
デザイン初学者がめっちゃ楽しくcocoda!続けれてる話
こんにちわ!現在大学3年でモスティープレイスという会社でデザイナーのインターンをしています、田島美鈴 @abcmisuzuです。
この記事では、私のメモ的な部分が大きいですが、デザイン初心者がcocodaに取り組みながらどんな成長が実感できたかを書いていきます。
cocoda!は、UIデザイン初心者向けの練習の場で、毎日1つお題を提示してくれます。慣れてくると1〜2時間ぐらいでサクッと作れて、UIの引き出しが毎日増えていく最高のサービスです。翌朝7時までに提出しないと新しいお題に取り組めないようになっています。お題は30コあるので、今回は最初の10コをまとめました!
1. お題ユーザーの欲求 / 特徴 / 価値をもとにシナリオを考える
2. 参考にできそうな既存サービスをリサーチ
3. お題の画面中心にUIフローの設計
4. 手書きでワイヤーを書きレイアウト作成 → ビジュアル制作
時間がないので上記の「はじめてのUIデザイン」の情報設計をもとに、リサーチ重視で進め、盗めそうなところをトレースしてそれをまた使い回していました。
また、完成したら会社のCDOであるよしきさん(@yoshigorouu)に貴重なフィードバックをいただいていました、今回はそれも載せます!
1. プロフィール画面
◽️ 誰向け : 20代前半女性
◽️ コンセプト : 日常の写真をおしゃれにUPできるSNS
◽️ 雰囲気 : POP・可愛い
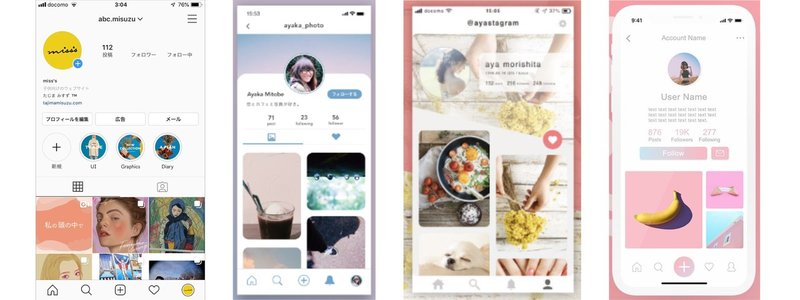
1つ目は普段も馴染みのあるSNSで、ユーザ層もまさに自分だったのでイメージもしやすかったですが、今までトレースしかしたことのなかった私はSketchの真っ白なアートボードが怖すぎた…。

とりあえず、instagramやcocoda!の投稿を眺めてみました。すると、「こういうデザインは写真のセンスいるよなぁ」とか「うわ〜誰々っぽいなあ」とか比べてみると違いが見えてきたのでメモ。
🔍 主な違いメモ
・グリットの太さ
・写真は正方形?縦長?横長?
・写真の横の段の数
・プロフィール背景画像の有無
・タブの要素
・タブバーの要素 ( +ボタンの有無 )
・写真の角丸度
その中で、真似できる!したい!ポイントも。
✍️ 参考にしたいところ
・instagramはグリッドが細いからどんな写真がきても邪魔しないようになってる
・角が丸いと一つ一つが独立してるように見える
・idとユーザネームのフォントが違う
・フォロー数の上じゃなくて下に「フォロー」の文字
・写真の横の段の数が多いとファーストビューでたくさん写真が表示され分かりやすいが写真同士の関連性が高さが求められる
・プロフィール文が長くてもちょうどいいところで改行されるようになっている
基本はinstagramを真似して、普段SNSを使っていて「もっとこうならいいのに」と思うことを少し反映させてワイヤーを書き、Lipsのトレースを持ってきて配置し形にしてみました!
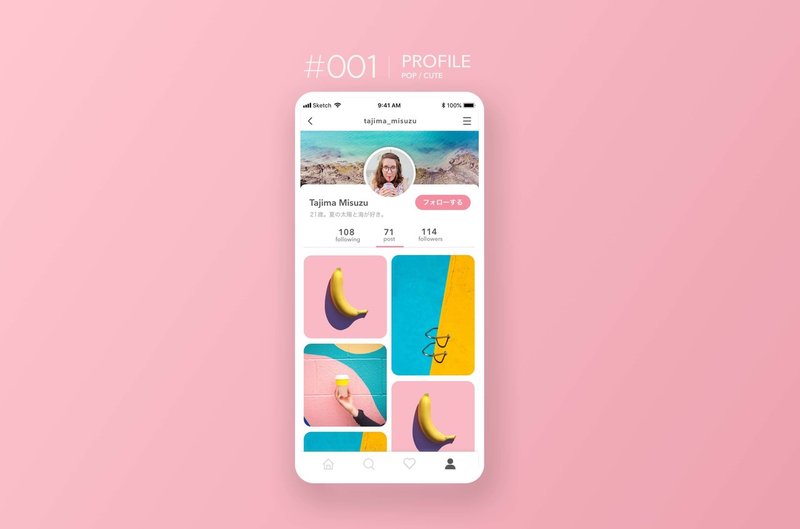
👇 制作したUI

