
BONO|UIビジュアル基礎
はじめに
各TRY ごとにお題が出されます。そのお題に沿って、自分で制作→解説動画を視聴→修正をする という流れでこのコースを学びました。
TRY毎に成果物と、そこで得た学びをまとめていきます。
TRY1|コンセプトを考えてリデザインする
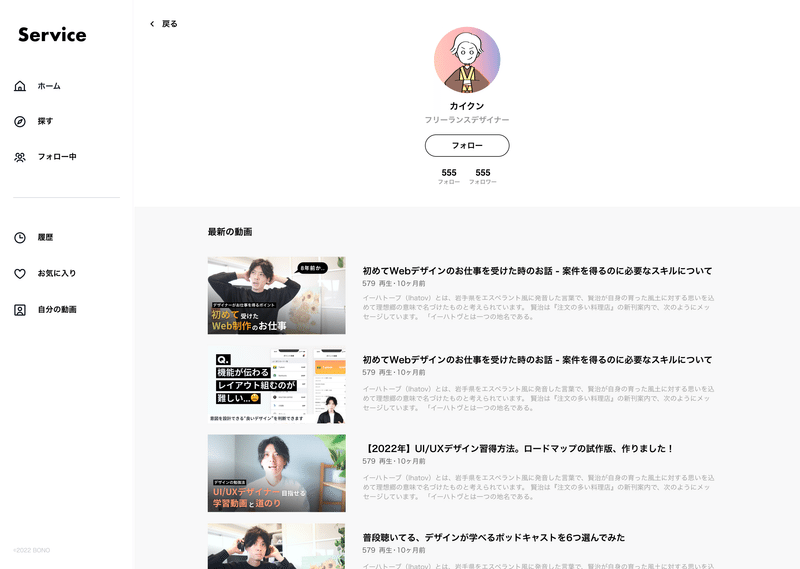
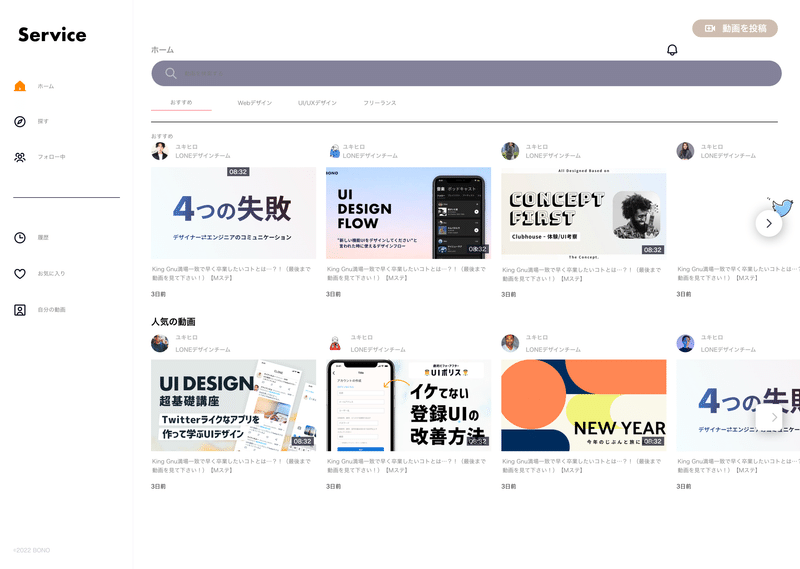
このレクチャーでは、以下の動画投稿サイトの自己紹介ページをリデザインするのがお題です。


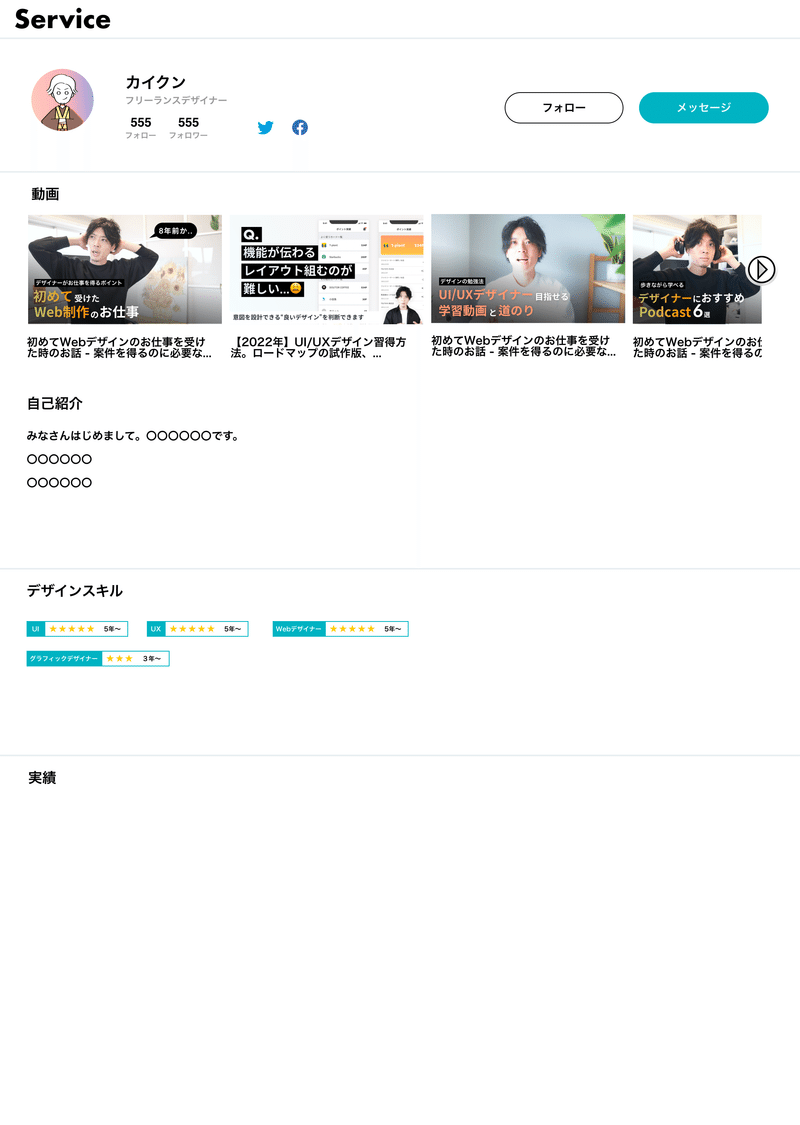
いざ、取り掛かろうとさっそく”参考”を探し始めました。参考にしたのは、MENTAというWebサービスとLinkedInのWebサービスです。その結果できたものが以下のものです。

この後、解説動画を見て反省しました。具体的には下の通りです…!
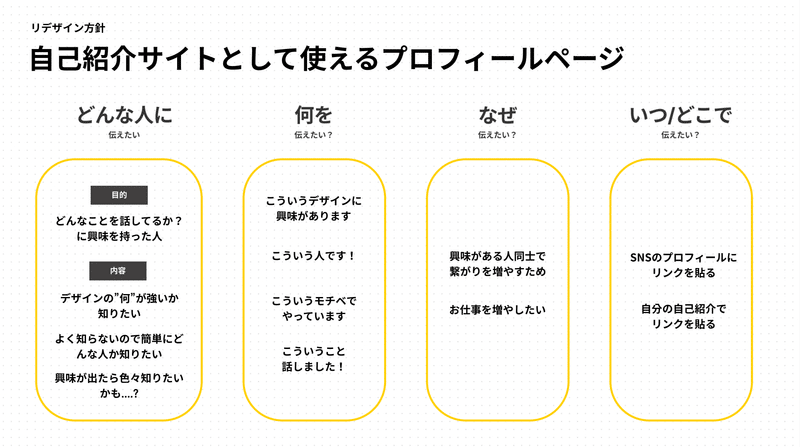
⚠️まずは、ユースケースを定義すること
→見た目からアイデアを出してしまいました。ユースケースを特に言語化せず、すぐに参考サイトを探すという過程に入ってしまったのです。
