
納品前チェック項目のアレやコレ
最近チェックシートを見直すことがあったので「これ忘れっぽいよなー」とか「これ後回しにしがち」とか、作業している中で割と遭遇する出来事の掘り起こし。
主にソースコード関連
titleタグ、descriptionタグの記述内容
コーディング作業期間中はコンテンツ部分に集中しているので、それ以外の部分は「落ち着いてから」と結構後に回されがちです。
特にdescriptionは、作業途中に内容決定することが多々あり、コーディング難度の高いページの作業後などは、燃え尽き気味でよく忘れます・・・。
titleは、単純なものならミスも殆ど起こらずどうということはないけど、パイプ(|)などで階層が区切られたタイトルだと、表記統一の確認を含めて作業優先度が低めになることも。
OGタグ、canonicalタグ
OGタグは、SNSなどでページシェアを想定しているのなら、ほぼ必須。
titleやdescriptionは、すでにあるものを流用できるので問題ないですが、og:imageは、こだわり具合によっては、それなりに設計工数がかかります。
コンテンツによって画像の見え方が変わるので、シミュレーターを使うのが吉。
→OGP画像シミュレータ
canonicalタグは、同じ内容のページが複数存在する(例:PCとSPでページが分かれている等)場合、検索エンジンにコピーページと疑われないように、正しく認識してもらうために必要。
間違ったURLが入っていないか、絶対パスで書かれているかをチェック。
アクセス解析用タグの挿入
解析タグ入れたいけど、作業開始時点ではまだ準備できていなかったり(これに限らずクライアント依存の素材は大体そうですが)、テスト確認の観点からFixしてから一番最後に入れたい等、新設ページでは、わりと作業終盤にまわされる設置作業かと思います。
設置場所を設定しておいて、最後にIncludeで一発とかであればラクですが、クライアントによってはIncludeが使えない場合もあり、その時の方法によっては抜け漏れが発生することもありえるので注意。
主にコンテンツ関連
画像容量、altタグ
画像容量は、外部に作業をお願いすると稀に起こるケース。
個人的に、ボーダーは100KB前後、よほど大きくても2~300KBをページ中に数枚が許容範囲と思っています。
altタグは、指示が無くてとりあえずダミー入れといたら、そのまま忘れてしまうケースだったり、そもそもaltを入れるのか入れないのか判断に迷ってカラのままだったり。
ただ、アクセシビリティを意識するうえでは、雑に扱えない要素です。
テキストの表記統一
入稿時点では大抵バラバラ、かつ校了までは原稿内容が変わる可能性もあるので、最後にならないとできない作業。
裏を返せば、ちゃんと作業できるバッファ取っておかないと、あとでチェックが大変。
404ページ
新規立ち上げやリニューアルで、コーディング作業中に「そういえば404どうすんの?」と思い出されるページ(だと思っています)。
テキストのみのテンプレに沿ったものなら何の問題もありませんが、ちょっとイラスト入れたいとかなると、デザイナー再稼働。
ざっくりチェック方法紹介
これまでに挙げた内容の抜け漏れがないようにチェックするわけですが。
こと、ソースコード関連は作業者本人、またはエンジニア人格によるチェックがスムーズではありますが、それ以外の人格でも「このツール使って大体ここ見れば」という所をご紹介。
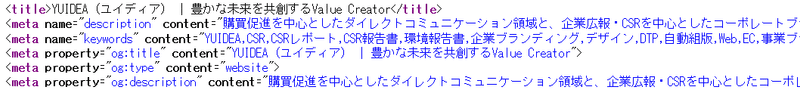
titleタグ、descriptionタグ、OGタグ、canonicalタグ
ソースの表示(Ctrl+U)またはデベロッパーツール(F12)でソースを開くと、画像のようなタグがファーストビューに収まる位置に大体あります。

canonicalタグも、head内に設置される。
アクセス解析用タグ
googleアナリティクスの場合、そこで書き出されるソースコードを丸コピして使われるので、画像のようなコメントタグを探し、次行にgoogleドメインっぽいのURLがあるか確認。

なので、コメントだけあって解析タグがない場合、ほったらかされてる可能性アリ。
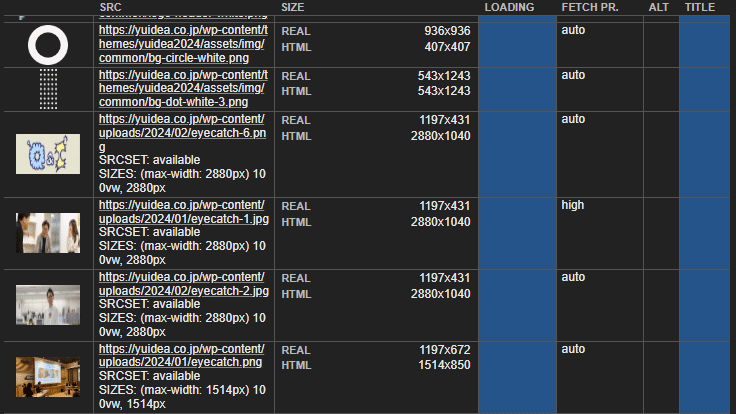
画像、altタグ
画像いついては、格納されているフォルダから一つ一つチェックするほか、ページ内で使用されている画像は、デベロッパーツール(F12)から「ネットワーク」タブを表示→ページ再読み込みすると、画像サイズや表示までにかかった時間を確認できます。

altタグはSEOチェックツールを使うと便利。

404ページ
アドレスバーの最後のスラッシュ以降、適当な文字打ってEnter。
チェックツールを使えば便利なものから、徹頭徹尾、人の手(目)に頼らざるを得ないものまで。
サイトの規模が大きくなれば、チェックも比例して手間がかかります。
初動の漏れを極力減らして、余裕をもってチェックに臨みたいものです。
この記事が気に入ったらサポートをしてみませんか?
