
鬼の赤ペン先生つき📝 SmartHR流 テクニカルライティング講座を開催した話
この記事は、SmartHR Advent Calendar 2022 20日目のエントリーです。
SmartHRのUXライターとして働いている@8chariです。気づいたら、入社して1年半が経とうとしています。
この記事では、今年の9月〜11月に社内で開催したテクニカルライティング講座について紹介します。
開催の経緯
SmartHRでは、「一語一句に手間ひまかける」というバリューがあり、UXライターだけでなく、さまざまな職種がユーザーに届く言葉に力を入れています。UXライターでなくても、誰もがユーザーにわかりやすく伝えられれば顧客の価値につながる、という認識が社内に浸透しています。また、SmartHRはフィーチャーチームでクロスファンクショナルに取り組んでおり、UXライター以外の職能がヘルプページの作成にチャレンジする機会が増えてきています。
しかし、そんなSmartHRでも、今までライティングに関する講座が社内で開催されたことはありませんでした。UXライターのもとに「講座を開催してほしい」という声は定期的に届いていたため、社内全体のライティングスキルを底上げする取り組みをしたいと考えていました。そこで、操作マニュアルや仕様書など、技術的な内容を正確かつ効率的に伝えるためのライティング技法であるテクニカルライティングの講座を開催することにしました。
SmartHRでは、社内で受講生を募り、一定期間で集中して特定のテーマについて学ぶ講座形式の勉強会が活発です。スクラムマスター、アクセシビリティ、ユーザーリサーチなど、多くの開催事例があるため、それらを参考にさせてもらいながら、講座内容を検討しました。
開催には、テクニカルライターの経験があるUXライター@keroyamaと一緒に取り組みました。
講座で目指したこと
講座で大事にしたかったことの1つが「実践」でした。テクニカルライティングについては専門の書籍もありますし、インターネットを検索すれば気をつけるべき観点を確認できます。
しかし、ライティングに限らずですが、難しいのは「知った観点を実務で活かせるかどうか」です。そのため、気をつけるべき観点を伝えて終わりではなく、実践できるレベルまで持っていきたいという思いがありました。
そこで、受講後のゴールを下記に設定しました。
テクニカルライティングの基本を理解し、ユーザー向けのテキストで気をつけるべき観点がわかるようになる(ライティングの意図や根拠を言語化できる)。
ガイドラインに沿って、基本的なヘルプページを作成できるようになる。
テクニカルライティングの基礎知識の説明だけでなく、受講メンバーに宿題に取り組んでもらい、よりわかりやすく書くためのフィードバックをすることを重視しました。
事前に受講希望者を社内で募ったところ、24名の応募がありましたが、宿題にフィードバックする運営側のリソースを踏まえ、受講メンバーは8名に絞って開催しました。
講座内容
構成
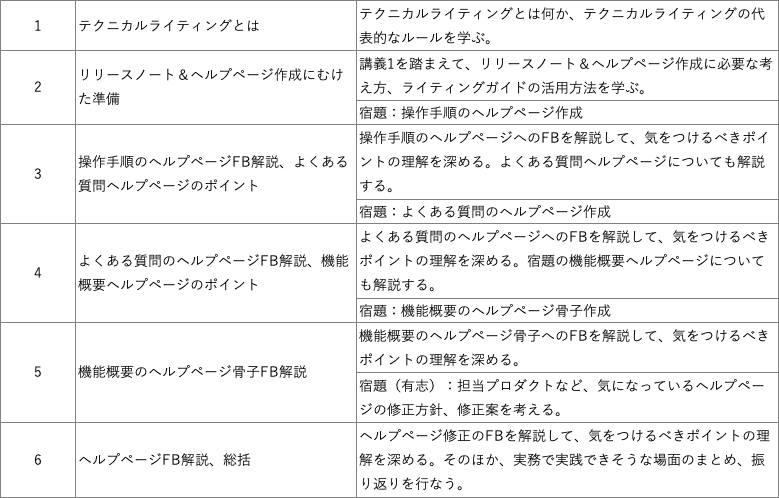
全6回で隔週開催、第2回以降は実際にヘルプページを書く宿題が出ます。

