
Photo by
39pater
バナートレース20本やってみてどうだった?
前回に引き続き、バナートレースをやりました。
今回はIllustrator の使い方も身につけたいので、PhotoshopとIllustratorを併用しました!
なぜやるの?
トレースは実際に手を動かすので、ツールの勉強にもデザインの勉強にもなると思いやっています。
とくにバナーは限られた小さなスペースの中に必要な情報をうまく配置しなければいけません。
そのため、ツールを使いこなす技術と情報整理、配置の仕方、デザインで必要な情報をどう伝えるか?という考え方の勉強になります。
素材の選び方ややり方などはこちらにまとめましたので、よければご覧ください。
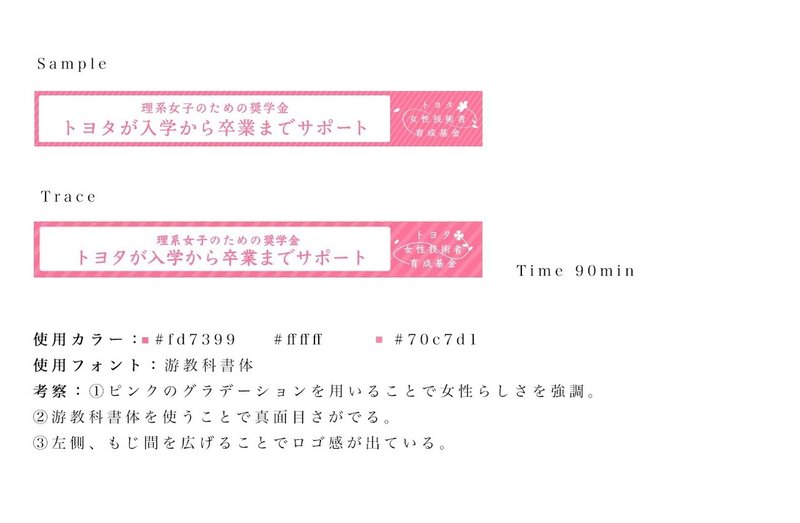
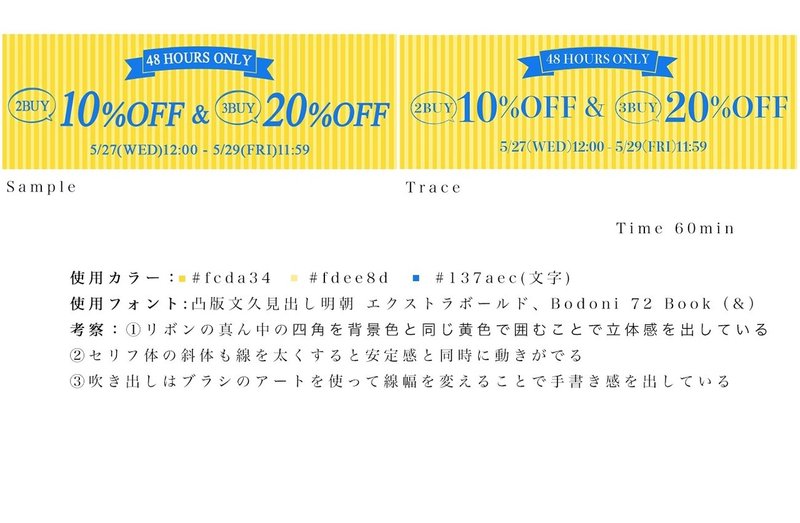
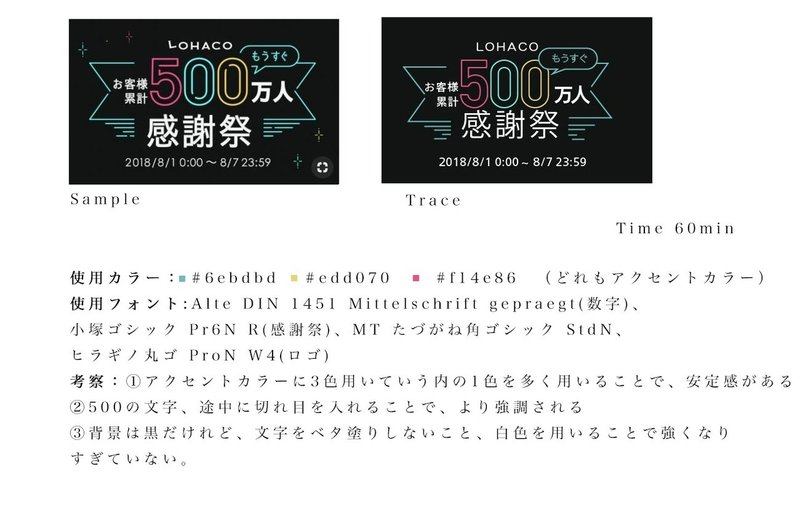
結果










おわりに
20本トレースをすると、よく使う操作がわかるようになりました。バナーを見て、これとこれを組み合わせて作るんだなと想像がつくように。
フォントについては、しっくり収まりのいいフォントが見つかると嬉しくなります!
今回は画像をフリー素材から探すところもやったので見つけ方の勉強にもなりました。
もう少しトレースすると作り手の表現したいテーマや意図を汲み取れるようになるのかな。写真加工についてももう少しスキルを身につけたい。
次は 30本目指してトレースします。
読んでいただきありがとうございます。 いただいたサポートは、Webデザインのスキルアップのために使わせていただき、同じくWebデザインを学んでいる人たちのヒントになるようなアウトプットをしてお返しします!
