
note初心者の頭の中
こんにちは。辻川です。
今回はPCからの初投稿で今後初投稿する方のお役に立てる記事を書こうと思い、今の悩みや工夫をつづっていきます。
悩みについては是非先輩の皆様アドバイスをいただけますと幸いです。
・
・
・
題名つけたり、構成考えたり、バズったりするにはどうしたらいいかなー?って考えていたのですが・・・PC版とアプリ版でUI違っていて、太字すら分からない!!!!永遠と単調な文字列の羅列になりそうなう!なうってTwitter用語だけど、noteだと何ていえばいいの・・・notice?!
・・・普通にノートのヒントに書いてありました!笑
note作成時の装飾
Wordでもhtml/cssでも装飾って考えますよね。フォントとか、<h>とかみたことあるはず。それをこのnoteでやるには簡単。
装飾したい文字列を選択するとこんな画像が出てきます。

この子達をうまく活用すれば装飾出来るらしい。
1. 見出し
小学校の作文でも、受験の英語でもこんな時ありますよね。
「段落とかパラグラフを意識して!」
「この段落を50字以内で要約しなさい」
「この時の作者の気持ちは?」
いや作者の気持ちなんて締切間近の原稿を複数抱えていて編集者からせっつかれてるけど上手くいかなくて、明日の自分に期待して寝てしまいたい。一択でしょ。と思いつつも。
noteに見出しを作る方法があります。
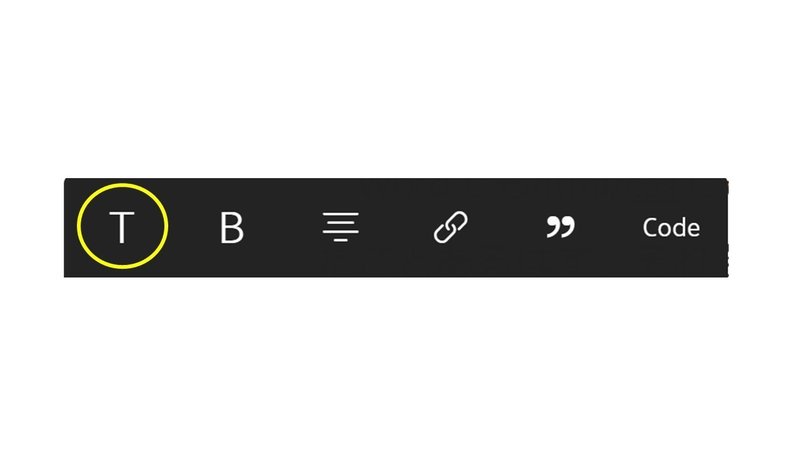
1) noteで見出しを作成する方法
これです。このTです。Tを選択すると選択範囲全体が見出しと化します。

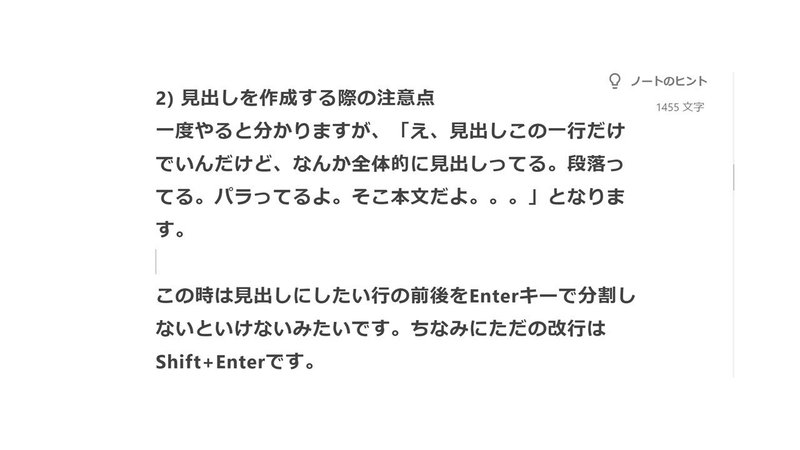
2) 見出しを作成する際の注意点
一度やると分かりますが、「え、見出しこの一行だけでいんだけど、なんか全体的に見出しってる。段落ってる。パラってるよ。そこ本文だよ。。。」となります。

