
デザインフェスタvol.49 #3(メイキング)
ストーリーを説明する大切さ
デザフェスでたくさんの参加者の方とお話ししましたが、大きく分けると内容は2パターンあって、
それは、
「グッズに関する話」と
「絵に関する話」。
勿論、両方の質問やお話をする方もいらっしゃいます。
絵を描くフェーズ、それをグッズにするフェーズ、それらを展示するフェーズ、どのフェーズにだってこだわりや考えがある。それはどの出展者さんだって同じ。
「何で魚なの?」
「これは何を表しているの?」
などの質問に咄嗟に答えられなかったのは反省点の一つだし、また同時に、自分の絵に対してストーリーやメッセージが気になる人が思いのほか沢山いる事に驚きました。
なので、メイキングを通してこの絵ができるまでの工程や、その時の思いについて伝わればいいなと思います。
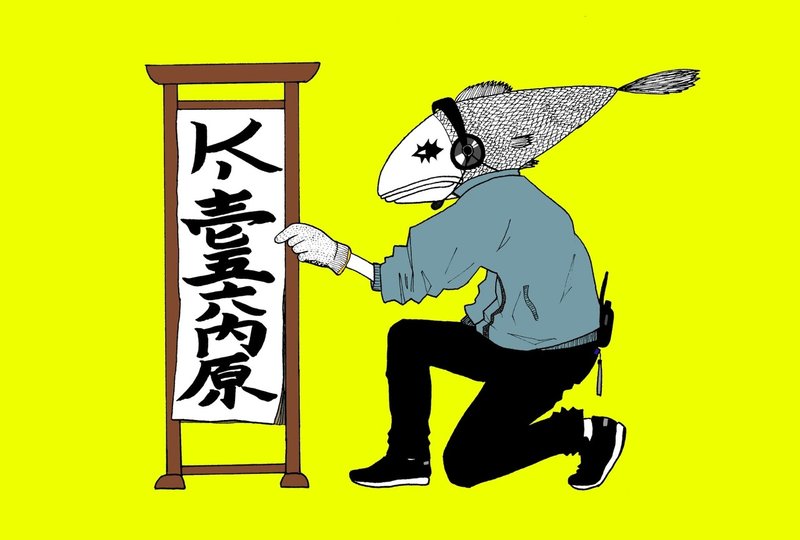
魚頭の成り立ち
一言でいえば、「作者・内原自身のアイコン」です。
Twitterを始めた当初、死んだ目をしてこれから続く人生に絶望する自分を揶揄して「死んだ魚のような眼をした魚のような人」をアイコンにしました。
そしたらTwitterで「アイコンが面白い」ってことでフォローしてくれる人がちらほら出てきました。自分自身、このキャラを気に入っていたのもあり、これを派生させて作品やグッズを作るようになりました。これが成り立ち。
ラフスケッチと下書き
メイキングに入る前に、初出展であるvol.44(2016年11月開催)のキービジュアルを見ていただきたく。

この絵のテーマは、
「裏方の仕事をしながら、虎視眈々と表舞台を狙う」。
絵を学んだこともないし、仕事もしていないけれど、いつかは表舞台で活躍してやるぞ、という思いの表れでした。
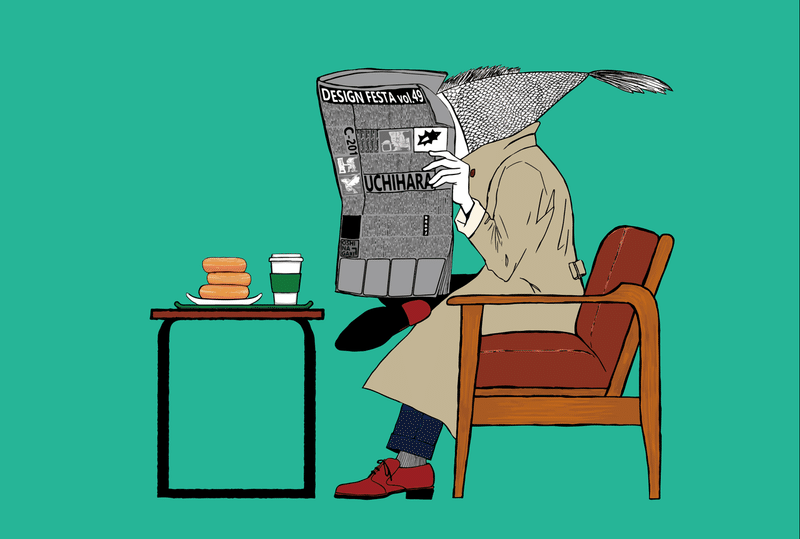
そしてキービジュアルの第2候補としてあったのがこの絵。

