
コロナ渦で始めたiPadお絵かき&UIデザイン勉強記録
はじめに
今は2021年だけど内容は2020年4月からのこと。コロナ禍で暇すぎてiPadで絵を描いたりデザインの勉強を始めたりした記録。今はデザインの学校に通い出した(最後の方少し学校について書いた)
自身の振り返り・記録のためだけど、これからiPadでお絵かきや、遊び程度にUIデザインちょっと勉強してみたいなという方に読んでもらえるといいかも!、というnoteになります。画像が多くてけっこう長くなった..
iPad Proを持っていたので、Procreateを買う
とりあえずiPad Proを持っていたけど、まじで何から始めたらいいのか分からなくて、とりあえずYoutubeで検索して、書きたいものから真似して書き始めた。
ずーっと絵描きたいなと思ってはいたけど、やってなくてコロナで台湾から帰国してとっても暇になったのでついに始めた!
Procreate
まじでとっても優秀。好き!有料だけどコスパめちゃくちゃいいし、楽しいアプリ。
1日目:Youtubで Procreate で検索
コロナで家で引きこもり始め、スタバが営業停止中だったため、無性にフラペチーノが飲みたくなったので、これにした。

これを真似して描いた↓
まあ1日目だからこんなもんだろ。という。。

2日目:またYoutube動画を真似して描いてみる
2019年のApple event Logo

この半透明なリンゴを↑のyoutube解説を見ながら、描いたもの。ちょっと歪だけど、レイヤーや筆の使い方などを学んだ

細かい所までみると歪んでたりするけど、まぁ2枚目にしては綺麗にできた..?
3-8日目:引き続きyoutube動画見ながら気分で描きたいものを
YoutubeでProcreate(iPadのお絵かき超便利アプリ)の解説してるamity先生の動画を見ながら、描きたいもの描いていく。
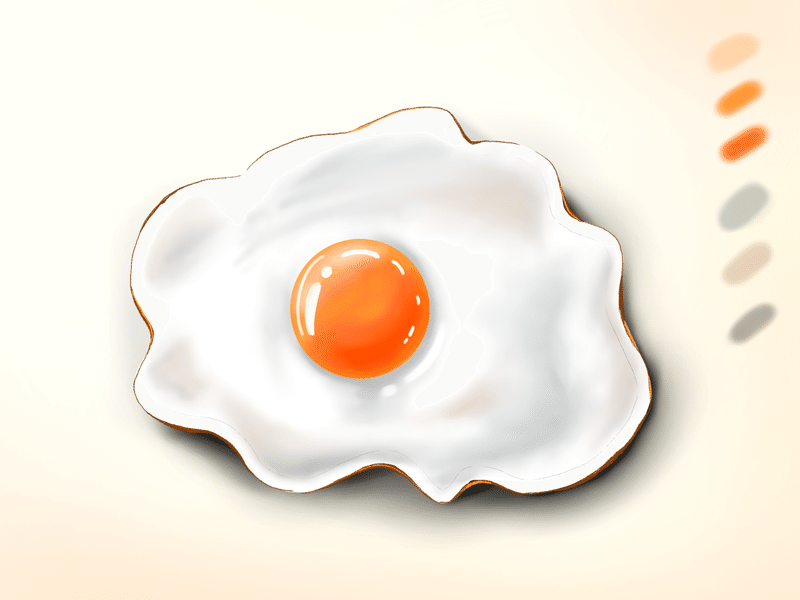
これは、美味しそうな(?)目玉焼き。書き込みが足りないけど、力尽きた。