だれが・いつ・どういう感情で 使うのかというコンセプトからアイデアを出すことをまずしたいと思います。
⚠️コンテンツを中心に”情報”の見せ方を考える
表示する”構造 - 骨格”を考えること。
⚠️ユースケースから相応しい見た目にする
ユーザーの目的から、コンセプトに合致するイメージを集める。
→この段階で、やっと参考を集めます。
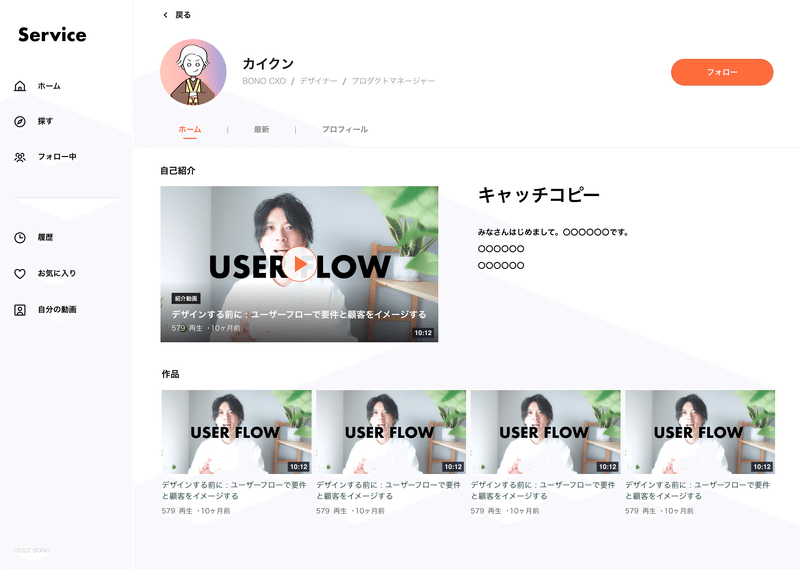
その後、再度取り掛かり、完成したもの(修正ver2.0)はこちらです。

TRY2|ビジュアルシステムでリデザインする
その1 良いUIを作るコツは見た目の”システム化”
見た目のシステムを作るとは
・サイズや色のルールを決めて運用
・構造を組みやすい
・論理的に見た目を作れる
その2 システム化でUI作成が楽になる5要素
テキストの要素(サイズ・フォント種類)
→ 使用フォント(WebブラウザとアプリiOSなど)のデフォルトフォントを調べること。
日本語と英語の両方を示す。
フォントの詳細設定
フォント種類・太さ・大きさ・ラインハイト・レタースペーシング その他は初期値でよし。
Line-Height 140%・160%がベース。最初はどちらかを当てればよし。
Letter-Spacing 0% でよし。
→役割によるフォントサイズの違いを示す。
Title/Text
Text 10-18px 16/14/12pxをよく使う。
配色の要素
MainColor 1つ(基本1つで良い)
Text 優先度で使い分けをする。3つ持っておくと良い。
例:黒:優先度高い絶対読んでほしい> グレー:優先度は少し低いが、できれば読んで欲しい> ライトグレー:読まなくても良いが、書いておかなければならない。
Border 標準のグレーとライトグレーを当てておくとよい。
BG グレーとライトグレーを置いておく。
ボタンの要素
Primary|優先度高い・標準のもの MainColorを使う。塗りつぶしのもの。
Large・Normal・Small
Secondary|次の強さのボタン。ボーターのみのボタン。ボタンを2つ並べたい時、強弱をつけたいので、そこでこのSecondaryという意識・役割を持たせる。
Link|リンクのテキストも同様に、大中小のサイズをおく。
その他に、ブラウザーで使う時、ホバーをした状態もあるとよい。
余白/サイズの要素
4の等倍でサイズを決めていく。
もしくは、X倍ルールで決めると楽。
なぜこういうことをするとよい?