とりあえず形にはなったのですが、気づいたら意味の分からないタブが完成されていました…。どうしてこんなことに…
💭 よしきさんフィードバック
・タブ分けは同じ種類のものを、その中でさらに細分化したもので使うもの
・タブのアクティブ、非アクティブはもっとコントラストつけられる!
・背景をなぜ丸くするのか、説明できるようになるといいね
・アイコン周りがちょっと雑だね、サイズがバラバラに見える
本当だ…!うーんでも初めてでしたがすっごく楽しくて、それと同時に難しくてモヤモヤしてたまりませんでした。とにかくもっとしたくなり勢いに任せてすぐ2に!
2. 新規登録画面
◽️ 誰向け : オシャレ好きな男子大学生
◽️ コンセプト : 好みの音楽がレコメンドされる音楽アプリ
◽️ 雰囲気 : カジュアル・オシャレ
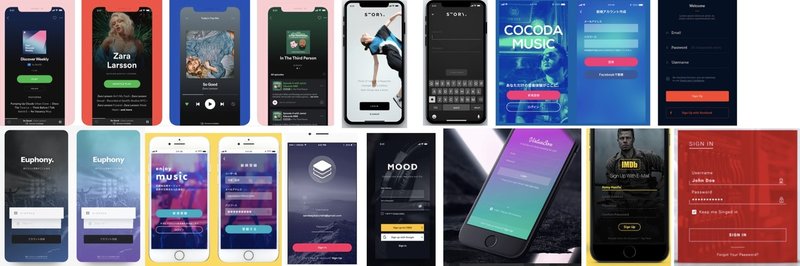
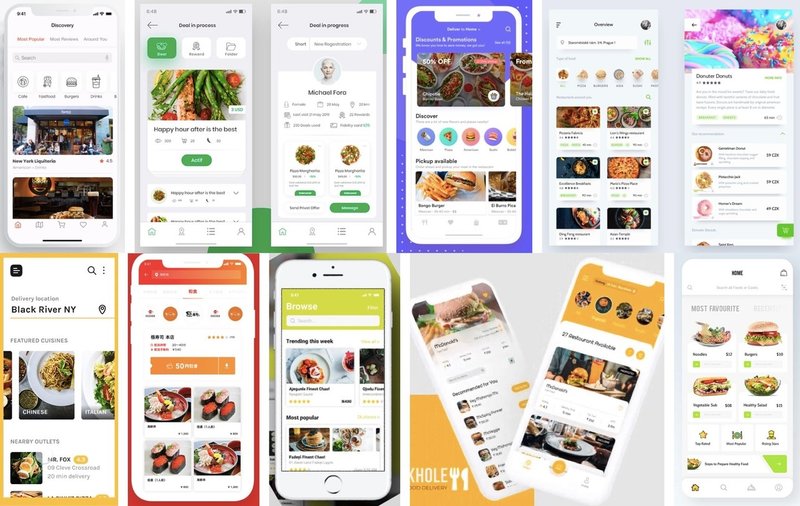
今まで新規登録画面を何の感情を持たずに眺めていた自分が嫌になります。過去の投稿を眺めながらサインアップだけでこれだけ違いがあるのか…!と震えました。とりあえず一回みんながどうやってデザインを進めているのかnoteで調べてみると、、
こういうサイトもあるのか…!基本は自分でダウンロードできるアプリからインスピレーションを受けている方が多かったのですが、新規登録画面って自分でスクショ集めるの難しい…!要素もよく思い出せないので、とりあえずこのサイトから真似できそうでお題に合いそうなUIを集めてみました。

🔍 主な違いメモ
・新規登録ボタンをどう目立たせるか(彩度高い色で敷くor 囲む、白文字)
・新規登録ボタンを押すと入力画面にとぶ2画面構成も
・背景写真はデュオトーンにするか明度落とすか
・「既に登録している方」or「ログイン」
・「メールアドレス」「パスワード」を入力欄に重ねる or 外に出すか
・ログインしたままにするのチェックボックス
・Facebook、Googleなど他の登録方法の位置、コントラスト
・テキストボックスが下にライン or 透明度低い白を敷く
✍️ 参考にしたいこと
・煩わしい画面だと思うので、手順を減らすため一画面に収めたい
・ライブやクラブみたいな高揚感があり、文字を配置しやすいな写真を選ぶ
・難しいので基本のログイン方法にする
・大体は新規ユーザなので新規登録ボタンは下に配置、その下にログインの導線
私はこの登録の作業がとにかく面倒臭いので少しでも楽に、嫌悪感なくしたいです。
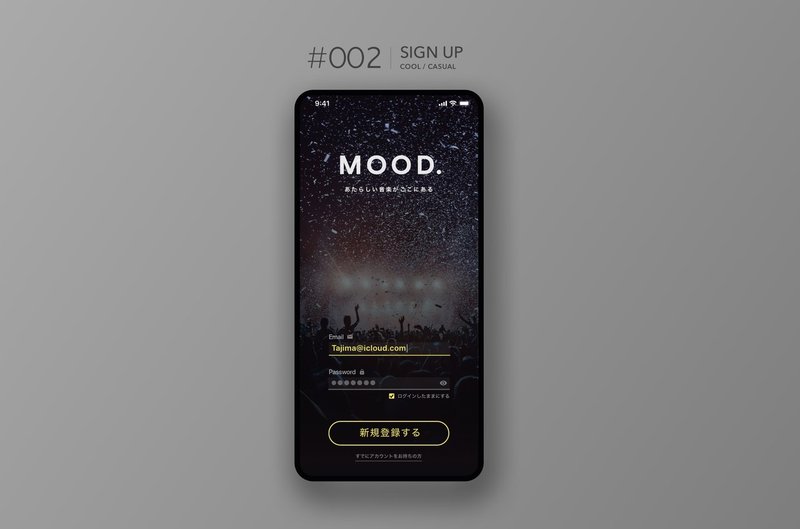
👇 制作したUI

