
マイクロインタラクション
マイクロインタラクションは一つのインタラクションを最小単位に細分化したものです。小さなタスクと呼ばれるものでアニメーションの事だけを示すものではありません。
1.インタラクションとマイクロインタラクション
そもそもインタラクションは、人とシステムのやりとりを示します。UIの例では自身の行為に対する結果がシステムから返ってくるやり取りのことを指します。
1)インタラクションの細分化
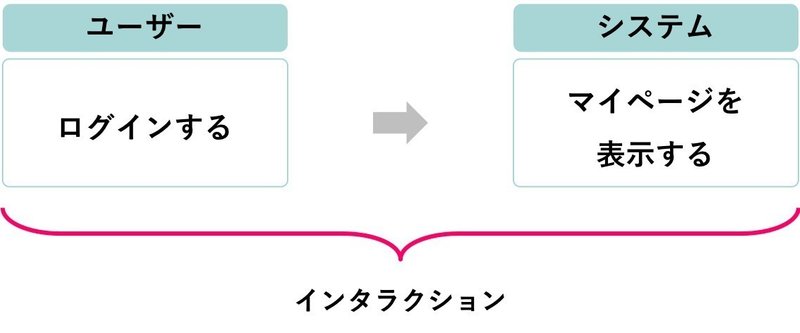
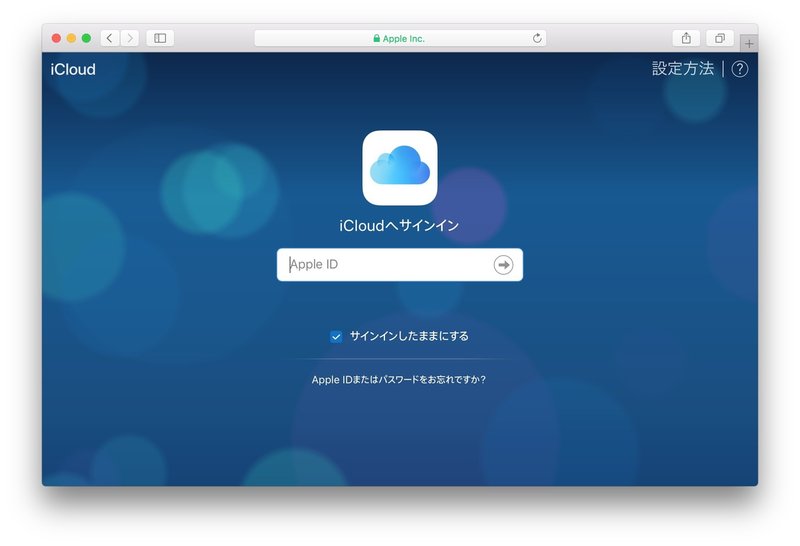
例えば、ログインのインタラクションを見てみます。