この時は見出しにしたい行の前後をEnterキーで分割しないといけないみたいです。ちなみにただの改行はShift+Enterです。
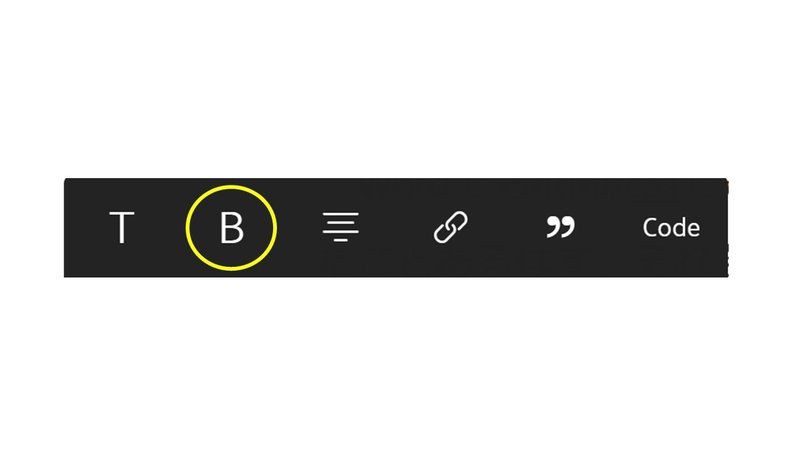
2. 太文字
こちらは簡単。選択したい文字列を選択して"B"を選択してください。"Bold"の”B”。not Big but Bold。

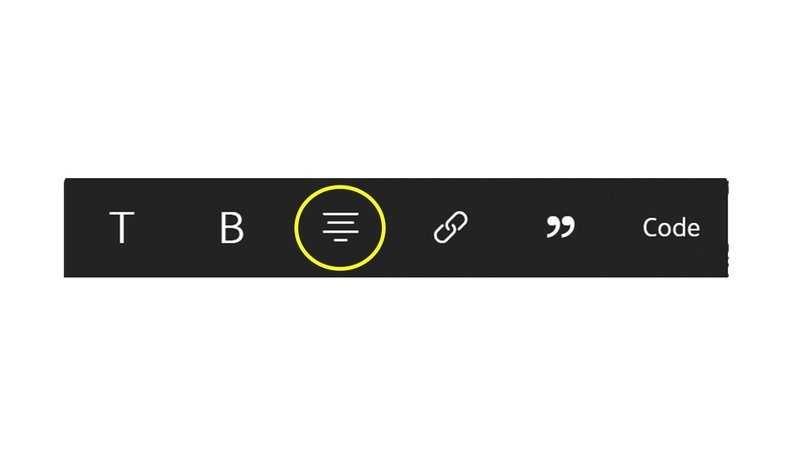
3. 中央揃え
こちらも簡単。中央揃えしたい範囲を選択して、三みたいなアイコンをクリック。一点注意が、見出しを作る際と同じく、前後はEnterキーで空けてくださいな。このトラップ、「シフトエンターの罠」と命名しました。

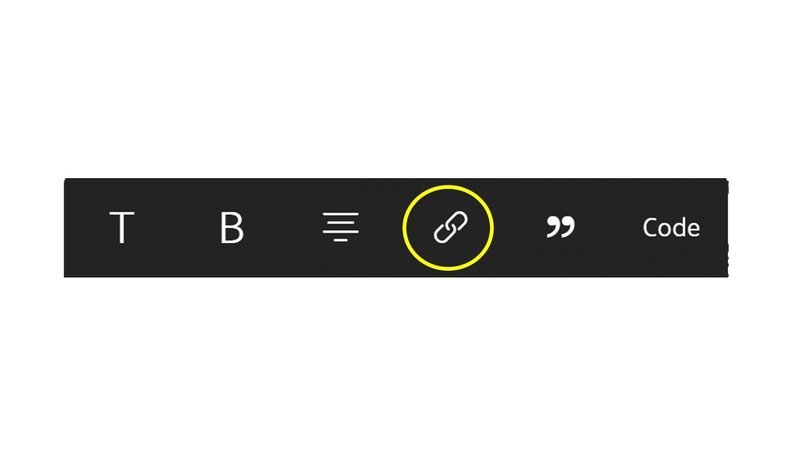
4. リンクを張る
よく単語にリンクを張りたい時がありますよね。
こちらはリンクを張りたい文字列にリンク先のURLを挿入すればOKです。
ちなみに上記のリンク先は僕が住んでいる高円寺駅のリンクです。
高円寺は杉並区だけど中野区のホームぺージですね。自由。中野が名乗るなら休日に快速を停めておくれ。

