中断というケースもあります。これも殆どのアプリが実装しています。
コード的には下記です。一文字ずつ入力される度に保存処理を行います。
func textViewDidChange(_ textView: UITextView) {
// ここに保存処理を書きます
}
配慮3.空っぽのメモは自動消去
文字を何も書かず空っぽのメモの状態で完了するとメモが自動で削除されます。自動保存の場合はこの仕様がないと空のメモだらけになってしまいます。細かいことですが、これが使い勝手を決めます。

コード的には下記を書けばOKです。画面が消える時に何も文字入力がされていない場合は、メモを消去する様にしています。
override func viewWillDisappear(_ animated: Bool) {
if(text.text == "" ){
// 消去の処理を書く
}
}
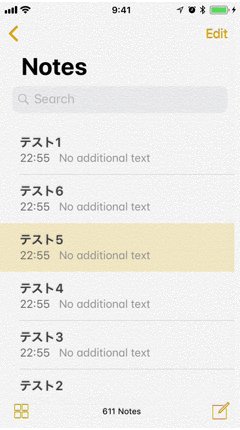
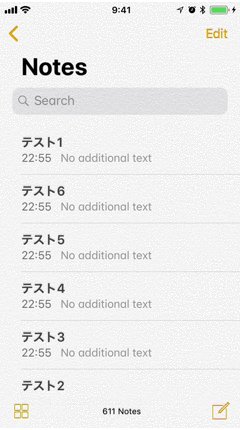
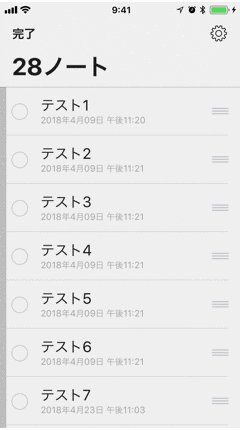
}配慮4.最後に編集したメモが先頭に並びます
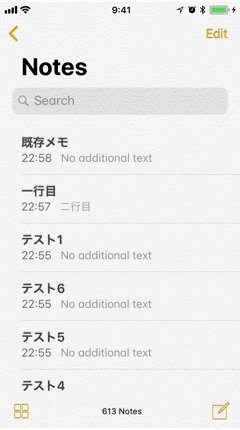
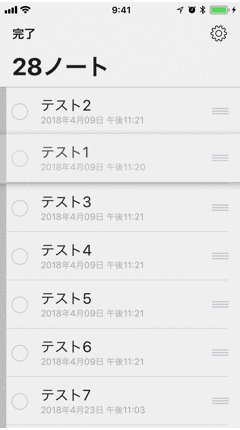
iPhoneのメモ一覧画面では最後に編集したメモが一番上に並びます。一番最後に編集したメモはもっともアクセスしやすいところに移動するという配慮です。理にかなってはいるのですが、例えば日記の様な記録をつけて行く場合は順番が変わると困ることもあります。一応、現行バージョンは右方向にセルをスワイプするとピン留ができる様になっています。

最後に編集したメモが先頭に並びます
配慮5.タイトル自動作成
メモ帳は一覧表示と詳細表示を切り替えますが、メモ帳では入力したテキストの一行目がタイトルになります。
メモレベルの内容に都度タイトルをつけるのは面倒です。なので本文の一行目をタイトルとして表示します。これが使い勝手に効いてきます。
(OfficeのWordでも同じ様な機能がついていて、文章の一行目がファイル名として保存されます。)

タイトルは自動的に作成されます
配慮6.キーボードが閉じる
キーボードを閉じるには画面右上に表示される完了ボタンを押さないと閉じられません。しかし画面の右上は指が届きにくく、何度も閉じるのは労力がかかります。
そこで、キーボードの外側から下方向にスクロールするとキーボードが閉じる様になっています。画面スクロール中に意図せず閉じてしまうこともありますが、スマートフォンのサイズが大きくなるにつれて画面上部の完了ボタンに手が届きにくくなり、完了ボタンを押すのが大変になります。文章を推敲する様な時はキーボードを閉じたり開いたりすることが多いはずなので重宝する配慮と言えます。

コード的には下記を書くだけでOKです。
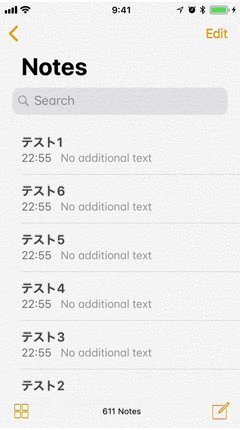
textView.keyboardDismissMode = .interactive配慮7.検索バー
メモが増えてくると探すのが大変になるため検索が必要になります。検索機能はあって当然の機能ですが実装が意外に面倒です。検索ボックスはナビゲーションバーの下に隠れておりスクロールすると表示される様になっています。隠してあることにより画面内を占有しません。最早どのアプリでも共通の操作となっていますが、検索が無いとメモアプリの価値が半減します。