難しかった…!要素削ってるからちょっとよく見えるけど、デザインをどうしたらいいか分からないものを色々断念してます…笑
💭 よしきさんフィードバック
・世界観すごくいいね!
・signupでフォームとボタンがセットになってるのが多いよね
・登録はなんでメールとパスワードなのか、他の手段は?このサービスを使ってる人が一番登録しやすいのはなんだろう?
・入力するときのことも考えられるといいね
・どういうサインアップが突破率高いかは割と数字で出てるから、そこまで調べられるとなおよし!
数字も調べてみればよかったのか!本とかも読んでみたい!
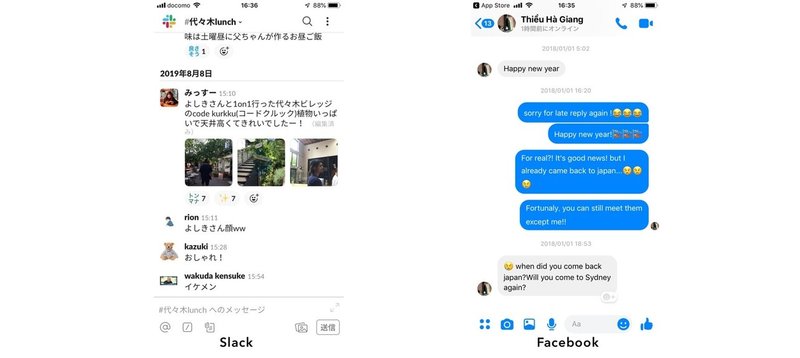
3. メッセージ画面
◽️ 誰向け : 20代半ばのビジネスマン
◽️ コンセプト : ビジネスシーンでも使えるチャットアプリ
◽️ 雰囲気 : きっちり・使いやすい
SlackとFacebook Messangerを元にしていきます。


🔍 主な違いメモ
・吹き出しになってるか
・自分のセリフが右寄せになってるか相手と同じで左寄せか
・自分のアイコン・名前を毎セリフ表示するか
・どれくらいの文字量になったら改行するか
・キーボードの機能 - 写真 / 音声 / 絵文字 / カメラ / メンション
✍️ 参考にしたいところ
・"自分の投稿感"がない方が発言しやすくなる?
・左寄せ・吹き出しをやめる
・長文を送った時に見やすようにセリフの横幅を長くしたい
ビジネス用メッセージ画面のデザインがあんまり見つかりませんでした、少なくとも吹き出しなしってあんまりないですね…
👇 制作したUI

こうしたい!というところを足していったら完全にSlackのトレースになっていました笑 でも色々学びがあったのですごく価値があった!
💭 フィードバック
・投稿の画面で、ありそうなものを詰め込んだのいいね!一行のパターン、複数行、画像あり、スタンプあり。こういう風に発生しそうなパターンを出すのは実際にやるから素晴らしい!
・ヘッダーに色をつけてるのはなんで?どんなときに色つけるのがいいんだろう? →どこのチャンネルかパッとみて認識しやすい?
・スタンプを押してない時のグレーの色、ちょっと濃いかな、アクティブなのか非アクティブなのかパッとわからない
・投稿してる人のサムネイルを丸くしたのはなんで?これも同じ使い分けどうしたらいいんだろう? →投稿写真と区別しやすくなってる?
・自分の投稿のしやすさを考慮してるのはすごくいいね!
けど後ろグレーどうだろうね、投稿の背景が変わってるのは他のアプリだとどういう時だろう →確かに固定だったり公式からのお知らせ?とかが多い…
この日から、こんなすごいデザインでできてるSlackを使っているのが誇らしくなりました笑
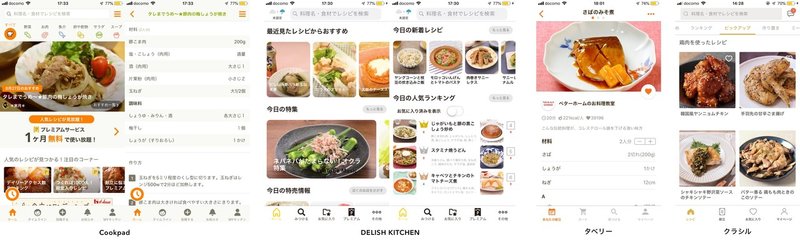
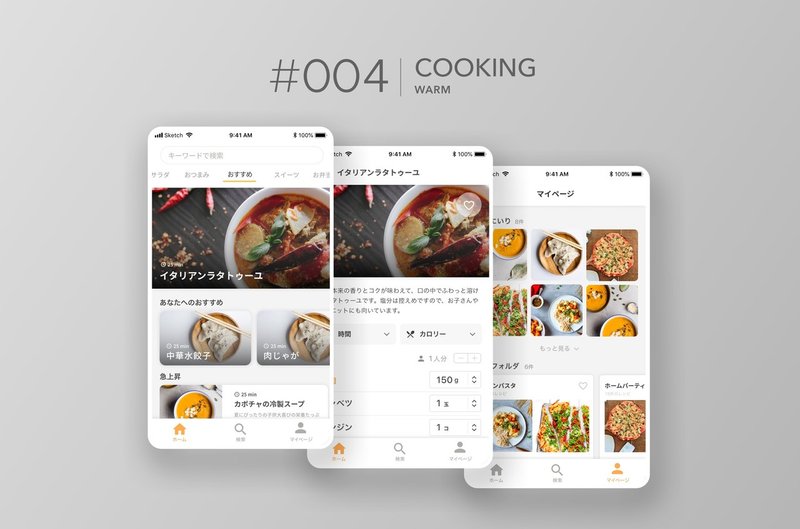
4. 料理アプリの検索画面
◽️ 誰向け : 食べ盛りな子供を持つ夫婦
◽️ コンセプト : 冷蔵庫にある食材で手軽にできる料理アプリ
◽️ 雰囲気 : やさしい・あたたかい
このお題の時に、ちょうどCookpadのインターンがあったので
◽️ 誰向け : 食にこだわりたい20代男性
◽️ コンセプト : 急な予定で使わず余ってしまった食材で作れる料理アプリ
◽️ 雰囲気 : モダン・リテラシー高め
というお題に変えてます。