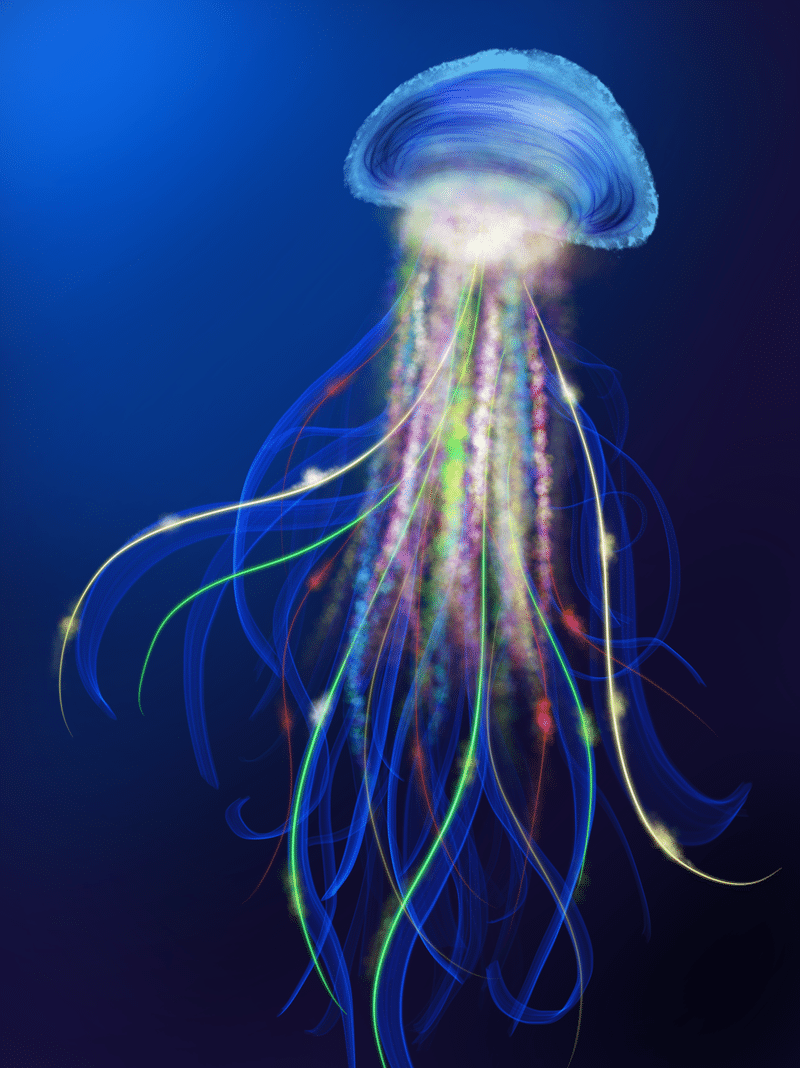
深海にいそうな綺麗なクラゲ。いいペンを見つけた。

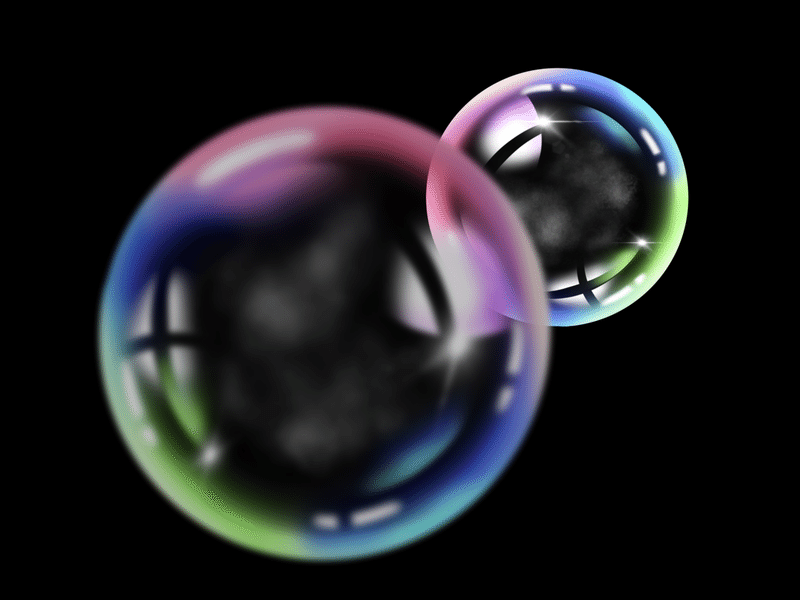
これは、きれいなシャボン玉。

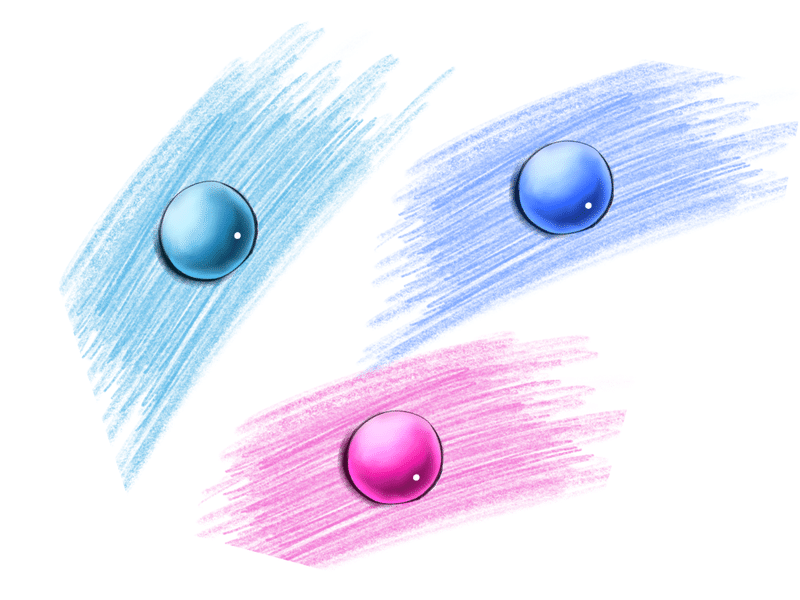
これは、おはじきみたいな水滴。

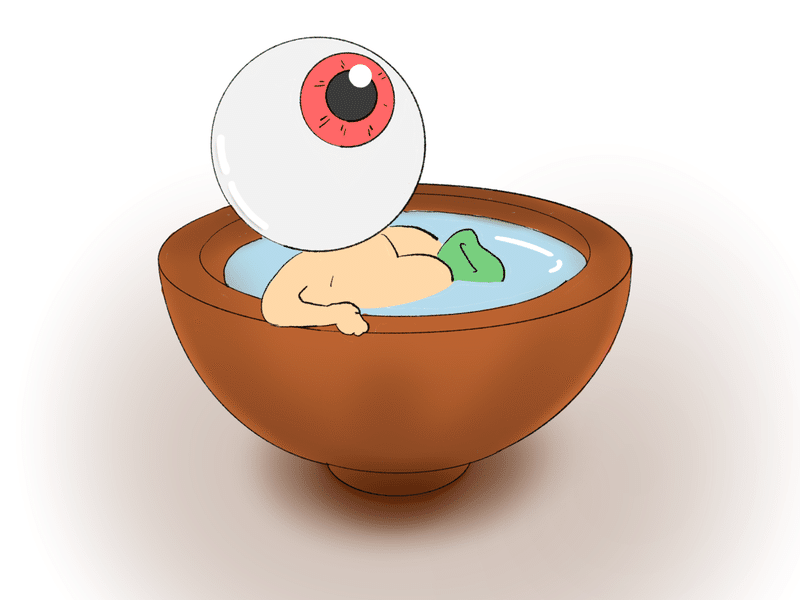
これは、お風呂に入ってる目玉おやじ。

ぷるぷるの唇。これ難しかった。。

Procreateアプリの使い方には慣れてきたので、好きな漫画に色を塗ってみる
色塗り方がだんだん分かってきたので、次は自分で色を塗ってみる。
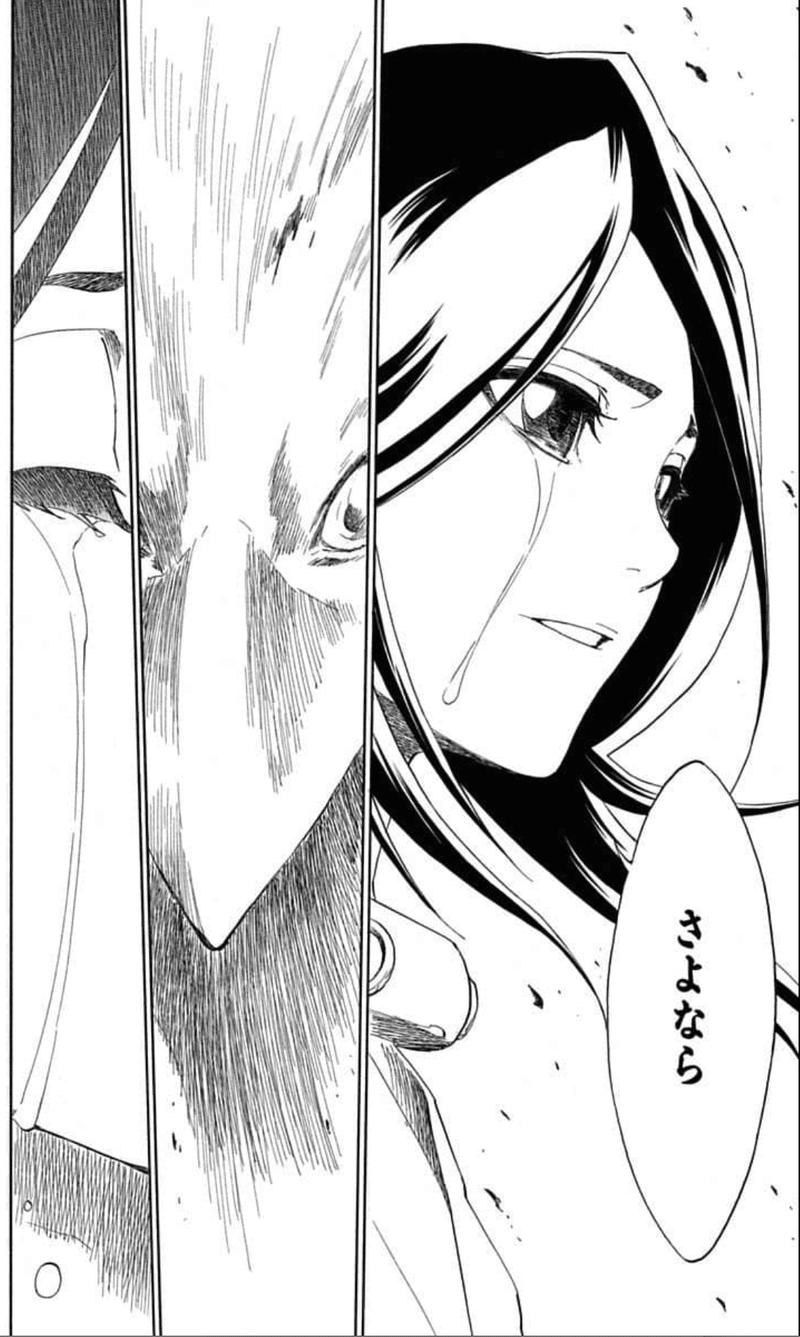
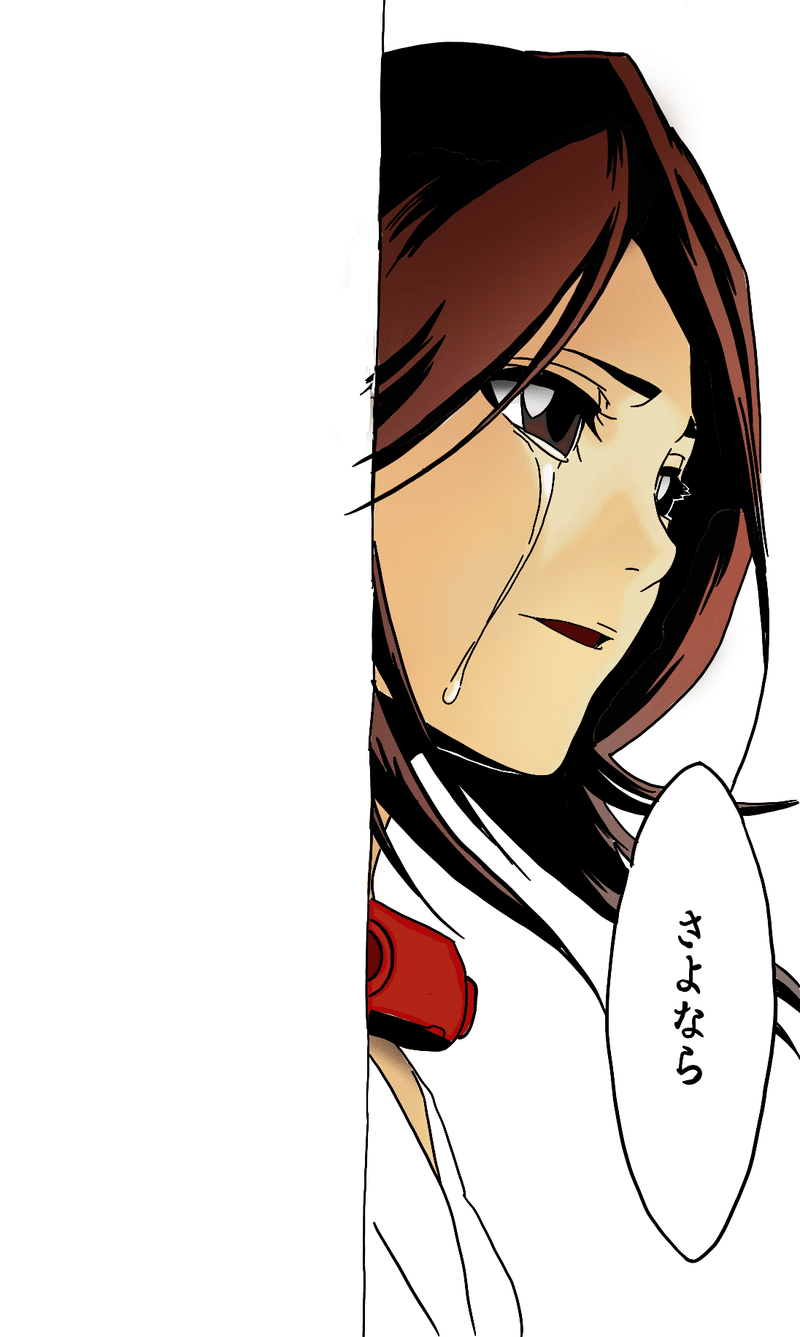
私が好きなBLEACHのルキアが処刑台で「さよなら」っていう名場面に色塗ってみる。(泣けるね、ここ、、!)


線はトレースした。この漫画スクショには書かれてないけど、本当はルキアの目の前には大きい炎があがってるので、炎っぽい暖色が真正面から当たってるような感じを意識して塗った。髪の毛や顔は、そんな感じする、、ように、、、。(なってるかな?)
引き続き、好きなアニメを描いてモチベ維持
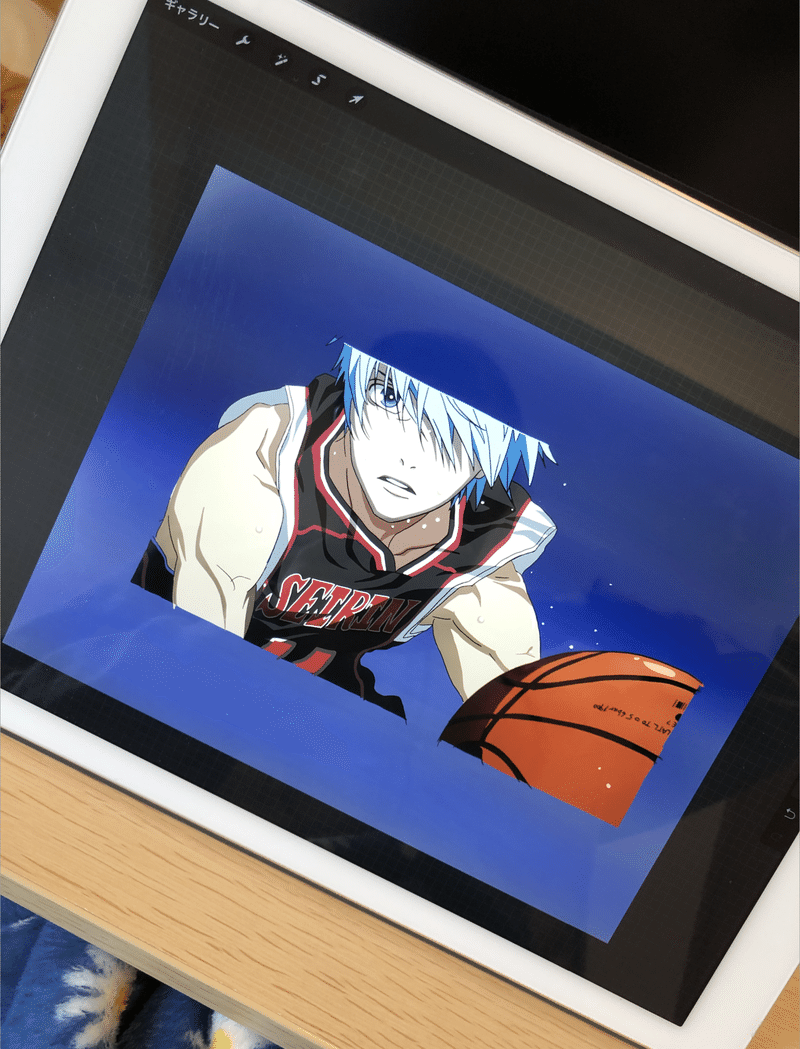
次も私が好きな黒子のバスケのオープニングかエンディング(忘れた)のあるシーン。塗りやすそうだったので、レイヤーの使い方慣れるために塗ってみた。
これを