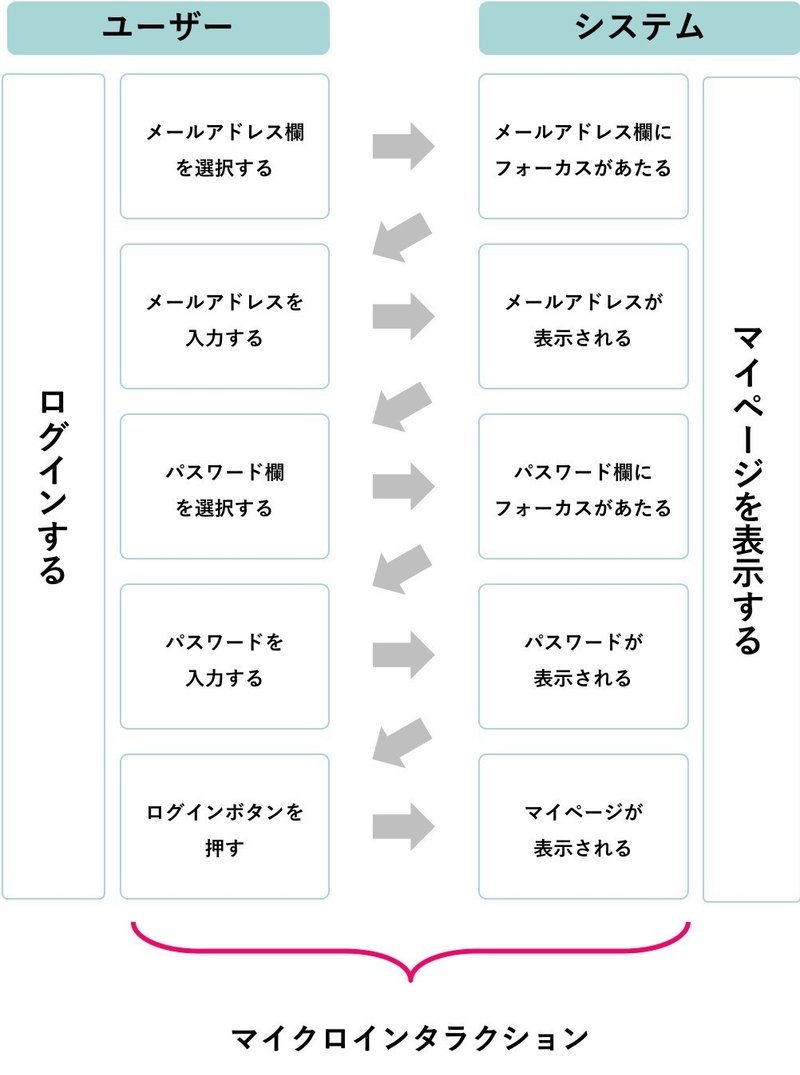
このログインというインタラクションを細分化すると、

というインタラクションに細分化されます。この細分化されたインタラクションがマイクロインタラクションです。
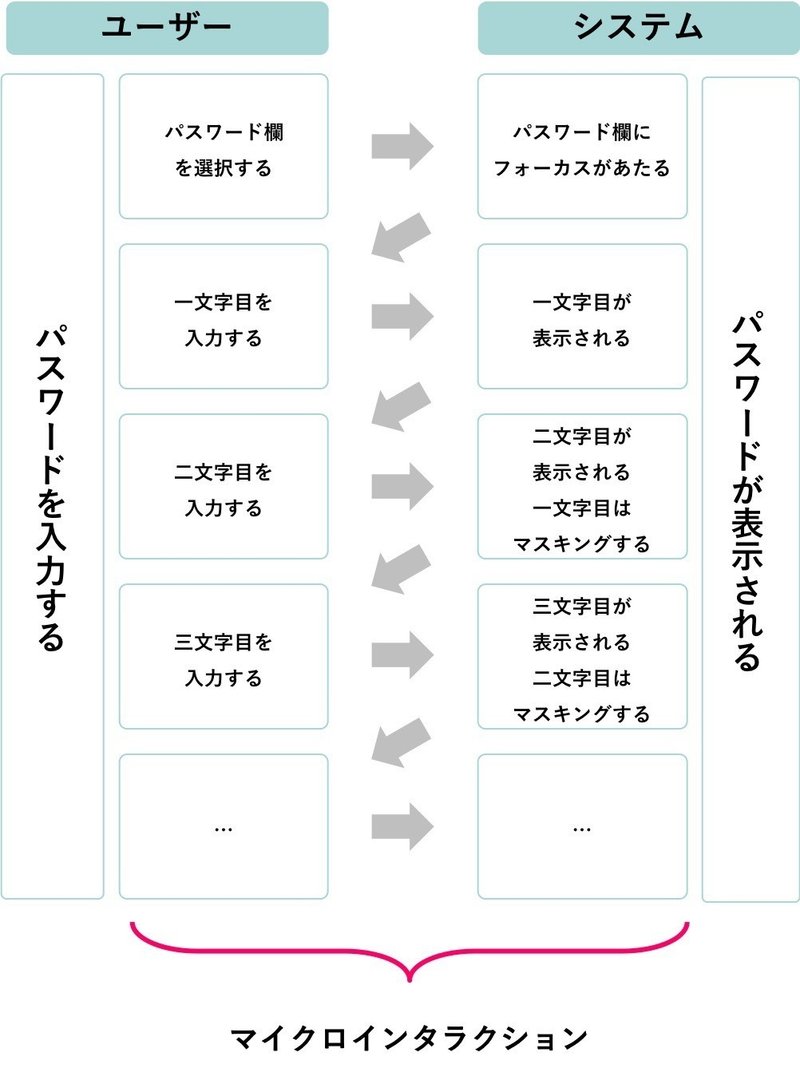
2)さらに細分化
さらに細分化するのであれば、下記の様に細分化できます。