検索は実装が結構大変です…
配慮8.選択していたセルがハイライトされる
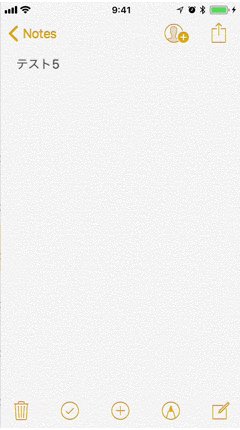
メモ編集画面から一覧画面に戻る時に、選択解除のアニメーションが表現されます。このハイライトが表示されることで選択していた行がどれだったか判別することができます。
これはテーブルビュー(リスト表示のUI)を実装すると自動的に表示されます。

選択されていた行がハイライトされる
以上、細かな配慮がたくさん隠されています。他にもありますが量が多くなってきたので割愛します。
トレースから自分のアプリにアレンジ
途中までメモアプリのトレースを続けていましたが、そのままではapp storeに公開できないため途中から自分好みにアレンジしました。
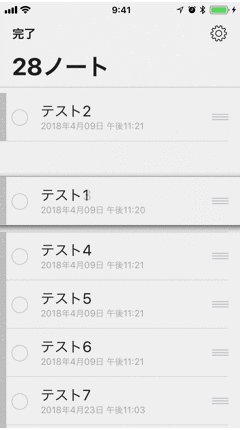
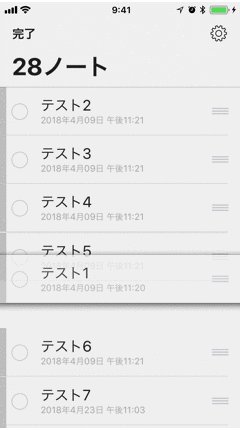
アレンジ1 自分の意思で並べ替える
並べ替えはiPhoneのメモアプリにはありません。iPhoneのメモアプリの中では並び順が変わってしまうことで困るため、並びは固定にすることにしました。しかし、まったく並べ替えられなくなるのは嫌なので自分で後から並べ替えられる様にしました。
並べ替えを実装するため編集ボタンをつけました。編集モードにするとセルを並べ替えられる様になります。(並べ替えにくいですが)

アレンジ2 色分け(タグ)
この機能もiPhoneにはありません。フォルダ分けするとメモの管理が面倒くさくなるため、タグで管理することにしました。何色に分けるかが問題ですが、iOS HIGで提示されている色を採用しました。少し多い印象ですが全部で8色です。

下記の様に色分けのタグを用意しましたが、これくらい色が多くなると区別が難しくなり覚えられなくなります。無色を含めると9色になりますし、ピンクと赤の見分けがつきにくいです。

そこで色数を減らしアイコンを動物っぽく変えました。色だけでなく形で覚えられる様にしました。好みは別れますが一気にファンシーになりました。

アレンジ3 ツールバーを消す
iPhoneのメモ帳は画面下部にツールバーがあります。左下は添付ファイルボタン、右下に新規作成ボタンがありますが、画面下にツールバーがあるのは画面が狭く感じるためツールバーをなくしてみました。利用頻度の低い機能のために画面を占有するのは勿体無いため、メールで送信機能や画面削除ボタンは画面右上のアクションボタンに全て押し込みました。

アレンジ4 ゴミ箱の位置
消去してしまったメモを元に戻すためにはゴミ箱にアクセスする必要があります。iPhoneのメモアプリでは左上の戻るボタンから一階層上にあがるとゴミ箱があります。しかしナビゲーションバーの左側には並べ替えのために編集ボタンを置いてしまいました。加えて、ツールバーを消してしまったため、ゴミ箱アイコンを設置する場所がなくなってしまいました。
そこで、ちょっとこの位置はどうかと思いますが、検索ボックスの中にゴミ箱への入り口を用意してみました。(メモを探しに行くことに変わりはないので検索の中でも良いのではと考えてみました)

検索ボックスの中にゴミ箱を入れてみました
まとめ
iPhoneのメモアプリをトレースすることで細部のインタラクションの参考になりました。実際に動くものを作ってみることで配慮を実感できました。
ちなみに私が作ったアプリは下記です。良かったら使ってみてください。
スキ / コメント / いいね / リツイート どれでも嬉しいです