→コードとデザインの関係に着目。エンジニアの方との認識が一致しやすい。また、コミニュケーションも取りやすい。


TRY3|レイアウトの基本を知り、リデザインする
情報を優先度とグループで整理する
余白は論理でサイズと種類を決める
→デザインの基本原則近接 意味のグループごとに余白の大きさを決める。余白にはロジックを持たせること。
リデザイン途中での反省点
・グループの意味を考えて配置するのを失念していた。
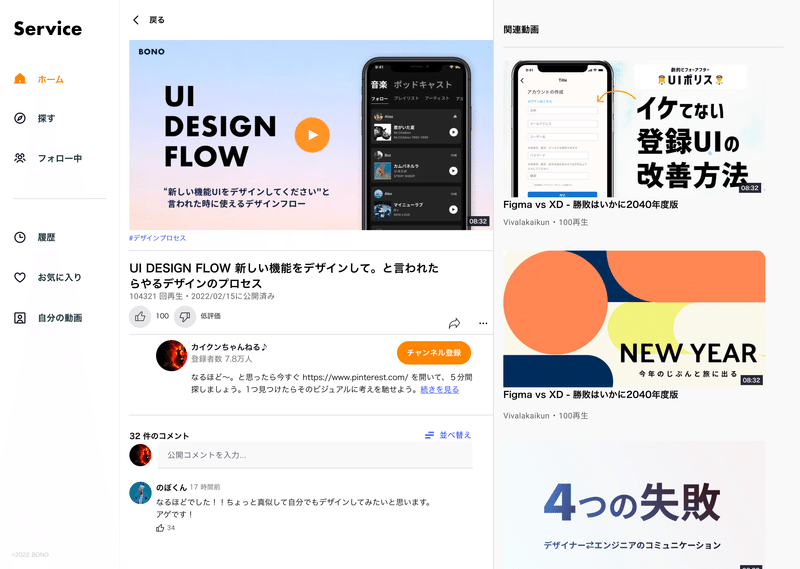
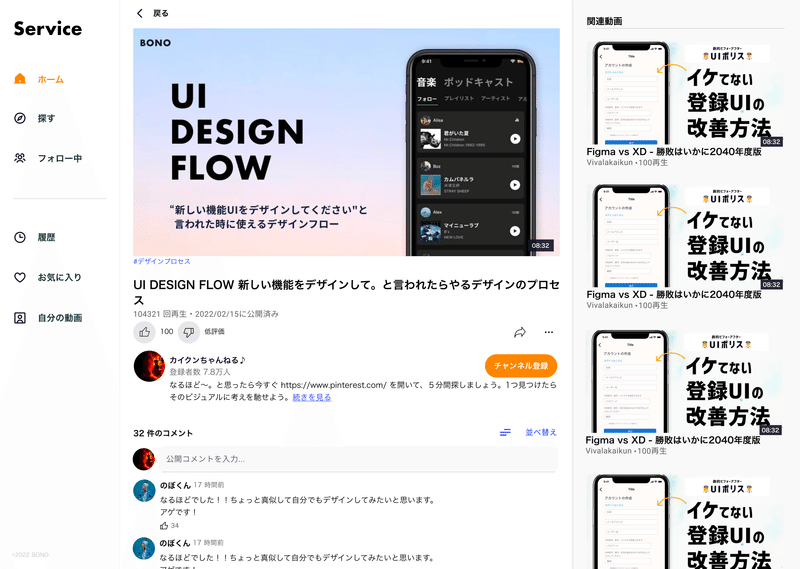
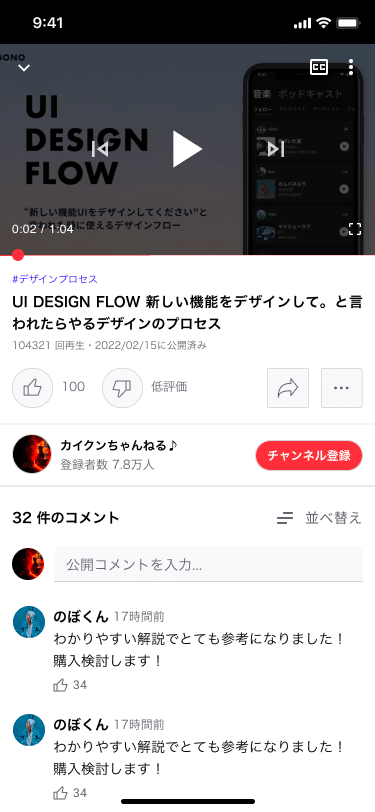
例)「32件のコメント」とその下の「アイコン」と「コメント入力フォーム」余白の関係について。
「アイコン」と「コメント入力フォーム」の間の余白 < 「32件のコメント」+「アイコン」と「コメント入力フォーム」の間の余白
上記の大小関係が理に適ったものであると思うのだが、
「アイコン」と「コメント入力フォーム」はそのユーザーのひとまとまりの情報であること(=グループの意味)を意識しておらず、「アイコン」と「コメント入力フォーム」の余白を、「アイコン」と「32件のコメント」の余白よりも大きくしていた。


TRY4|配色の基本
基本を覚えて実践する。
テーマカラーの決め方
その1
色のアイデア:コンセプトから発想する
サービスが表現したいもののこと。
そもそもコンセプトをどう決めるのか?