これについての詳細はまた違う記事でまた書けたらと思っていますー!
👇 制作したUI

初めて画面偏移まで考えて作りました。

Figmaで作ってみたのですがSketchからライブラリを持ってくるのがサイズずれたりで一手間で大変でした、何かいい方法あるんでしょうか…
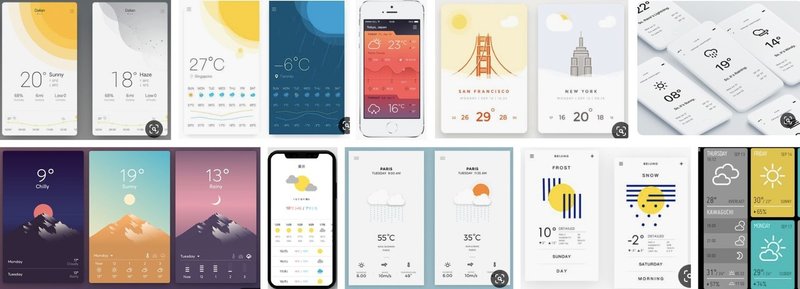
5. アプリのアイコン
◽️ 誰向け : 高校生
◽️ コンセプト : 毎日確認したくなるような天気予報アプリ
◽️ 雰囲気 : ポップ・たのしい
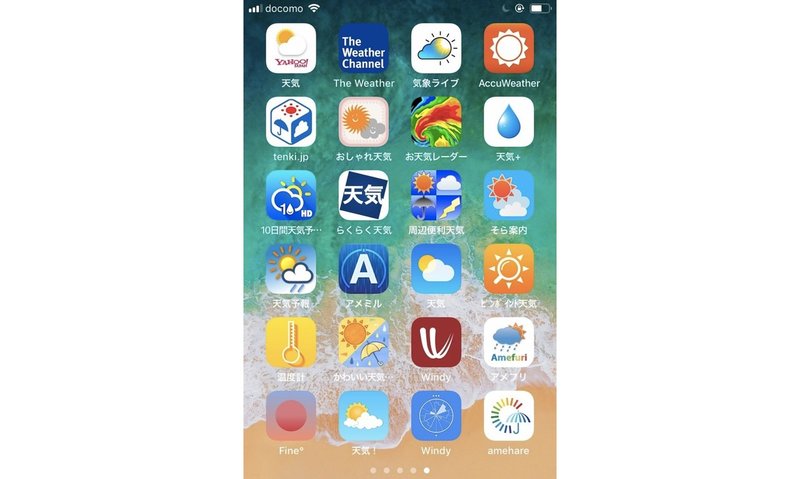
有名なお天気アプリのアイコンを集めました。

🔍 主な違いメモ
・共通する要素は太陽・雲・雫・空・傘・アメダスなど
・多いのは空に雲があってその後ろに太陽が覗いてるシーン
・空、雨の青をベースにするか太陽のオレンジをベースにするか
・太陽のピカピカの線あるかないか
✍️ 参考にしたいところ
・Appleの太陽はピカピカの表現がなく色も黄色が強く月にも若干見える
・背景オレンジだと冬はなんとなく合わない気がする
・Fine°ぐらいシンプルでも太陽って分かれば天気だって認識できる?
一昔前のデザインのアプリがたくさんあるんだな〜って感じがしました。
👇 制作したUI

