
家計簿アプリ「マネーフォワードME」をリデザインしてみた!
もう3週間以上前の話ですが、Cocoda!さんとMoneyForwardさん開催のワークショップに行って参りました。初めてのワークショップに緊張しましたが、同じデザイン初心者のみなさんといろんなお話ができたり、実際に家計簿アプリを作っている方からフィードバックをもらえたりして、有意義な時間が過ごせました。(当日はこんな様子↓)
ここでのお題は「日常で頻繁に確認しやすい家計簿アプリのホーム画面を作ろう!」というものだったのですが、作れば作るうちに、「結局マネーフォワードのデザインが最適解なのでは?」と思い始め、頭を抱えてしまいました...。
ならばと、番外編として、家計簿アプリ「マネーフォワード」(先日サービス名が「マネーフォワードME」に変わりました)をベースとした自分なりのリデザイン案を考えたので、今回noteに書きたいと思います。
マネーフォワードについて 💰
マネーフォワードのアプリは「ホーム」「家計簿」「入力」「口座」「その他」のタブで分類されています。
メインカラーのオレンジは親しみ易さや安心感を表現し、数字に使われているフォントはAvenirだと思われます。このフォントは判読性が高く、また柔らかい印象を持っているため、家計簿アプリの堅苦しさを抑えます。(リデザインする際に、別のフォントを数種類試したのですが、私も最終的にAvenirに落ち着きました...。)
ホーム画面を観察 🔍

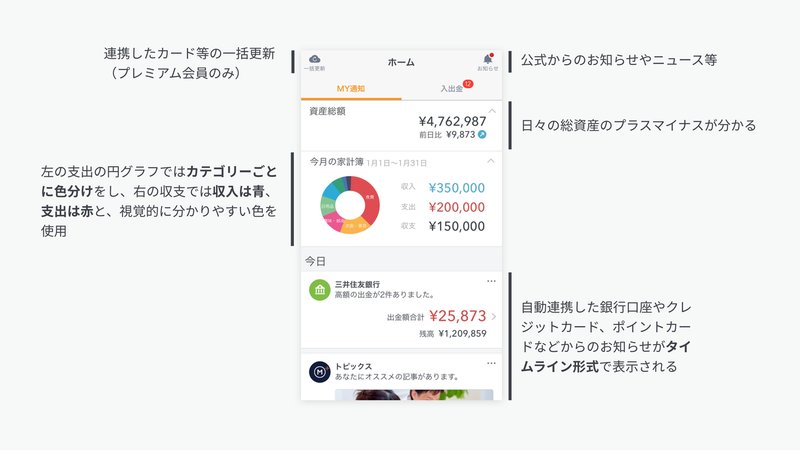
ホーム画面を自分なりに観察してみると、マネーフォワードの大きな特徴の一つであるカードや銀行口座との連携機能が生かさた表示がなされています。また、入出金タブでは直近の入出金の項目がタイムライン形式で表示されています。
家計簿画面を観察 🔍

