
STUDIOレシピ トークイベント記事を作る
STUDIOレシピ第三弾!
今回のSTUDIOレシピはトークイベント記事を作る方法です。
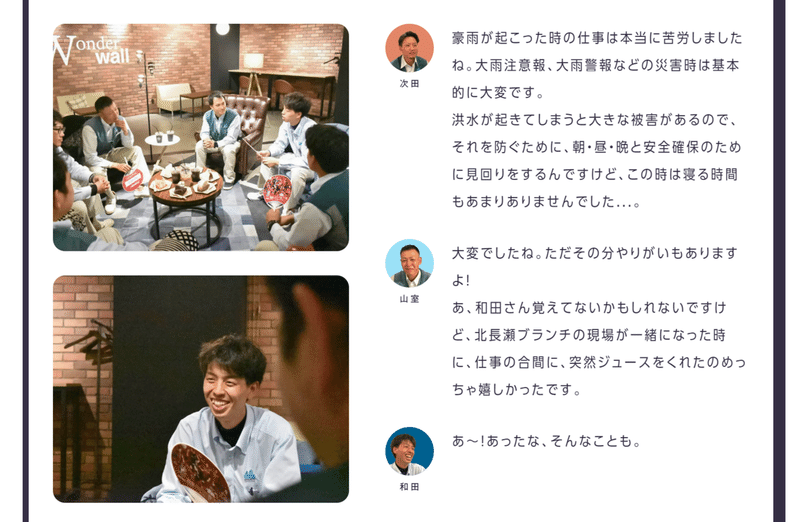
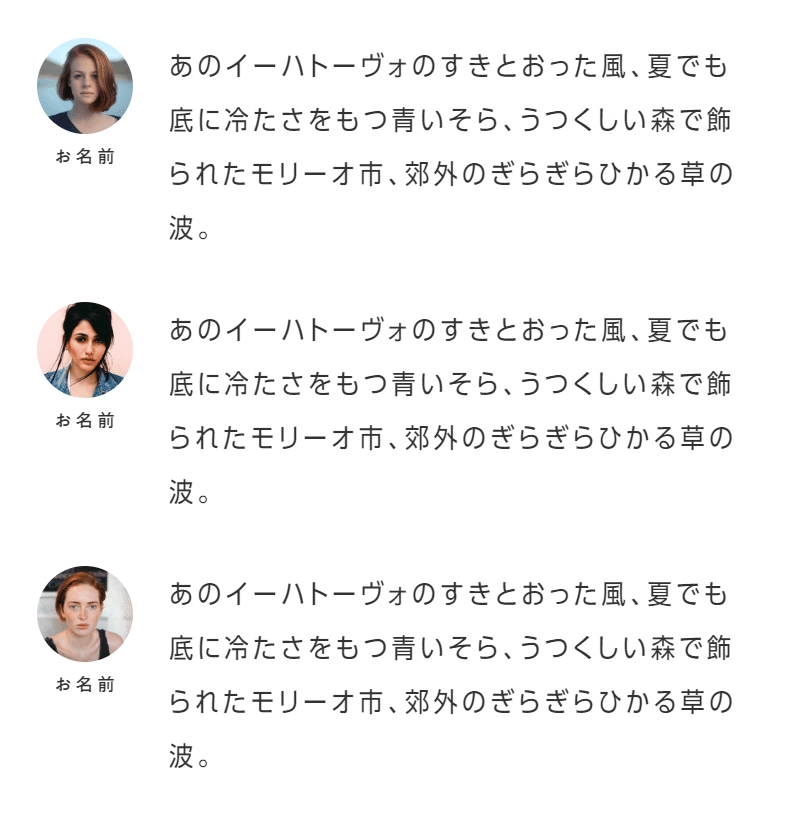
こんな感じの奴↓