→ロゴの決め方を書いた本や記事を参考にするとよい!
その2
参考イメージを集める
定番イメージを探す
類似の定番イメージを探す
競合を見てみる
コントラストが機能するかを、プラグインを使ってチェックする
配色はメインUIを引き立てる
その1
背景に色を使いたい場合は”文字が読みやすい色”に留める
→彩度を考える。Figmaでいうとパレットの横軸。右にいけばいくほど彩度は高くなる。色も情報になりうる。
その2
基本:メインカラーを決めてそれが引き立つようにする
→重要なアクションに用いる色が目立つように。
その3
階層を色で表現して目立たせるテクニックもある
→濃ければ濃いほど、下に沈んで見える。薄ければ浮いて見える。ボトムナビゲーションは、階層が上にあるので、背景より少し薄めにするとより見やすいUIになる。


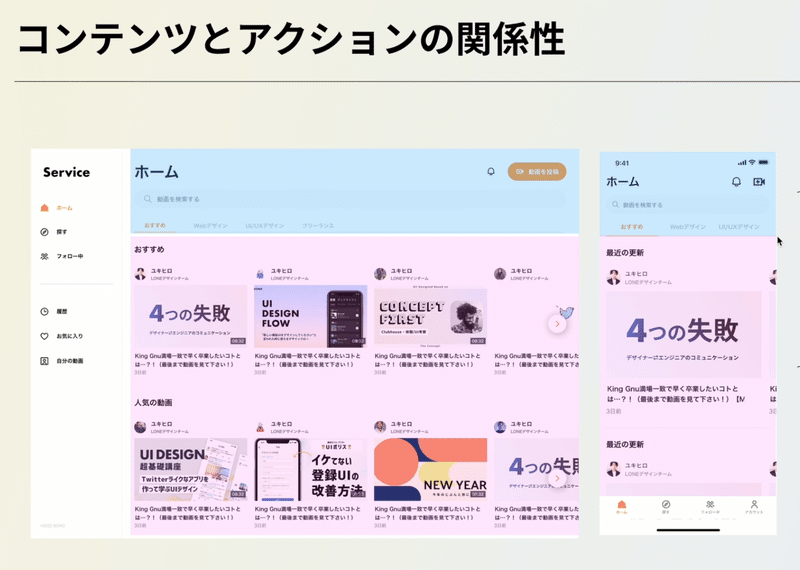
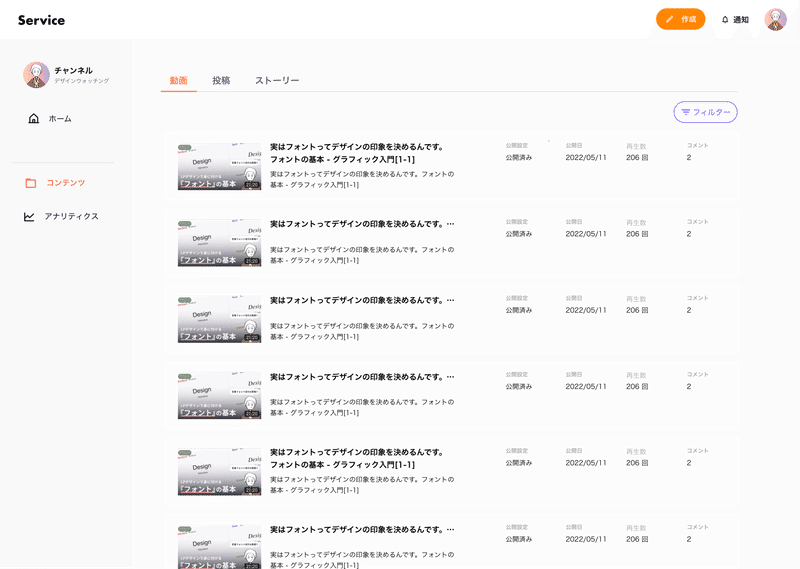
TRY5|画面幅で変わるUI
ナビとアクションとコンテンツの関係で組んでいく。