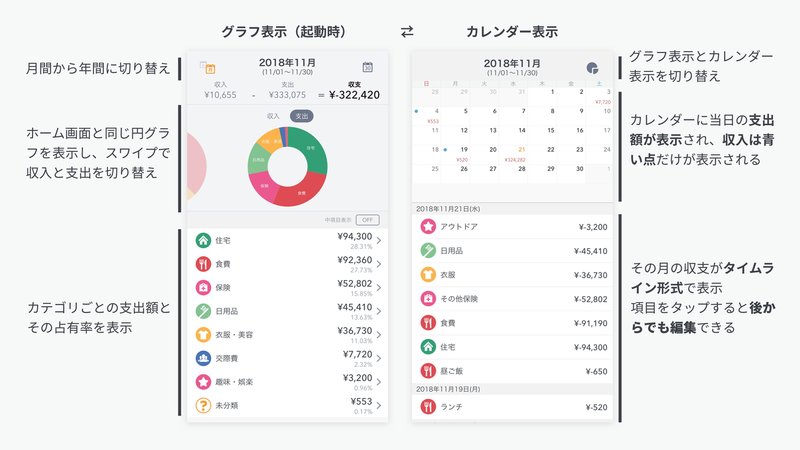
家計簿画面では月間の円グラフのページがデフォルトで表示され、右上のカレンダーアイコンを押すことで表示を切り替えられるようになっています。
問題点を考えてみる 🧐
家計簿アプリは機能を詰め込みすぎると情報量の多い画面になりがちで、それをいかにシンプルに見せるかが重要です。マネーフォワードのホーム画面では、通知や資産をまとめて表示し、今家計がどんな状態で何をするべきかをユーザーに伝え、ホーム画面内の項目をタップすることでページを移動させ、次の行動に促す役割を持っています。
しかし、ホームを基準にページ遷移するような設計は毎日使う家計簿アプリに適していないと思われます。アプリならば、タブによって情報を分類し、起動後からワンタップで情報にアクセスできる方がスムーズです。
ホーム画面をリデザイン ✏️

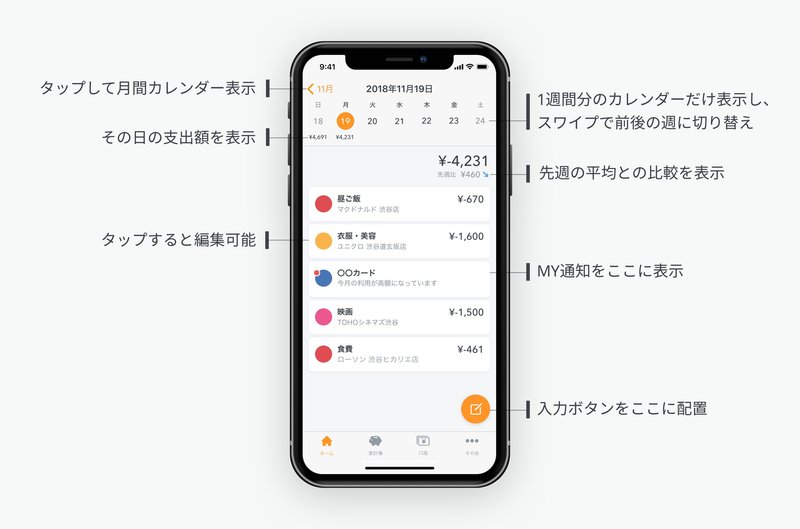
ホーム画面にあったMY通知のタイムラインと家計簿のタイムラインを一つにまとめ、カレンダーアプリに近い操作性にしました。アプリを起動するタイミングの一つとして、「入出金を記録したい」ことを考え、入力ボタンをタブから独立させ、入力後はタイムラインに反映されたのがすぐに分かるデザインになっています。
家計簿画面をリデザイン ✏️

家計簿画面からは収支額、収支割合、カレンダーを無くし、ヘッダーをすっきりさせました。また、カテゴリーの情報はカードスタイルを採用し、窮屈さを感じさせないデザインを心がけました。ホーム画面は「入力」、家計簿画面は「分析」といった使い分けをしています。
まとめ 📌
今回リデザインを行うにあたり、マネーフォワードのアプリを分析していくと、はじめは良くないと思ったデザインが、なぜそのデザインになったかを理解するようになりました。また、家計簿アプリにはそれぞれ強みがあり、全ての人に適したデザインをするのではなく、それぞれのターゲットに対して最適な設計をすべきであることを学びました。
ちなみに下が作業後のSketchです(ずいぶん汚い...)

これからも他のサービスやアプリを分析して、立派なデザイナーになれるように頑張ります。最後まで読んでいただきありがとうございました!!
Twitterもやっています!よかったらフォローお願いします!
てっちゃん(@_tetchann)
この記事が気に入ったらサポートをしてみませんか?
