
NoCode月間1日目(STUDIOでLP作成)
この記事はなに?
先日公開したnote記事のとおり、12月は毎日NoCodeに触れてアウトプットする期間です。この記事はその中の1日目になります。
1日目のやること
初日ということで、まずはSTUDIOを使って運営しているシェアハウスのLPを修正していこうと思います。
STUDIOとは
Webページが作成できる国産のNoCodeツールです。グローバルに向けて作られていますが、国産だけに日本語でも使えるのが良いところ。月980円で独自ドメインを設定できます。無料プランでもCMS機能が使えて公開できる記事は月980円のプランでも変わらないので、特にドメイン名を気にしなかったりSTUDIOのバナーが出ても問題ないのであれば無料プランでも良さそうです。(私も無料プランにしようか検討中。せめてCMS記事は無料プランと差別化してほしかった)
どんなLPを作成するのか
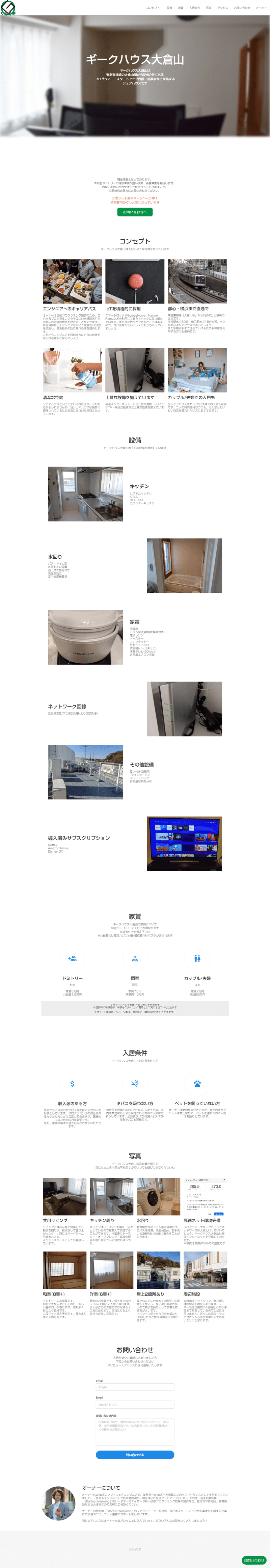
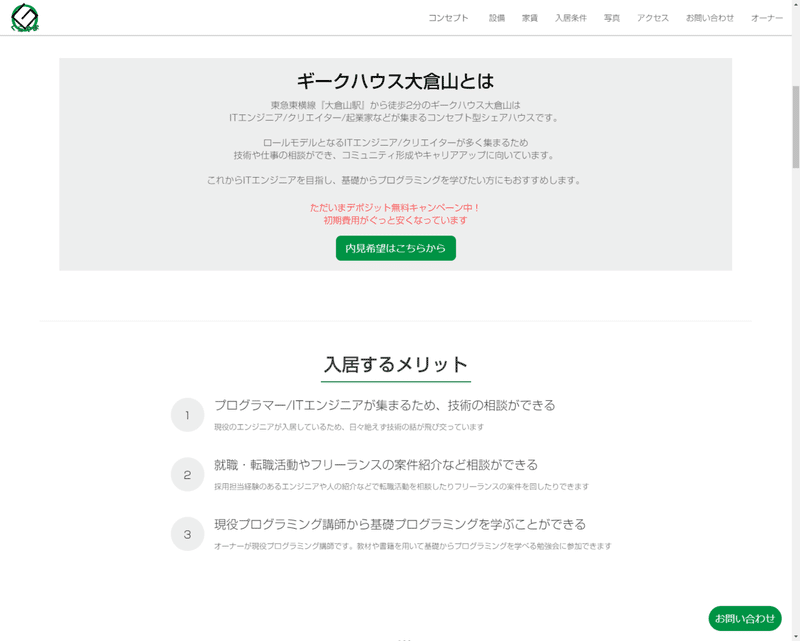
実はSTUDIOで作成したLPがあり、今も運用されています。ですが、アクセス数も低いしコンテンツ内容と画像が合っていないし、そもそもファーストビューでも伝えられていなかったりキャッチコピーも、、、とか色々と改善ポイントが大きいので、これを機に修正していきます。
当時のスクショも残しておきます。