こうだ。


これも線はトレース。服の影を塗るのが面倒だったけど、自分的には満足した。
漫画は満足したので、嗜好を変えて海外ぽいイラストを
次はちょっとテイストの違う絵を描くベンキョしてみよう。Youtubeで探したら、Gal Shir という人もProcreateで絵を書いてる。次はこの人の動画を見ながら描いてみる。

できたー。かわいい。
引き続き、海外チックなイラストを

全然ハロウィーンの時期じゃないけど、描いた。これは結構簡単にかけたな。(そりゃ動画見ながらだろし、、。)
Youtube動画参考にして少しアレンジ
引き続きGal Shir動画見ながら、描いたものをアレンジしてみた。人間は、11日目に描いた男性を女性にして、ヘッドフォンつけた。宇宙部分は別のGal Shir動画みながら描いたものを、ここにくっつけた。


ここまでやってみて、とりあえずレイヤーとか筆の使い方とか、Procreateのことちょっと分かった!で、この感想↓。まじでProcreateすごいってこと!
iPad Pro 12.9inchで絵描いてるんだけど、Procreateというアプリで、こんなに簡単に描けていいの…?というくらいに、めっちゃ簡単に描ける… pic.twitter.com/LoHiAjKt0O
— Rena Hamada (@_rena_h) April 12, 2020
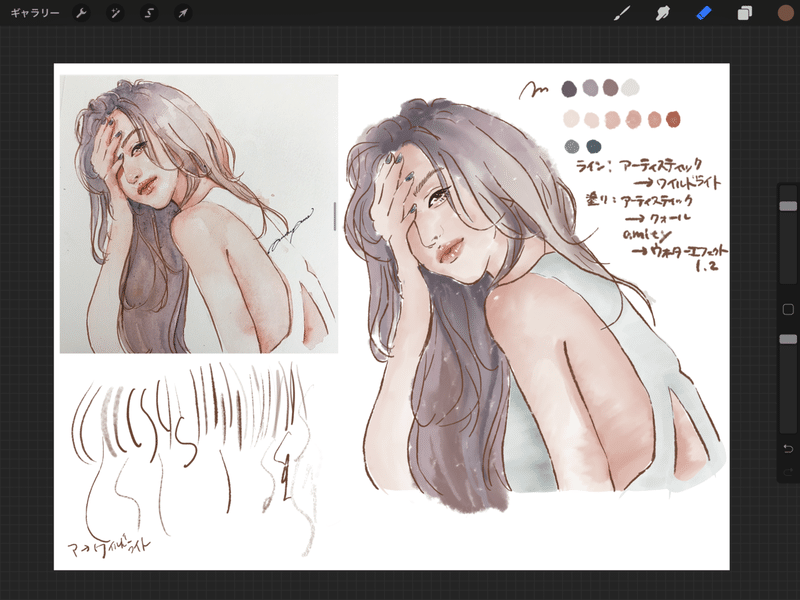
インスタで見つけた可愛い女の子を模写
デジタルじゃない絵を描くのが好きな友達に、Procreateすごいよ!って話したら、「じゃあこういうのも簡単に描ける?」とインスタでどこかのお絵かきさんが上げてたイラストのお題をもらったので、やってみた。
これまで描いたのは、主に動画を見ながらだったり、色を塗ったりだったけど、大体Procreateの使い方は分かってきたので、絵を横に置いて模写していく。

左の絵が友達が送ってきたお題の女の子
元画像はデジタルで描かれているかは分からない(インスタから拾ったから)けど、それっぽい筆を探した。Procreateでは筆セットが沢山デフォルトであるんだけど、イラストレーターさんがセットで自分の筆を売っていたりするから、2セットくらい買ってみた。amity senseiのウォーターエフェクト筆がここでは活躍した。

できた。なんかそれっぽいぞ。
好きなイラストレーターさんの絵を模写るの、見るだけより、実際真似して描いてみるの、すごく勉強になる。。(当たり前だけど)
次は、写真→絵 にしてみる
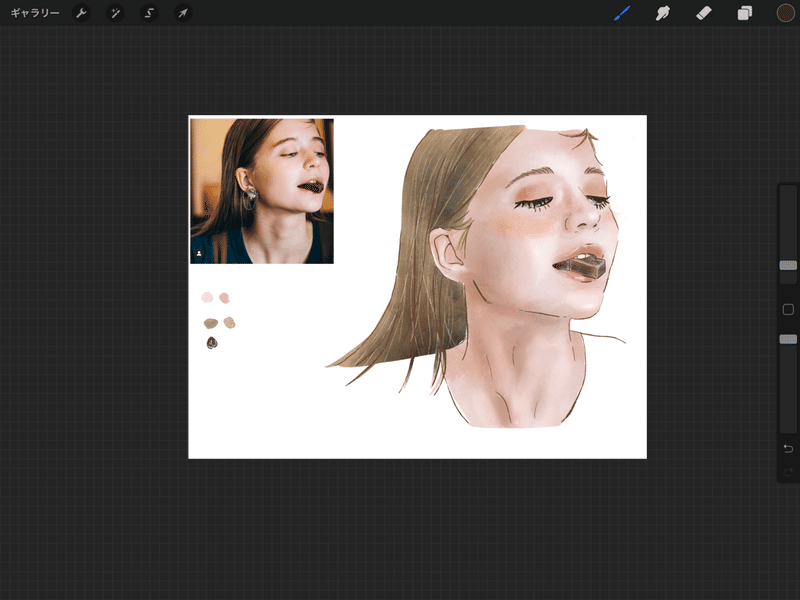
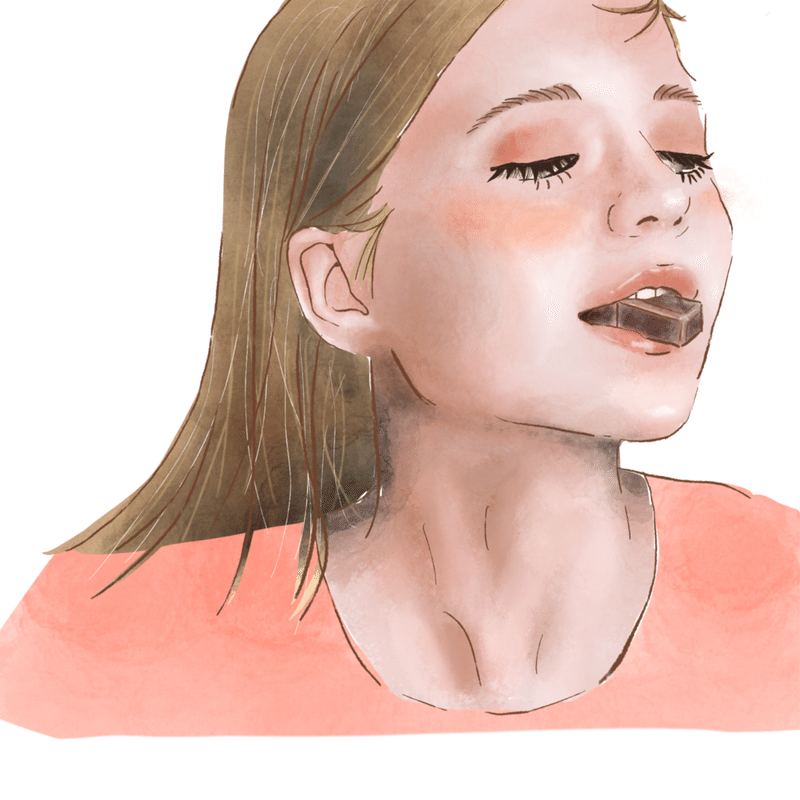
かわいい人を描くのいいなと思って、次描きたいのはこれ。インスタから拾った写真。今度は絵じゃなくて、写真を模写る


アウトラインはしゃくしゃくーっと簡単にトレースして、、。(模写じゃないじゃねーかというwちょっと難しかった)あとは色塗り。

できた。かわいい良い筆を見つけて肌(チークや影)や服に使った。
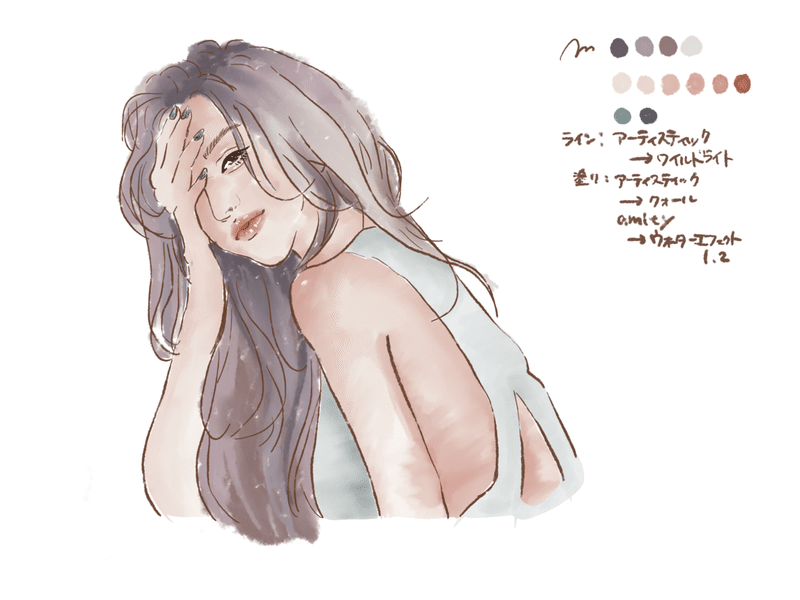
小松菜奈氏が可愛い
インスタで見つけた可愛い小松菜奈。
これもアウトラインを大体トレースしてから、色を塗ったり、したい感じにしていく。

