
Affinity designerでイラストのお勉強(3)(ボーナス付き)
(2)ペン・ツールについて
(ボーナスが一番下のほうに有るよ)
ペンツールを少し解説してみよう
と思ったけれど
基本的なことはチュートリアルを探して
少し練習すれば
誰でも判る。ハズ?
簡単に
おさらいしとくね。
ノード(アンカーポイント):3つの基本タイプがある。
※シャープ:▢のマーク
※ベジェ(スムーズ):〇のマーク
※スマート:⦿のマーク 〇の中に点があるタイプ
カーブ(パス)
:個別の始点と終点を持つ開いたパス(曲線)
ライン(パス)
:個別の始点と終点を持つ開いたパス(直線)
個々のノード間のパス:セグメント
3個以上のノードを持つカーブやライン
:連続するセグメントの集合体
制御ハンドル
:各ノードに付いている髭みたいなもので
その長さと角度によって
セグメントの形状が変わる。
シェイプ
:閉じたパス(カーブ、ライン)だが
左横にあるツールパネルのシェイプツールで作った状態を
シェイプと呼び
上のツールバーの「カーブに変換」からカーブに変換できる。(Convert to Carves)
で、この「カーブに変換」した状態のパスも「シェイプ」と呼んでいて
ウーンってなるが
まあ一応
閉じた状態なら「シェイプ」と呼んでおこう。
ペンツールを使って
簡単な塗り絵(ネットで探せばわんさかある)なんかを
トレースしてみると
練習になるよ。

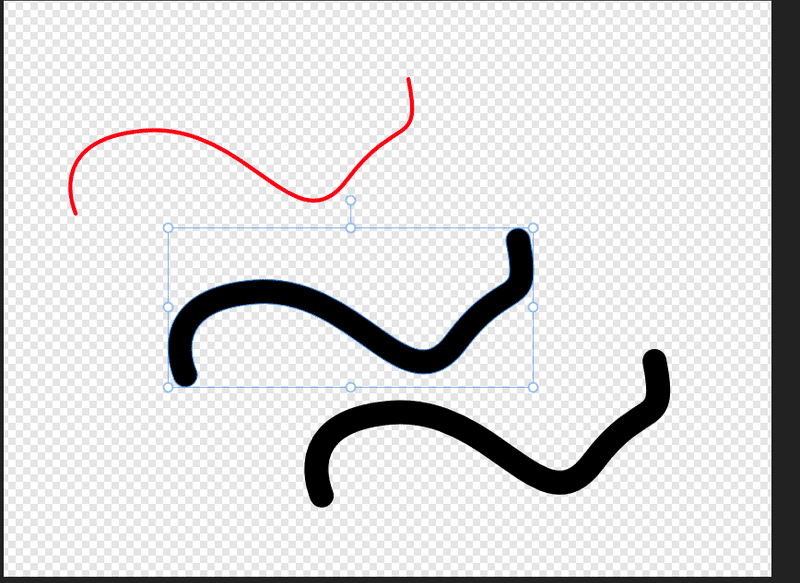
線の色と線の太さが異なる
上の図は同じ形のカーブでも線の色と線の太さが異なる
3本を描いたが
下の2本は線の色も線の太さも同じものだ。
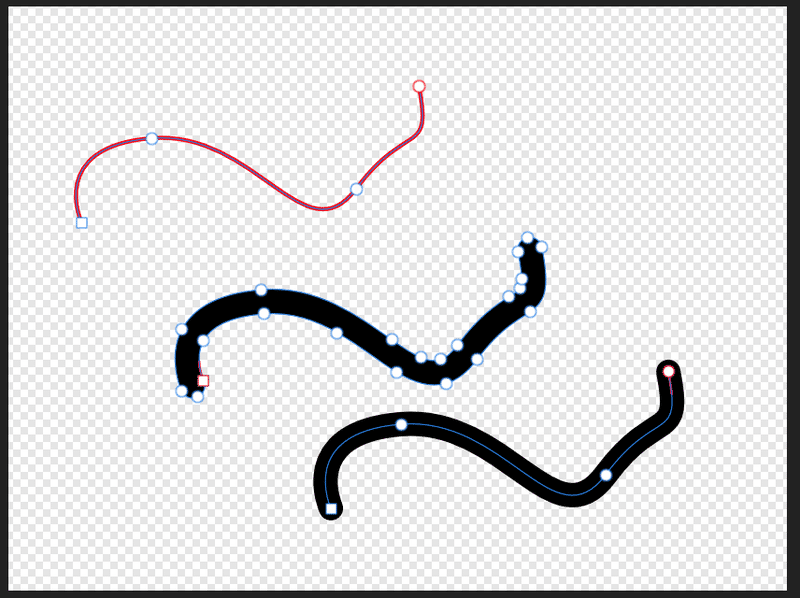
それで
そのうちの1本をシェイプ化してみようとおもう。
つまり
ラインを下の図のように
シェイプ化してみる。

シェイプ化された状態
これは
シェイプツールで描いた図形のアウトラインにも
適用できるので
図形からアウトラインだけ分離したいとき
役に立つ。
みんな
意外に知らない。
このノート見た人のボーナスだね。
「移動ツール(V)」で
シェイプにしたいカーブ(上の写真なら真ん中)
を選んで
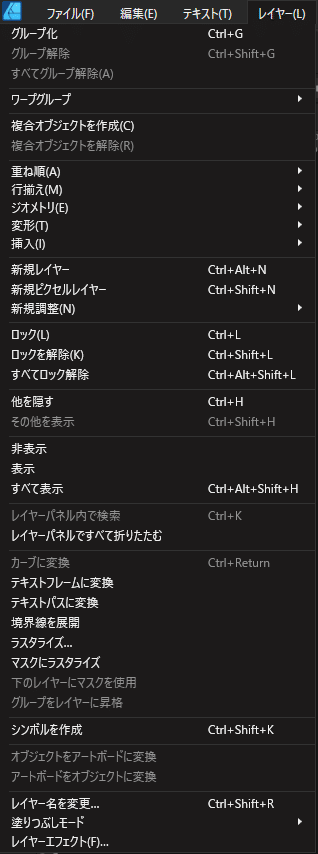
一番上のバーから「レイヤー(L)」
を選び

「境界線を展開」を選択してクリックする。
これで完成。
この記事が気に入ったらサポートをしてみませんか?