このレシピはイベントのレポート記事などに活用することがでるので
・実際に仕事で活用することができ、
・その仕事の実績であなたにインタビューが舞い込み、
・さらに自分がインタビューされているページを作る依頼がやってきます。
何言ってんだ?
気を取り直して、それでは実際に作っていきましょう!
パーソナリティーこと、ZELKOVA STUDIOのいっちゃがお送りいたします。
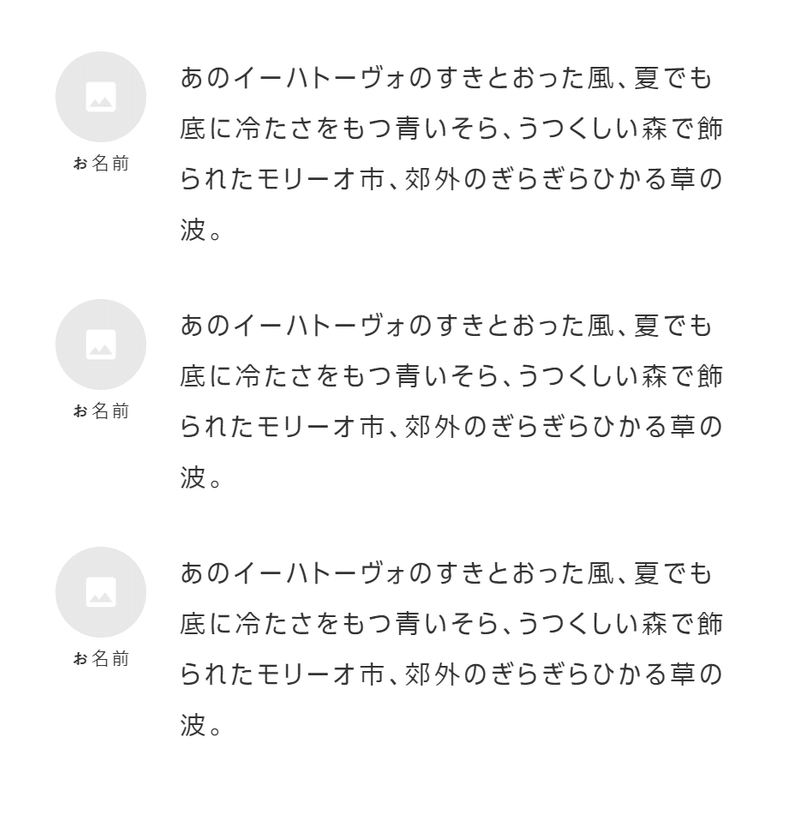
完成形
コンテンツ幅が幅480pxの座談会記事を制作する。

プレビューサイトはこちら
材料
くだりbox(auto ,auto)
段落box(480px, auto, margin 0, 0, 32px, 0)
顔box(auto, auto)
顔写真box (64px, 64px, margin 0, 0, 8px, 0, 角丸50%)
名前text (auto,auto,padding0, 0, 0, 2px)
発言text (auto, auto, margin0, 0, 0, 88px)
box構造
くだりbox
├段落box
├顔box
├顔写真box
└名前text
└発言text
用語
方向・上・右・下・左・折り返し

