
Photoshop/写真合成で色味を合わせる方法
お世話になります。部屋の端から端まで、机にしたい。現役グラフィックデザイナーのsenatsuです。
今回は、note記事の中でもご好評頂いている、ファンタジック系の合成記事になります。
写真合成で、複数の写真のライティングを調整して、色味を合わせていく方法になります。
是非サンプル画像をDLして、一緒にチュートリアルにトライしてみてください。
【 BEFORE 】

【 AFTER 】

【 1 】人物を切り抜き、配置します。

切り抜き方法は、過去の記事などを参考に置いておきます。
【 2 】解像度を合わせます

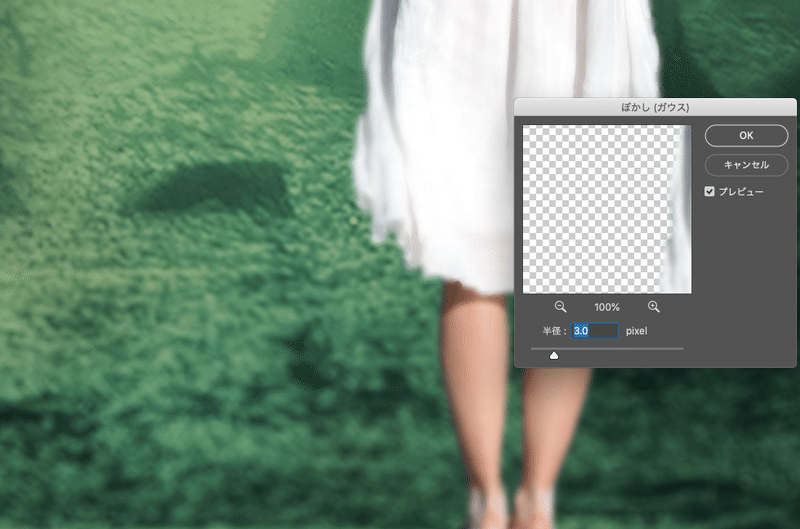
いい写真だったのですが、少しぼかしがきつい為、それに人物も合わせていきます。
フィルター>ぼかし(ガウス)>3.0px

人物と背景のあたりがきつくならないように見た目で進めます。
ピントは人物の上半身にきている想定で進めました。この辺はカメラ経験者の人は、得意かもしれません。スマートフィルターを施し、ぼかしの反映範囲を、スマートフィルターマスク>ブラシ(#000000)で細かく調整すると、仕上がりにグッと差が出ます。
【 3 】人物の影を作る

人物のレイヤーサムネイルを、(Ctrl+/+Command+クリック)してください。レイヤー状のオブジェクトと同じ選択範囲が作成されます。
そこで、背景の影の色味をスポイト(i)でとり、塗りつぶします。
ブラシ(B)に持ちかえ、(Ctrl+/+Command+delete)で背景色で塗りつぶしになります。
【 4 】影の形を作る

人物と同じ形の影のベースができたので、これを影として使っていきます。
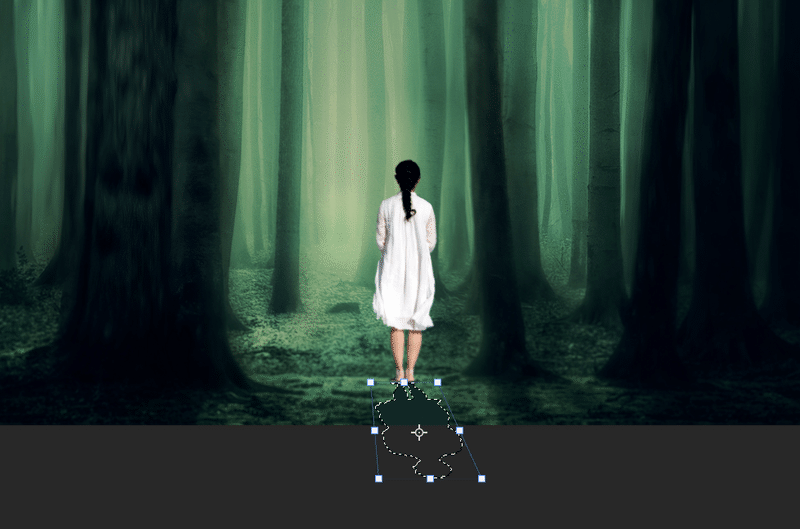
変形ツール(Ctrl+/+Command+T)で、変形ボックスの上の辺を下に向かっておろします。垂直に反転させるイメージです。

