
UIデザイン初心者がキュレーションメディアを1ヶ月間トレースしてみた!
こんにちわ!現在大学3年でモスティープレイスという会社でデザイナーのインターンをしています、田島美鈴 @abcmisuzuです。
この記事では、デザイン初心者がキュレーションメディアのUIトレースをしてみてのどんな気づきがあったのかや、どんな成長が実感できたかを書いていきます。
UIトレースを始めたキッカケ
現在デザイナーとしてお仕事を初めて3ヶ月が経ちましたが、これからの自分の将来像についてうまく想像できずにいました。
そこで5年後の自分がどんなデザイナーになっているのか、から逆算して3年後、1年後、3ヶ月後、そして1ヶ月後と会社の先輩と相談しながら目標を立てていきました。
そんな中で、これからはメインだったグラフィックから離れて事業やUIのタスクをこなせるようになる必要があり、まずは世に出せるデザインを作れるレベルになるためのスキルアップが必須でした。
正直「UIトレースって何なの?やってどうなるの?」レベルだった私は、「今はよく分からないけどやってみて、毎日手を動かしていたら分かることも出てくるのかな」と、とりあえず初めてみることにしました。
私の場合とても環境に恵まれていて、トレースをしたら毎日先輩からフィードバックが返ってきて、軌道修正をしてくれる存在がいたこと、成長への焦る気持ちがあり「今はひたすら手を動かしたい」と考えていたことから、
3ヶ月でUIライブラリ100個ストックすることを目標とし、そのアウトプットの手段としてnoteで記事にすることを決めました。キュレーションメディアに限定したのは、私がメディアのデザインを担当しているからです。
この記事はその第一弾で、この記事を誰かのために届けたいというよりは、自身の身を引き締め、アウトプットを公開する場とします。あくまでも自分なりの見解であり初心者目線で書きますので、どうぞ暖かい目でご覧ください!(アドバイスなど随時受け付けています!)
どうやって始めたの?
とりあえずnoteの記事を読み漁りました。するとデザイン初心者向けに丁寧に解説してくださる記事がたくさん!なんとなく真似したらできそう…!
私はFigma使い始めでもあったので、入門&実践ガイドの参考書を読み、プラグインを入れてみたり、ショートカットをパソコンに貼って積極的に使うようにしたりと効率良く作業できるような環境を整えました。
加えて、デイリーアクションを作り、毎日のタイムスケジュールの中でトレースする時間・場所を決め、毎晩進捗を報告することで、継続しやすい環境も整えました。