整列・左揃え・右揃え・中央揃え・両端揃え

配分・後ろ寄せ・真ん中・前寄せ・均等配分

各項目の画像では、その手順で操作しているboxをグレーで表示しています。
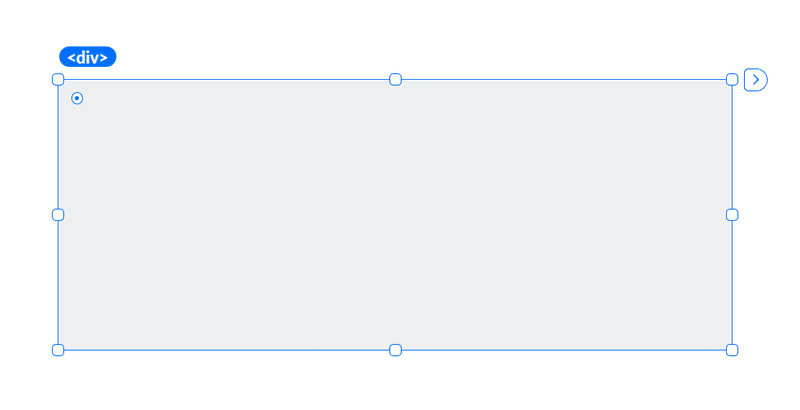
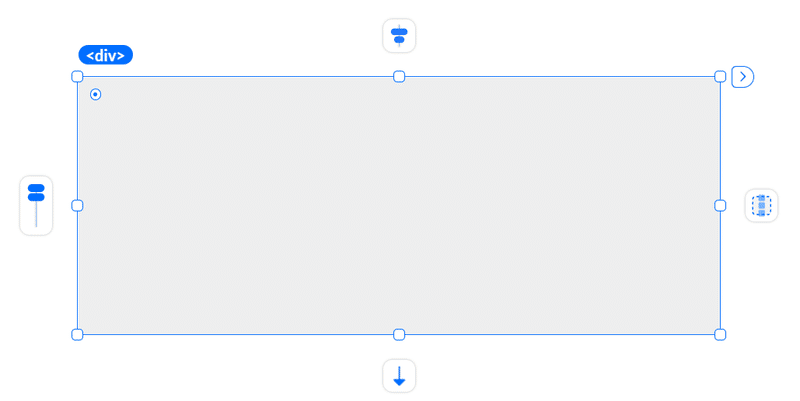
1.くだりを囲むboxを配置
STUDIOプロジェクト内に会話のひとくだりを覆うくだりboxを配置します。
横500px,
縦200px,
(サイズは後で変更するので、仮の値を指定)
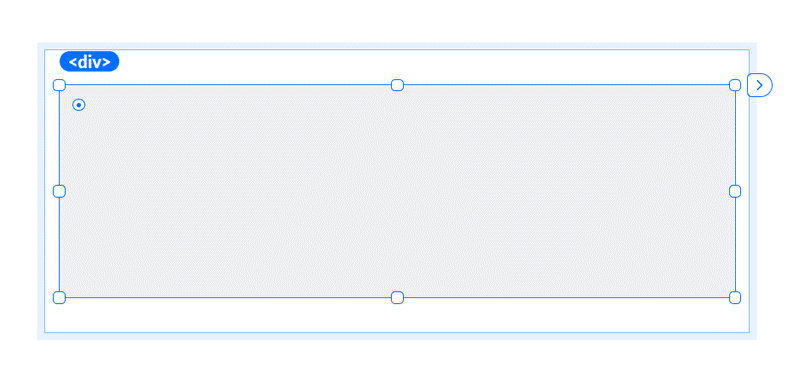
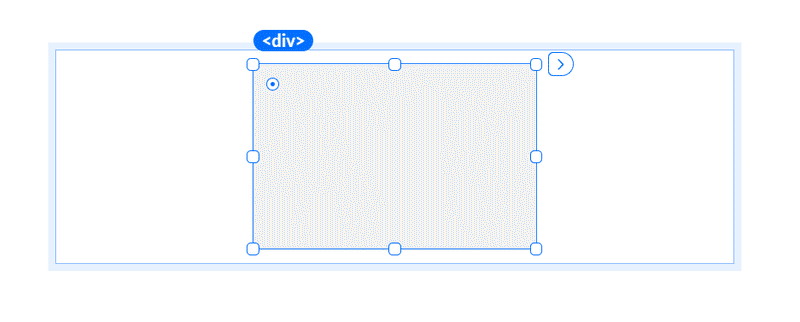
2.段落を囲むboxを配置
くだりbox内に会話の一段落をまとめる段落boxを配置します。
横480px,
縦150px,
(縦は後で変更するので仮の値を設定)
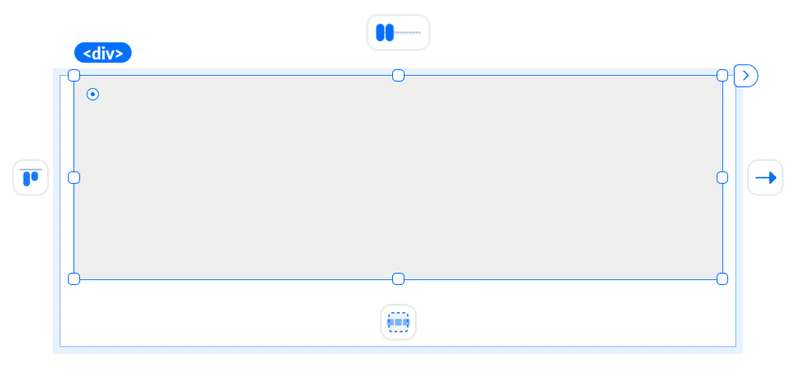
3.くだりboxの配置方向を設定する
くだりboxの配置方向を下、整列を中央、配分を後ろ寄せに設定します。