コンセプトとしては同じで、
「新聞を読むフリをして周りを伺っている(チャンスを狙っている)」様子を描いています。
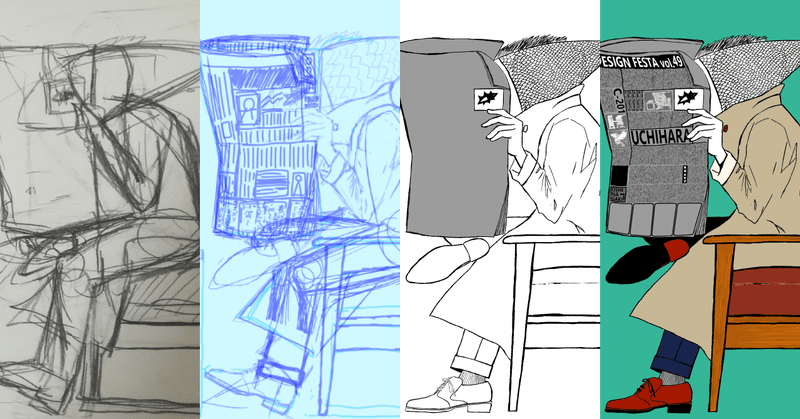
3年の時を経て、これをもとにvol.49のキービジュアルを描くことにしました。
描き直した下描きがこれ。

コンセプトは当時のままですが、加えて、「格好つけているだけでは目の前の食い扶持(=ドーナツ)を知らない誰かに奪われちゃうぞ」って意味でマジックハンドが登場しています。
構図のバランスを考えてマジックハンドは無くしたので、このメッセージが絵に反映されることはありませんでしたけどね(笑)
イメージは大体固まったので、さっそく清書に入っていきましょう。
ラフをスマホのカメラで撮影し、PCへ取込。
使用デバイスとソフト
ペン入れまでアナログで行う時はスキャナーで取り込みを行っていましたが、今回はペン入れもPCで行います。
使うのはXp-pen Artist12。
低価格(3万円以下!)で描きやすく、「液タブ欲しいけど金銭的に厳しい」「板タブから切り替えたいけど何を買えばいいか分からない」という人にはお勧めの商品です。
イラストソフトはFire alpaca
無料の上に使いやすいので、離れられずにいます。
Photoshopのライセンスも所持してはいるのですが、まだ不慣れなので使い慣れたアルパカで作成することにしました。
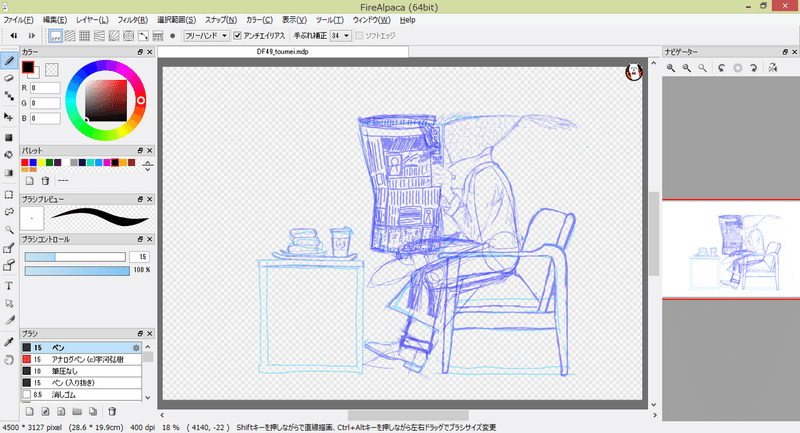
再度下描き