現時点での進捗
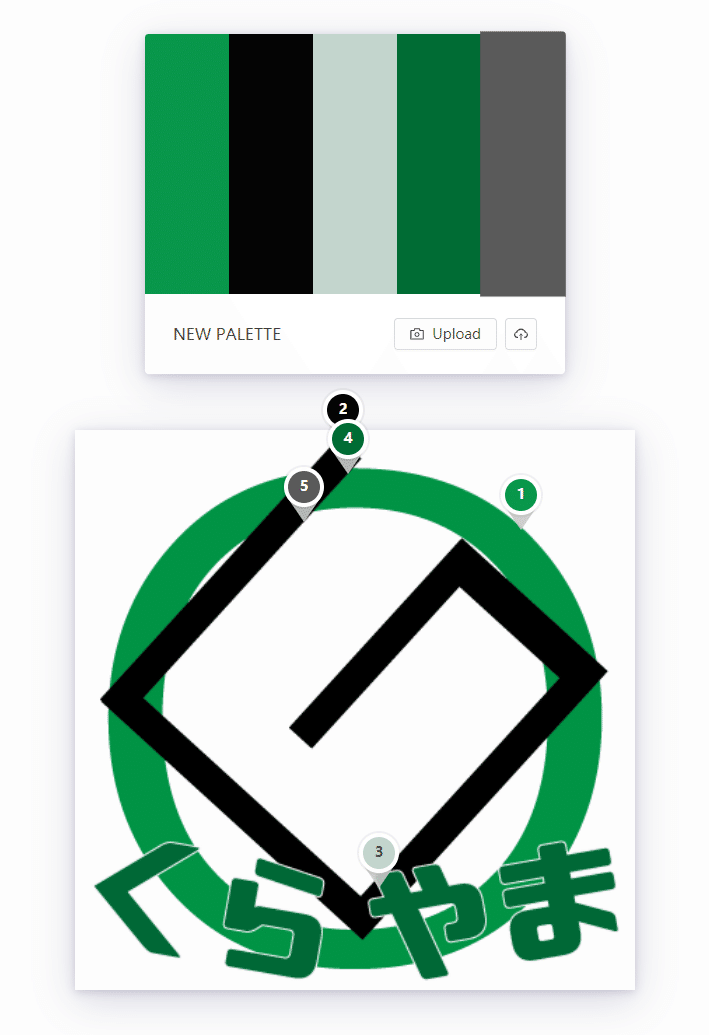
テーマカラー
ロゴが濃いめの緑なので、それを基調とした配色デザインをWebサービスで探しました。採用したのは画像をアップロードするとそこから色を取得してバリエーションを作成してくれるColorKittyで作成してみました。
ただ、ロゴカラーに合わせなくても良いのかもしれません。

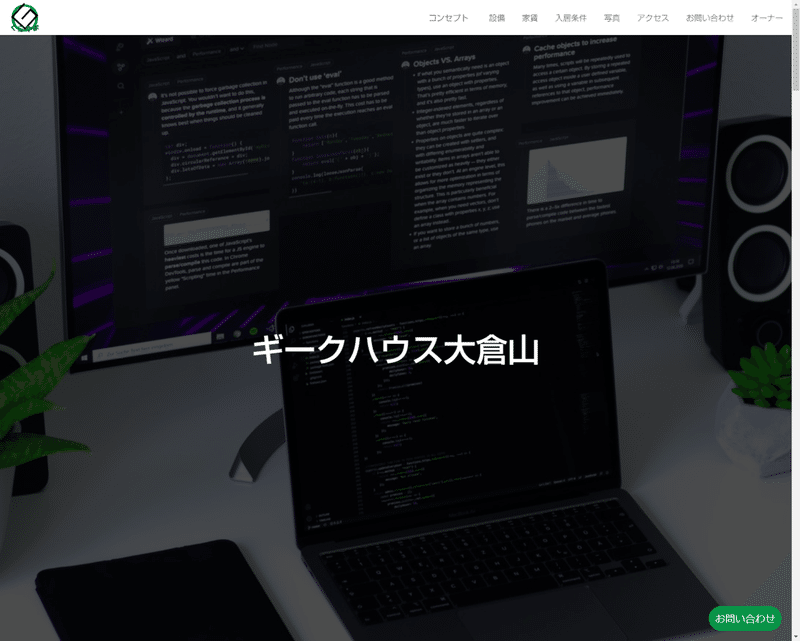
ファーストビュー
ファーストビューを変更しました。以前は当シェアハウスのダイニングにしていたのですが良い素材にならないため、STUDIOで提供されているフリー素材から選択しました。
ここにキャッチコピーを白地で加えていきたいのですが、シンプルに一文で表現したいです。そのためコピーを考え中。

シェアハウスのメリット
次に、当シェアハウスに入居した際のメリットを表示するようにしました。コンテンツ内容は後から埋めて、もっと全体感を作ったほうが良さそうです。

STUDIOで作成するにあたり参考にしたURL
「デザインを解説するカイクン」さんのSTUDIO解説講座を参考にさせていただきました。当時作成したLPはテンプレートを組み合わせて作ったもので、紹介されているSTUDIOの機能は全然使いこなせていないことがわかりました。2020年5月のCMS機能やアニメーション機能についても解説されていて非常にわかりやすく勉強になります。全6回。
2日目は
引き続きLPの修正に入ります。全体の構成は2日目である程度決めてしまって、コンテンツ内容の充実化は3日目という温度感で進めています。
この記事が気に入ったらサポートをしてみませんか?