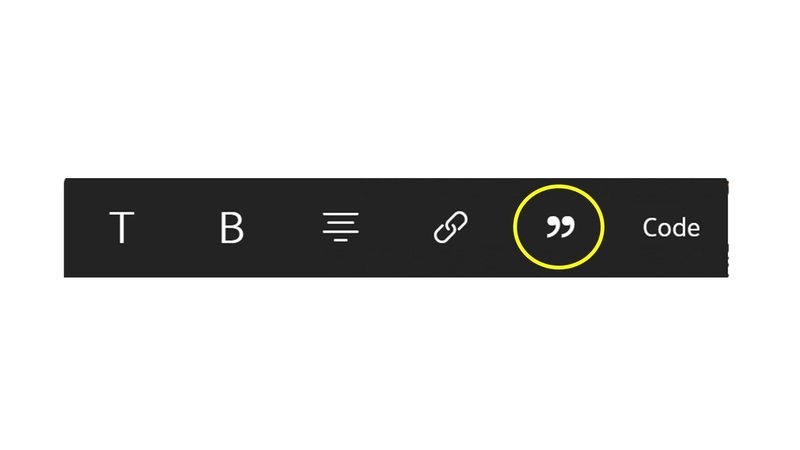
5. 引用
もうお分かりですね。引用したい単語に"❞"マーク。
無断引用厳禁。お前のものは俺のものは通じません。
※シフトエンターの罠に注意。前後はEnterですね。

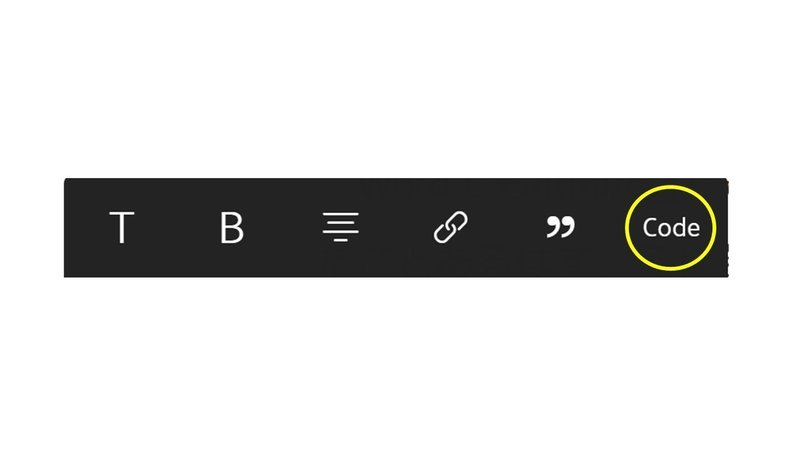
6. codeを埋め込む
よく日常生活でcode埋め込むことありますよね。
シフトエンターの罠に注意してやりましょう。

function myFunction() {
var word = 'hello!';
Logger.log(word);
}hello!と出ます。
文字の装飾まとめ!
いかがでしたでしょうか?シフトエンターの罠に注意さえすればOKですね。
段落を対象にするのが、”見出し”,”引用”,"中央揃え",”code”
選択した文字列の範囲を対象にするのが、”太文字”,"リンク"
僕もこれを念頭に置いて快適なnote Lifeを送りたいと思います。
この記事が気に入ったらサポートをしてみませんか?