- ポップで明るい高校生はアプリを開く前から曇りとか雨とかの心配をしたくないんじゃないか
- 太陽って分かれば天気アプリだって認識できるんじゃないか
- 毎日確認するので飽きが来ないようなるべくシンプルにしたい
と思ってアイコンの要素は太陽だけにしてみた!
Appleの天気アイコンのカラーを参考に、高校生を意識して空の色も少し明るくして、黄色い太陽もキラキラ輝いて見える炭酸飲料のMATCHみたいな配色にしました。
💭 よしきさんフィードバック
・他のアプリのアイコンのリサーチたくさんできてていい!
・デザインも考え方もすごくいいと思う
・ストアに並んだ時にどうか、天気アプリアイコンをどこ経由でダウンロードするのか、その時にこのアイコンでそれが伝わるのかを考えれるともっといい!
でもやっぱり天気と聞いて連想するのは雲の後ろに太陽が忍んでる形だよねとも。これなんのアプリだと思いますか?って友達に聞いてみたいな。
6. 音楽アプリの再生画面
◽️ 誰向け : 音楽好きな働き盛りの20代後半の女性
◽️ コンセプト : ジャケットで選べる音楽アプリ
◽️ 雰囲気 : おしゃれ・落ち着いた
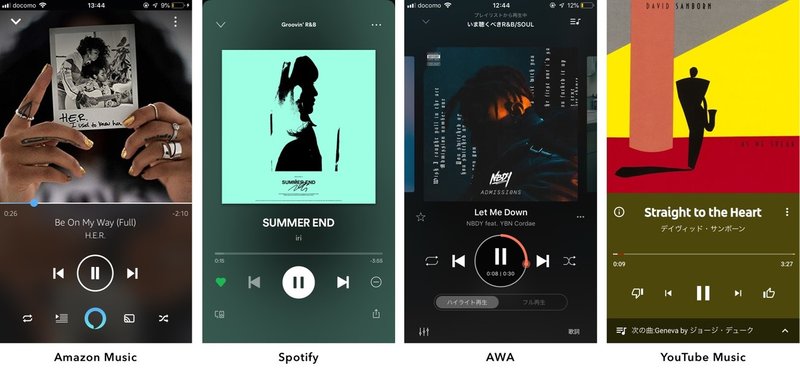
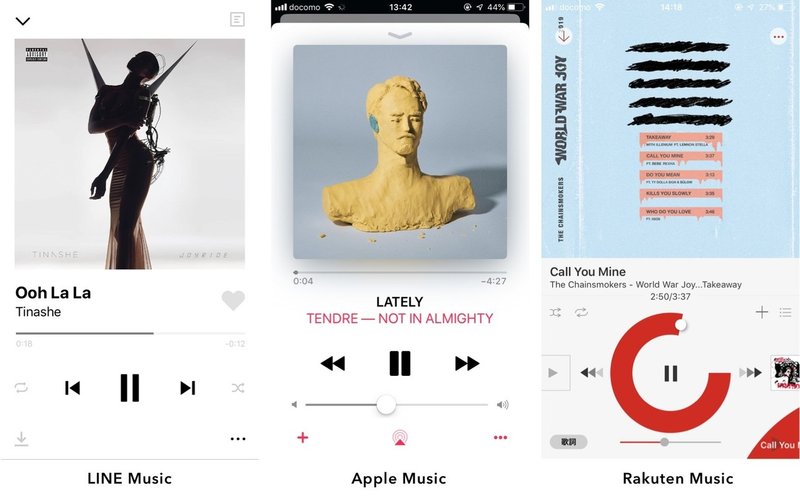
普段はAppleを使ってますが、とりあえず有名なアプリを並べてみました。


🔍 主な違いメモ
・ダークモード (4) or 通常 (3)
・曲の経過が丸 (2) or 線 (5)、丸いボタンつき (4) or なし (3)
・音量調節バーがあり (2) or なし (5)
・シャッフルボタンあり (4) or なし (3)
✍️ 参考にしたいところ
YouTube : フッターにある「次曲リスト」のバーの、次の曲への誘導
YouTube / Spotify : 背景色がジャケットのカラーで反映され、かつ白抜き文字ができるよう生成されるようになっていてCDごとの雰囲気を作ってる
Apple : アーティストに色がついていてアーティストページにいけそう
Spotify / LINE / Apple : 一番下は左右にアイコン置いてバランスとってる
基本のレイアウトは似ていますが、機能の違いでアイコンを足し引きしてる感じ。
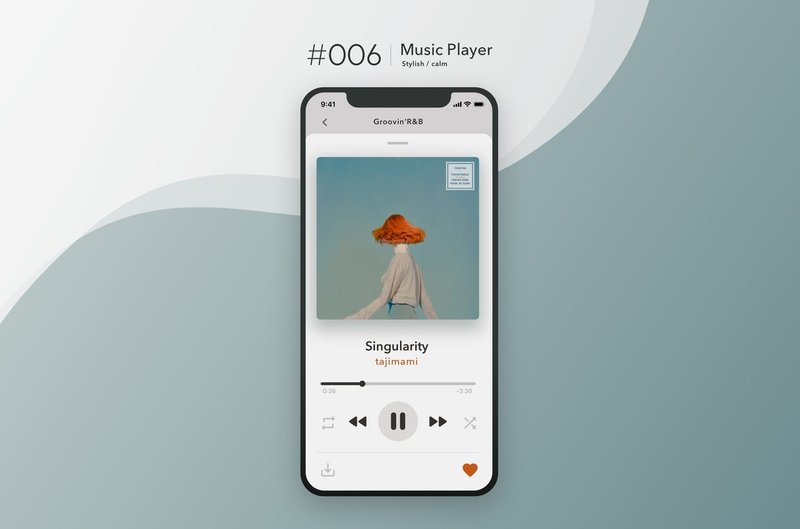
👇 制作したUI

