
Motionトレース/メルカリ新ロゴムービー
こんにちは、宮島(4hintaro_m)です。
今回は正月休みにやりたかったことの1つ、Motionトレースをしてみました。トレースしたものは、メルカリ新ロゴ紹介ムービー。
新ロゴリニューアルの様子をこの記事で拝見して、以前から気になっていました。ということで早速トレース。
イントロ〜モーフィング


(00:00〜00:02)
円がポップアップ→アイコンのモーフィング(自然なパスアニメーション)が連続する流れ。最初に出てくるシャツのモーフィングは、実際にはシャツの裏返っている様子も再現されていました。モーフィングは変なコマが1つあるだけで、もたついて見えてしまうので、1コマずつ丁寧に手を入れたのかな、と思います。
ロゴ登場〜トランジション〜アイコンの行進


(00:08〜00:13)
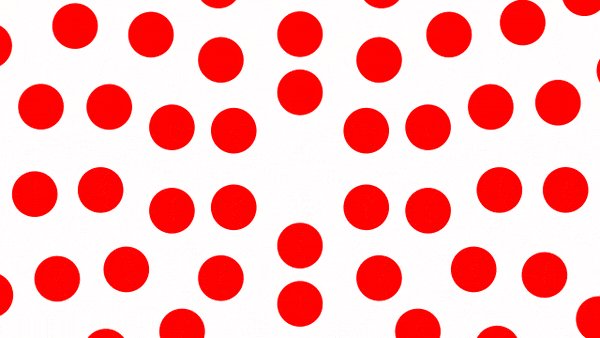
ロゴの登場→拡大→背景が赤に→左上から背景を白に戻す→アイコンの行進といった流れでスムーズにトランジション(場面切替)が行われていました。見ていて気持ちがよいです。途中、アイコンの進む方向が上下→左右と変わる箇所は、レイヤー分割をしています。
HELLO!


(00:14〜00:16)
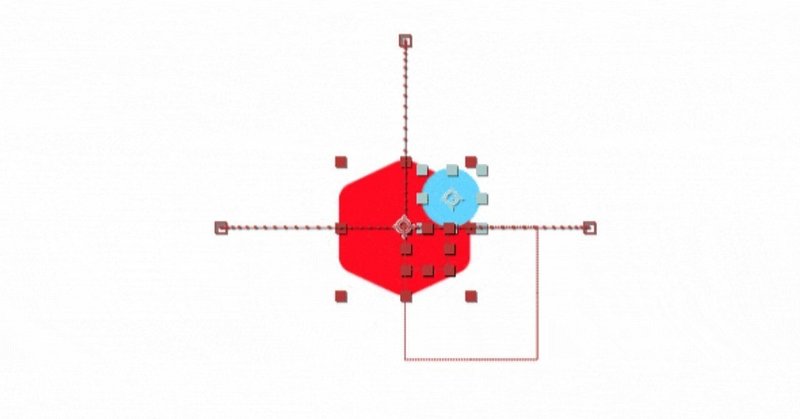
ボールが下から飛び出す→HELLO!が登場。なお、HELLOは前面が赤色、背面が水色のものが同じタイミングで登場。

また、アルファベット1つずつにマスクがかかっていました。↑を見るとわかるように、水色は上から、赤は下から色面が広がってゆきます(マスクがかかっています)。それと、水色が赤のHELLO!からチラッと見えるように、背面の水色HELLO!は、赤とは角度やタイミングをずらしてありました。
同心円状のアイコン〜フィニッシュ


(00:18〜00:20)
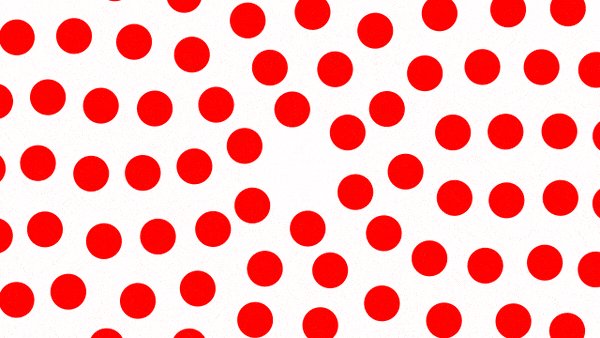
同心円状に配置したアイコンのスケールが徐々に小さくなる→モーフィング→ロゴ登場。アイコンはゆっくり小さくなっていくのとは対照的に、ロゴはテンポよく登場させてメリハリがついていて気持ちがよいです。
まとめ
トレースしてみて、気づいたことや再確認したこと。
・音とのシンクロ
音と動きのシンクロが良いなぁとあたらめて実感。30秒のムービーですが、ついつい最後まで見てしまいます。
・色数をロゴの2色のみに絞る
2色に絞ることで、メルカリのPOPさと新ロゴの印象づけがうまくいっていると思います。
・メルカリの「サービス=アイコンモーフィング」、「商品数=たくさんのアイコン」を表現
Tシャツがバッグに変わったりと、メルカリのサービスがうまくモーフィングで表現されていてモーションと伝えたい内容がうまく合致。
・文字情報を出さず、ビジュアルと音のみで表現
「HELLO!」と「NEW LOGO」は入っていますが、日本語の文字情報などを一切出していないため、言語に頼らないビジュアルコミュニケーションになっていること。今後この方向性が強くなってゆき、Apple、GoogleやFacebook、AirbnbなどのグローバルIT企業が展開しているモーショングラフィックスやアニメーションに近づいていくと思います。
また、細かいモーションについては、
Anticipation(予備動作):あり
Squash&Stretch(潰しと伸ばし):なし
Secondary Animation(副次アクション):なし
Follow through & Overrapping(あと追いの工夫):あり
でした。
Anticipation〜Follow through & Overrappingについて、詳しくはディズニー・スタジオでアニメーターを務めたフランク・トーマス、オーリー・ジョンストンの著書『生命を吹き込む魔法』でアニメーションの基本原則として紹介されています。これについては、今度あらためてnoteに書いてみます。この基本原則を知っていると、モーショングラフィックスを作る上で、めちゃくちゃ有利です。
あと、(00:18〜00:20)の動きだけうまく再現できなかったです。おそらくこのプラグイン↓を使っているような気がするのですが、ちょっとわからず(もしご存知の方がいたらコメントいただけると嬉しいです)。ちなみに、このプラグインは最近、GUのCMでも使われていました。
おわり。
読んでいただき、ありがとうございます。サポートよりもスキやコメントが嬉しいです。