選んだメディアの調査(15分) → 操作してみる(15分) → 1画面トレース(40分) → 考察(30分) → 1画面トレース(40分) → 考察(30分)
トレースはこのような流れが理想だったのですが、2画面トレースすると3時間近くかかってしまいます…。(最初は不慣れでもっとかかった) なのでまとまった時間を取れない時は1日で1画面と決めてやっていました。そして進捗をslackで投げてフィードバックをもらって改善して…を繰り返しました。
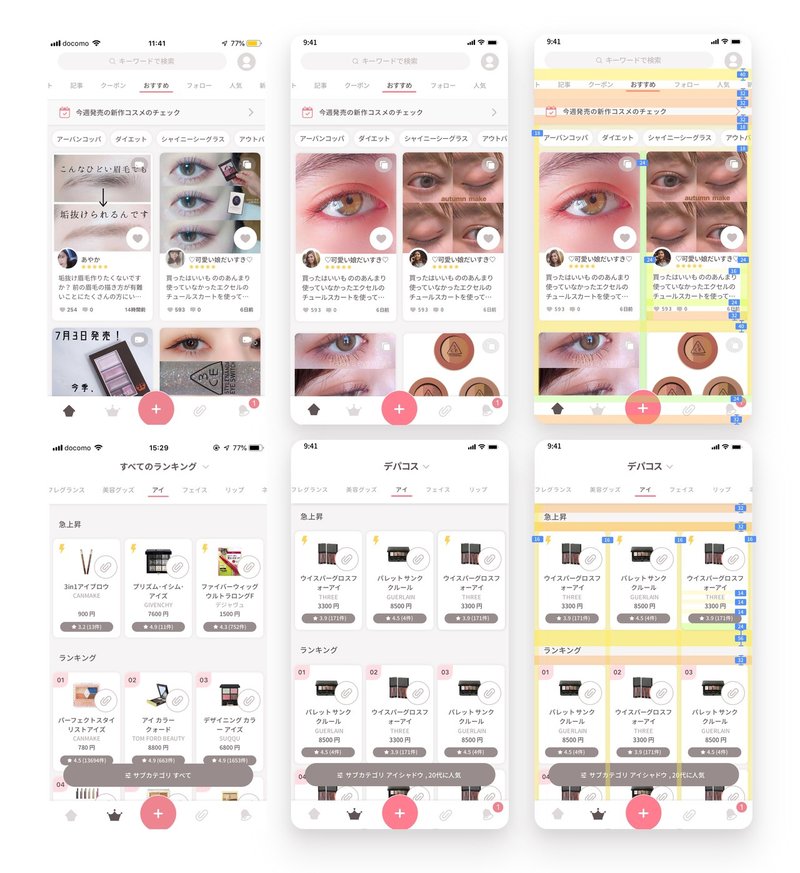
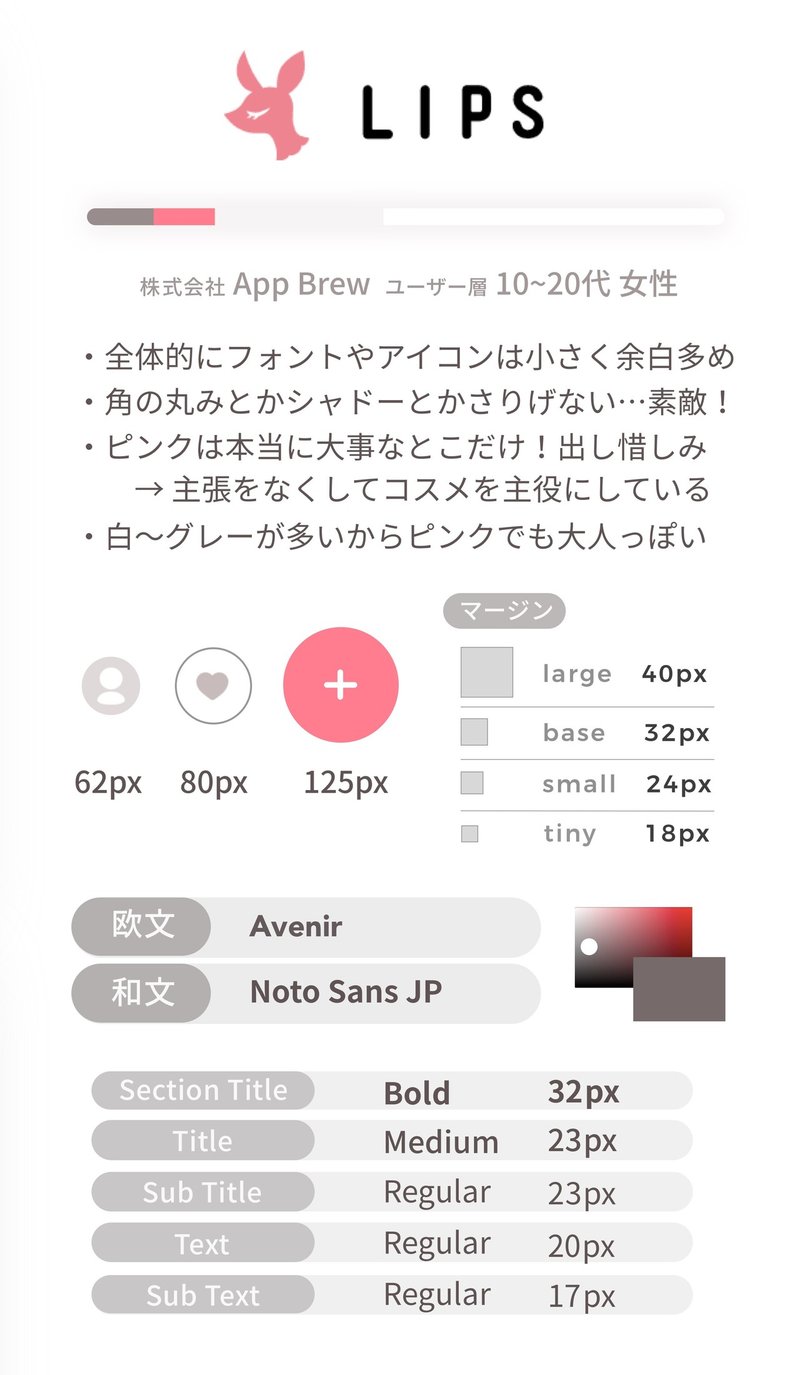
■ 01 LIPS
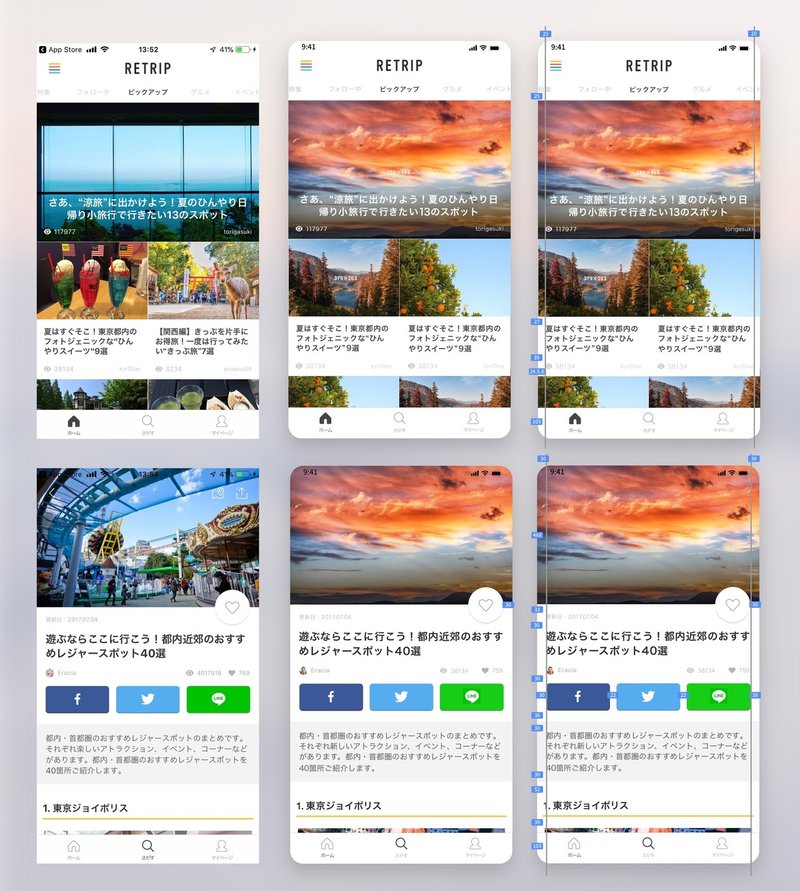
元のスクショ → 自分のトレース → マージン・箱を計測という順番です。


記念すべき第一弾はLIPS!考察ではやっぱり最初は分かりやすいため色や形などが多く、トレースもスクショがぼやけていて1pxまで正確に再現できていないため今振り返ると大分グダグダです…。
ただなんとかトレースができた!という嬉しさと、「一緒に作ってるはずなのにどこか違う?!何で!?」「この四角、ただの四角じゃない…!良く見たら、うっすくシャドーついてる…!?」こんな発見だらけで、ずっと感動していました (笑)
