
髪の毛素材でクオリティを上げる
こんにちは、コスプレイヤーのあおいです。
今回、KAZUMAさん(@kazuma_aono)がBOOTHで販売している髪の毛素材がとても良かったので僭越ながらレビューさせていただきます!
先に言っておきますが、下心も無ければ回し者でも無いです。シンプルにこの感動を共有したい一心で書いています。
簡単きれい。加工に革命が起きた気がした
以前までウィッグの毛を書き足したりしていましたが、手間の割には綺麗に出来ないし、ウィッグのひらみを別撮りしてもいざ合成してみてもしっくりこない、そもそも上手く切り抜けない…などなど色々悩みがありました。
それでも無いよりはマシ、X(旧Twitter)用と割り切ればいけるかも…?なんて誤魔化していました。
だけどKAZUMAさんの髪の毛素材を使ってみたら、上記の悩みすべて解消した…!素材を配置して色を変えるだけなのでとても簡単、だいたい10分あれば出来るので以前よりも時短に。そして素材のクオリティがかなり高いので自分で描くよりも断然綺麗…!素材のバリエーションも多いので絶対これだ!というものがあります。

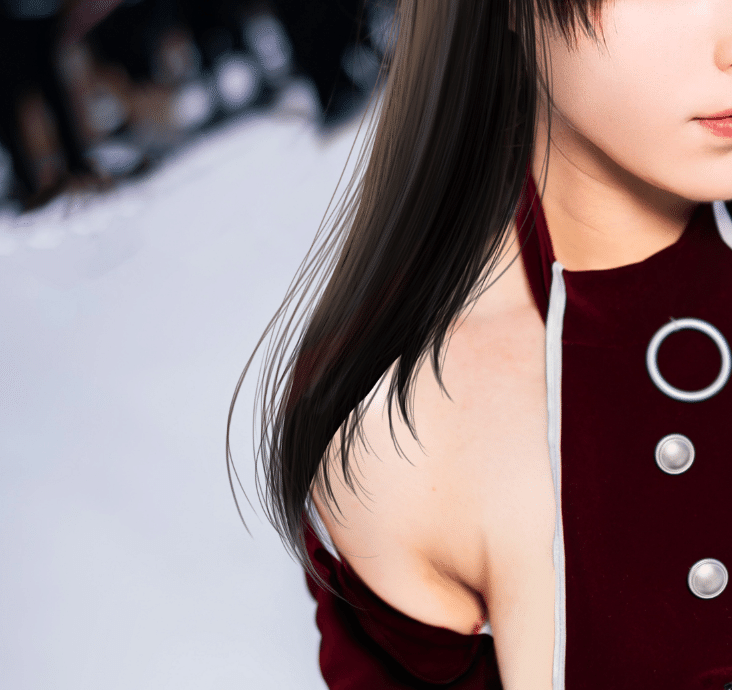
こちらが初めて使用したときのもの。
えっ…凄くないですか…?良い感じのロングウィッグに見えません…?
レイヤーさんならわかると思いますが、ロングウィッグでゆるいカールってかなり撮影難易度高いんですよ。そもそもウィッグにゆるいウェーブつけること自体難しい。頑張ってやったとしても、撮影中に乱れてレタッチに時間がかかったりお蔵入りになったり。でもキャラはふんわり無重力ロングウィッグだしどうすれば…!?といった悩みがありますよね。それをこの素材がすべて解決してくれたッ!!!
見てください、この素晴らしい毛の流れを…。オタク涙ものです。
もうね、こうありたいを叶えてさせてくれて有難う…もっと早くあなたに出会いたかった……。そんな気持ちです。
髪の毛素材の使い方
①素材を選ぶ
キャラのイメージにあったものや、毛の流れが自然になりそうなものを選びます。今回使用したのはこちら。
何が良いって、イラストのようなストレートな毛先なのではなくて、元々のウィッグそのままのクセがついていること!天才!

②配置する
透過してあるので切り抜き不要。神。
③ワープで変形する。
流れが自然になるように、編集>変形>ワープで変形します。
場合によっては「ゆがみ」だったり「多方向に伸縮」を使う場合もあります。


④マスクで余分な部分を非表示にする
Twitter用なのでざっくり「被写体を選択」でマスクを作ります。ごめん。

⑤乗算モードで色を載せます
KAZUMAさんがBOOTHの商品ページで使いかたを丁寧に説明してくださっていたので、そのまま乗算モードで色を重ねます。

⑥なんとなく光と影を入れる
→今回なくても自然だったので入れていません!
レイヤーのソフトライトで入れると良いかもです。(試行錯誤中)
大事なポイントだと思うので、良い方法が見つかれば改めてやり方ご紹介したいです~!
⑦写真にあわせてぼかす
素材が解像度高い&シャープなので、写真のウィッグと揃えるためにぼかしを入れます。



同じような感じで、左右にも入れていきます。

とりあえず完成です!いかがでしょうか?
手順は多いですが、作業自体は簡単でそんなに時間はかかりません。
ピントに合わせてぼかしを入れるのがポイントかなと思います。
その他の作例
最近使いはじめたばかりなので、これからどんどん活用してきたいです!



最後にもう少し推させて
他の写真もいい感じにできたのではないかな~と思います><。
ありそうでなかった髪の毛素材、本当にありがたいです!
正直この内容、クオリティで1500円は破格です。Photoshopの素材って外部で探すと結構高いので、4000円ぐらいとってもおかしくないレベルだと思っています。
みんなに手軽にコスプレを楽しんで欲しいというKAZUMAさんの情熱と良心が垣間見えました。本当に有難う御座います。
もし良ければみなさんも使ってみてください~!!
KAZUMAさん(@kazuma_aono)
https://twitter.com/kazuma_aono
ここまでご覧くださり有難うございました~!
何度も言うけど下心も無ければ回し者でも無いです!><。
個人的な感想レビューでした。感想等いただけると嬉しいです♪
写真:乃木章さん @Osefly
あおい
この記事が気に入ったらサポートをしてみませんか?