図のように反転させたら、パースをつけていきます。
【 5 】影の方向を合わせる

編集>変形>遠近法で、背景の実際の影の方向と揃えるように変形させます。
角や、辺の白いボックスを動かして、確認しながら進めてください。
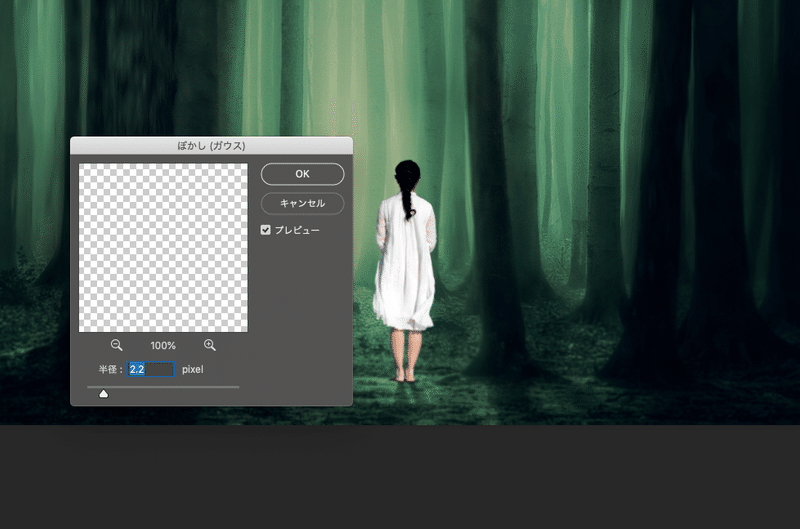
【 6 】影のあたりを馴染ませます

フィルター>ぼかし(ガウス)>2.2px

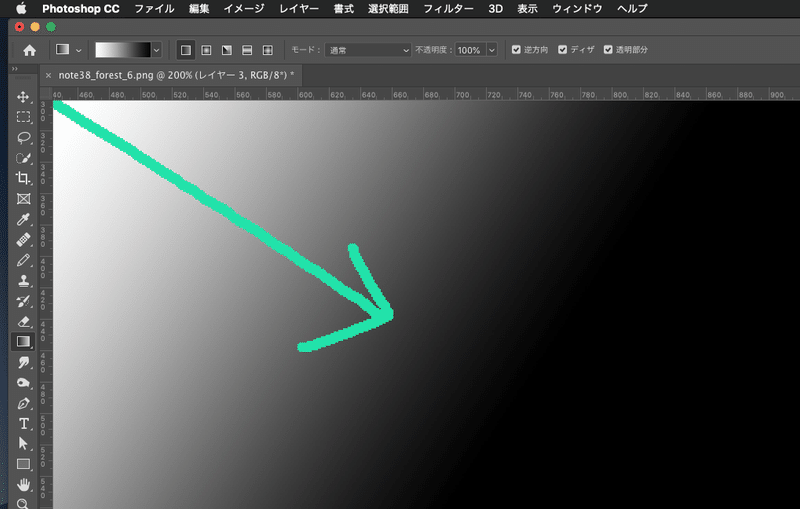
影のレイヤーにマスクをかけて、グラデーションツール(G)で、遠くほど影が薄くなるマスクを作ります。

この画像の場合だと、右下に向かって、ピーっとやります。
調整難しいと感じる場合は、ブラシで微調整しても大丈夫です。
【 7 】人物の色味を背景と合わせる
ここまで御覧頂き、誠にありがとうございます。 サポートして頂いた資金は、photoshopやillustratorの月額使用料、素材費用など、大切に使わせて頂きます。