講座資料の一部を紹介
第1回では、下記のようなアジェンダで、テクニカルライティングとは何か、わかりやすく文章を書くための考え方を解説しました。
テクニカルライティングとは
基本的な考え方
作成の目的・読者を明確化
目的の情報を探しやすい構成
正確で誤解のない表現
具体的なテクニック
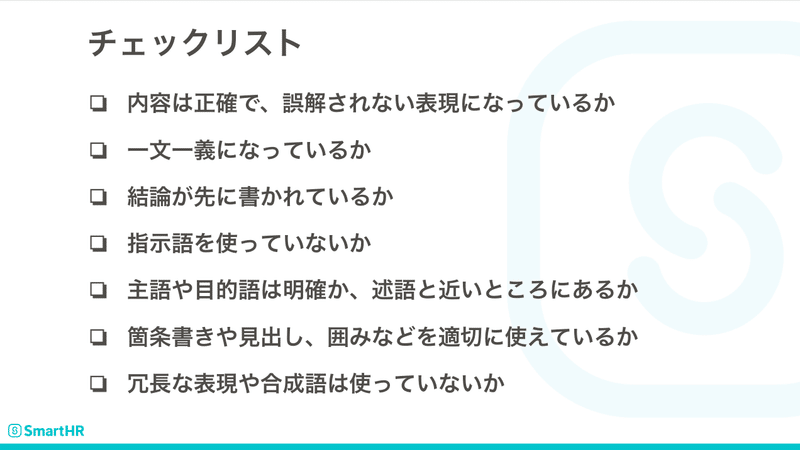
チェックリスト
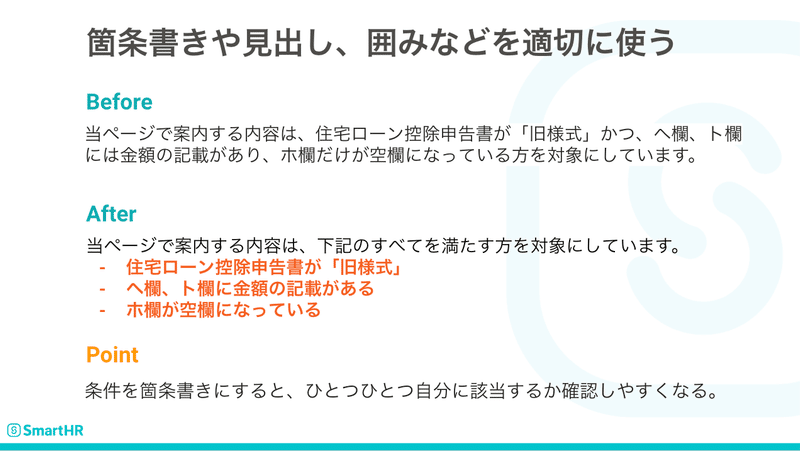
「具体的なテクニック」では、実際のヘルプページの文章を例にして、どのように修正するとより伝わる文章になるのか、Before/Afterを示して説明しました。

解説した内容は、第2回以降の宿題や日常業務ですぐに活用できるように「チェックリスト」にまとめました。

どのポイントも基本的なことですが、受講メンバーから「何となくでやっていたことが言語化され、これまで雰囲気で文章を書いていたことに気づかされた」「実務のさまざまな場面で応用できそう」など、ポジティブな感想をもらうことができました。
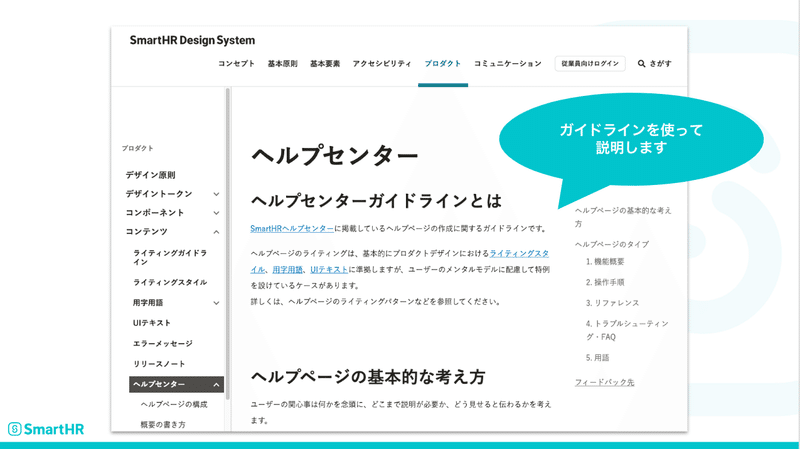
第2回では、実践を見据えてガイドラインの使い方を解説しました。受講メンバーがその後の宿題に取り組みやすくなること、そして、講座の終了後もガイドラインを参照しながら実務で自走できることを狙いとしました。

