
Photoshop/ 花びらを液状化させる方法
お世話になります。
美味しい飲み屋が多い界隈に引っ越しました、現役グラフィックデザイナーのsenatsuです。
今回は、レイヤーマスクとベクトルマスクを併用した、
液体の合成記事になります。
素材、いいのが見つかりましたので、
是非一緒にチュートリアルに挑戦してみてください〜!
【 BEFORE 】
【 AFTER 】

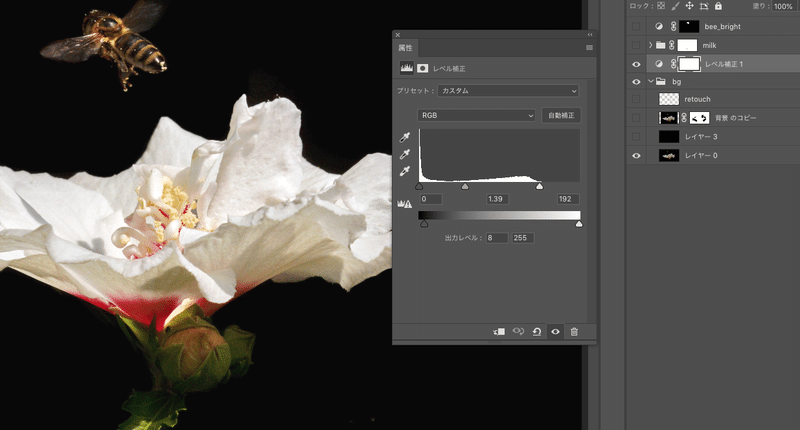
【 1 】元画像の明るさを整える

レベル補正>0 : 1.39 : 192 くらいにしました。
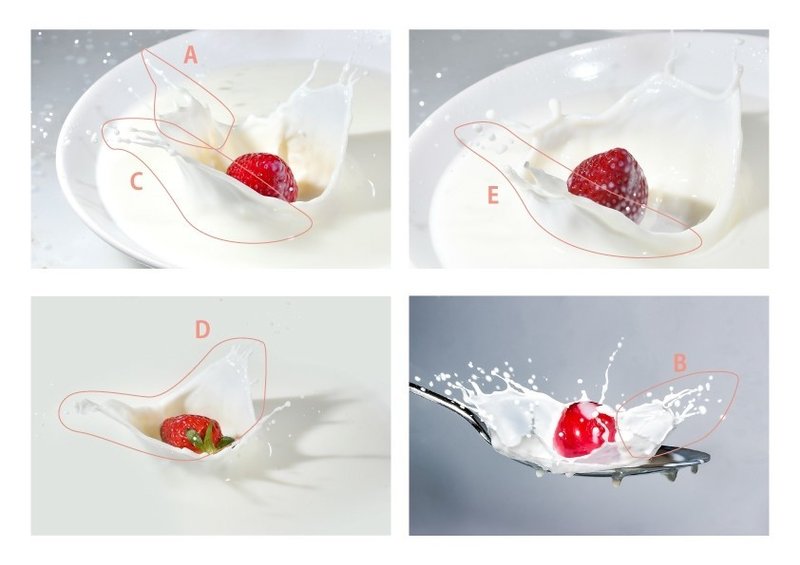
【 2 】花びらになる液体の形を選ぶ


サンプル画像1 サンプル画像2 サンプル画像3 サンプル画像4
ざっくり、何枚の花弁で成り立っている花なのかを頭に入れ、
手前と奥を意識しながらレイヤー分けをしていきます。
レイヤーは上の階層ほど、手前になるのでまずは、奥のAから。
この辺は後からレイヤー整理しても大丈夫です。私は気分で作って、後から並べ替えました。
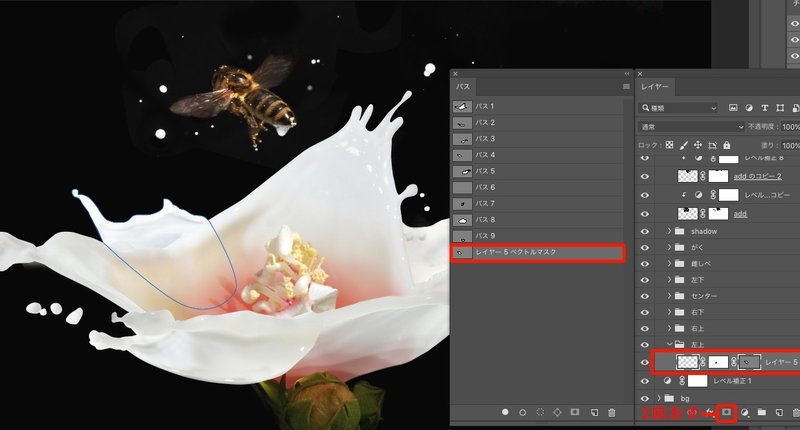
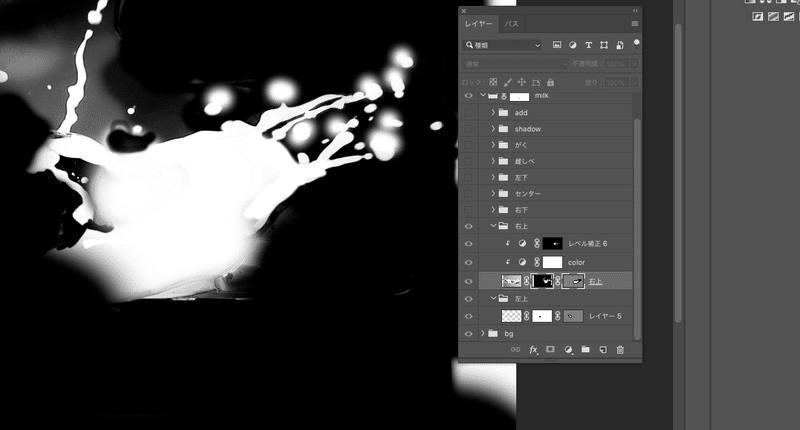
【 3 】レイヤーマスクとベクトルマスクを併用する