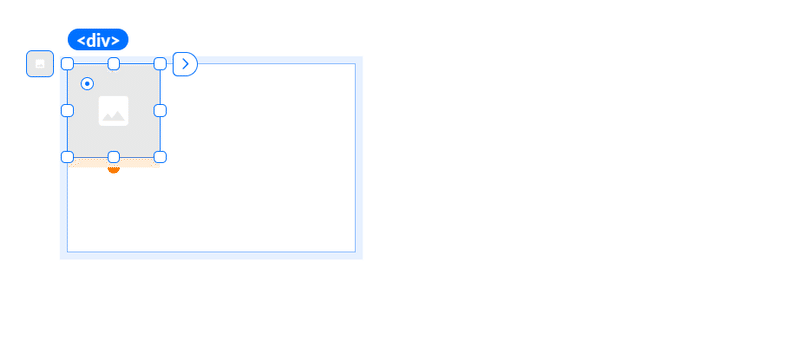
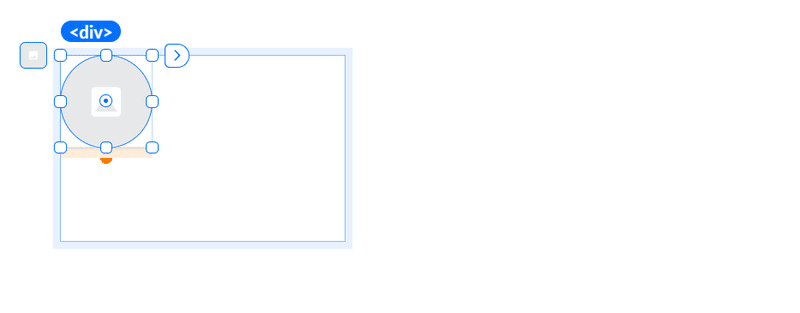
4.発言者プロフィールとなるboxを配置
段落box内に発言者プロフィールを作成するため、顔boxを配置します。
横200px,
縦130px,
(縦は後で変更するので仮数値を設定)
5.段落boxの配置方向を設定する
段落boxの配置方向を右、整列を上、配分を後ろ寄せに設定します。