SmartHRでは、プロダクト上の言葉だけでなく、ヘルプページやリリースノートのガイドラインもSmartHR Design Systemに用意しています。
ガイドラインに掲載している内容、実際の使い方を説明したことで「ガイドラインの使い方がわかり、しっかり読み込みたくなった」「ガイドラインをちゃんと読もうという気持ちになった」などの声がありました。
宿題の一部を紹介
先述したとおり、今回の講座では「実践」を大事にすべく、受講メンバーに宿題に取り組んでもらいました。その一部を紹介します。
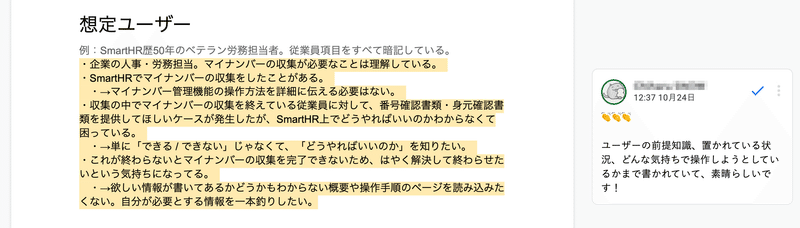
宿題では、作成したヘルプページの提出だけでなく、そのページを作成するに至った想定ユーザーのイメージなど、記載の根拠もあわせて提出してもらいました。

「このページを見にくるユーザーはどんな人で、どういう状況か?」をしっかり考えられていると、「何となく」といった雰囲気で書くことがなくなり、情報を伝える順番や使う言葉を決める根拠となります。回を重ねるごとに受講メンバーの事前の調査が深くなり、あわせてヘルプページも的を射たものになってきて素晴らしかったです。
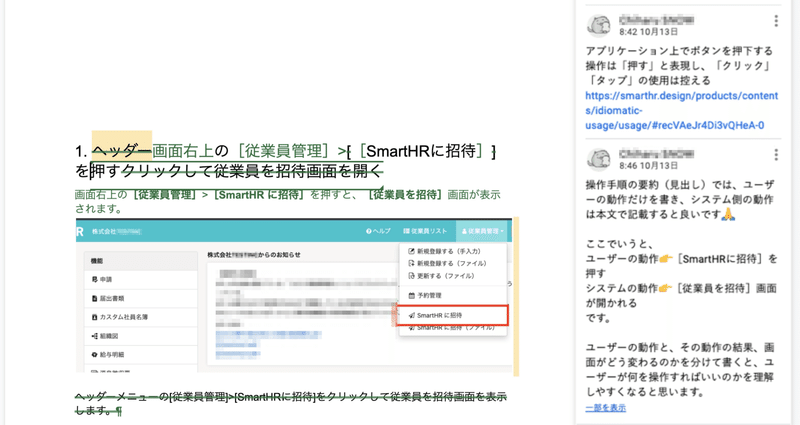
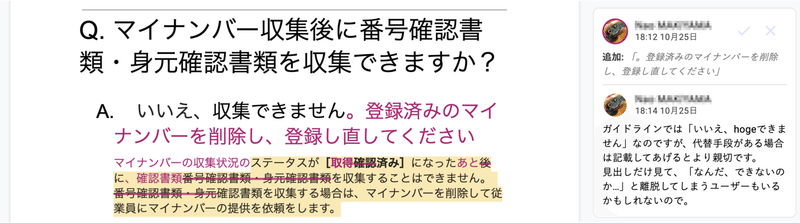
宿題で作成されたヘルプページは、下記のようにGoogle ドキュメントの提案モードで、受講メンバー1人1人に添削を入れていきました。記載の根拠となるガイドライン、テクニカルライティングの考え方をコメントで補足しています。

回を重ねるごとに、受講メンバーがガイドラインに沿ったヘルプページを作成できるようになっていきました。しかし、ガイドラインはあくまで開発速度をあげるために利用する指針であり、絶対に守るべきルールではありません。ガイドラインに沿わない表現のほうがより伝わりやすいと判断できる場合もあること、ユーザーが求めている情報を都度検討する必要があることもフィードバックしました。