左上がインスタから取ってきた写真
小松菜奈は赤い口紅イメージがあるので赤くしてみた。

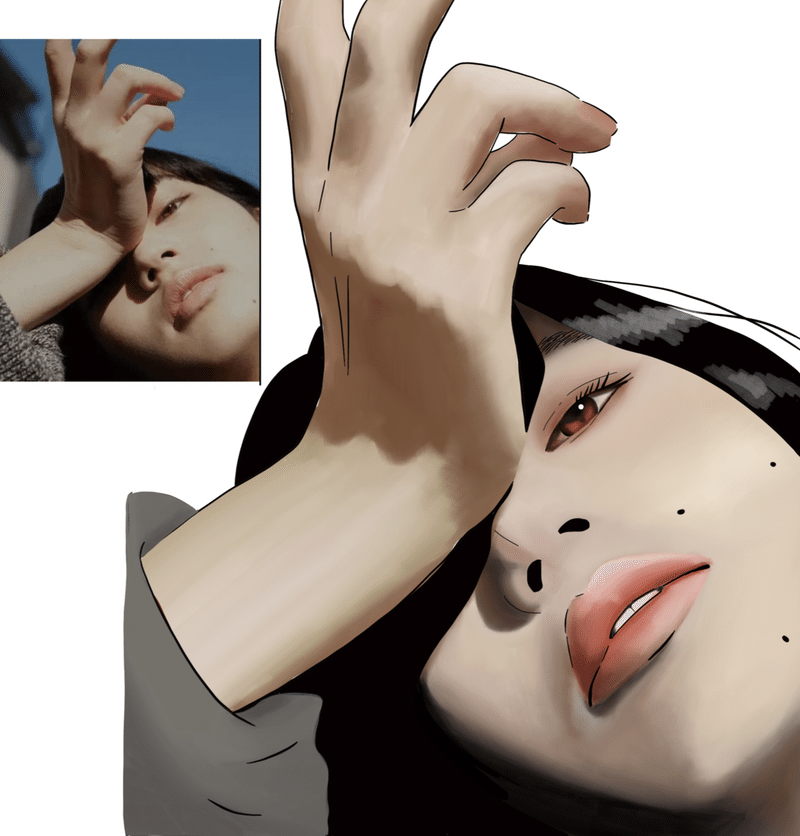
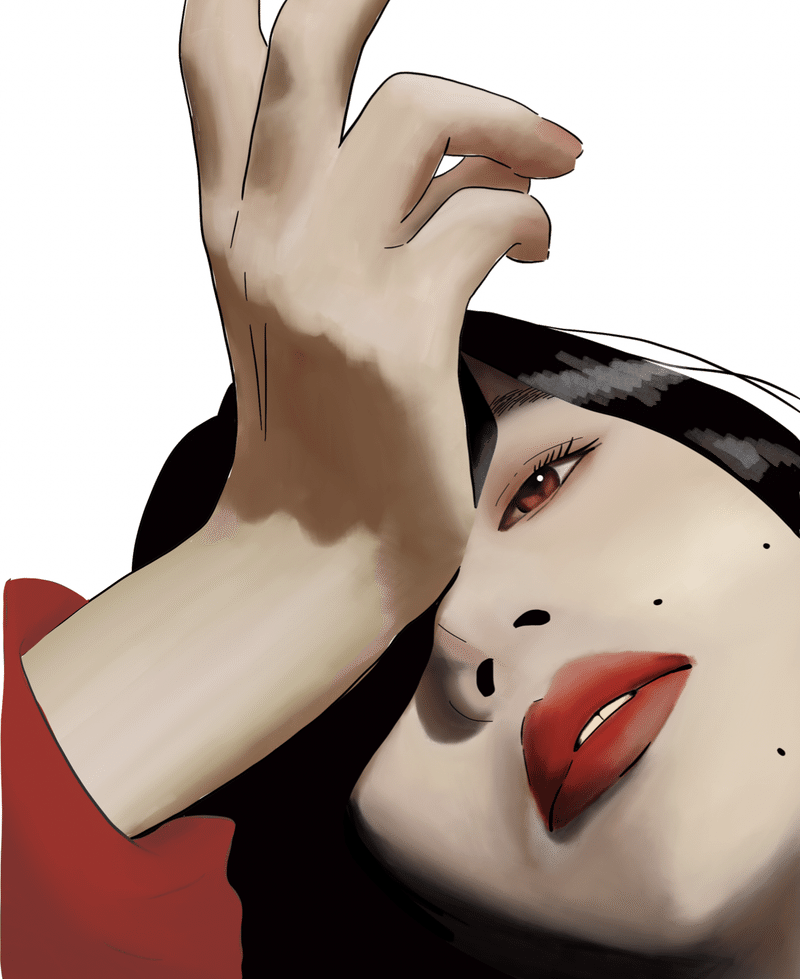
まだ小松菜奈氏が可愛い
これもインスタで見つけた可愛い小松菜奈氏。(左上が写真)

顔に映るお花の影がいいなと思ったんだけど、うーん、影、むず。途中で力尽きた、、服まで塗れなかった。けど、小松菜奈はかわいい。
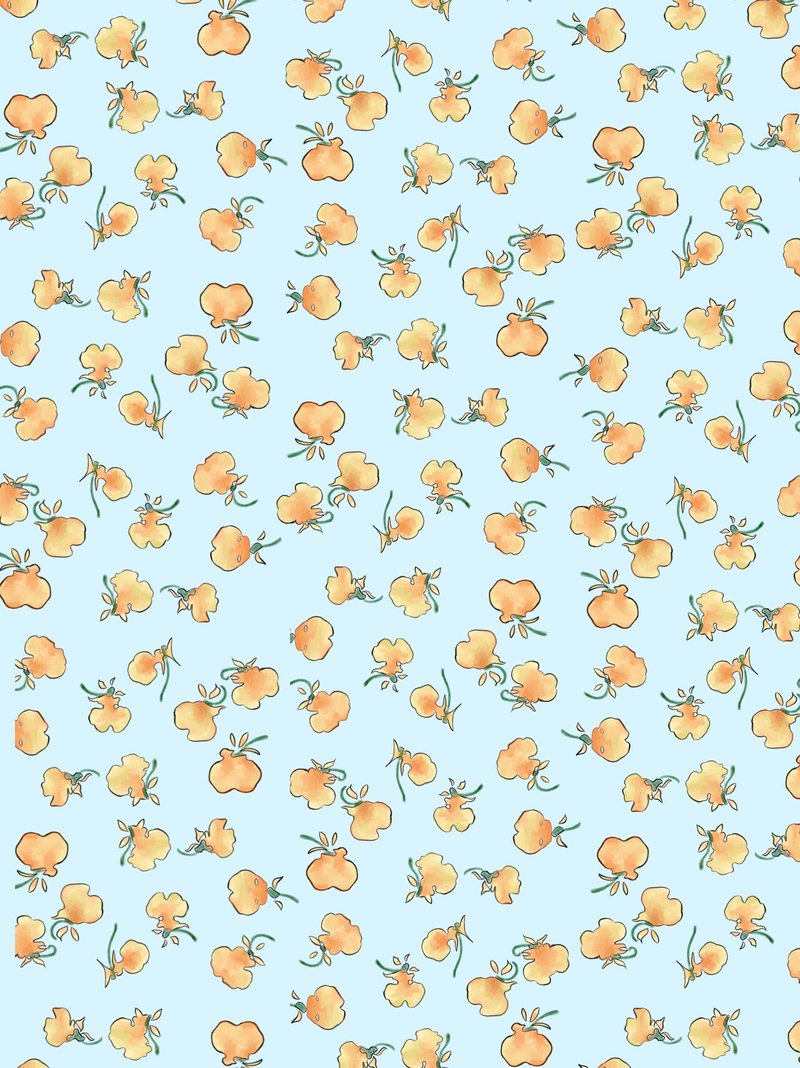
お花の写真を絵にしてみる
次は、花を描いてみようということで、インスタで探してきたかわいい花びらの写真。
アウトラインは軽くトレースして、好きな感じに。


