
バナートレース10本やってどうだった?!
トレースの目的
この記事にも書いたように、初めてWebデザインをした時に、デザインカンプをPhotoshopで作成しました。
その時に、いちいち、「こんなアウトプットにしたいけど、どうやってやるんだろう?」「オブジェクトや文字の配置のちょうどよさが分からない」と立ち止まったし、しばらくすると忘れてしまうし・・。ということで
Photoshopを使いこなしたい
デザインの引き出しを増やしたい
と思っていたらトレースというキーワードにぶつかりました。「100本やるといいよ!!」と風の噂で聞きましたがw。ひとまずできそうな10本やったので、まとめようと思います。
自己流のやり方&ルール
最初は、やり方が分からなかったので、以下の記事を参考に大まかなやり方を把握して”とりあえず”初めてみました。
参考サイト
デザイン未経験の新卒デザイナーがバナーのトレースを30枚して気づいたこと
バナーをトレースしてみた#01
"とりあえず"やってみたやり方
Step1. トレース元を探す(retrobanner)
→選ぶ基準は自分が感覚的にトレースしてみたいもの
Step2. Photoshopで時間を計ってトレースする
Step3. トレース時間、学んだことの記録
はじめの1本目、要素も少なく難易度が低そうなものを選んだにも関わらず、費やした時間2.5時間。
いくらでも時間をかけられるのだなとw。
その内訳として特に時間がかかったのは主にこの3点
1.類似のフォント探し
2.文字サイズや配置場所確定
3.どのようにツールを使えば良いか分からない箇所の検索
3は新たに身につけるべきスキルなので仕方ないとして、1,2をどう効率化できるか考えた結果、我流のやり方とルールができました。
My Rule
1.一度に2時間以上かけない
2.完璧を目指さない
ずーっとお手本のバナーと自分がトレースしたものを見ていると、この余白幅なんか違う気がする。とか、フォントが違う、フォントサイズ違うかも?とほぼ永遠に気になります。なので、時間で区切り2時間でできる範囲でちょっと違っていても最初の10本は割り切って数をこなすようにしようと決めました。
なので、時間内に解決できず保留にしているところもあります。
