
Daily UI #005 App Icon
DailyUIを始めてから、前回初の「スキ」をいただきました!ありがとうございます( ੭ꠥ⁾⁾˃̶͈̀ロ˂̶͈́)੭ꠥ⁾⁾うれしい!
今回もがんばりまーす!
#005 App Icon
アプリアイコン。そのまんま。
サービスの設定
今回は「万歩計」のアプリを作ります。
最近見ているYoutube動画で万歩計が大活躍しているのでふと思い立った次第。
そういえばアプリアイコンって2種類に区分できない?
自分のホーム画面を見てみるとアプリアイコンの種類には大きく2種類があった。
なんて呼んだらよいのかわからないのでとりあえず下記に区分してみる(こういうところで普段本を読んでいないのがバレる…)。

他にも「アプリ内容の想起しやすさ」なんて観点からも下記のような違いがあるなと。
・VI(ビジュアル・アイデンティティ)型は一度サービスの認知をすればアプリの内容を想起できる。がサービス自体を知らないと「●●っぽいイメージだけど具体的に何ができるんだろう…?」が伝わりにくい。
アイコンわかりやすさはけっこうブランディングに左右されるのでは?と思った。
・リアル表現型はアプリを使ったことがなくても「これはこういうことができるな」を、現実世界での経験値をもとに想起できる。スマートフォンに標準搭載されているアプリに多く見られた。
上記を踏まえて今回はリアル表現型のアプリアイコン作成に挑戦してみるよ!
目的
アプリへの前知識ゼロでも「あっこれ万歩計だな」がわかる
理想は「お父さん〜わたしのiPhoneで万歩計アプリ開いて〜」って言って伝わるくらい
UIの内容
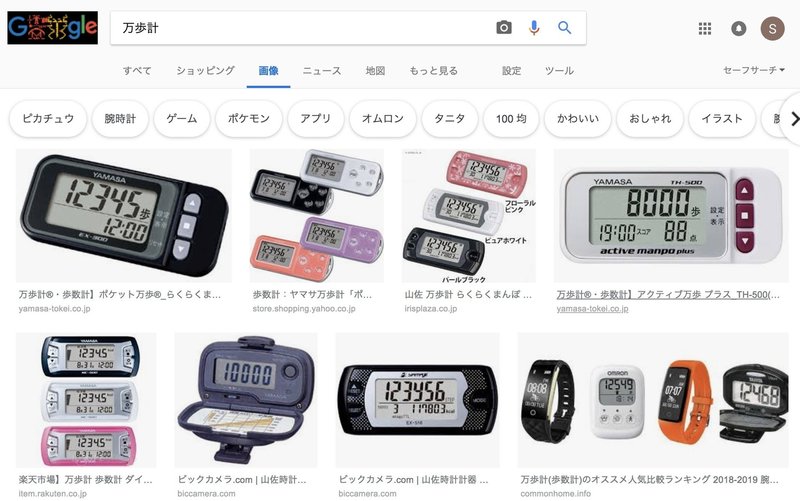
万歩計の実物を観察してみるとこんな感じ。
・5桁の歩数メーター
・操作ボタン があれば万歩計の認識がつきそう。

とはいえ、なんか実物の万歩計って落ち着いた配色が多いイメージ…笑
きっと身につけるもので、なるべく目立たないように装着したい要望からくるこの配色だと思うのだが、なんか…かわいくない…。
アプリは身につけるものではなく画面上で完結するものなので、せっかくなら楽しく使って欲しい!ということで実物にあったらあまり選ばなさそうな活発めのオレンジを使ってみました。
完成したものがこちら。

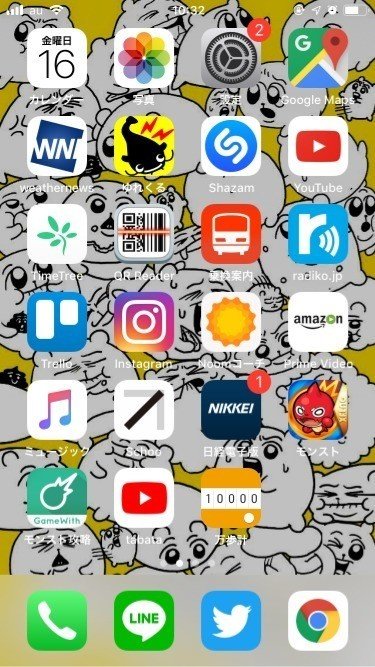
ホーム画面に置いてみるとこんな感じ。
背景がハデすぎてアレだけど、万歩計ということは伝わるのではないかなと…!

作業について
・使用ソフト:Adobe XD
・作業時間:1時間強
・情報収集・構成:30分
・XDでの作業:15分
・note作成:30分(一回内容全消えして書き直してます)
反省点
・反省点というかここは気をつけようの話。
iPhoneだとアプリアイコンの下にテキストでアプリ名が表示されるのだが、アイコンだけでサービスや機能の内容が伝わるのであればここのテキスト表記はぶっちゃけ不要なのでは…?というかそれがアプリアイコンの最大の役目なのでは…?とも思った。
(それでいうと、写真アプリのあのレインボーカラーはいまだになんなのかよくわからない。。)
・VI型もお題を考えて挑戦してみたい。
・うっかりMasicMouseでスワイプしちゃうと画面が前のページへ戻る。そしてそれをnote編集画面でやってしまうと…あとはわかるな?
ということで、次回からはnote書くときはトラックパッドだけで操作することにする。
この記事が気に入ったらサポートをしてみませんか?