6.顔画像を配置する
顔box内に発言者の顔写真となる顔画像boxを配置、数値、マージンを指定します。
横64px,
縦64px,
マージン0, 0, 8px, 0
7.顔画像boxの形状を変更する
顔画像boxに角丸を指定します。
角丸50%
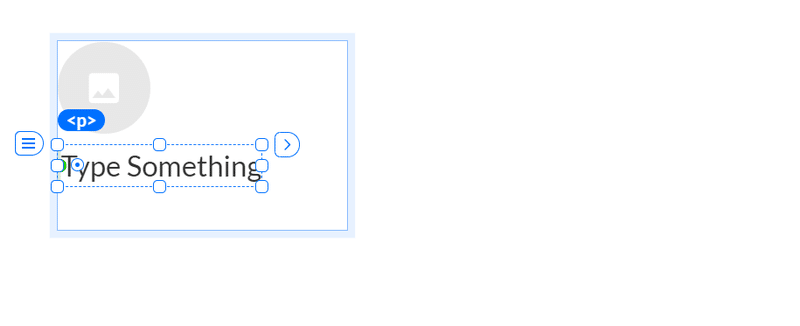
8.名前textを配置
顔box内、顔画像boxの下に名前textを配置、数値、パディングを設定します。
横auto,
縦auto,
パディング0, 0, 0, 2px
9.名前textのテキストスタイルを設定
名前textのテキストスタイルを変更、設定します。
文字間0.2,
行高1.4,
サイズ12,
A1ゴシックM,
配置中央寄せ,
文字組横書き(文字詰め有)![]()
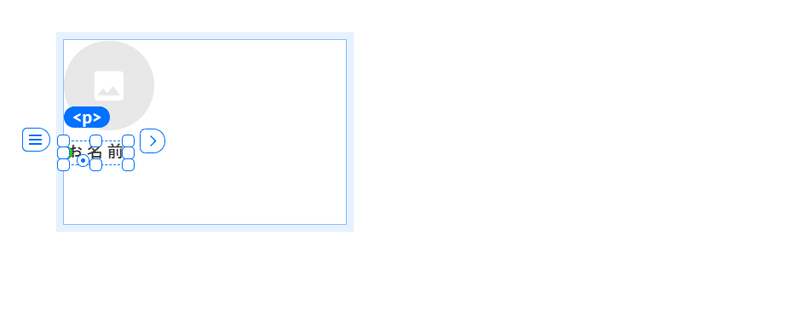
名前textに、発言者の名前となるテキストを設定します。
お名前

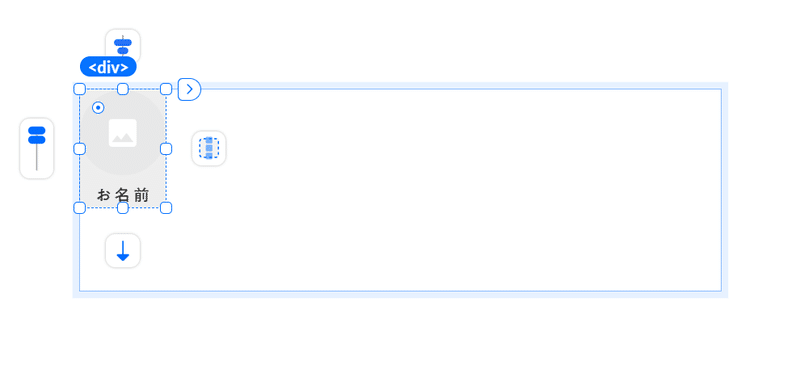
10.顔boxの配置方向を設定する
顔boxの配置方向を、方向を下向き、整列を中央揃え、配分を後ろ寄せに設定します。