その結果、文字サイズや配置場所も最初はものさしで正確に測ってやっていましたが、ポイントだけ絞って測り、あとは目分量でやりました。
フォント探しは、トレースする見本を探す時に合わせて探して、ダウンロードしておくと効率的です。
"我流"のやり方
Step1. トレース元を探す(retrobanner)
Step2. 類似フォントを探す
Step3. Photoshopで時間を計ってトレースする
|_背景など枠を作る
|_画像を配置する
|_文字を配置する
|_微調整を行う
|_ポイントとなる配置のみものさしツールで測る
|_フォントサイズは基本的に目分量
Step4. トレース時間、学んだことの記録
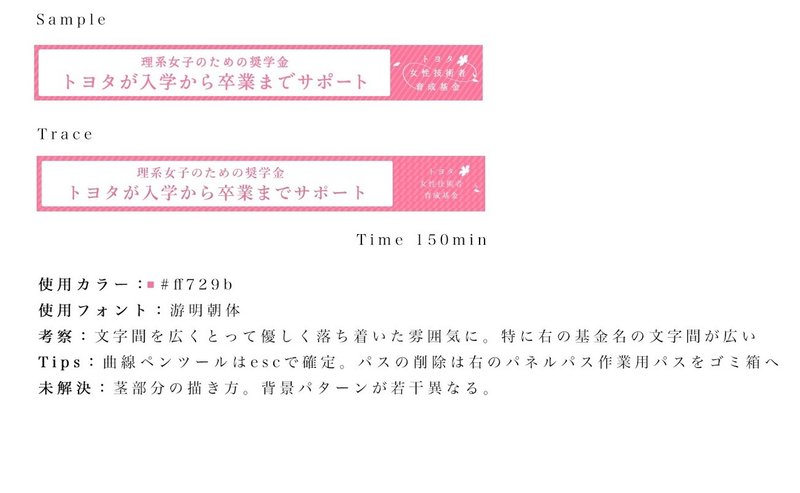
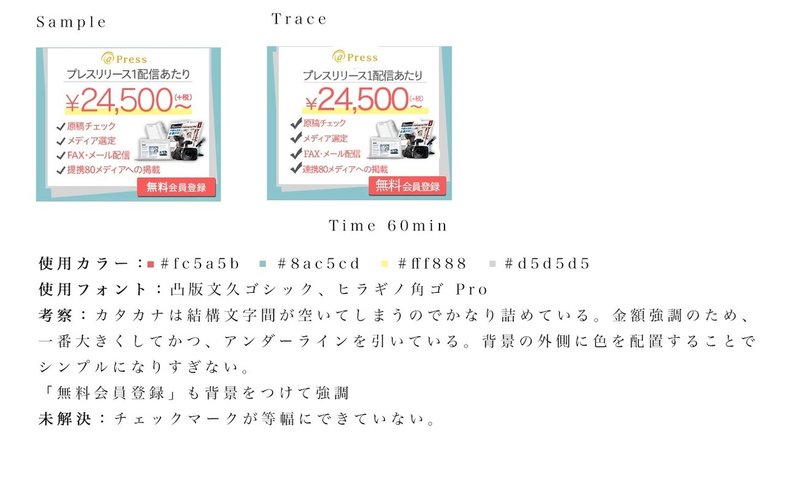
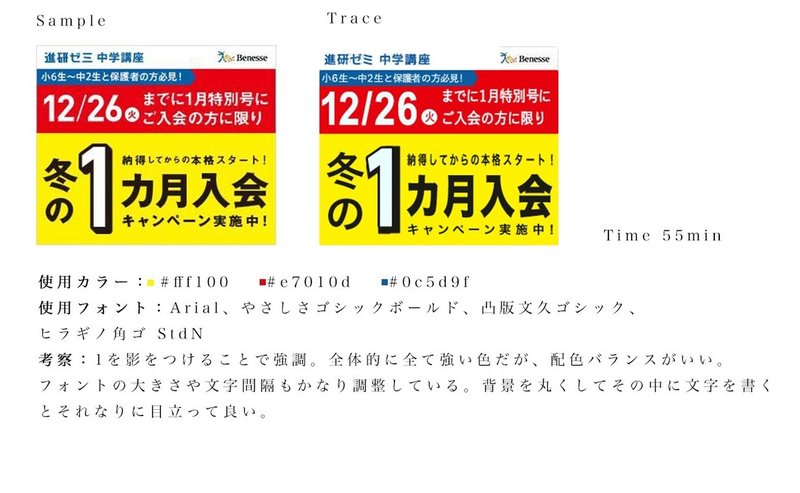
10本分のトレース結果と学び










まとめ
4本目あたりから時間が半分程度になり、ルールや効率的な手順がみえてきて、どのようにツールを使って見本の内容を実現すれば良いか?ということを調べてインプットすることに集中できるようになりました。
5本目以降、文字づめにも何種類かやり方があることや、強調したい内容によって、文字づめを変えているなど、「作った人の意図」と「それを表現するためのデザイン」を紐づけて考えられるようになりました。
まとめると、
・Photoshopに慣れて作業効率が上がった
・いちいち調べなくても、知っているやり方を組み合わせて応用できるようになった
・「意図」に合わせた「表現方法」の引き出しが増えた
といったあたりでしょうか。
ただ、最後の方になるとPhotoshopではなくIllustratorでないとできないことでは?と思ったりして、Illustratorも勉強し始めました。
次は、PhotoshopとIllustratorを組み合わせてトレースできたらいいなと思っています!
読んでいただきありがとうございます。 いただいたサポートは、Webデザインのスキルアップのために使わせていただき、同じくWebデザインを学んでいる人たちのヒントになるようなアウトプットをしてお返しします!
