
はじめる Velo #03
Wix専門のWeb制作会社、合同会社アクトワンのVelo開発部です!
『初心者でも楽しみながらVeloを始められる』をコンセプトに、『はじめる Velo』シリーズを投稿しています!
コーディング未経験でも「やってみたい!」と思えるようなネタを提供したいと思います!
それでは第3回です!
目標
「ラジオボタン」で選んだものを、「テキスト」に表示する。
ページ要素(ラジオボタン)
(1)パーツを追加/入力欄/ラジオボタン からラジオボタン
(radioGroup1)を1つ追加する。

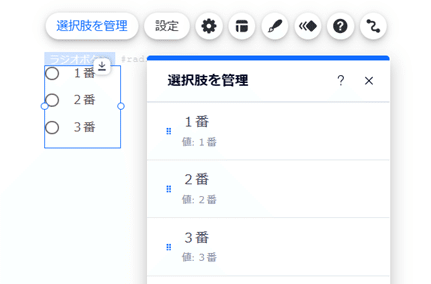
(2)ラジオボタンの「選択肢を管理」ボタンから「選択肢を管理」
パネルを表示させ、最初の選択肢 18-24 横の「3点マーク」を クリックし、「ラベルを編集」「値を編集」でともに1番と
入力する。残りの2つを2番、3番と入力する。

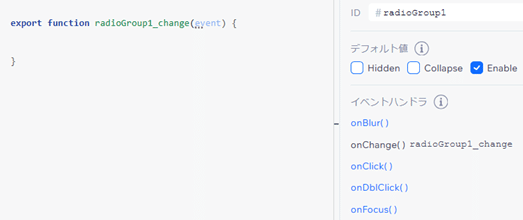
(3)画面右下のプロパティパネルの「onChange」をクリックする。
(4)すぐ右に現れた「radioGroup1_change」右の ⊕ ボタンをクリック
する。コードパネルに現れたコードのうち薄字の部分を全て消去
する。

ページ要素(テキスト)
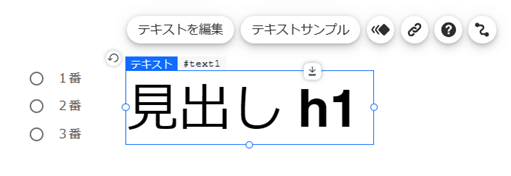
(1)パーツを追加/テキスト/おすすめスタイル からテキスト
(text1)を1つ追加する。

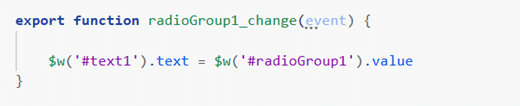
コード(radioGroup1)
(1)ラジオボタンの値をテキストに代入するために以下のコードを
設定する。

プレビュー
ラジオボタンで選んだものがテキストに表示されます。

Velo開発のご依頼はこちら
この記事が気に入ったらサポートをしてみませんか?