3)マイクロインタラクションとアニメーション
前述の様にインタラクションを表現するとログインは手間がかかるものであることがわかります。このマイクロインタラクションの体験を向上させるためにアニメーションを用います。
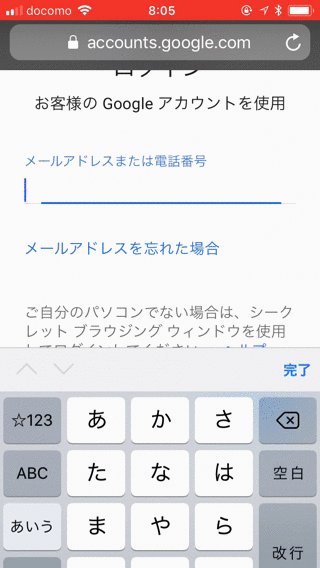
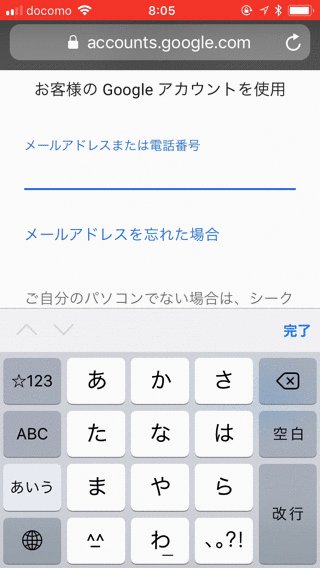
以下は、メールアドレス欄を選択する動画です。メールアドレス欄をタップするとキーボードが表示されます。それと同時にメールアドレス欄に水色の下線が引かれるアニメーションが表示されます。

画面遷移の前後関係や、チラつきを低減するために有効な方法ですが、体験を向上させるのに必要なのはアニメーションだけではありません。
2.アニメーション以外のマイクロインタラクション
1)初めからフォーカスが当たってる
ページを開くとメールアドレス欄にフォーカスが当たっています。


この様にすることでログイン時にメールアドレス欄を選択する必要がなくなります。一手間省けるわけです。
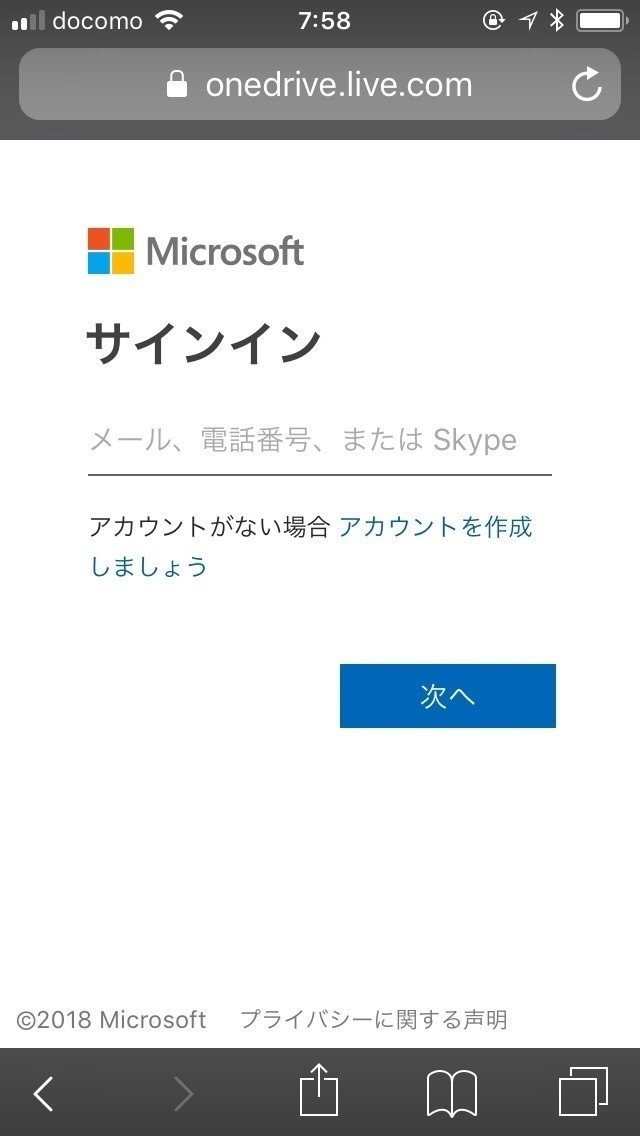
2)メールアドレスだけ先に入力させる
メールアドレスとパスワードを同時に入力させる画面が主流ですが、最近は先にメールアドレスだけを入力させるケースが増えて来ています。