11.顔boxのサイズを再設定
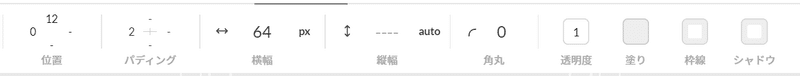
顔boxのサイズを変更します。
横auto,
縦auto,
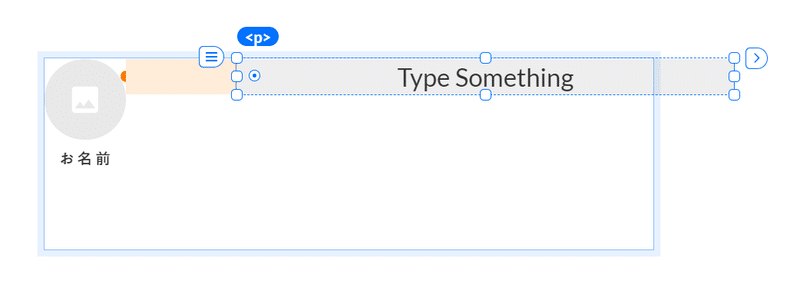
12.発言textを配置
段落box内に発言textを配置、数値、マージンを設定します。
横100%,
縦auto,
マージン0, 0, 0, 88px
今回使用する仮テキストは、Macユーザおなじみのこちら(なお僕はWindowsユーザです)
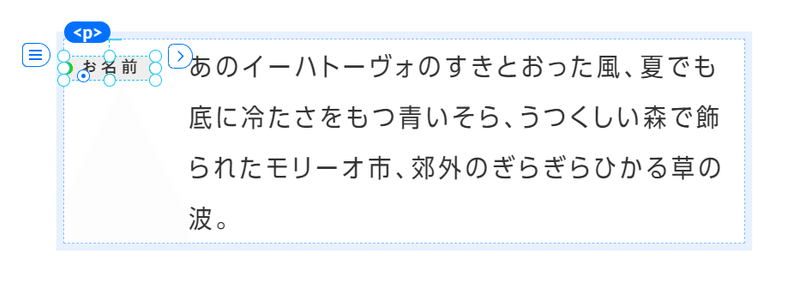
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。

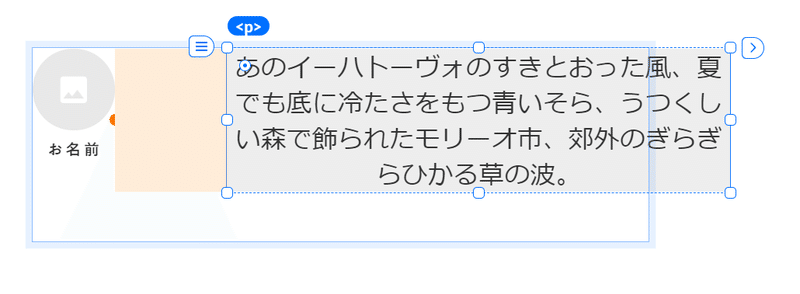
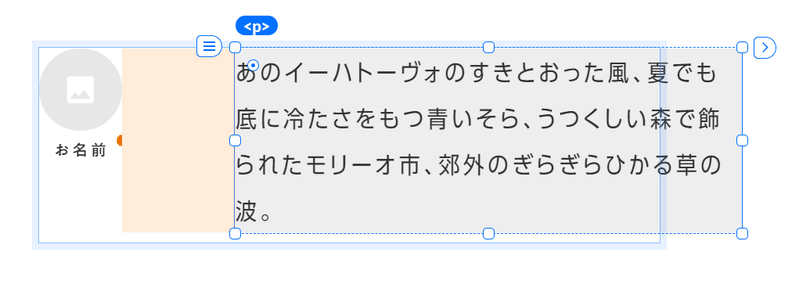
13.発言textのスタイルを設定する
発言textのテキストスタイルを設定します。
文字間0.15,
行高2,
サイズ18,
UD新ゴ コンデンス90R,
配置左寄せ,
文字組横書き(文字詰め有)![]()