AppleのUIをベースにして、いいところを詰め込んだ。
あんまり使わないのかなあと感じた音量調節やシェアボタンなどを削って、その分プレイリストをシャッフル再生しているときに気になった曲のアルバムにすぐ遷移できるよう上部にアルバムへのリンクを配置、Appleみたいにモーダルにしてあくまでテンポラリスペースという扱いにした。
映画館、ライブハウス、クラブみたいに、空間が暗くなるとそれだけで非日常の空間になり、対象に没入しやすくなるからNetflixやSpotifyのUIがダークモードでデザインされているのかなと思った。
だけど、あくまでOL向けなので、ちょっと敷居が高くなる感じがしてライトを選びました。
私自身ずっとAppleを使っていたんですが、まさかこの再生画面がスクロールすると思わず、ずっとリピートしたいのにできなくてなんて不便なんだと勝手に苦労していたのと、
気に入ったら同じ曲ずっと聞いてるタイプにはお世話になるのでシャッフルボタンは再生ボタンの横に置きたかった…。
💭 よしきさんフィードバック
・グレーの色がきになる
・曲をローカルにダウンロードすることある?
・シャッフルアイコンがぱっとみ分からなかった
・モーダルの奥行きのつけかたはもっと他のやつみてみよう
・ダークモードへの考察いい!これ以外にも、黒が持ってる効果、使われるシーンとかも考えてみよう〜
モーダルの何か違う感、もっと観察したい、なんでだろうか。
↓ よしきさんが教えてくれたダークモードの解説すごく分かりやすかったです。
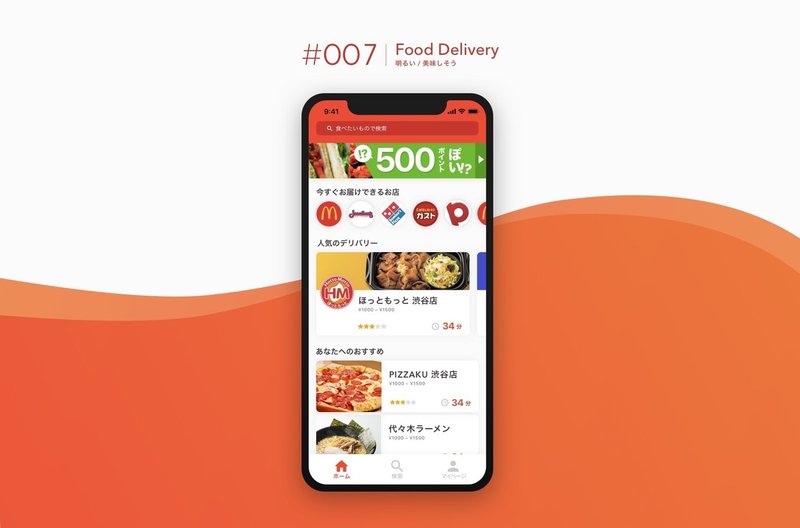
7. フードデリバリーのアプリのリスト画面
◽️ 誰向け : 都内に住む会社員
◽️ コンセプト : 食べたいものがすぐに見つかるフードデリバリーアプリ
◽️ 雰囲気 : 明るい・おいしそう
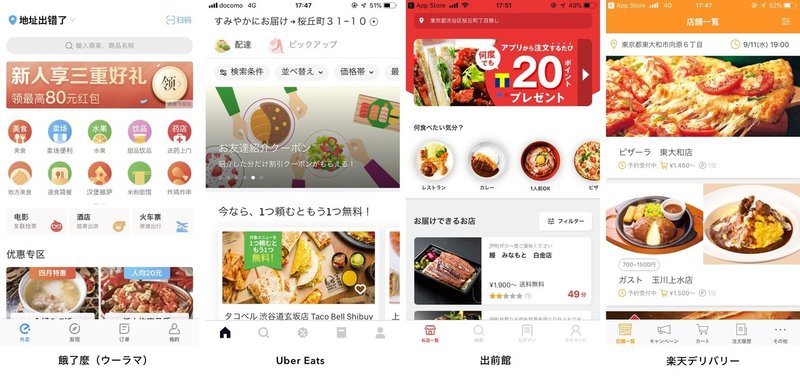
普段使っているUberEatsや出前館などをいじってみました。


🔍 主な違いメモ
・キャンペーンバナーの割合
・食べ物のジャンルがアイコン or 写真
・店舗情報に店舗名 / 料理カテゴリ / 配送料 / ロゴ / 星 / 配達時間 / 値段相場 どれを置くか
・フィルターのかけ方、どの画面でするか
・現在地住所を表示する or しない
・店舗情報の写真の割合が横長 or 正方形
✍️ 参考にしたいところ
・暖色(赤〜オレンジ、黄緑、緑)が多い
・出前館ぐらい配達時間目立たせていいかも
・食べたいものが決まってる場合お店のロゴがパッと見れた方が早いかも
中国のアリババグループの「ウーラマ」はカテゴリの存在感がすごい、自分で好きに見つけてくれってゆう感じ。
出前館が知らない間にすっきりモダンにリニューアルしたみたいで印象がガラッと変わりました。可愛い、これから使おう〜
👇 制作したUI