メールアドレスとパスワードを同時入力させるとどちらか一方が間違っている場合、どちらが間違っているか分からず路頭にさまよいます。そもそも登録しているメールアドレスと別のメールアドレスを入力していた場合、目も当てられません。

また、一度に表示される選択肢が少ないことはユーザーの心理的負担を軽減させます。
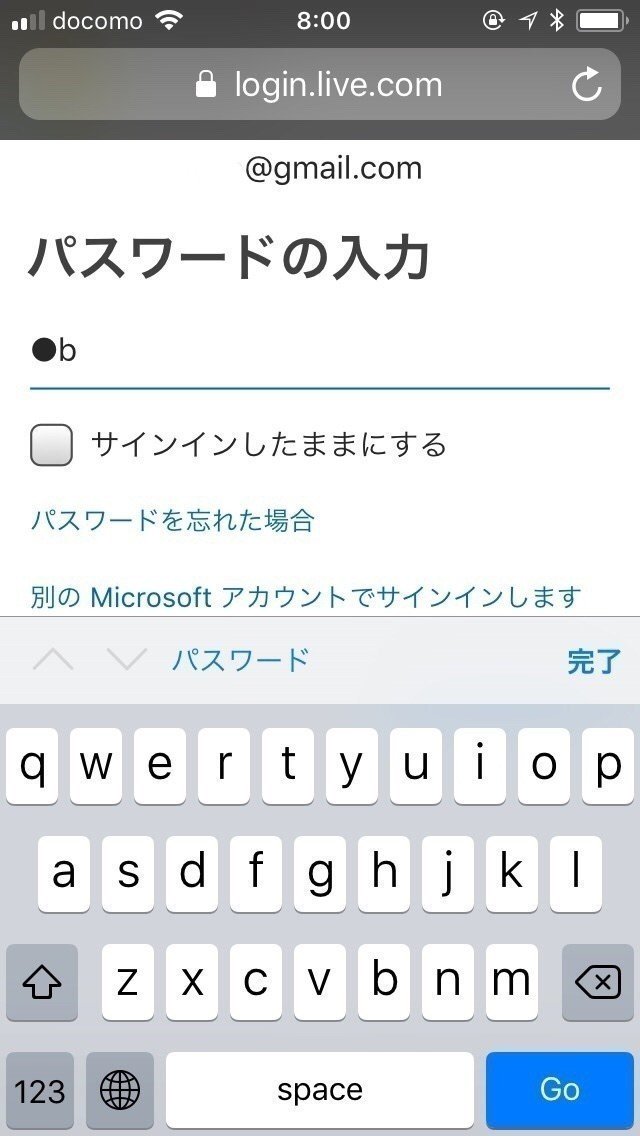
3)パスワードのマスキング
冒頭で紹介しましたが、パスワード入力欄に入力された文字は●●●で表示されます。他人から見られない様に配慮されたものです。

これは周囲の人に見られない様に気をつけるという隠れたタスクを軽減しています。
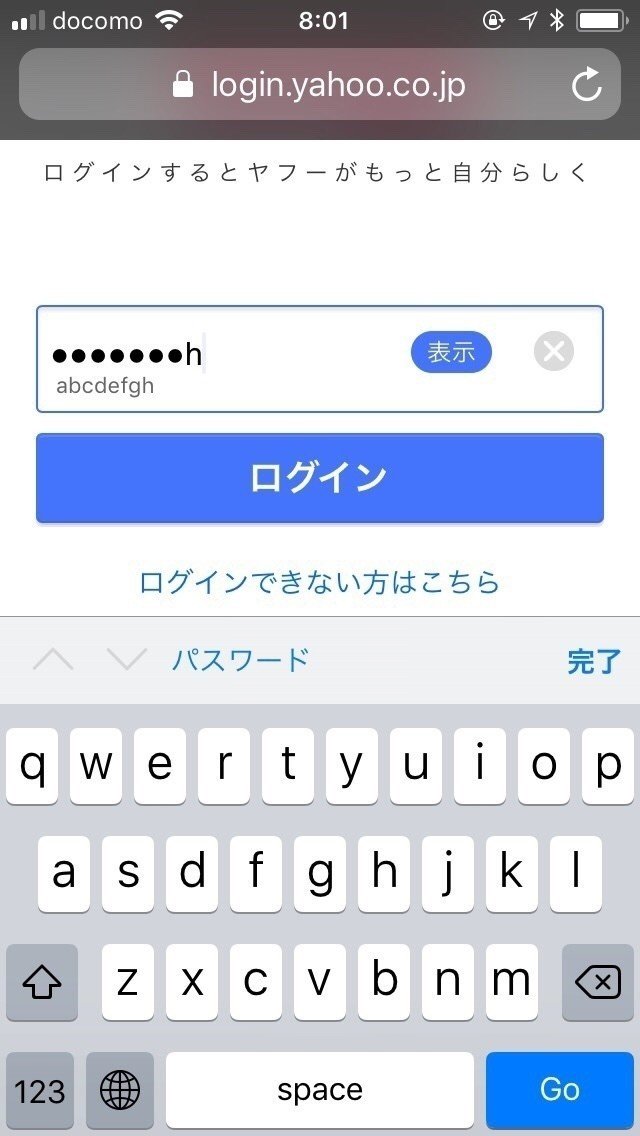
下図の様に極小の文字で表示するケースもあります。