たくさん散りばめた。好きな水色を背景に。iPhoneの壁紙にした。
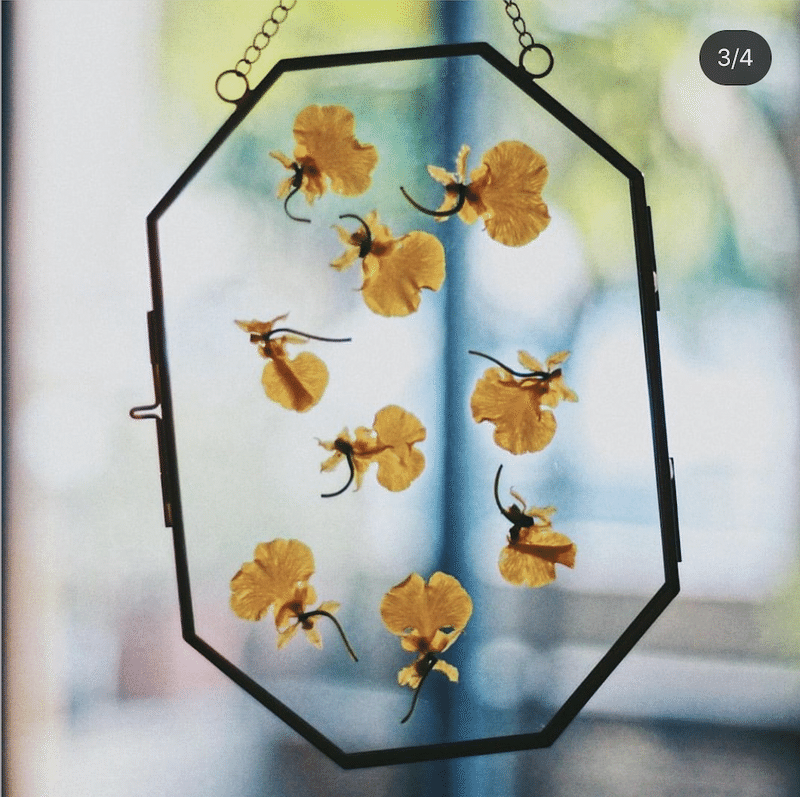
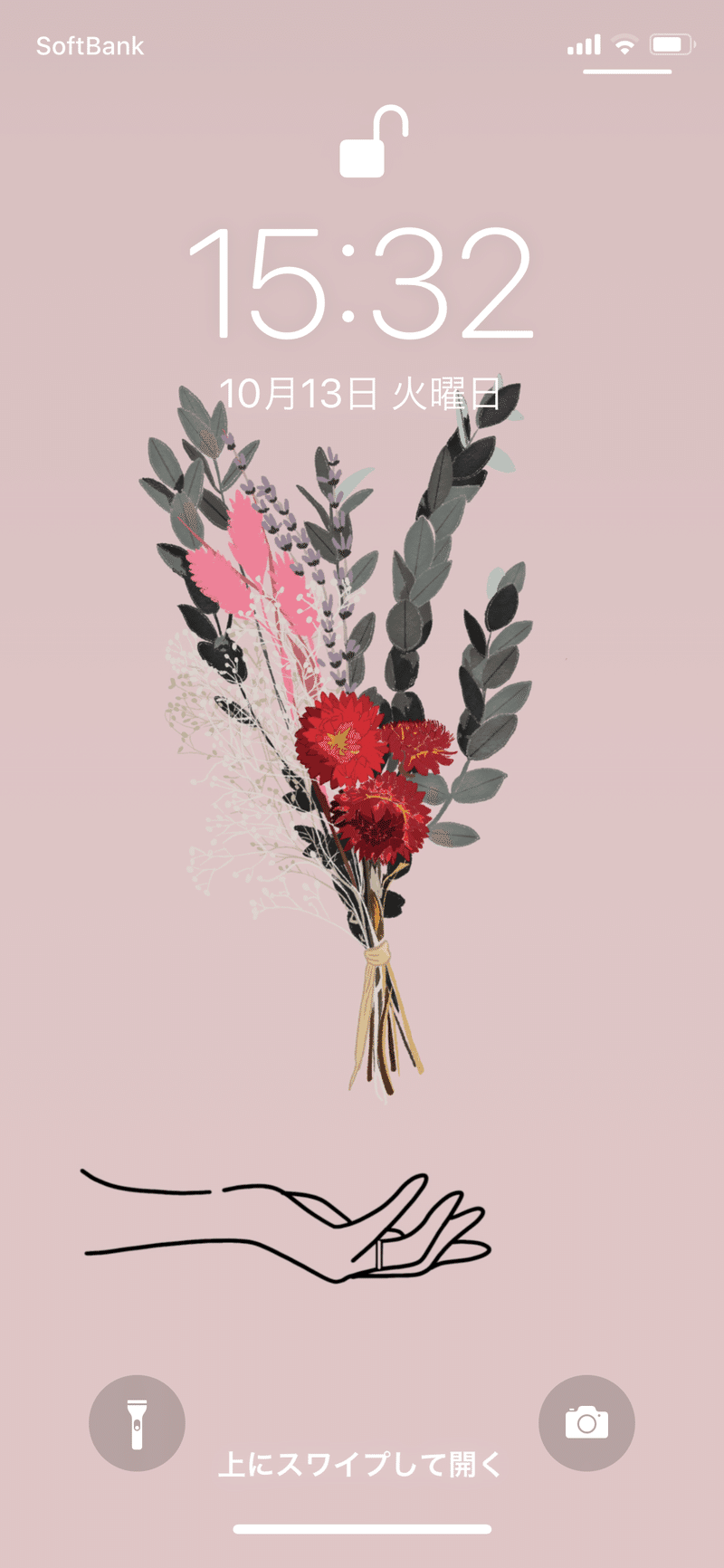
お店で撮ったお花を絵に
お、花描くの、満足度が高いぞ、ということで、お店で売ってたドライフラワーを写真に撮って描いてみた。


赤い花がむずかしかったけど、全体的に見るとよさげな気持ち。。
手を付けてみて、これもiPhoneの壁紙にした。

自分で描いた絵を壁紙にすることがあるなんて、思ってなかったけど、勉強してかいてるからか、なかなか幸せ度と自己満足度が高かったw
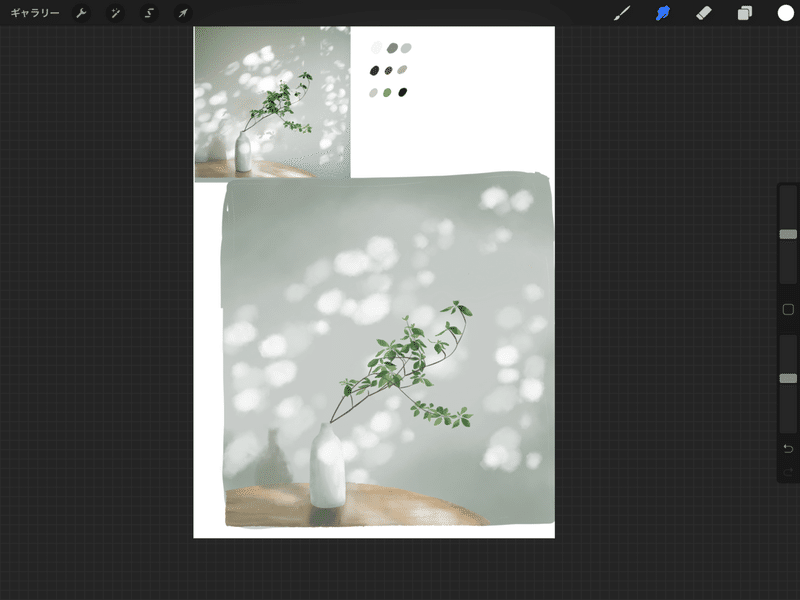
観葉植物と光と影
次はこれを描こう。インスタで探してきた写真。これも同様にアウトラインはしゅしゅっとトレース。
これが

インスタから拾ってきた写真
こうじゃ

左上:インスタから拾った植物の写真

できた。なかなか自分の好きなテイストに仕上げれた。
iPad Proでお絵かきの総括
2020年4月に始めて、途中期間が空いて、後半の方は10月とかだったけど、ハマった時は1日1枚かくペースで楽しく。
多分他にも描いてたと思うけど、もちろんこれ以外にもかなりの失敗作もある。それは恥ずかしすぎるので載せないけどw
楽しい。もっとちゃんと勉強しながらやりたいなーと思いつつ、今はコロナ時期なのでなぁ。ほんとは、デッサンとか習いたい。
家篭って描くの楽しい、時間がすぎていくので、おすすめ(?)です
UIデザインのお勉強
Procreateで絵を描くのと並行して、UIデザインの勉強を始めた。
まずは、cocodaをしよう!ということでやった。
プログラミングの勉強を始めるときにやるProgateみたいな立ち位置にある。(と思っている)
ということでやっていく。
トレースする
cocoda!見ながら初めてAdobeXD触ってみている
(普段仕事でデザイナーさんが作ってくれたデザインをFigmaで見るので、Figmaは基本的な使い方は分かる程度. 2020年4月当時)

トレースする
AdobeXD始めて使ったけど、Figmaにはない機能とかあっていいな。
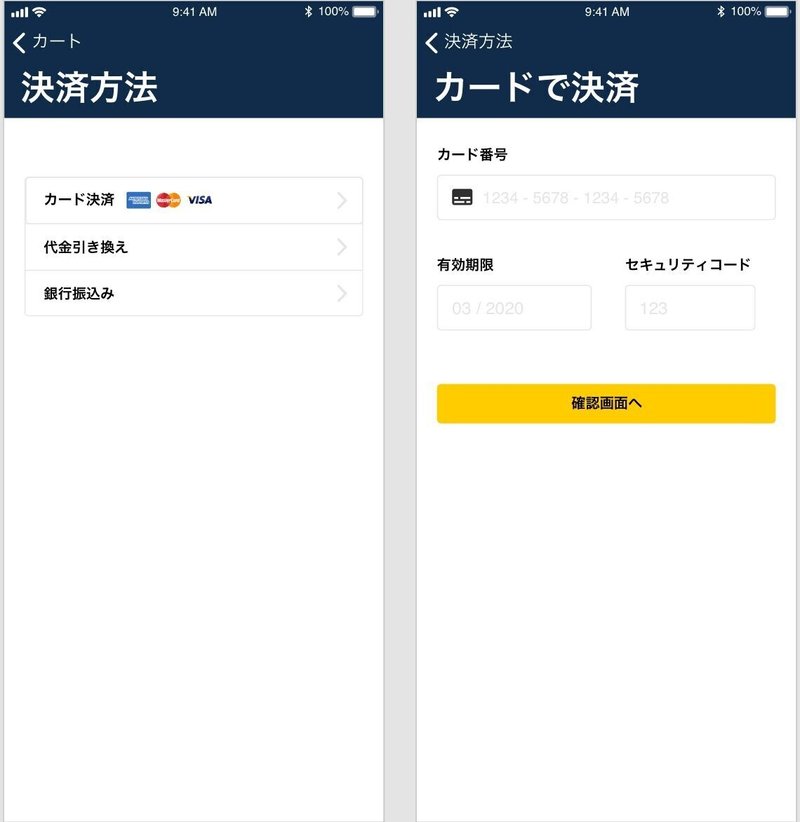
引き続き、トレースする
cocoda見ながら、決済画面をトレースする


アイコンやかわいいイラストは全部cocodaが用意してくれているので、やりやすい。
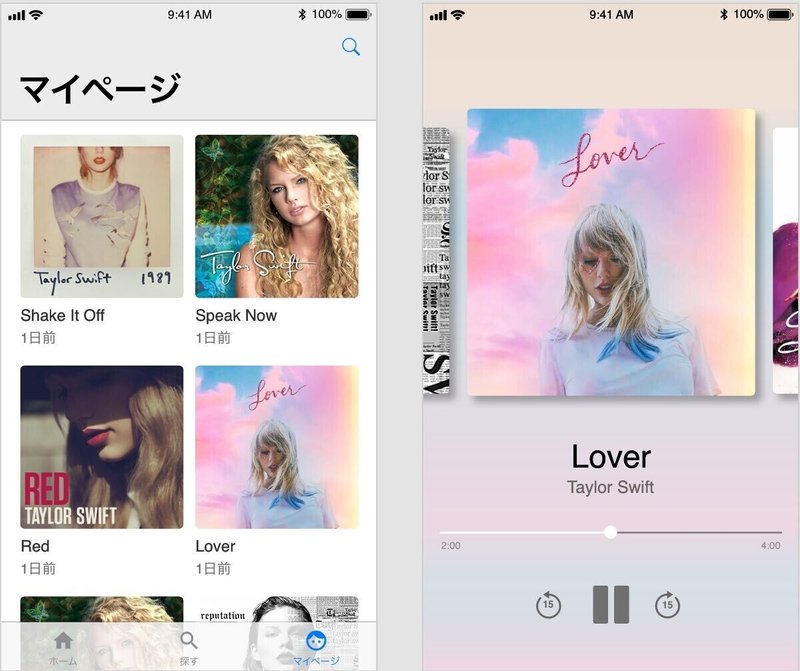
次はありそうなiOSの音楽アプリを作ってみた(マイページはcocoda!のをトレースしたもの)


