
Daily UI #006 User Profile
無職でずっとお休みのはずなのに、土日はがっつりお休みとして遊んでいました。えへえへ
今週もDailyUI挑戦していきます!
#006 User Profile
プロフィール画面ですね。
今回は「興味のある領域の似ている人同士でつながりやすい学習系コンテンツ投稿サービス」を想定してプロフィール画面を作ってみようと思います。
プロフィールにはどんな情報が必要?
各サービスのプロフィール画面を見てみると、共通しているのはユーザー名・アイコンなどの「ユーザーを識別する情報」。
サービスごとの違いとしては、サービスを利用する価値やモチベーションにつながる情報を見せている印象を受けました。
・SNS系…ユーザーをフォローすることで得られる情報の内容や、他者とのつながりが見えるようなページ
・学習サービス系…学習の進捗状況などで達成感が見えるようなページ
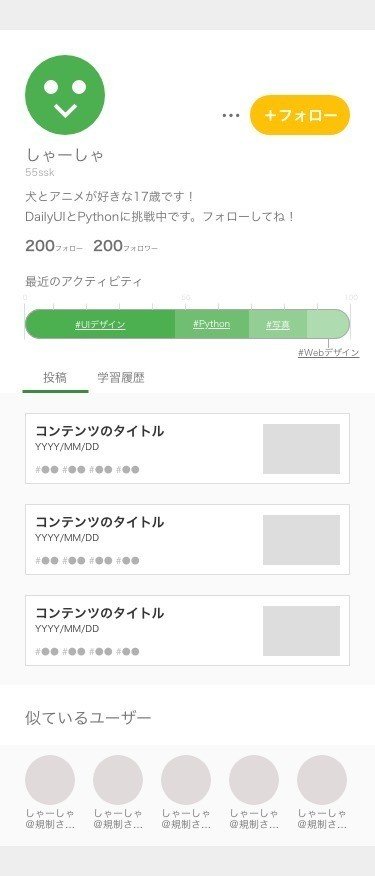
作ってみた
ほとんどのプロフィール画面がユーザー情報→サービスについての利用情報の構成だったため、それにならいました。
ベースはnoteやTwitterの構成に似せているかな?

ユーザーが投稿した内容や学習したコンテンツの内容にひもづいているタグの多さが「最近のアクティビティ」に表示されることで、そのユーザーが最近どのような分野に興味があるのかがプロフィール画面からわかるようにしました。
アクティビティを見れるところが一番見せたいところなのであればもう少し見せ方は工夫できそう…?
参考:プロフィール画面にある情報の一例
▼ユーザー情報
・名前
・アイコン画像
・自己紹介
・ユーザーID
・ヘッダー画像
・ロケーション
・所属先
・フォロー・フォロワー数(SNS系)
・フォローしている人とのつながり(●●さんと××さんにフォローされています)
▼サービスについての利用情報
・投稿数
・投稿のサムネイル(SNS系)
・学習の進捗(学習サービス系)
・活動履歴
・人気の投稿
・投稿内容のカテゴリ比
▼導線
・フォロー状況
・設定
・ダイレクトメッセージ
・ブロック
参考にしたサービス
Ferret
https://ferret-plus.com/
Instagram
https://www.instagram.com/
note
https://note.mu/
Progate
https://prog-8.com/
Qiita
https://qiita.com/
Schoo
https://schoo.jp/
Twitter
https://twitter.com/
この記事が気に入ったらサポートをしてみませんか?
