
アプリUIデザインで使ってるツールまとめ。
2月から、実践型デザイン学習サービス『Cocoda!』で、毎日1つ出されるお題に沿ってアプリUIなどのデザインをするDaily Cocoda!にチャレンジしています。(今日までで25日連続ー!)
Webデザインも昨年からやっているレベルなのですが、UIデザインはまたそれとは結構別物で、初心者ながら見よう見まねで頑張っています。
さてさて、私の練習作を見てくださった方からツイッターで「スマホの枠とかアイコンはどこで手に入れられるの?」という質問をもらったりしたので、今回は私がよくお世話になっているツールやサイトをまとめようと思います。
最後のデザインツール以外は全て無料です。
追記:この記事を書いた後にデザイナーになって1年半が経ち、アップデート版のような記事を書きました↓
スマホのモックアップ
スマホの枠の画像データです。
こういうまとめサイトで探すのが手っ取り早いと思います。
主に海外のサイトで無料で配布されているので、英語で
「"mockup" + "iphone" + "(sketchやphotoshopなどツール名)"」
とか検索すると他にもいろいろ出てきます。
UI Kit・テンプレート
デザインの参考にしたり使ったりできる部品やテンプレートのデータです。
「"app" + "uikit"(or "template") + "(SketchとかPhotoshopとかツール名)" + "(アプリのジャンルとか)"」
という感じでGoogle検索すると探せます。
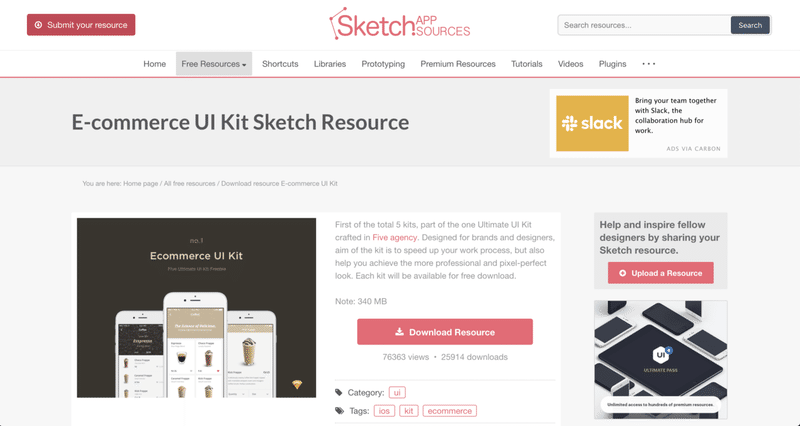
例えば、「app uikit Sketch ecomarce」で検索するとこんな感じのページなんかが出てきて、ネットショップアプリのデザインに使えそうなSketchデータが無料でダウンロードできます。
Sketchだとこのサイトがよく出てきます。
あとこのサイトとか。
アイコン
●ICOOON MONO
シンプルで直感的なUIのデザインにぴったりな、モノクロで使いやすいアイコンが豊富。毎回イラレで作るのも面倒なので、かなり使わせてもらっています。日本語検索可。
●FLAT ICON
海外のアイコン配布サイト。アイコンの数が豊富です。
●iconmonstr
こちらも海外のアイコン配布サイト。モノクロで、無難な感じで結構使えます。
●FLAT ICON DESIGN
こちらはカラフルで、フラットデザインのアイコンに使えそうなアイコン素材が配布されています。
写真・イラスト
●Unsplash
おしゃれな写真が多い、おしゃれな写真しかない、海外のフリー写真素材サイト。私はだいたいいつも、このサイトの画像を使わせてもらっています。
●写真AC
上記のサイトは生活感のある写真や日本人の素材があまりないので、そういう写真が必要な時は、日本のサイトで探したりします。
欲しい画像が見つからなければ、他のサイトを徘徊(↓まとめサイト)。
●いらすとや
素朴な手書き感あるイラストが特徴のいらすとや。数が豊富。
●ハンコでアソブ
このハンコ風のイラスト素材もすごく可愛い。アイコンにも使えそう。
●ピクト缶
数は多くないけれど、使える無難で可愛い素材が多いです。
それでも見つからなければ、他から探す(↓サルワカのまとめ)。
(おまけ)デザインの参考
デザインは1から作るものではなく、すでに存在する部品を最高の形で組み合わせて作るものだ、と先人も言っていた気がするので、私はデザインする際、だいたいまず似たコンセプトやイメージに近い雰囲気のUIデザインになるべく多く目に通してからコンセプトに合うデザインを考えます。
参考になるデザインの探し方は、Google(画像検索)やPinterestやDribbbleで、
「"app or アプリ" + "(アプリのジャンル)" + ("ui" )」
で検索して探しています。
何より、優れたデザインのアプリを日頃から使うことで少しずつ感覚を磨いていくのも大事かなぁと最近ちょっと思いました。(UIデザインの勉強を始めてから、iPhoneに入ってるアプリ数がすごいことになってる...)
(おまけ2)デザイン作成ツール
最後にデザインツールについて。
私はSketchを使っています。
他には、AdobeのXD(無料プランあり)、Photoshop、Illustratorや、Figma(無料)を使っている方も多いと思います。
私は1ヵ月前まではPhotoshopを使っていましたが、Sketchに乗り換えてから、かなりデザイン作業が捗って楽しくなりました。
Sketchは1年で1万円くらい(※1ヵ月お試し無料)ですが、アップデートしなくてもそのまま使えるようですし、初心者には操作が簡単で直感的なSketchが1番使いやすいんじゃないかなと私は思っています。
(最初からそこまで払えない場合は、無料プランのXDで始めるのがいいかも)

そんな感じで、私がUIデザインに使用しているツールやサイトなどをまとめてみました。
私もデザインの勉強を始めてから調べて初めて知ったものばかりなのですが、これから始めようとしている方のお役に立てばと思います。
私も胸を張ってデザイナーを名乗れるようになるよう、もっと頑張るぞー!
あゆみ
この記事が気に入ったらサポートをしてみませんか?