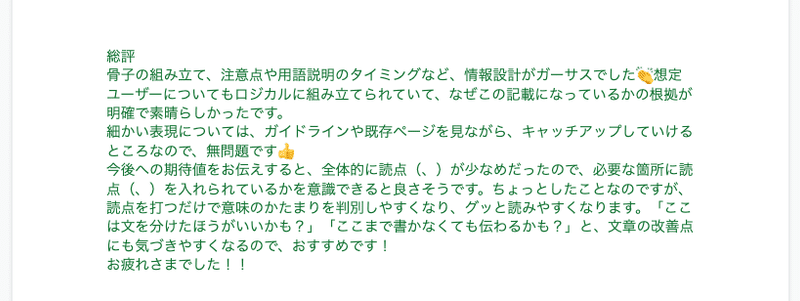
また、今後に向けて特に気をつけた方がよいことを総評として、メンバーそれぞれにフィードバックしていました。当初、受講メンバーを絞ることは心苦しかったですが、少人数にしたからこそ、こういったフィードバックが可能になったと思っています。

実際に受講メンバーからも「フィードバックが手厚く、かつ具体的で、とても勉強になった」との声を多くもらいました。
受講メンバーがヘルプページを作成して公開
受講後のゴールとしていた「ガイドラインに沿って、基本的なヘルプページを作成できるようになる」も達成できました。
受講メンバーの1人であるプロダクトデザイナーが記載内容を一から検討し、実際にヘルプページを作成しました。SmartHRでは、Markdown+GitHubでヘルプページを作成しており、実際にヘルプページを作成したPull Requestが下記です。

※SmartHRのヘルプセンターの運用については、つい先日@otapoが「自社プロダクトとして育てるヘルプセンター 」を書いたので、気になる方はぜひ読んでみてください。
受講アンケート結果
講座の終了後に、受講メンバーにアンケートを実施しました。結果の一部を紹介します。


「9」や「10」をつけてくれた人が87.5%という結果で、受講メンバーに満足してもらえる内容になっていたかなと、ほっとしています。
受講メンバーからのコメントも一部紹介します。
とてもとてもためになる講座でした。凄く難しかったですが、面白かったです。この講座に出会うのがあと15年早かったら、UXライターへのキャリアチェンジを目指していたかもしれません。
とっても勉強になった講座でした!しかも、すぐ実践で活かせるという…!これは全人類が学ぶべきことだと思いました。
今後の改善点についてのコメントも紹介します。
すでに改善してもらっていますが、宿題の難しさや量を調整できると良さそうです。
宿題の添削が大変そうだったので、運営側も楽にできる見直しができると良さそうです。
複数人で1つの宿題に取り組めると、互いに教えあうことで身につく効果があるかもしれません。
とても良い講座なので、たくさんの人が受講できる形に進化していくとすばらしいと思います。
宿題については、受講メンバーにヒアリングし、講座の途中で量や難しさを見直しました。しかし、業務もある中での取り組みは、やはり大変ですし、宿題が重荷になって受講したくなくなってしまうと本末転倒です。
また、コメントで気にかけてもらっているとおり、運営側の添削の負荷も高かったため、受講メンバーはもちろん、運営側にとってもより良い方法を考えたいと思います。
開催して良かったこと
受講アンケートの結果からも、当初目指していた「気をつけるべき観点を伝えて終わりではなく、実務で実践できるレベルまで持っていきたい」という狙いは一定達成できたと思っています。
また、運営側のリソースの都合上、受講メンバーを8名と絞りましたが、誰でも聴講できるように講座自体は社内でオープンにしていました。多くの人に聴講してもらい、プロダクトサイドだけでなく、ビジネスサイドやコーポレートサイドからも講座についてポジティブな反応があり、とても嬉しかったです。

講座を開催したことで、UXライター以外の職能が書くと陥りがちなポイントを知ったり、ガイドラインの改善点に気づいたりすることができるなど、運営側にも多くの学びがありました。
また、よりわかりやすくなる表現の根拠を受講メンバーに説明することで、UXライターの暗黙知の言語化につながりました。あわせて、レビュー観点やライティングの考え方を運営メンバー同士で擦り合わせることもでき、互いのスキルアップになったと感じています。
今後にむけて
初めての開催で試行錯誤しながら進めた講座でしたが、受講メンバーのみなさんが最後まで一緒に走りきってくれたこと、社内のさまざまなメンバーから反響をもらえたことが励みとなり、無事に終えることができました。
ただ、今回の開催はスタートラインに立ったに過ぎません。受講メンバーが学んだ内容を実務で活かせたか、しばらく経ったら受講メンバーに確認する予定です。その確認結果を元に、講座をブラッシュアップしていきたいと思います。
UXライターでなくても、誰もがユーザーにわかりやすく伝えられる状態を後押しすべく、引き続きやっていきます。
この記事が気に入ったらサポートをしてみませんか?