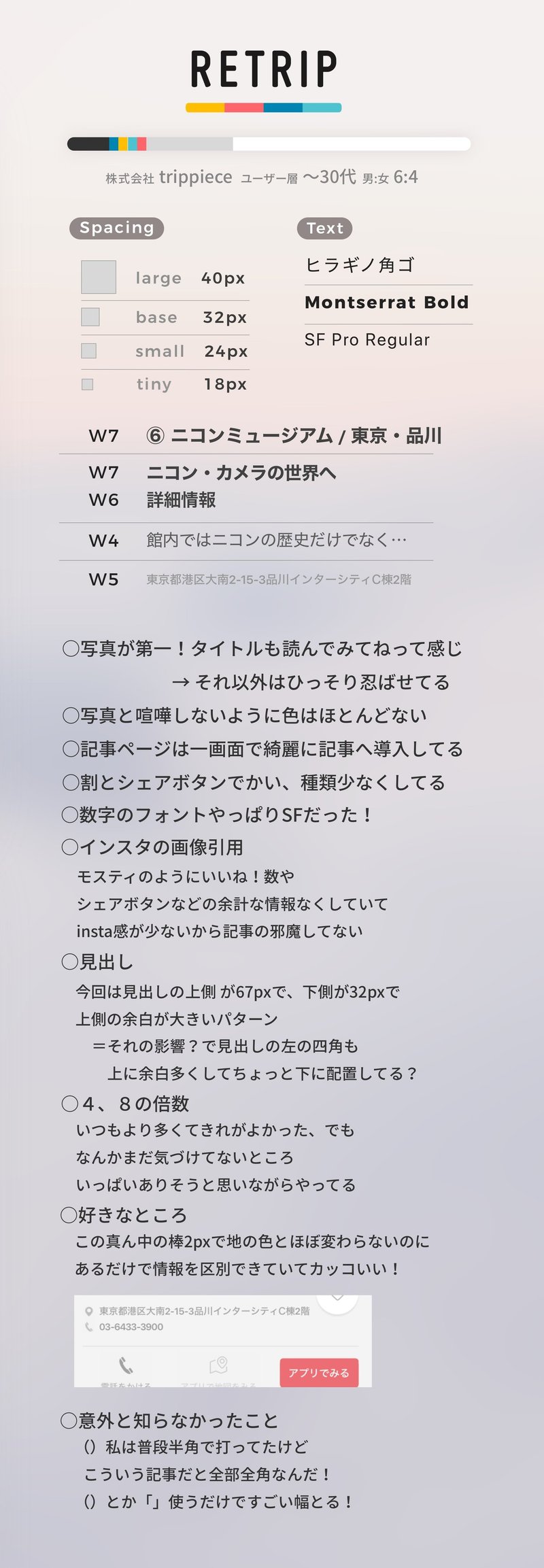
■ 02 RETRIP


トレースを探り探り進めるのに精一杯で、トレースをしていて発見はあるものの、どうやってまとめればいいのか分かりません…。「このアプリはこういう意図なんだな」という分析も無理やりひねりだしている感じです。
このあたりで、先輩にもう少し箱を意識してトレースをした方が良いというアドバイスをもらい、紹介していただいた記事がこちら。
これを読んで完全にこのダメな例になっているな、と笑ってしまいました。
- 目に見えるオブジェクトが素っ裸でそこに配置されているわけではない- 必ずオブジェクトを配置する箱があり、その中でalignmentが設定されている- オブジェクトの周りに存在する細かい余白の数字に意味はない- テキストにもline-heightというプロパティが存在し、目に見える文字そのままの高さで扱われていることはまずなく、余白の数字に意味はない
うわぁ…まさにその通り、意味のないことをめちゃくちゃしてました。
箱を意識することで適切な形状でコンポーネント化したものをストックでき、流用することでいずれ0から画面を作る手間を省くことができるようになる…!私がしたいのはこれだー!