私が郊外に住んでるので (?)「出前って待つよな〜」っていうイメージがすごく強くてFVで配置した。
これも郊外だからなのかもですが大体デリバリーできるお店は決まってるので「ピザ食べたい気分だな〜」ってなったら「ならあの店だな〜」って考えるからカテゴリじゃなくてお店のロゴを並べました。
デリバリーできるお店のロゴマークは日本だと赤が多いので、出前館のカラーの赤はそことマッチしていて上手くできてるな〜と感じました。
フィルターのボタンを作りたかったけど場所が分からなくなった。もう少し余白感綺麗にできたら良かったかな。
💭 よしきさんフィードバック
いいね!俺もいろんなアプリ見てて思うんだけど、カテゴリで探すことある?出前頼みたいなって思った時に、よしこれが食べたいから開こうって思うひといるのかな。なんとなくお腹空いたから開いて、色々見てくうちにこれにしようって決めるイメージ。だからカテゴリがFVにあるのは俺はあんまり使わない笑
確かに、よく考えたら使ってないかも、少なくともファーストビューにあるともったいないなと思った。出前って難しい😅
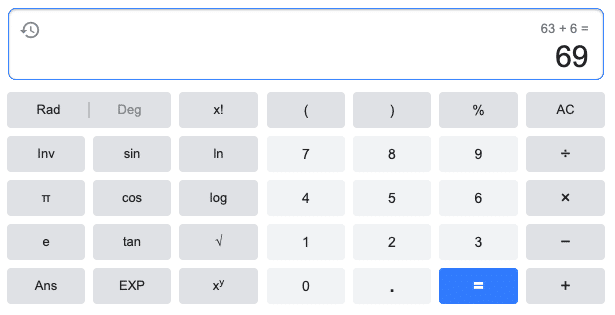
8. 計算機アプリの計算画面
◽️ 誰向け : 30代主婦
◽️ コンセプト : 買い物や家計簿をつける時にさっと使える電卓アプリ
◽️ 雰囲気 : やさしい・あたたかい
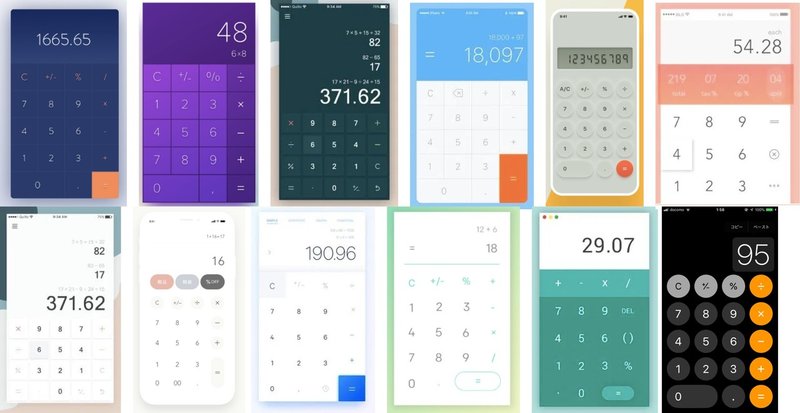
計算機はあまりアプリが見つからなかったので、色々検索しました。

🔍 主な違いメモ
・仕切り線がある or ない
・「=」の区別の仕方が色を変える or 2マス分使って大きくする
・計算式履歴がある or ない
・キーボード(?)のサイズの割合
✍️ 参考にしたいところ
・大半がAppleの電卓のように右側に加減乗除とイコールを置いて上側に「%」「+/-」「C」を配置している
・仕切りは多少あって区別できたほうが迷わないな
・イコールは大きいと間違えて押しちゃうことが多くてずっと嫌だった
最低限の加減乗除とACボタンはあるとして、主婦が家計簿で使う用なので税計算で使えそうな「%」は入れたい。
「+/-」は結構使っている人いるんでしょうか、私は今回調べて初めて機能を知りました。Googleの電卓でも見当たらない…。

そのマスの分、ちょっと間違えて打っちゃったときのためのデリートボタンにあててもいいかなと思いました。
👇 制作したUI

普段作るUIでは「画面上の要素すべてがボタン」という状況がほとんどないので、優先順位や思考の導線について考える良い機会になりました。
上の方までボタンがあるとボタン一つ一つは大きくなってタイプミスは減るけど、その代わり片手で押しにくくなっちゃうデメリットがあるなと思った。
けど、家計簿を書くときは本物の電卓みたいに机に置いて使用することに気付いて大胆に配置しました。
押してて気持ちいいようなボタンにしたんですが、色味はちょっと野暮ったくなくなっちゃったかな。
💭 よしきさんフィードバック
・リサーチの量、言語化素晴らしい!
ありがとうございます!笑
9. 天気情報画面
◽️ 誰向け : 20代半ばのビジネスマン
◽️ コンセプト : 出勤前にさっと確認できる天気予報アプリ
◽️ 雰囲気 : シンプル・さわやか
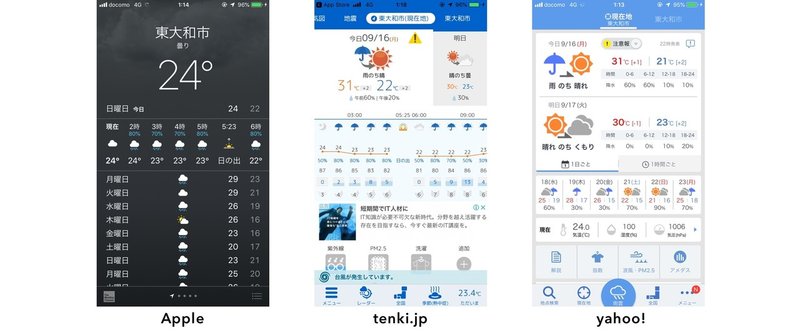
天気アプリアイコンでインストールしたアプリをいじりました。


🔍 主な違いメモ
天候をどうやって視覚的に伝えるか - 背景に空の写真 or アイコン or イラスト
機能をどこまで表示するか - 明日・週間天気は?
場所の変更・表示・追加は? - 大体一番上に地名、横にスライドで変更
時間ごとの天気は横スクロール
✍️ 参考にしたいところ
・日本のtenki.jpやyahooなどはスクロールやタップをしないでも1ページで大体知りたい情報詰まってる
・Appleは「最高」「最低」や"°"など結構単位省略しちゃってる、でもまあ分かる
・週間天気(Apple)が横じゃなくて縦って不思議な感じ、半分もスペース取ってる
・天候写真が背景だと外に出なくても外の状況がアイコンやイラストより伝えやすい
・でもアイコンやイラストだと雨のち晴れとか変化を表せる
こう見るとAppleのデザインってすごく攻めてますね…。いや、日本の天気アプリが詰めすぎなのかな。Googleが天気アプリ作ったらどんなデザインなんだろう。
👇 制作したUI

