
WebサイトCV改善の切り札。最も簡単で最も役に立つヒートマップは?
最近、「B2B Webマーケター」という肩書をもらいました。
CV、じゅんちょうですかぁ!?
本業のWebサイト改善事例の中で、だれでも簡単にCVを改善できそうな方法をみつけたので、こちらでシェアします。
ポイントは、「現状把握」と「Page Analytics」というChrome拡張 です。
コンバージョン(CV)改善のために必要な2つの要素
サイト内でのコンバージョンを増やすためには、まずはこちらの原理原則をご理解ください。
コンバージョン(CV)数=サイト流入(UU)×コンバージョン率(CVR)
当たり前のことなんですが、いまいちここをちゃんと理解できていないケースが多いみたいです。この方程式を理解すると、CV数を増やすためには、
・サイトの流入を増やすこと
・CVRを上げること
の2つが重要な要素だとわかります。たったのこれだけです。
大事なことなのでもう一度書きます。
サイトのCV数を増やすためには、
・サイトの流入を増やすこと
・CVRを上げること
このどちらかor両方 を改善すれば、自然とCV数は増えます!
今日はその中でもCVRを上げる方にフォーカスして説明します。
CVRを上げるためには、今の実力値を知ることから
ただ単にCV数を上げるといっても、やみくもに施策を打つわけにはいきませんよね?まずはご自身が運営しているサイトの状況を把握しましょう。
とはいえ、難しいことを調べる必要はありません。最低限把握しておきたいのは、
①サイト全体の月間セッション数 or UU数
②サイト全体の月間CV数
位でいいんじゃないでしょうか。
①サイト全体の月間セッション数 or UU数
これ、セッションでもUUでもどっちでもいいんですが、CV改善という観点でいえば、個人的にはUUで見たほうがいいかなぁとは思います。
なぜなら、コンバージョンの主語は「セッション(行動)」ではなく「ユーザー(人)」だから。
また、ものすごく難しく考えすぎて、どのページからCVが発生しやすいとか、どの流入経路からCVが発生しやすいとか をやたらと気にする方もいますが、これらの指標は全体像を把握した後に、より深堀するときに気にする「仮説ベース」の指標なので、まずは全体像としてサイト全体のパフォーマンスをざっくり把握できればOKです。
あと、サイトのパフォーマンスを見るときに、とりあえずPVをみる方いらっしゃいますが、思考停止しないように気を付けてくださいね?
PVって文字通り、ページが表示された回数であり、あくまでユーザーが起こした行動の“結果”なんです。サイトのパフォーマンスを図る指標ではありません。
※PV自体が無意味ということではありません。ページ単体のパフォーマンスを見る際にはPVは必要なケースもありますが、サイト全体のパフォーマンスを図るためにはあまり重要ではない ということです。
②サイト全体の月間CV数
職業柄、多数の企業のWebサイトを見ていますが、そもそもCVを定義していないサイトって実は結構多いんですよね。
・Webサイトはある。
・GAも入れている。。
・PVが上がった下がったで一喜一憂する。
・以上!!
みたいな担当者さん、結構多いです。
CVを定義するということは、言い換えれば、「そのサイトにどんな役割を担わせるか?」ということにほかなりません。
あなたのサイトはどんな役割を担っていますか?
・商品の販売
・リードの獲得
・露出強化による認知拡大
・カタログの代わり
などなど、まずはCVの定義を決めましょう。
この記事で出てくるCVは主に、資料請求や商品購入といった、実益系の行動をCVとしています。
また、1つのサイトのCVは1つとは限りませんよね?
資料請求、ホワイトペーパーDL、メルマガ登録、問い合わせ など、サイトの役割さえ明確になっていれば、CVは複数でもよいと思っています。
現状のCV数を把握するためには、各CVポイントの数字をしっかりと把握しておきましょうね。グロスじゃだめよ。
CV改善に必要なのはアクセス解析ではなくサイト内解析ツール
今のサイトの実力がわかったところで、次はいよいよCVRの改善です。
ここで見るべきなのは、
①サイト全体のPV/UU
②CTAのクリック率
の2点です。 順に解説します。
①サイト全体のPV/UU
ん?って思いますよね。ページビュー Per ユニークユーザー です。
ここで確認したいのはただ一つ。あなたのサイトの回遊力 です。
1ユーザーが何ページを閲覧しているか を数値化したものがPV/UUなので、回遊性を見る場合はこの指標を見ます。
で、ここで勘違いしてはいけないのは、「回遊性が高いサイトが良いサイト とは限らない」ということ。
回遊性が高いということは、つまり訪問者が欲している情報にたどり着けていない というケースもあるということ。また、回遊性の高さとCVの多さに相関があるのかどうかは、サイトにより異なるのでよく確認しておいてください。
また、回遊性の高さとCVの多さに相関があるのかどうかは、サイトにより異なるのでよく確認しておいてください。
肌感ですが、(特にB2Bビジネスのサイトでは)、PVとCVに相関はほぼ無く、PV/UUはおおむね1.5~1.8程度で収まるようです。
B2BサイトでPV/UUが3とか4とかになっているようだったら、サイト内の情報導線を見直したほうが良いかもしれません。
②CTAのクリック率
上記の回遊性にもかかわるのですが、サイト内でCVを獲得するため大事なことは、
「訪問者が次に起こすべき行動を迷わせない」ということです。
どういうことか?