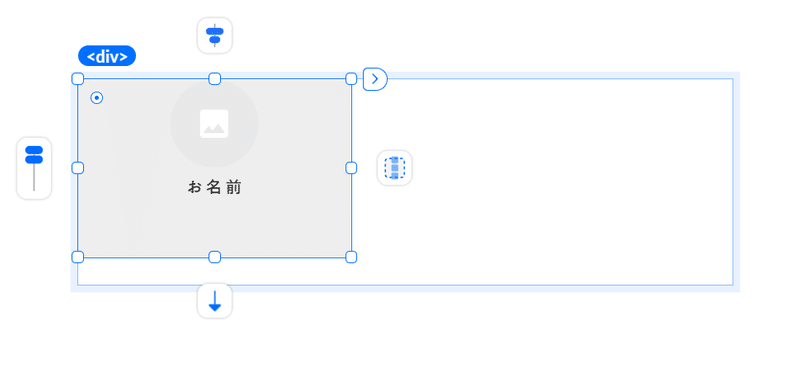
14.顔boxを絶対配置に変更する
顔boxの配置方法を相対配置から絶対配置に変更します。


15.段落boxのサイズを再設定
段落boxのサイズを変更、マージンを設定します。
横auto,
縦auto,
マージン0, 0, 32px, 0,
16.くだりboxのサイズを再設定
くだりboxのサイズを変更します。
横480px,
縦auto,
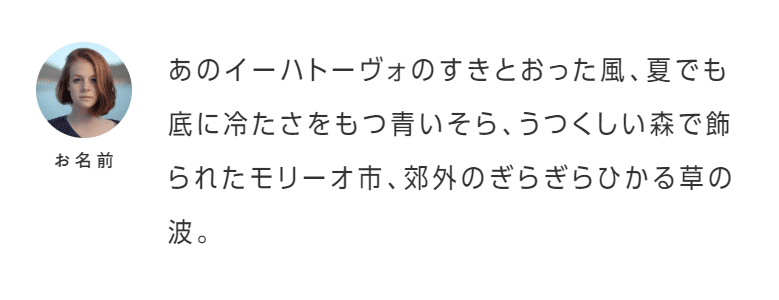
完成
顔画像boxに画像を設定したら完成です! お疲れ様でした。

今回制作したトークイベント記事のプレビューサイトはこちら
アレンジ
段落boxをコピー&ペーストして会話をつなげることができます。

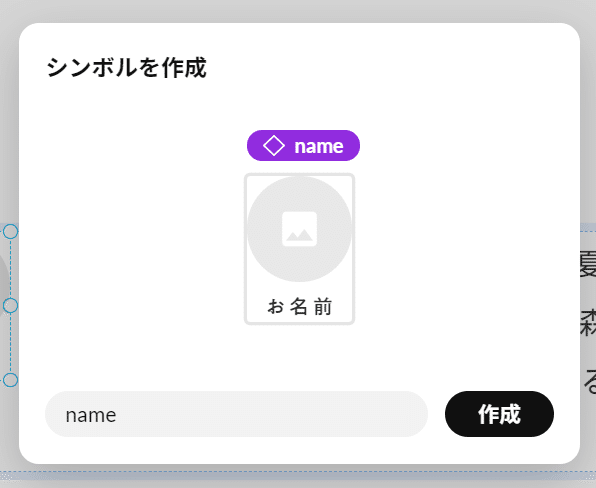
顔boxをシンボルに追加すると、仕様変更が生じた際に一括変更を加えることができて便利なのでおすすめです。

顔写真が必要ない場合は、名前textを段落box内に直接配置し、絶対配置を指定してください。
横64px,
縦auto,
位置 12px, 0, 0, 0,


今回のレシピをアレンジして、実際に使用したものがこちらのウェブサイトです。
後書き
ここまで読み進めてくれてありがとうございます!
これであなたもスーパーSTUDIO魔法使いです。
それでは次のnoteでお会いしましょう、 いっちゃでした!
noteではアカウントを持っていなくても♡を押したり、記事をシェアする事ができます、よかったら押してみてください。
...フォローもしてもらえると嬉しいです。
以前のSTUDIOレシピはこちら
STUDIOでウェブサイトアニメーションにこだわる記事
いただいたサポートはおいしいご飯を食べたり制作資料購入などに活用させていただきます!