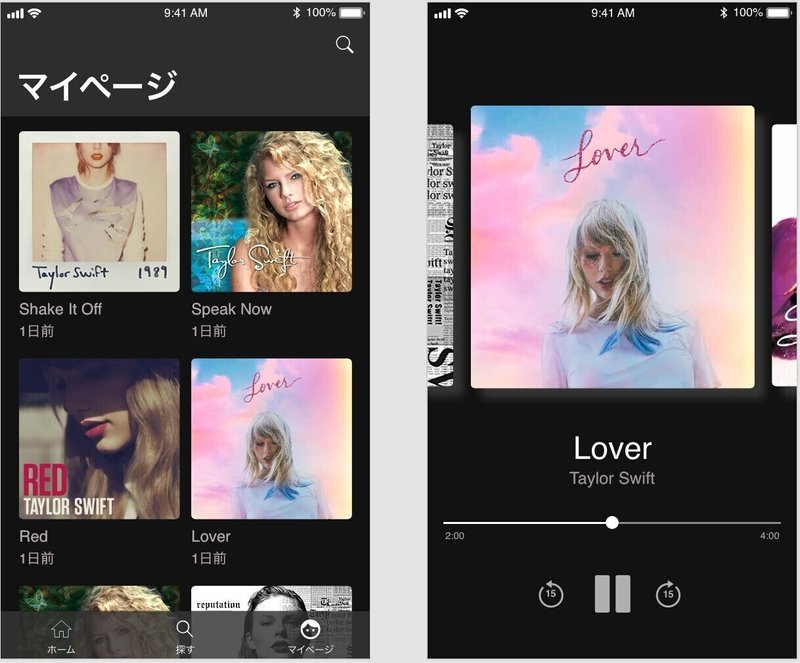
ダークモード
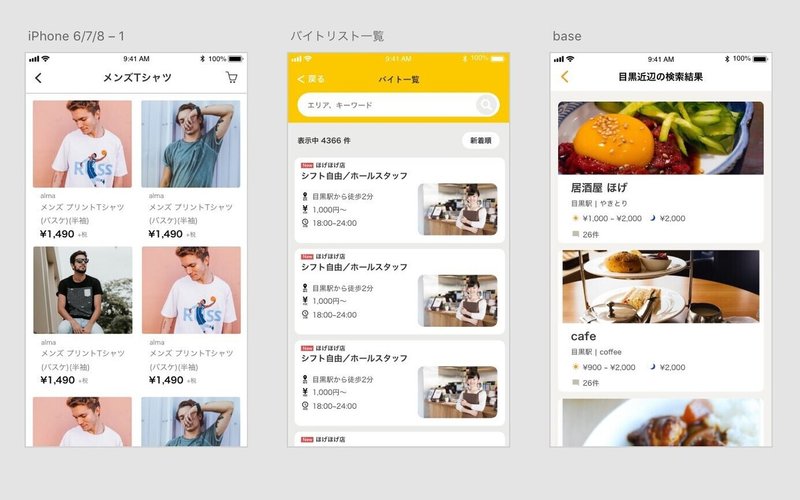
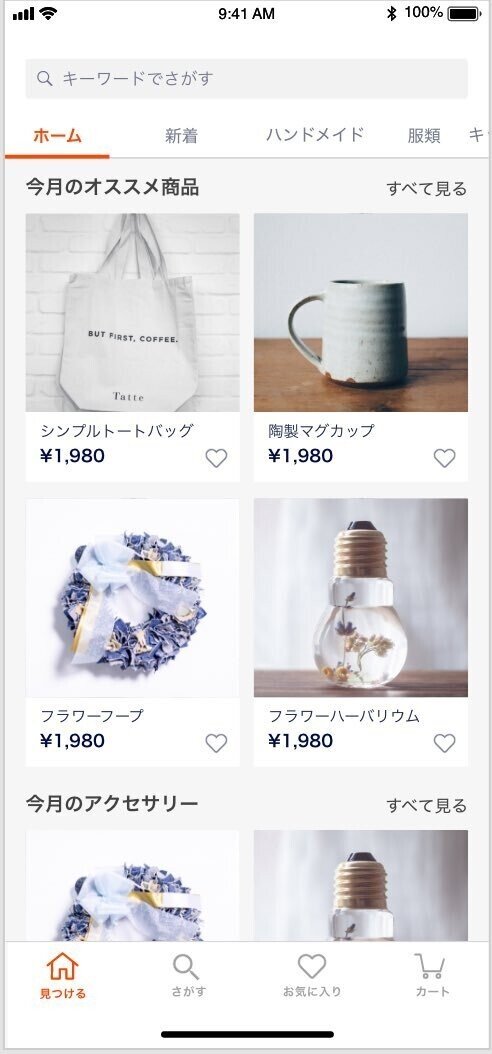
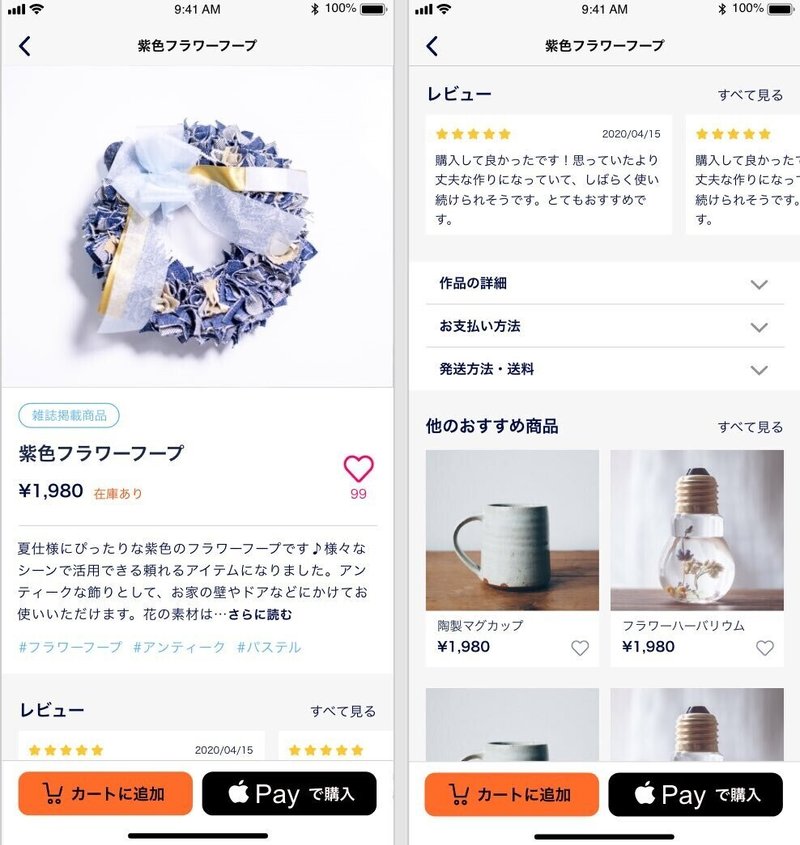
トレースしつつありそうなECアプリ
あーありそう!みたいなECアプリのUI作ってみた


(めちゃくちゃありそう)
minneとかメルカリとかのアプリをを見ながら作った気がする。
------少し期間空いて------
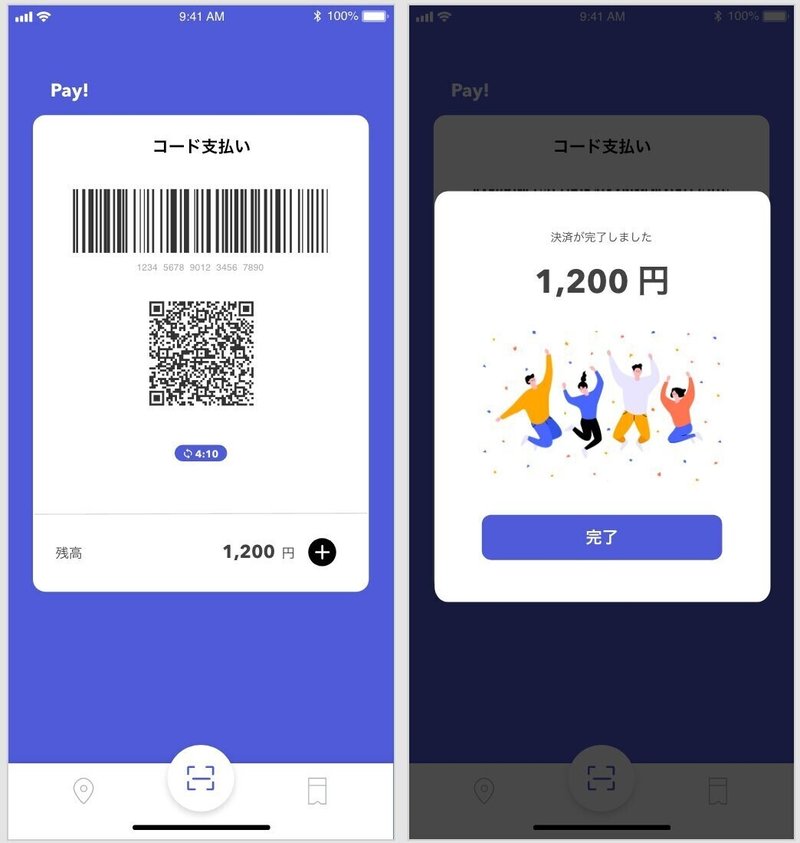
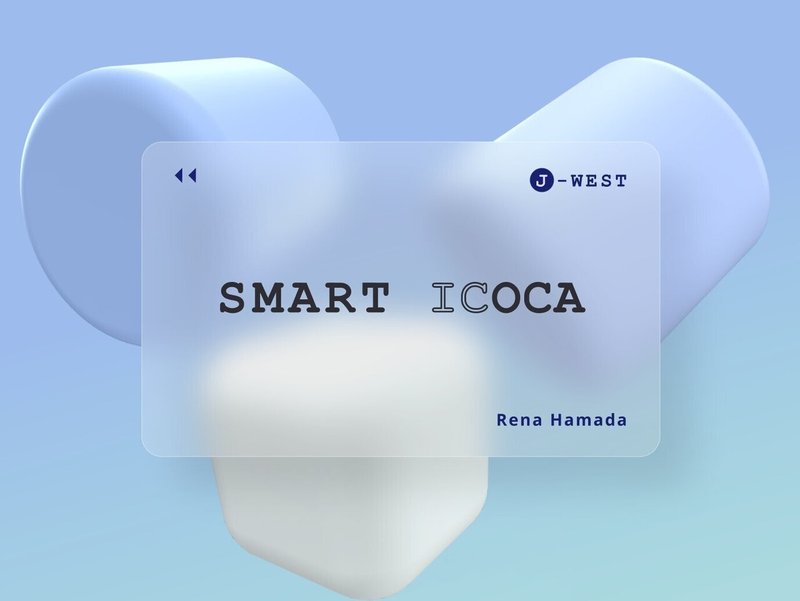
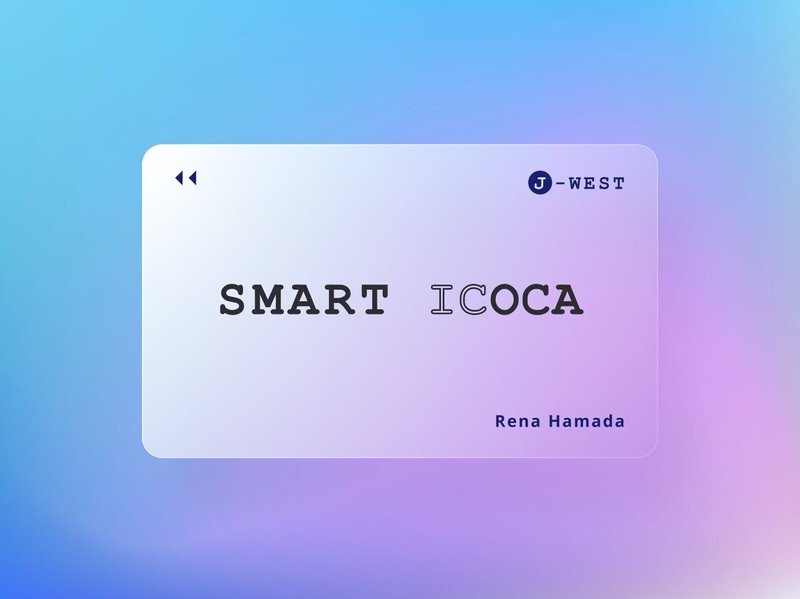
Glassmorphism が流行りだしたので試してみた
Glassmorphism 試したくて手元にあったSMART ICOCAカード。こんなのだったらおしゃれなのにな、というのにしてみた。これはFigmaで作った。