流入経路が検索であろうとソーシャルであろうと、訪問者は自分が知りたいことを探しにあなたのサイトに来てくれています。
もしかしたら、ランディングしたページで満足して直帰しているかもしれません。
でも、多くの場合はもう1ページだけ訪問してから帰るんですね。
それが、上記に書いたPV/UU が1.5以上であるということ。つまり、訪問者の半分は2ページまで進んで帰っています。
では、その2ページ目はどこであるべきなのでしょうか?
それを明らかにするのが、CTAの役割です。
CTAとは、Call To Action の略で、「行動してもらうための呼びかけ」みたいな感じでしょうか。
そのサイトに来た人に対して「あなたが次にとるべき行動はこれですよ!」と教えてあげる役割がCATの存在意義です。
このCTAが運営者のイメージ通りにクリックされているかを見るのが重要です。
では、CTAのクリック数やクリック率はどのようにすれば図れるのでしょうか?
難しいことは必要ない。Page Analyticsを活用しよう
本来、ページ内のCTA(主にバナーとか)のクリックを見るためには、GAの中で「イベント」という設定をする必要があります。
この「イベント」設定によって、各CTAのクリックの状況が把握できるんですが、正直メンドクサイんですよね。イベント設定って。
CTAの中にパラメータが付いたコードを埋め込む必要があるのですが、ここでクジケル方が多いみたいです。
そんなくじけマーケターの味方となるのが、Chrome拡張のPage Analyticsです。
Chromeウェブストアにある上記のページからインストールできます。
使い方はいたって簡単。

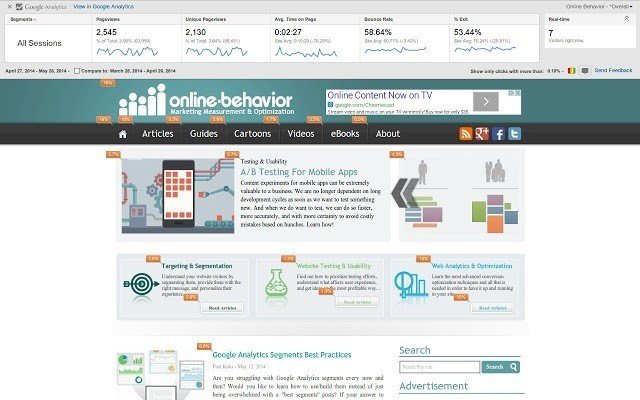
上記のPage Analyticsのサイトに画像も出ていますが、ページのパフォーマンス(PVやセッション数、直帰率や滞在時間など)が表示されます。
当然、GAのように期間指定をしたり、期間比較をしたりもできるし、計測する指標を変えることもできます。
で、ページ内にには何やら小さいフキダシのようなものが。。。
このフキダシの中に書いてある数字が、該当期間でのクリック率(厳密にいうと、「リンク先への遷移数/セッション数」(%) のようです。)
よくクリックされているリンク(CTA)を赤・オレンジ・黄色・緑のように色別で表示させることもできます。
サイトコンテンツにあわせたCTAを適切に配置すればCVRは向上する!
いかがでしょうか?上述の通り、現状のサイトの実力と、もうちょっと深堀して、サイトのが回遊しやすいのか否か&どこがクリックされているのか? を把握することができれば、おのずと改善点は見えてくる気がしませんか?
ここで最も重要なのは、CTAをやみくもに設置しないこと。
大事なのは、訪問者が次に何をすればよいのか?という迷いを極力取り除くことです。
ページにランディングしてからしばらくそのページを眺めてくれた訪問者は、どの瞬間に意識変容するでしょうか?次に知りたいと思うことはなんでしょうか?
それをしっかりとイメージすることで、どこにどんなメッセージのCTAを設置すればよいかという仮説は立てられますね。
CTAの場所を変えたり、色を変えたり、メッセージを変えたり…トライ&エラーできることは多々あります。
何もしなければ、何も変わりません。
まずはちょっと変更を加えてみて、1か月ほど様子を見てみましょう。
1か月後に、CV数が増えていれば、仮説がはまったといえますし、変化がなかったり、CVが減っていたりしたら、仮説が外れた ということになります。
それでもどう変化をつければよいのかわからないという方は、
2万回のA/Bテストからわかった 支持されるWebデザイン事例集
という本がオススメです。
SEOに関する書籍は世の中にあふれていますが、サイト内パフォーマンスを向上させるための施策がここまで実践的に書かれている本はほかにないような気がします。
(ここにある施策を応用して、実際に試してみたりしました)
ちなみに、この本、Web担当者さんだけではなく、Webデザイナーさんなんかにもおすすめです。
ただの自慢話ですが、このやり方を見つけて、実際に施策を打ったところ、とあるサイトのCV数が1か月で700%アップしました。(7倍です)
まぁ、もともとそんなにCVが多かったわけではないんですが、、それでもものすごい効果を実感できました。
最後にもう一度まとめますね。
CVを改善するためには、
1,現状のパフォーマンス(実力値)を把握する
2,回遊しやすいのかどうかを知る。(別に回遊しないことが悪いわけではない)
3,Page AnalyticsでクリックされやすいCTAを知る
4,とりあえず改善して1か月様子を見る
これだけですよ。簡単でしょ?
ぜひ、試してみてください。
はじめのうちは見る見る成果がでることでしょう。
では、また。
この記事が気に入ったらサポートをしてみませんか?
