
Velo 第20回 サイトイベントを表示する
コードのデバッグは console.log( ) をコードに埋め込むのが定石です。
しかし、バックエンドファイルに埋め込んだ console.log( ) をエディターのコンソールに表示することはできません。
こう言った場合の対処法の一つとして、バックエンドファイルの三角マーク (Functional Testing) をクリックし、対象のバックエンドコードを実行させてデバッグする方法があります。
しかしサイト全体のチェックという意味ではサイトイベントを利用するのが一般的です。
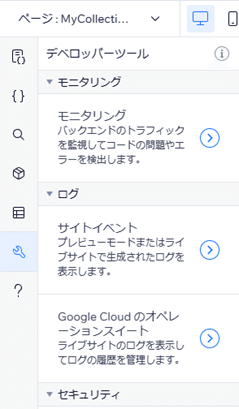
サイドバーから「デベロッパーツール/ログ/サイトイベント」を選択して利用します。

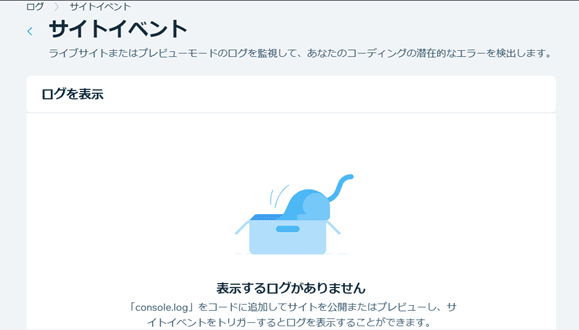
サイトイベント画面が開きますので、ブラウザーでこれを開いたままサイトをプレビューします。

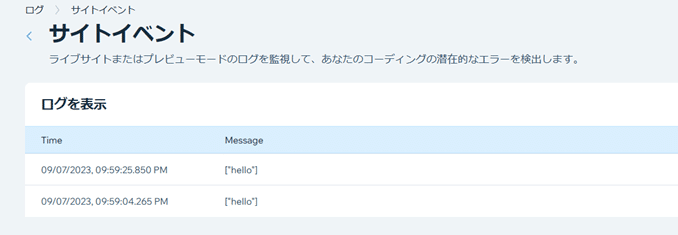
するとバックエンドでも console.log( ) が埋め込まれている場合はサイトイベントとして検知され、ブラウザーで画面を切り替える等でログを表示することができます。

上のサンプルではバックエンドファイルに console.log('hello') を埋め込んだときのサイトイベントが表示されています。
Velo開発のご依頼はこちら
この記事が気に入ったらサポートをしてみませんか?