透けガラス綺麗だから Glassmorphism デザインでなにか簡単なアプリ作って使い心地試してみたいな。
ブログ、メディアのサムネ
stand.fmのテックブログ(note)のマガジン表紙や、記事のサムネイルを一部作らせていただいたり。


DX Healthcare というヘルスケア特化のメディアのサムネイルも担当させていただいている。毎週数枚作るの楽しい。

サイトリニューアル後のサムネはシンプルな感じに

メディアサイトリニューアル前のテイスト
個人でやってる技術コミュニティのロゴやサムネ

React Native ロゴの色をこの技術コミュニティのイメージに


フォントは、Poppins
コミュニティ名は "Japan" が付くので日本ぽく、かつ、日本でReact Nativeがより普及しますようにという想いがあるので、こっからだぞ!というイメージで(?w)、明るめの夜明け・朝焼け感のあるグラデーションに。
Meetup勉強会のサムネイルも一新。

実はなんですけどこのイベントバナー作りました✍️
— Rena Hamada (@_rena_h) February 26, 2021
いい感じに出来た気がして、気に入ってます😺 https://t.co/RlxFOOYkIz pic.twitter.com/FtsfGvMwQO
ハンズオンのイベントも開催した!

ワークショップイベントのサムネ
ワークショップ開催時期が4月で、テーマが「これからアプリ開発を始める人へ。新生活応援!」だったので、それをイメージした。
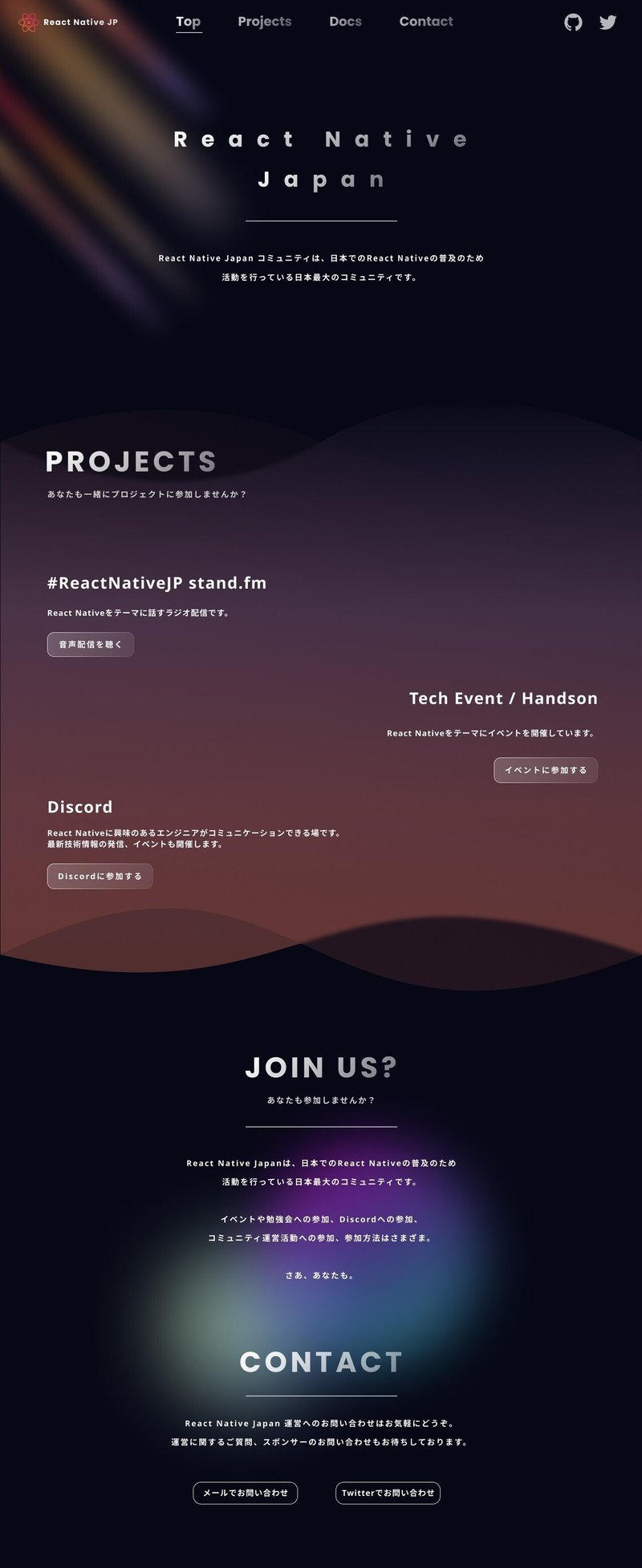
↓Webサイトのデザインは一応作ったものの、開発はしてない(するとしても、これはボツでまた新しいのを作る)
ここから新しい取り組みを始めたり、頑張っていくぞ!という感じだったので、夜明けをキーワードにして作ってみた。