「20代半ばの、出勤前にさっと確認したい会社員」ということで、朝はとにかく時間がないので必要最小限の「今日は」「傘はいるのか」「上着はいるのか」の情報がパッと見でわかるようにしました。
💭 よしきさんフィードバック
・いいね!情報設計上手くまとめられている気がする
・コントラストもっと意識するとよくなりそう。数字と下の文章、アイコンと気温、色とか大きさで
・のっぺりしてる感を色と、文字とアイコンのウェイトで調整かなー
・せっかくいいインサイト出せてるから、傘が必要とか、こんな服着た方がいいとかも載せていいかもね笑
のっぺりしてる感!もっとコントラストつけてよかったんですね…😳!
ちなみに私は、「30°」と言われてもどれくらいなのか全然分かってません笑 なのでいつも半袖とかコートとか服装を教えてくれるキナリノとかのアプリを使っています。
「30cm」「30ml」「30kg」らへんもこれくらいだ!って何回覚えても絶対忘れちゃいます…😓
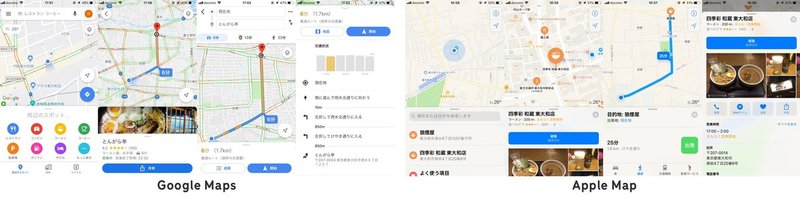
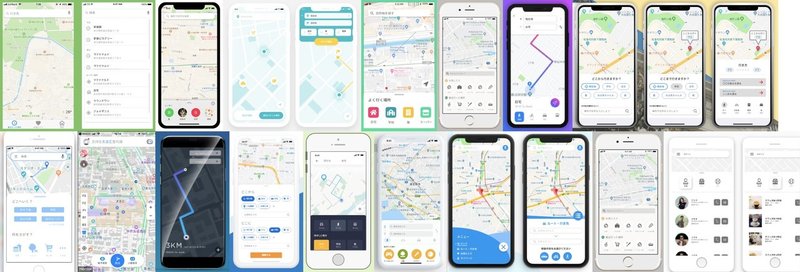
10. 地図アプリの行き先検索画面
◽️ 誰向け : スマホを買ってもらった中学生
◽️ コンセプト : よく使う道がすぐに確認できる地図アプリ
◽️ 雰囲気 : わかりやすい・手軽
行き先検索画面と経路画面を作ってみます。


🔍 主な違いメモ
・検索タブをヘッダーにするかbottom sheetの上に置くか
・交通手段の選び方
・リストの種類 - よく行く場所 / 履歴 / 周辺のスポット
・「どこから」「どこまで」の入力欄
✍️ 参考にしたいところ
・現在地が出発地というのが前提なUI
・行きと帰りを逆ボタン
・多少遠くなったとしても大通りで、分かりやすいところで曲がって、曲がる回数も少ないルートを案内してくれたらいいな
自分が中学のときの頃を思い出すと、知らないところに行く時(地図欲しいなと思うような時)はちょっと遠い隣の中学地域の友達ん家に行きたい時とか、部活の練習試合で隣の市に行った時駅からの道のりを知りたい時…。
でも基本自転車に乗ってるんですよね、なのでアプリを開くとしたら出発前にどこでどっちに曲がるかを確認してから自転車に乗るか、途中で分からなくなって信号待ちとかでパッと見るとか。なので曲がるところを分かりやすく文字にしたい!
👇 制作したUI

友達のお家を登録できるようにしたのと、登録した場所は地図に表示されて位置関係が理解しやすいようにしました!
💭 よしきさんフィードバック
コンセプト面白いね!
色がちょっと多いかな、地図がメインだから色は一つにしたい印象。
それでいうと地図上で使う色だけ決めて、あとは色使わないの方がいいのかなー。
あと影のつけ方がまだ雑だね、笑 影が目立ち過ぎちゃってる
あとはタブ分けの仕方だけど、アプリっぽくないね笑
オリジナル感出してるのはすごくいいんだけど、iOSなのかマテリアルなのか、どっちかに寄せてデザインしたいところ。
今のデザインはweb上にありそうなデザイン
本当にweb上にありそうなデザインですね…どっちかに寄せるのはもうちょっと勉強しないと!
10コやってみて!
最初の方は何時間もかかってしまい手探りですごく体力を使いましたが、 力を抜くポイントが分かったり再利用できるライブラリが増え、少しずつ余裕が出てきた気がします。
毎回お題が違うので様々なデザインに気づくことができ、だからこそ自分の意見にもちょっとずつ気づくようになって…
今はもちろん引き出しが少なく力不足に感じることも多いですが、それが日々増えていっていてすごくすごく楽しいし生き生きしています!
早く次がやりたい、そして終わったら次は実装までできたらいいなと思っています。
とにかく時間の使い方を意識して、この調子で10月までに…なんとか進めたい!頑張りますー!
見て下さりありがとうございました🍜
この記事が気に入ったらサポートをしてみませんか?