このマイクロインタラクションは、周囲の人に見られない様に気をつけるタスクと、打ち間違いが無いか確認するというタスクを軽減してくれています。
3.ログイン以外のマイクロインタラクション
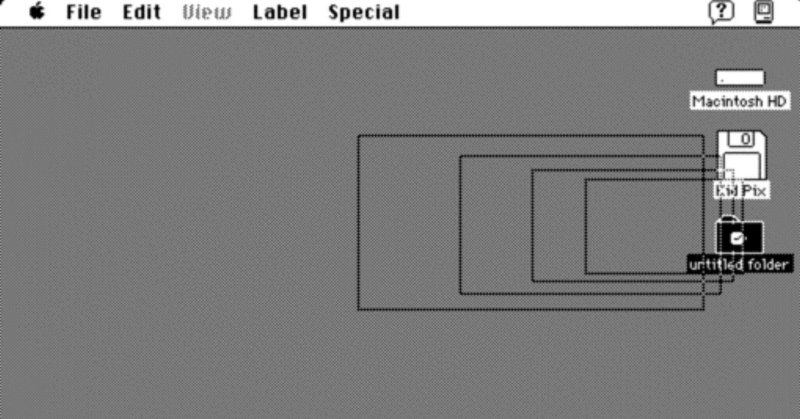
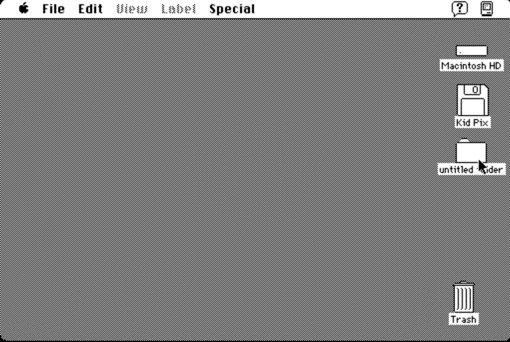
1)フォルダを開く
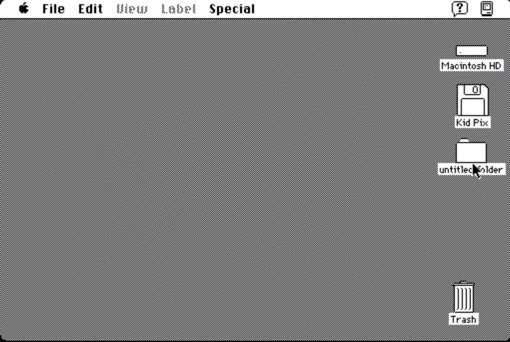
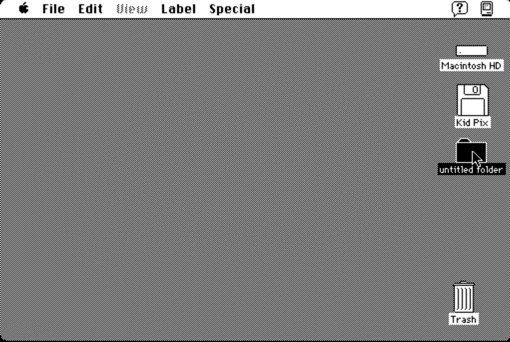
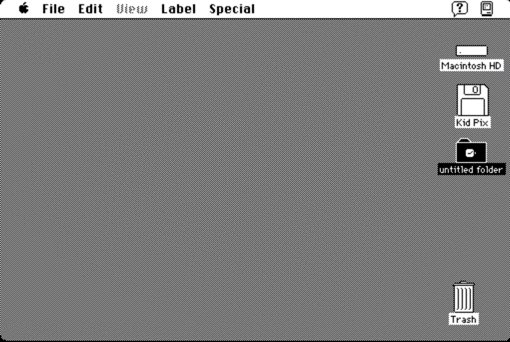
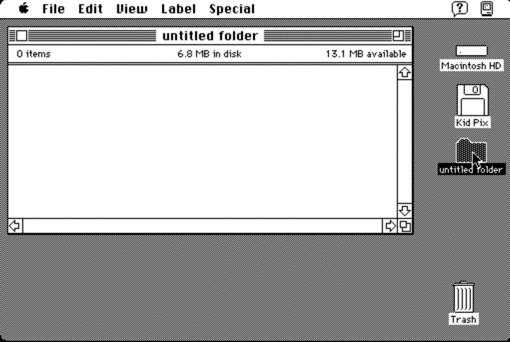
古くはマッキントッシュのフォルダを開く時のアニメーションがあります。フォルダを開くと枠が広がって行きます。