コミュニティWebサイトのデザイン. 未実装
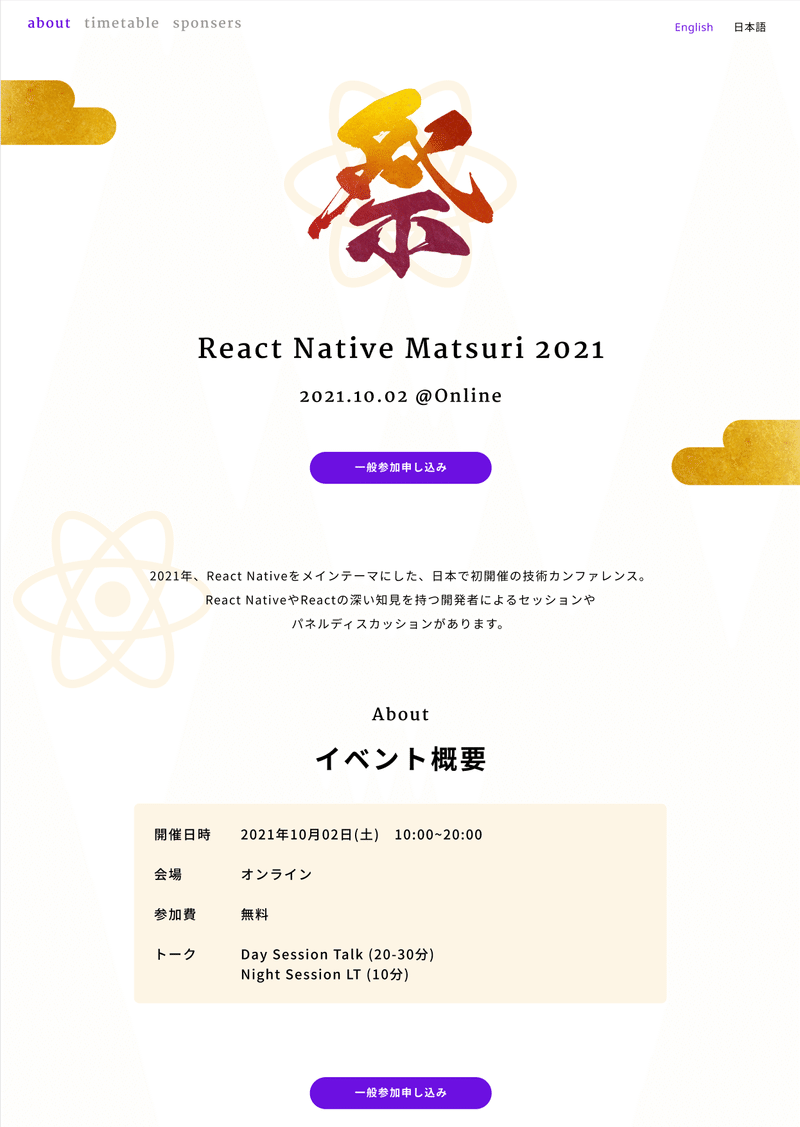
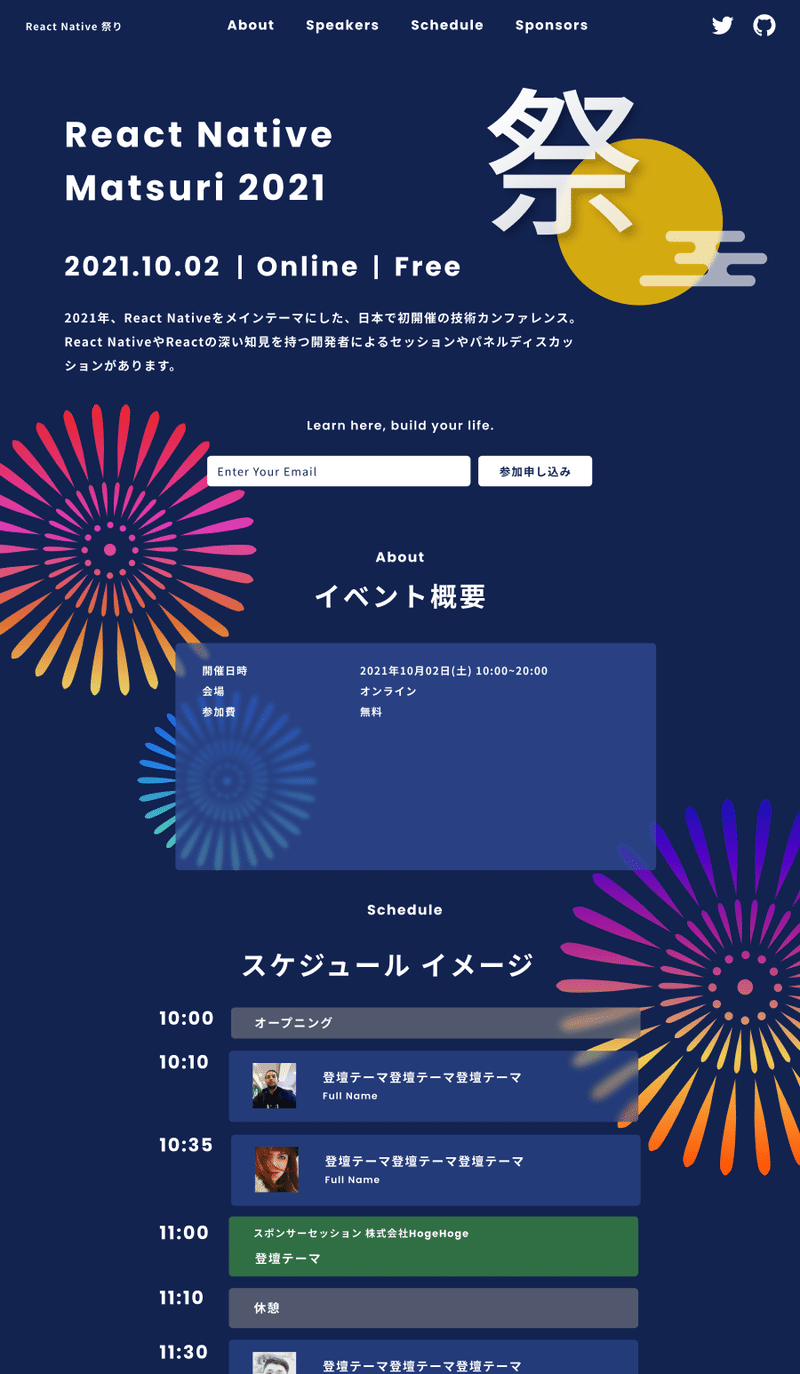
カンファレンスのサイトのデザイン(↓これは未完成の一部)を作ったけど、納得できなくて & 他の準備で時間が取れなくなってたので、デザイナーさんにお願いした..!

カンファレンスのサイトデザイン(デザイナーさんに依頼するときに参考にしてもらうワイヤーとして活用)
↓デザイナーさんに改めて作っていただいた。とても良い..!(当たり前)
その他は?
他にはWebサイトのデザインなどちょこちょこデザインさせていただいています!(ありがたいなぁ....)まだリリース前だったりなので載せれないが...。
その他定常的にやってたこと
あとはUI/UX系の有名どころの本を何冊か読んだり。
↓この本を読んで、最近はフォントにかなりハマっている。フォントに詳しくない人でも面白いので、とってもオススメ。
あああああああ
— Rena Hamada (@_rena_h) July 29, 2021
キタ!460ページもある!分厚!
もう楽しい! pic.twitter.com/GDV58kKPaR
あとは、note読んだり、TwitterやInstagram、Pinterestでとにかくデザイン系のものを合間にめちゃくちゃ見る。TwitterとInstagramはTipsが多くて見てるだけで楽しい。
2021年後半、デザインの学校に通い始めた。
以前から通いたかったけどコロナで外出を控えたかったので。独学で少しやってみて、上手く見せるコツやTipsみたいな情報は溢れてるし、なんなくそれっぽく見せるのは割と誰でも簡単にできちゃうなぁ、と思う。
先週から週2、デザインプレックス研究所というデザイン勉強する学校に、クリエイティブデザイン専攻で通い始めた✂️📏🎨
— Rena Hamada (@_rena_h) July 28, 2021
かといって、コロナで増えた(ぽい)オンラインデザインスクールは軒並みTips寄りのことばかり教えてそうな雰囲気で(短期でWebデザイナーなれます!という謳い文句ばかり)、かかるコストのわりにあまり意味がなさそうだった。
ツールの使い方はなんとか自分で調べて勉強できるし、独学が厳しいと思ったデザインの基礎部分や表現力みたいなのは、それなりの教育機関、美大に入るしかないんか..? という..(それは今はまぁ社会人だし今すぐは無理なので)
数日前こちらのツイート↓を見て、それなんだよな〜ととても思ったので、私の言葉より断然分かりやすいので引用させて頂く... 🙏
某大学でCGを齧っていた時に講師から言われたこと。
— usagimaru ⌘ (@usagimaruma) September 8, 2021
「ツールなんて誰でも覚えられるから、基礎が出来上がっている美大生にデジタルツールを教えた方が圧倒的に能力が高い人材に仕上がる。お前らはまず基礎がなってないからツールだけ使えても既に差がついてしまっている。」
(耳痛)
社会人でもそういった教育を受けたい人向けで、そういう欲を満たせそうな東京デザインプレックス研究所という所にクリエイティブデザイン専攻で通うことにした。
内容はカラーイメージ表現・フォトイメージ表現・ラフイメージ表現の3分野に分かれていて、毎回制作課題-プレゼン-講評があり、視覚で伝える表現力を培いましょう、という感じ。
そもそも、デジタルから離れて、物理的なモノを触りながら制作するのは新鮮で、とても楽しい。(イラレとかも使うけど)
カラーイメージの勉強中だけど、色ってこんなたくさん種類あったっけ?となっている pic.twitter.com/Ngd5yESl2S
— Rena Hamada (@_rena_h) August 4, 2021
週2通っていて、なんと毎回制作課題がある(知らなかった)。「制作課題→プレゼン→先生からの講評」のサイクル。制作課題は、表現するテーマと表現手法があってそのもとで制作するんだけど、とにかくめっちゃくちゃに時間が溶ける。かけようと思えばいくらでも時間が溶けてしまう系課題。あと、プレゼンと講評はふつうに緊張する。
多分半年くらい通う予定かな。Twitterで勉強過程をちょこちょこツイートしてるのでよかったら見てください : @_rena_h
さいごに
とても長くなってしまった。
あ、ちゃんとしたポートフォリオ作りたい。簡素なものはあるけど、なにもアウトプットしてないし。(でも元々技術系もしてないんだよなぁ..という)
余談
こういう記事を書くと、「あ、エンジニアからキャリアチェンジしたの? or するの?」って雰囲気がするけど(いや実際してもいいかもしれないし、仕事も少し受けさせてもらっているので、とても嬉しい限りではある!)、一般教育科目の1つとして大人になってからやっている、という側面もある。
STEAM (STEMDとも言われたりする)という意味だと、TのTechnologyは大学で少しやったくらい。AのArt (DのDesign)はもちろん教育を受けていない。
アプリやWebサービスの開発に携わっていると、UI/UXという言葉を仕事の会話でよく使うけど、私もそうで、多分ほとんどのエンジニアがちゃんと学んだり勉強したわけじゃなく、なんとなくどういうものかは知っているつもり状態が充満してる気がする(エンジニアとデザイナーのコミュニケーションコストの高さがある時は大体ここが原因なのでは?と思う. 非エンジニア経営陣と現場エンジニアのコミュニケーション上手くいかない場合と似た現象で。知らんけど)
私のようなこれまで開発に携わってきた人間からすると、アプリやWebのデザイン以外にも、あらゆる全てのものがちゃんとそこに意図があってデザインされてることに気付かない(美術/芸術教育を受けてない人にとってはそれが大体普通だとおもう)。目に見えるモノが当たり前過ぎてて、気に留めるということすらない..という感じな気がする。
仕事だと、自分はエンジニアだから、デザイナーだから、で、自分の領域内を出ず、分けて考える人が多いのかなって感じるけど、でもどちらも寄りそうべきだと思うし、もう一般教養・基礎知識として両方一定の理解を持っているのが当たり前なのかなと思う。あと、私は経験的にエンジニア視点寄りになっちゃうけど、技術の進歩は速い、でもそれはデザインなしではなくて、なににおいても、デザインありきの技術進歩だよ的な話が↓の本で言ってそう(オイ
まあ最後辺りの話はこれらの本たちにとっても書かれていると思うので貼る...! (私は読んでる途中だけどw
あと、最近SF小説をよく読んでいる。今一番、三体がおすすめ。(急w
50年前に書かれたSF小説を読むと、小説に出てくる空想の情報技術や技術革新によって変化した人間の生活の描写が、まさに現代とほぼ同じだったり似ている部分があって、未来を予知してたような小説を読むことがある。SFから学べること多い。
三体の後書きに、「現代技術の進歩があまりに速く、SFの想像力が限界にきたのでは、という声もあるけど、見えているのは技術の変化に過ぎず、科学の原理はまだ途上にある。新たな原義が世界観に変革を強いるときにこそ、SFの出番。」といったことが書かれていて、50年前に書かれたSFで今実在するものもあるから、今書かれたSFも50年後には実在する可能性はとてもあると思うとワクワクする
で、今とっても読みたい本がこれ。
一応エンジニアしつつ、デザイン勉強していると、新しいものが作りたくなって、SFどハマりしているという話でした。SFは深いぜ..学べること多そう...。
よし、長くなってしまった。最後まで読んでいただいた方はいるのだろうか...。自己満感満載なブログだけど、記録として残すの大事だし頑張って書いた...。
オワリィィ!
この記事が気に入ったらサポートをしてみませんか?