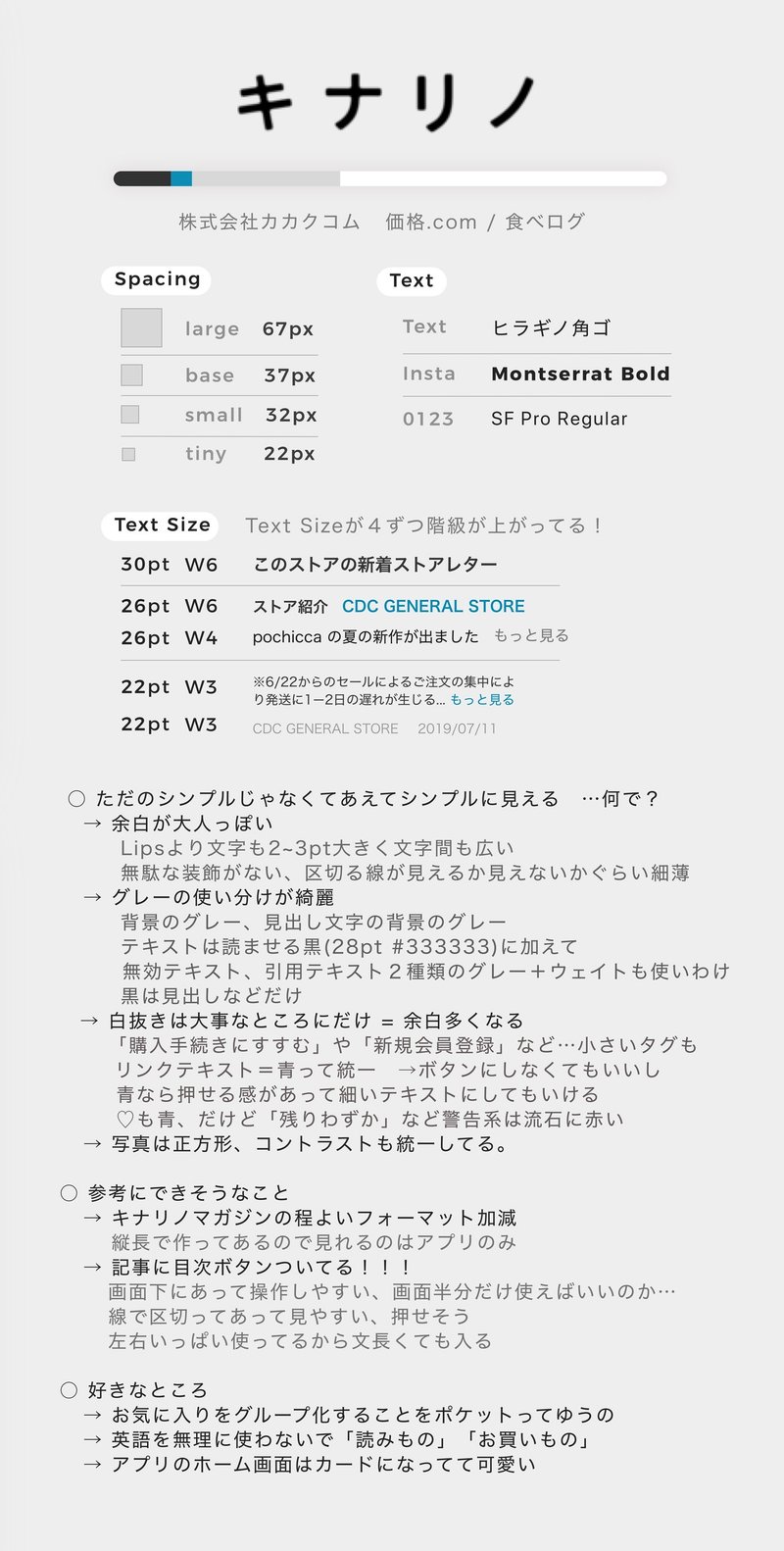
■ 03 キナリノ


あの記事を念頭に置いて、箱を意識して考えてみる…けどガイドラインなどの知識が少ないため難しい…!iOS UIKitを見て確認しながら考えます。
キナリノは、記事下をトレースをしたら、テキストがいつもよりまとめやすく、トレースに向いている画面をきちんと選ぶこともすごく大事だなと感じました。
トレースしている中で、直感で「W4ぐらいかな?」と思って打って重ねてみると「えっW6?!そんな太いのかこれ…!」みたいな場面がよくあって、私はウェイトを細くしたがる傾向があるみたいな気づきも…。
考察も段々言葉にすることができて、整理できるようになってきました。
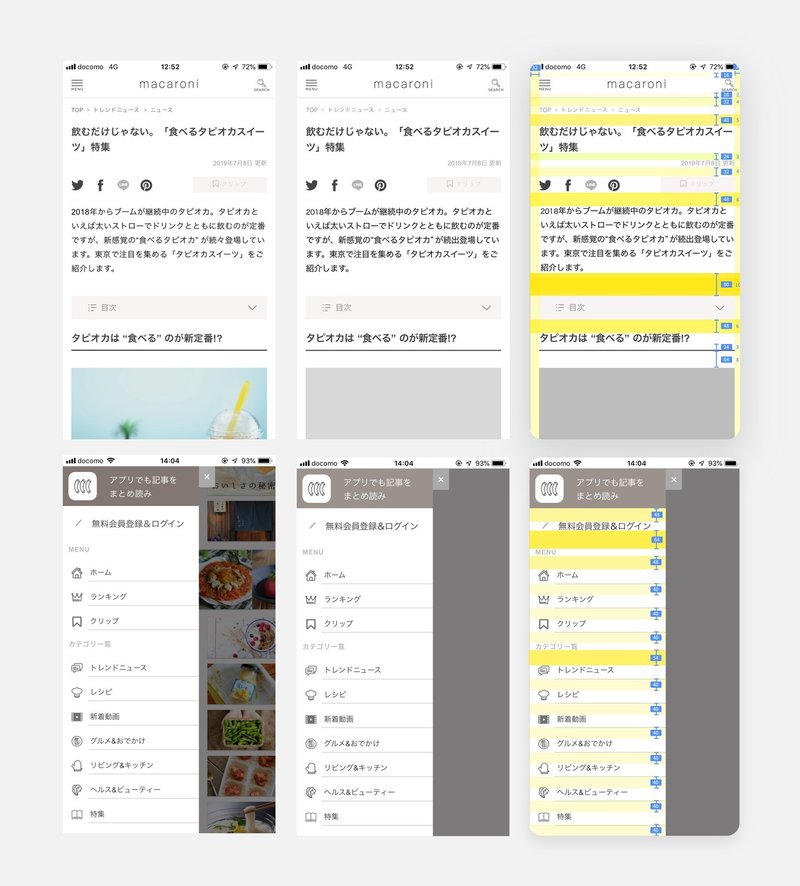
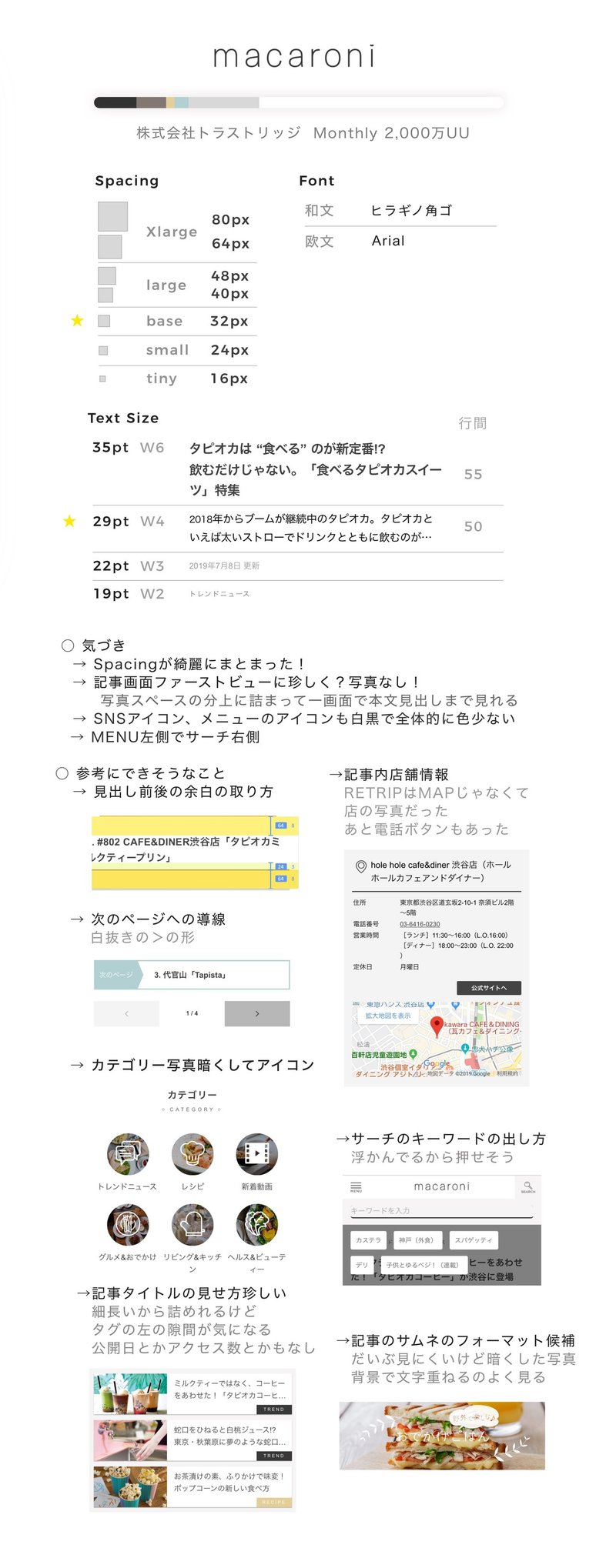
■ 04 macaroni