枠が広がっていくだけですが、自分の入力に対して応答した事がわかります。どのフォルダが開いたかがわかります。
画面の変化に連続性を持たせることで前後の関係を理解しやすくしています。
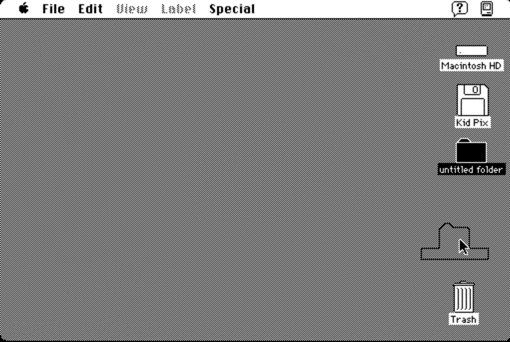
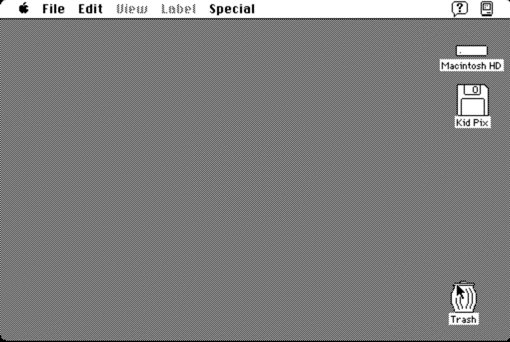
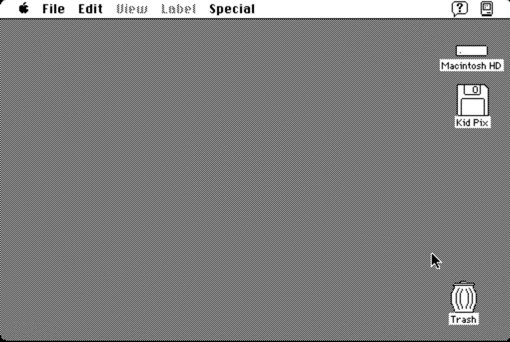
2)ゴミ箱に入れる
下記はゴミ箱にフォルダを入れる動画です。ゴミ箱が膨らむことによりフォルダがゴミ箱に入ったことがわかります。また、フォルダは消去されずにゴミ箱に残っていることを示しています。

前後の関係を理解しやすくするだけでなく、表情のあるフィードバックにより操作を楽しくさせてくれます。
3)マウスポインタの変更
モードが変わった時にマウスポインタが変わります。ブラウザなどではリンクをクリック出来るようになっているのかがわかります。

4)項目の選択
こういうのもマイクロインタラクションです。
・マウスオーバーで色が変わる → 選択可能であることを表示
・クリックで色が変わる → 選択中であることを表示

4.まとめ
マイクロインタラクションは、細部に配慮することにより利用体験を向上させます。
具体的には下記の効果があります。
・連続性を持たせることにより理解に繋がります
・少しの手間を軽減させることに繋がります
・表情のあるフィードバックにより楽しさを与えます
スキ / コメント / いいね / リツイート どれでも嬉しいです
