
PWA開発にデザインツールFigmaを導入してみた感想:デザイナー編
こんにちは、株式会社ミクシィでデザイナーをしているmamichaです。
umesanの記事「PWA開発にデザインツールFigmaを導入してみた感想:エンジニア編」に続き、「みんなでピック」というPWA開発において、Figmaを導入した感想を、デザイナー視点からも投稿いたします。

「みんなでピック」とは
スマートフォンアプリ「モンスターストライク スタジアム」で遊ぶ際に使えるキャラクター選択サービスです。大会で使用されていたキャラ選択システムが、スマートフォン向けになって誰でも使用できるようになりました!
🔗「みんなでピック」リリースのお知らせ
(導入に至った経緯については エンジニア編 参照)
❓なぜFigmaでデザインを完結させようと思ったのか

・ツールにすぐ慣れた
・作り込み要素が少ないデザイン要件だった
ことに加え、
・共創意識が高く、能動的なメンバーが集まっていた
・そして、全員が試行錯誤中だった
という事実があり、
モックが固まったあとも活発なコミュニケーションが見込まれました。
そこで、Figmaでデザインを完結させれば、
メンバーの誰でも直接最新デザインを触れ、随時現物で検証し合える環境を実現できるのではないかと考えました。
また、微調整くらいであれば、制定したガイドライン(具体的にはコンポーネント)を使って、職種関係なくメンバーが好きなようにデザインを組み立てて発案できるようになればと思いました。
もちろんその後のデザイン検証とブラッシュアップはデザイナーが担います。
Figma導入の提案があったのが、ちょうどXDのモックを元に方向性が定まった段階でしたので、よいタイミングで移行ができました。
💭余談:繰り返したエンコード工程による弊害(XD→sketch→Figma)
→過剰なグルーピング
→テキストがほぼアウト
これら調整作業のおかげで練度は上がりましたが、そこそこ手間がかかるので、Figma移行ありきでXDデータを作成するのはオススメしません。
(詳しい手順は エンジニア編 を参照)
🎨デザイナー目線 Figmaのよい点
所感としては、デザインのできるGoogleスプレッドシート。
デザインにもついに来たパラダイムシフト!
楽しみながら大きなストレスなく導入できました。
・AtomicDesign
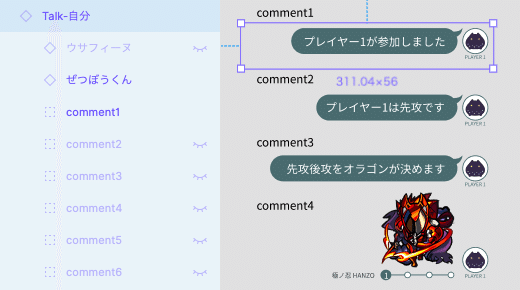
UIパーツをお手軽にコンポーネント化。
差分も一元管理。
コンポーネントを作ったら、コピペするだけが実作業に。

・command + S 不要
winだったらctrl + S。
自動保存機能によりヒューマンエラーが消滅。

・共有コストがゼロ
非デザイナーと共有するための、
「デザインツール→書き出し→アップロード」の工程がなくなります。
バージョン管理作業もFigmaがやってくれるので必要ありません。
何もしなくても常に最新のデザインデータがメンバーの手元に。
・同時編集機能
ミーティング中の即時反映はもちろん、
物理的に離れていても、
slackで待ち合わせしURLを叩けばいつでもどこでもLIVEデザインが可能。
・メモを好きなだけ書き込める
使い勝手の良いコメント機能や、
アートボード外のテキストメモは、
さながら実機に書き込めるバーチャルホワイトボード。
最新の仕様説明と最新デザインが、突き合わせる必要なく、常に隣同士に。

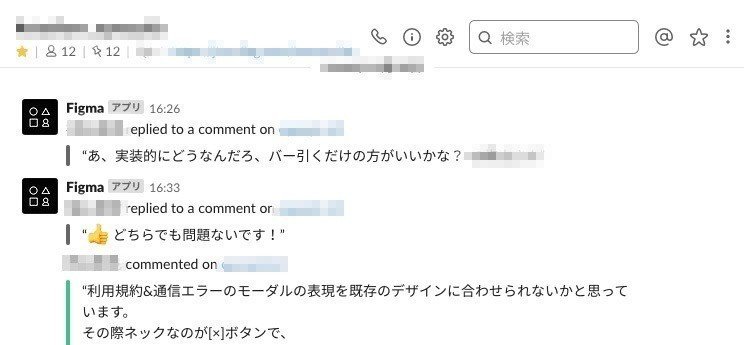
・Slack連携
Figmaのコメントが追加されるとslackで通知されるように設定。
Figmaのコメントをトピックとし、slackで議論、解決したらコメントを閉じるというフローで対応抜けがなくなりました。

・そして軽い
ブラウザ版しか使用しませんでしたが、
ストレスに感じることはありませんでした。
・その上かんたん操作
パワポが得意な人ならある程度の作業ができてしまいそうな使いやすさで、非デザイナーの人にもお勧めできます。
デザイナーなら直感で操作できます。
🎨デザインをFigmaで完結して良かった点
いいことずくめでした!
・開発サイクルがスピーディーに
実案を作っては会話で固めていくフローが爆速に。
「待っている」時間が大幅に減りました。
常時職種関係なく、原案デザインをコピペして案出し→slack呼びかけ→全メンバーで即判断が通常運転に。
・Figmaを開けばすべてがわかる
プロジェクト後半になると、実機との違いは、
操作可否とアニメーションするかどうかだけに。
テキスト仕様書・デザインデータ・書き出し画像フォルダ・スタイル情報がURL1つで完結、調整箇所の進捗確認も一目瞭然。


・隅々まで丁寧な作業が可能に
スタイル情報の表記に時間が割け、実装側のツール横断も不要になるなど作業にゆとりができました。

・検証>>>>>作業
デザイン検証にたっぷり時間を割くことができました。
デザイナー冥利に尽きます。
👻 デザイナー目線 Figmaの残念な点
・使いこなせてはいない
実際。実用には十分ですが、もっといい方法があったようだと、
執筆にあたり他のfigma記事を読んで気づきました。
他ツール同様、慣れは強い。
(Figmaの詳しい使い方は🔗Figmaのまとめ にたくさんの知見が集まっています。)
・Figma上以外でのデザインデータの保管・共有方法は模索中
コンポーネント情報さえ参照できれば十分かと思いますが、
自身所属グループの慣例(Adobe編集データ保存を推奨)には添えないので少々難儀。
・書き出しぐせがなくなるので、えらい人に見せる時に書き出すのが手間に感じる
(けど、秒でできる。)
📦 まとめ
デザイナー目線で、Figmaを使ってみた感想を書きました。
デザインまで行うかどうかについては要件を選びますが、
少人数の0→1作業では、
雑務とコミュニケーションコストを大幅に減らせておすすめです。
この記事が、
Figma導入を検討中のデザイナーさんの参考になりましたら幸いです。
最後までお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