トレース以外にも、今後参考にできそう!と思ったところをまとめるようにしました。マージンが綺麗にまとまって気持ち良いです…。
トレースにかかる時間も短縮できてきて、アイコンのトレースは優先度を下げていましたが、ベクターツールの操作感を覚えるためにもゼロから作ってみたりと少しずつ余裕が出てきました。
アプリのスクショだとpx数や使っているフォントの正解が分からないため、webの方がchromeの拡張機能などですぐ確認できてやりやすい!今後はwebでやってみようと思います。
UIトレースをしてみて
- 黒とグレーのカラーの使い方を知れる- フォントサイズや余白などの感覚を掴める- 不慣れだったFigmaのショートカットや操作、レイヤーの整理に慣れる- boxの概念を意識できる- UIパーツをストックして、再利用や共有できるようになる- 文字や余白のサイズで悩んだときに比較対象にできる- 流用性・柔軟性の高いデザインコンポーネントを知れる- 開発側に優しい画面がどんなものなのかちょっと分かった
実際に1ヶ月間トレースしてみて、今まではただの画面でしかなかったものからデザインがニュルニュル見えるようになり、どんな画面でも見入ってしまうようになりました。
UIのパターンが自分の中で増えていき、デザインの幅が広がっていく成長を1日1日実感することができて本当に楽しかったです。
noteを見ていると一日一つのアプリ!と決めて何画面もトレースして考察まで書いている方もいたのですが、私は1日1画面やるだけで精一杯でした。
ですが他の人の投稿を見て「こんなすごいことできない…」と決めつけて何もしていなかった私が最初の一歩を踏み出せた!ことが私にとってはすごく大きく価値があったと思っています。
まだまだ模索中なため、これからもっと深い考察ができるようになっていくと思いますし、1ヶ月後の自分が楽しみでもあります!
これからもトレースはインプットとして継続し、アウトプットとしてもcocoda!に挑戦してまた記事を公開していきます。目指せ10月までに4記事公開!
ここまで見てくださり、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
