
はじめる Velo #04
Wix専門のWeb制作会社、合同会社アクトワンのVelo開発部です!
この度、『初心者でも楽しみながらVeloを始められる』をコンセプトに、『はじめる Velo』シリーズを公開することになりました!
コーディング未経験でも「やってみたい!」と思えるようなネタを提供したいと思います!
それでは第4回です!
目標
「表示」ボタンを押せば、テキスト内容が表示される。
「隠す」ボタンを押せば、テキスト内容が隠される。
ページ要素(「表示」ボタン)
(1)ボタン(button1)を1つ追加する。
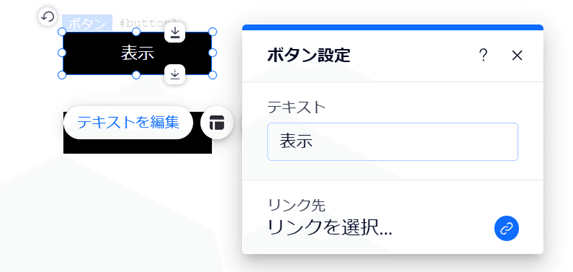
(2)ボタンを選択し「テキストを編集」でボタン設定のテキストを
「表示」に変える。

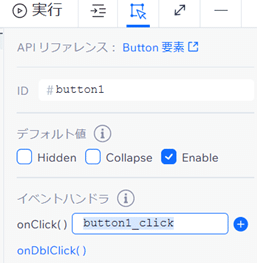
(3)画面右下のプロパティパネルの「onClick」をクリックする。
(4)すぐ右に現れた「button1_click」右の ⊕ ボタンをクリックする。

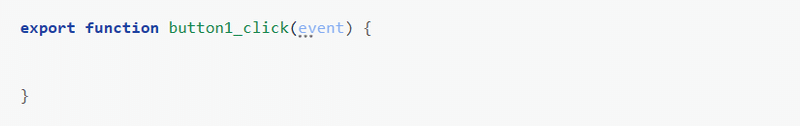
(5)コードパネルに現れたコードのうち薄字の部分を全て消去する。

ページ要素(「隠す」ボタン)
(1)ボタン(button2)を1つ追加する。
(2)ボタンを選択し「テキストを編集」でボタン設定のテキストを
「隠す」に変える。
(3)画面右下のプロパティパネルの「onClick」をクリックする。
(4)すぐ右に現れた「button2_click」右の ⊕ ボタンをクリックする。
(5)コードパネルに現れたコードのうち薄字の部分を全て消去する。

ページ要素(テキスト)
(1)テキスト(text1)を1つ追加する。

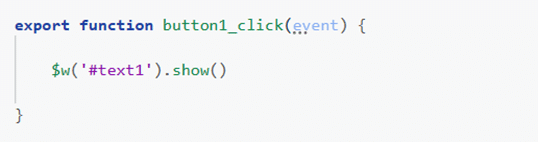
コード(button1)
(1)button1_click の { } の中に、以下のコードを入れる。

コード(button2)
(1)button2_click の { } の中に、以下のコードを入れる。

プレビュー


Velo開発のご依頼はこちら
この記事が気に入ったらサポートをしてみませんか?