少し精度を上げて下描きをします。自分もトレンチコートを着て同じポーズをとってみたり、参考資料をネットで探したりと試行錯誤しながら進めます。洋服や椅子などの小道具が大分ハッキリしてきましたね。
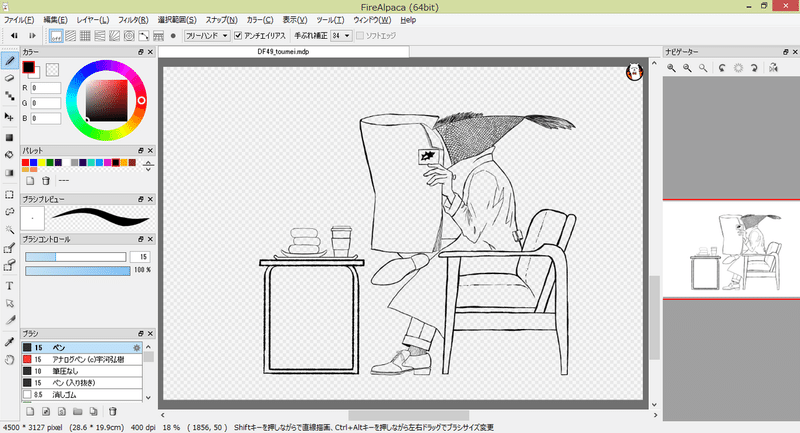
ペン入れ
下描きをもとに、さっそくペン入れ!アナログっぽさと存在感が出るように、太目でザラついた感じのブラシでなぞっていきます。

これで大体のペン入れは完成。
色決め
細かい部分の書き込みの前に、全体の色を決めていきます。
ブースの壁に貼るものなので、色は如何に参加者の目に留まるかの重大な要素!
・キャラクターの色がボケない
・インパクトはあるがチカチカしない
・背景色は派手にしたい
これらを念頭に置いて考えた結果・・・

2パターンで悩みました。丸1日悩みました。
悩んだ結果、開催時期が5月ということで、ベージュのコートにライトグリーンの背景で爽やかさを優先。11月開催だったら、また違っていたのかもしれないですね。
各パーツの描き込み
ここから細かい部分に入っていきます。
何気に時間がかかったのは
「新聞の文面」!
新聞に触れなくなっていったい何年が経つんだ…。画像検索で「新聞」を検索しまくり、構成を決めます。
実は新聞の挿絵には歴代キービジュアルが紛れています。

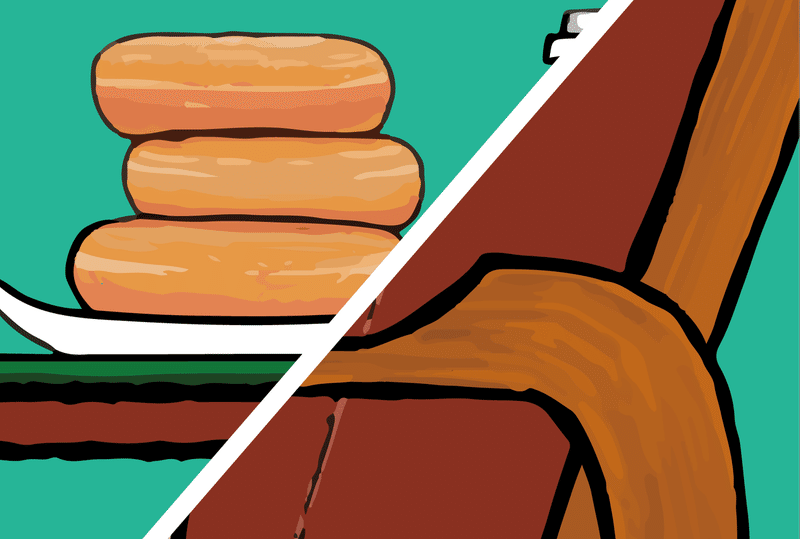
コーヒーやドーナツ、椅子の仕上げもしていきます。
あまりグラデーションやぼかしは使わない主義なのですが、椅子の木目はぼかしを使用しています。

これでイラストは完成。あとは仕上げです。
入稿データ作成
印刷所へ入稿するデータを作成します。
入稿データの作りやすさ、拡大縮小の影響を考慮し、adobe illustratorに取り込んで画像をオブジェクトに変換しています。このおかげでうまい具合に色味が溶け込んでいますね。塗り足しを作り、カラーモードも印刷用に調整します。
これで完成!

以上、一通りのメイキングを示していきました。
本当は当日のペンキ塗りやレイアウトの様子も載せたかったのですが、一人で準備だったので撮影ができず。やり方を考えないと。
今後は作業キャスとかもやりたいですね。
ではまた!
頂いたご支援は、全て創作活動のために利用させていただきます。