レイヤーマスクと、ベクトルマスクのいいとこどりをしていきます。
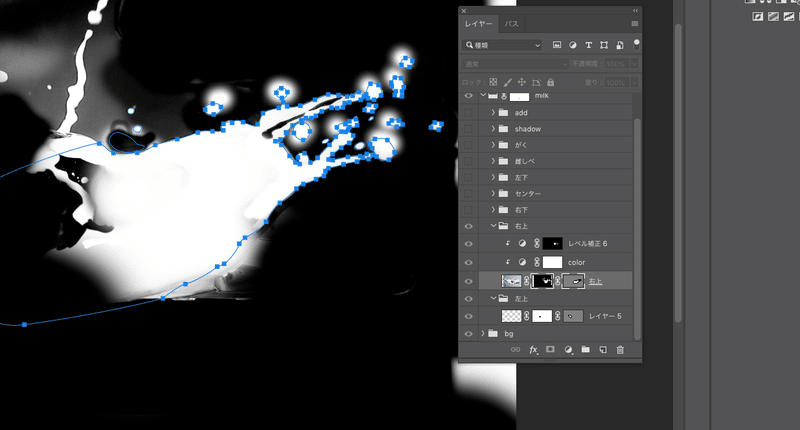
画像に応じて、ペンツール(P)で花びらに使いたい形にパスを作成します。
作成したパスレイヤーを選択した状態で、マスクを追加を2回押します。
1度目に、レイヤーマスクサムネイルが作成され、2度目でベクトルマスクサムネイルが作成されます。
余分な箇所は、ざっくりレイヤーマスクサムネイル上で、ブラシツール(B)黒(#000000)を使って隠していきます。
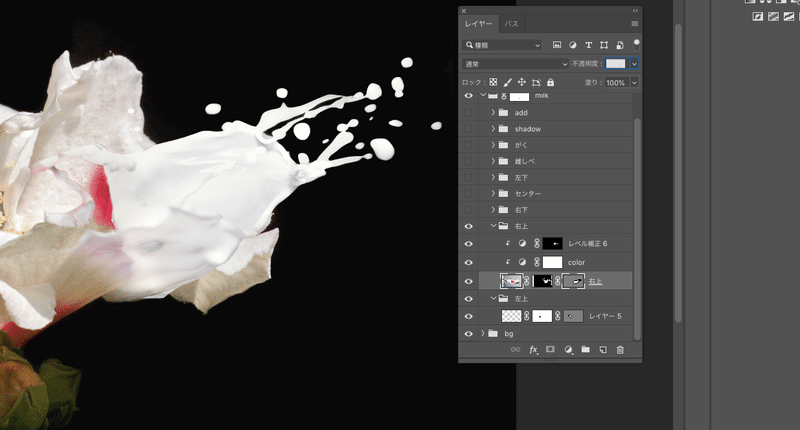
【 4 】Bの花びらを追加する


ブラシで微調整するマスクは、みた感じで大丈夫なので、これくらい大雑把でも大丈夫です。

ペンツールでかっちり作ったベクトルマスクをかけると、液体のつるっとした質量のある感じが出ます。
元の画像の切り抜きやすさによって臨機応変にどちらを先に作成するのかは変わるのですが、
ペンツールできっちりマスクを作ってから、やっぱりいらなかったなって部分を、ブラシでマスクしていくと、簡単キレイで早いです。

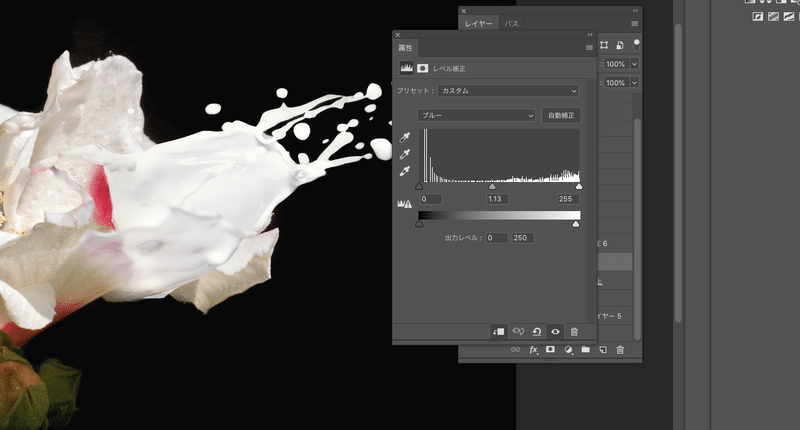
色々な撮影環境での素材を、使っているので、色味に差が出ます。
レベル補正などを用いて、見た目で色味を合わせてください。
ここでは、レベル補正>ブルー 0:1.13:256 出力レベル 0:250 で少し黄色く揃えました。
ここまで御覧頂き、誠にありがとうございます。 サポートして頂いた資金は、photoshopやillustratorの月額使用料、素材費用など、大切に使わせて頂きます。