ナビゲーションの部分→アプリではボトムナビゲーションとしておく。
コンテンツとアクションの関係

→青い部分にアクション機能がある。このアクション機能は、ピンクの部分コンテンツに対するアクション。つまり、検索するということは、サービス全体の「検索」ではなく、ホームの中にある動画の「検索」。「切り替えタブ」も下のコンテンツを切り替えるためのアクションとなる。よって、関係性がわかる配置をし、レイアウトを組むとよい。
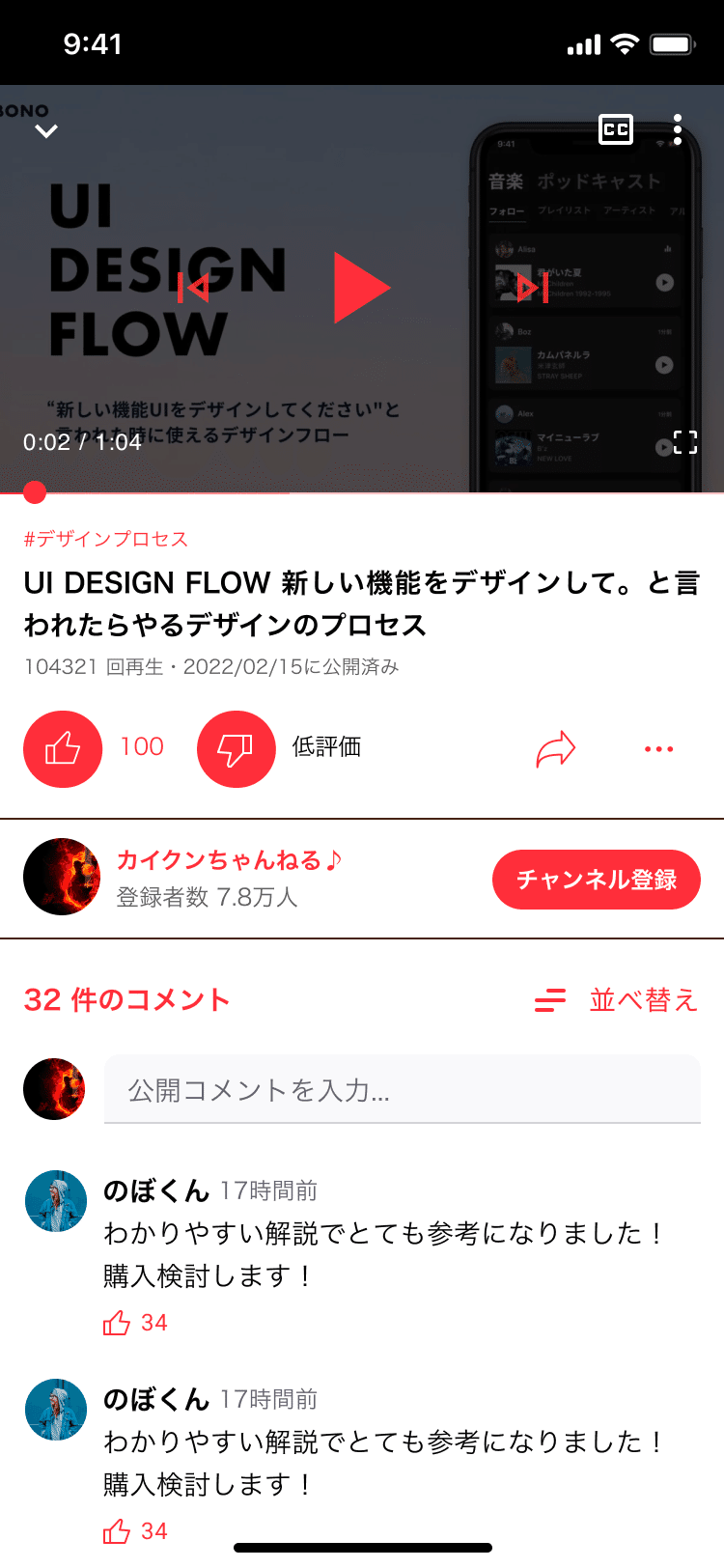
微調整をする
レスポンシブをするまえに、PC画面での比率をグリッドなどを用いて確認する。pxではなく、「比率」で。フォントサイズも調整が必要!スマホならではの見やすいように。ただし、タップする検索バーなどは40px✖️40pxで留めておくなどは頭に入れておくこと。


TRY6|UI構造の理解
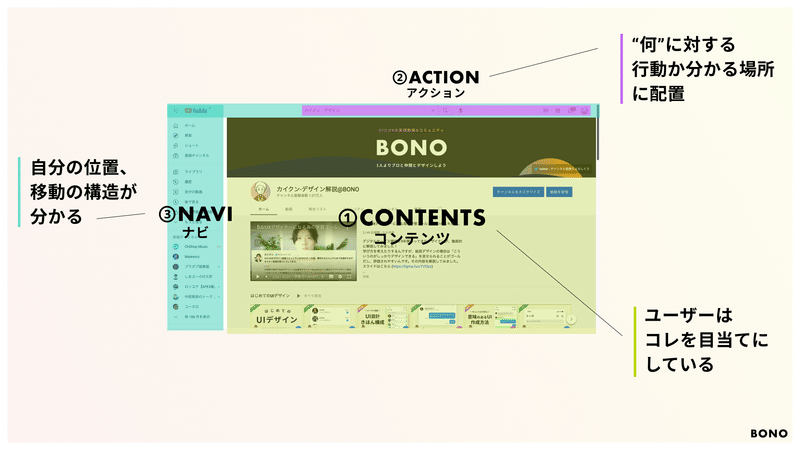
UIを構成する3ブロック
NAVI・ACTION・CONTENTS
NAVIとCONTENTSは特に欠けちゃダメ。
NAVI→基本的に上か下にあるもの。ページ全体を"覆える”位置にある。
CONTENTS→ページの軸。ユーザーが多目的でみるもの。
ACTION→Navi内か、アクションが作用するコンテンツの近くにある。



解説動画より
⚠️アカウント情報の位置付け|コンテンツという中に、アカウント情報を親情報として配置させていた。全体にかかる場所におく。ヘッダーや右側のナビゲーションなど。
⚠️メインコンテンツの色合い|沈んでいるように見えてしまう。概念的にどちらが上かを判断する。
⚠️ポップアップも構造の考え方は同じ。

まとめ
今回のコースは、お題提供→実際に手を動かして自分で制作してみる→解説動画視聴→もう一度制作する というはっきりとしたフローがあり、集中が途切れることなくコースを完走することができました。UIの基本的な知識への理解をより一層深めることができたと思います!
余白にはロジックを持たせることや階層を考えるプロセスとそれを表現することが楽しかったです🐤
なが〜くなりましたが、最後まで読んでくれた方、ありがとうございました!🤍
この記事が気に入ったらサポートをしてみませんか?
