
「Notion」でつくる私のプロフィールページ
dTV や dTVチャンネル といったサービスの契約状況を確認したい時、どこからどうやって見るのかわからずに毎回迷子になってしまいます、piroです。
********
Notion というサービスがあるのですが、今年に入ってから使い方をだいぶ見直して、新しいページやデータベースをいくつも作っていまして。
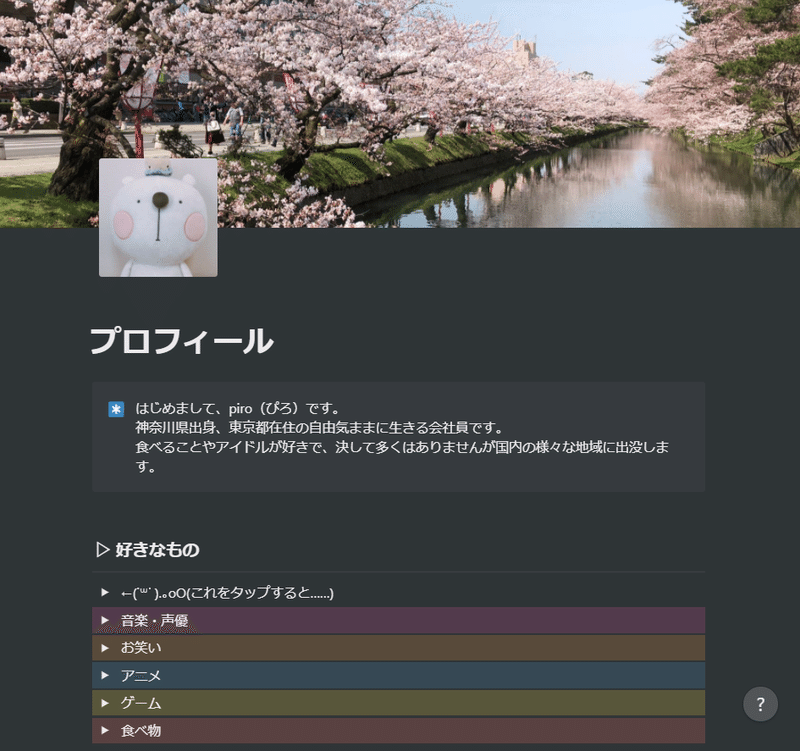
その中のひとつが自分のプロフィールページ。自分に関連したSNSのアカウントやWebページのリンクをまとめて、名刺代わりのようなページになっています。

Notion では作成したページをWeb上に公開することができるので、実際のページは下のリンクからどなたでも見れるようになっています。
https://pironpan.notion.site/7603ad57e98847e787f33b8f45f77334
リンクさせたいページが増えた
先程のリンクをどこに貼っているかというと、Twitter のプロフィールにある「Web」欄。以前は Instagram のリンクを貼っていただけで、プロフィールページなるものは持っていなかったのですが、note や YouTube といったように誘導したいページが複数できてきたことによって、ひとつのURLでは足りなくなってしましました。
手の届きやすい場所に置きたかった
以前、「HTML名刺」というサービスについて note に書きました。各種リンクをスッキリまとめるにはちょうど良くて、特に不満もなくしばらく使っていたのですが、それ専用のページということもあってか放置されやすかった。
YouTubeチャンネルを作ったタイミングでページの内容を何ヶ月かぶりに見直すことにした時、「あれ?これ Notion でできるんじゃない?」と思ったのがきっかけ。Notion であればカスタマイズも簡単で、普段から開きっぱなしの状態なのですぐに手を加えられる場所にあるのが良い。
Notion にページを作成
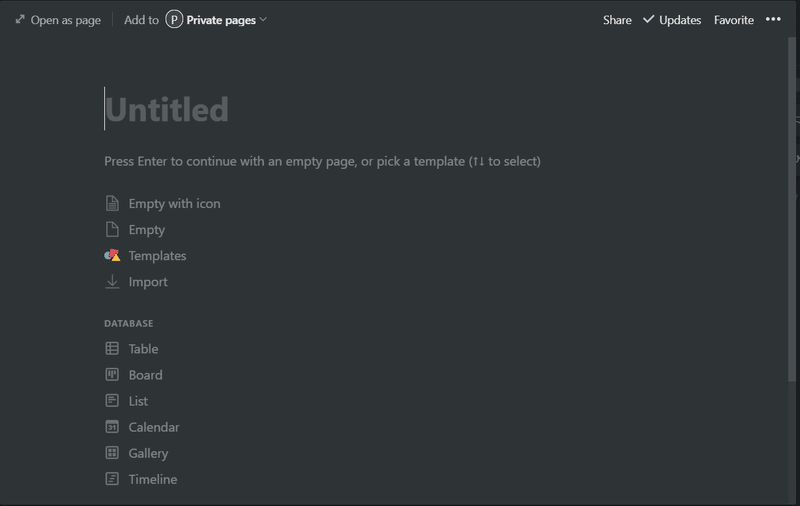
善は急げということで、Notion 上に空のページを作成して、とりあえずそこに載せたい情報を書き出すことに。

リンクや動画の埋め込みもURLを貼るだけなので、Notion を触っている人なら簡単に作成することができます。レイアウトもブロックの位置を調整するだけですが、スマホから見るとカラム表示にしたところで意味はないと言っていいくらいなので、そこまで深く考えずに配置していきました。
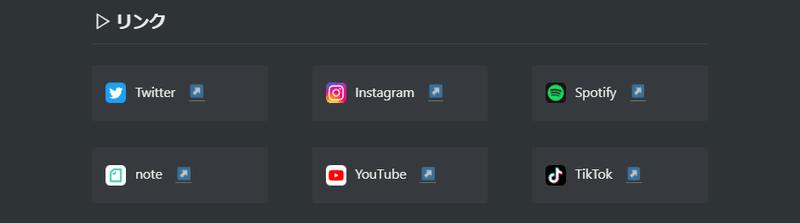
SNS等のリンクはブロック追加から[Callout]を選んで、そこにアプリアイコンとテキストリンクを設定する形に。

更新したコンテンツを埋め込むことができるのも、HTML名刺にはなかった良さです。

人それぞれのプロフィールページを
自分のページはヲタク的な内容が多くなっていますが、仕事の経歴、持っている資格やスキルといったことをまとめてもいいと思いますし、ポートフォリオとして使うのも良さそう。
自由度が高くなったからこそ、まだまだ内容は模索している途中ではありますが、何を載せてどう配置するか考えることが楽しくてしかたがない!
Notion を始めたばかりでどういった使い方をしようか考えている方はまずこういったページを作ってみるのもいいかもしれません。
********
最後まで読んでいただきありがとうございます!
ちょっとでもいいなと思っていただけたら、
フォロー&"スキ"ボタン、皆さんからの熱いコメントもお待ちしてます^^
SNSの方もフォローいただけると嬉しいです!
Twitter ▷ @pironpan
Instagram ▷ @pironpan
ではでは、またの~ノシ
この記事が気に入ったらサポートをしてみませんか?
