
はじめる Velo #10
Wix専門のWeb制作会社、合同会社アクトワンのVelo開発部です!
この度、『初心者でも楽しみながらVeloを始められる』をコンセプトに、『はじめる Velo』シリーズを公開することになりました!
コーディング未経験でも「やってみたい!」と思えるようなネタを提供したいと思います!
それでは第10回です!
目標
フッターのストリップを特定のページで非表示にする。
フッターはヘッダーと共にどのページからも表示される領域です。
従ってデフォルトではページが変わっても常に表示されるのですが、コードを使えば特定のページでのみ、非表示にできます。
ページ要素(ストリップ)
パーツを追加 / ストリップ から適当なストリップをフッターに追加します。フッターに追加するとページが切り替わっても常に表示されます。

コード
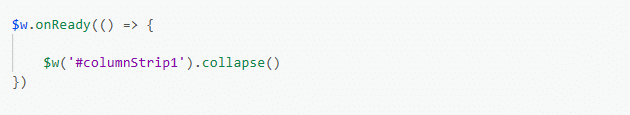
ページの初期化時にストリップ(columnStrip1)を非表示にします。ここでは collapse( ) メソッドを使い表示スペースごと非表示にします。

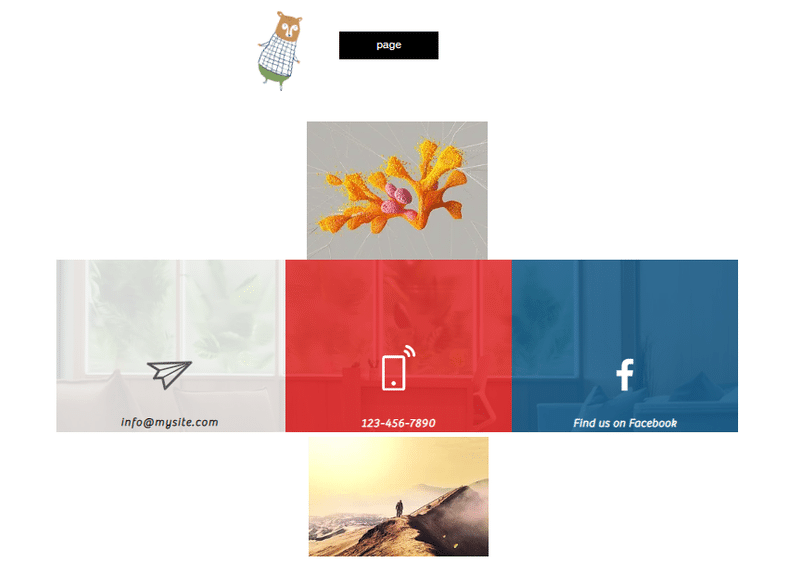
プレビュー
ストリップの非表示を明確にするためにフッターに画像を添えました。
通常ページ(上)ではストリップが表示されていますが、当該ページ(下)ではストリップの場所ごと非表示なっています。


Velo開発のご依頼はこちら
この記事が気に入ったらサポートをしてみませんか?
