【アドフリSDK導入編・第一弾】アドフリくんSDK iOS版で動画リワード広告実装をわかりやすく解説したよ!(後編)
皆さんこんにちは!
アドフリくんの中の人です♪
6月も後半に差し掛かり、大雨でジメジメしてたり、寒かったり暑かったり…もうすぐ2019年の前半が完了してしまう件などもありなかなか大変ですが、何と言ってももうすぐ夏休み(の人が多い)ですね♪
あとちょっと気張っていきましょう。
さて、前回はアドフリくんSDK iOS版の導入編の前編をお送りしました。
前回の記事を見逃してしまった方、忘れてしまった方は以下の前編からご覧くださいね。
アドフリくんSDK iOS版で動画リワード広告実装をわかりやすく解説したよ!(前編)
今回はいよいよ後編、「動画リワード広告の実装」の説明に入っていきます。前回に引き続きアドフリくん期待の新人エンジニアさんFくんにご登場いただきます。
Fくん:どうも、アドフリくんSDKチームのFです。
好きな漫画はワンパンマンです。後編もよろしくお願いいたします。
中の人:前回はアドフリくんのSDKの組み込みまでを行ったんでしたよね。ちなみに本日の持ち時間は前回の流れから5分しかありませんので巻きでいきましょう。
Fくん:余裕ですよ。今日は実際に動画リワード広告の実装手順を説明していきます。
■動画リワード広告を実装してみよう!
Fくん:では始めていきましょう。今回の手順は3つの流れで行います。
①初期化
②読み込み
③再生
中の人:よくエンジニアさんがLoadが~とかinitが~といっているあれのことですか。
Fくん:はい、そうです。今回はアドフリくんSDK3.1.0の導入手順の流れを説明します。
中の人:アドフリくんSDK3.xバージョンより在庫取得のロジックが変更になっています。今回は3.xバージョンのデフォルト設定である手動ロードでの実装方法について解説していきますね。
※手動モードとは…
アドフリくんSDK Version3.xより追加になった在庫取得ロジックです。
在庫取得のリクエストがアプリからLoadリクエストがあったタイミングとなり、各アドネットワークにウォーターフォール順にリクエストが走ります。
従来と違い、無駄な通信が発生しないよう工夫された配信ロジックとなっています。
詳細についてお知りになりたい方は営業担当までお問合せください♪
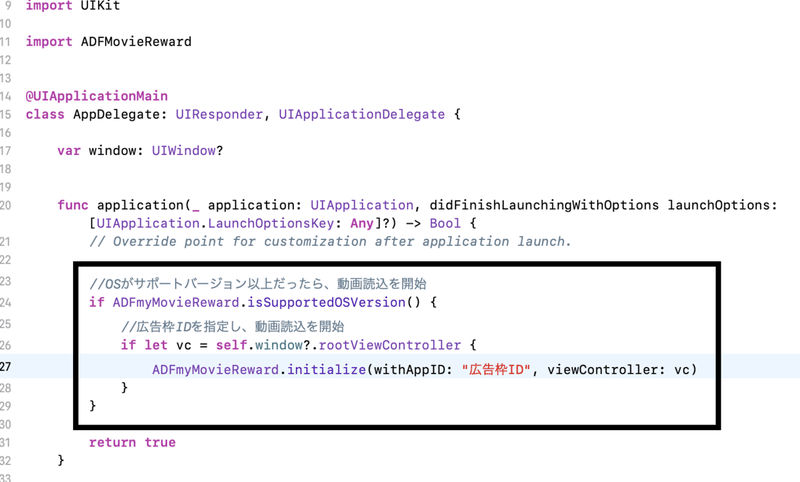
①初期化
Fくん:ではアドフリくんの初期化を行っていきましょう。
下の画像を参考にAppDelegate.swiftファイルを実装してください。
広告IDと書いてある箇所には管理画面上に記載のあるアドフリくんで発行された広告枠IDを入力してください。

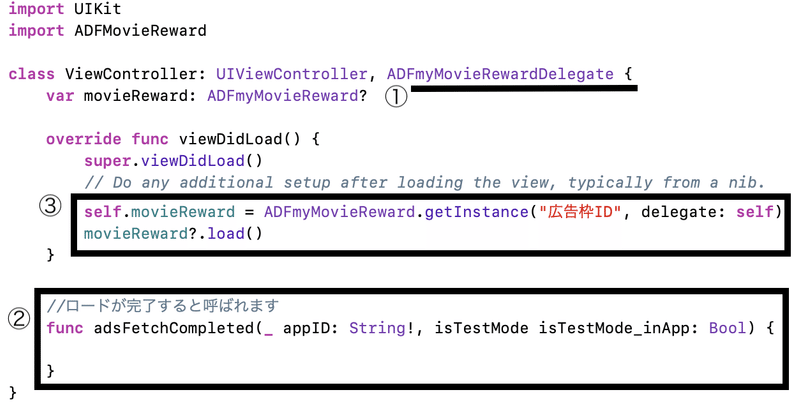
②読み込み
Fくん:アドフリくんをロードすることで各アドネットワークの広告在庫を取得します。下記の図のように編集を行いますが、編集箇所について解説していきますね。

Fくん:まず①についてですが、この記載で「アドフリくんからの通知を受け取る」ということを宣言します。
次に②について。
これは「アドフリくんからのロード完了通知を受け取る」関数の記載です。
③については、先ほど「初期化」を行ったアドフリくんSDKを取得してロードを行うという関数です。
これで読み込みの実装は完了になります。
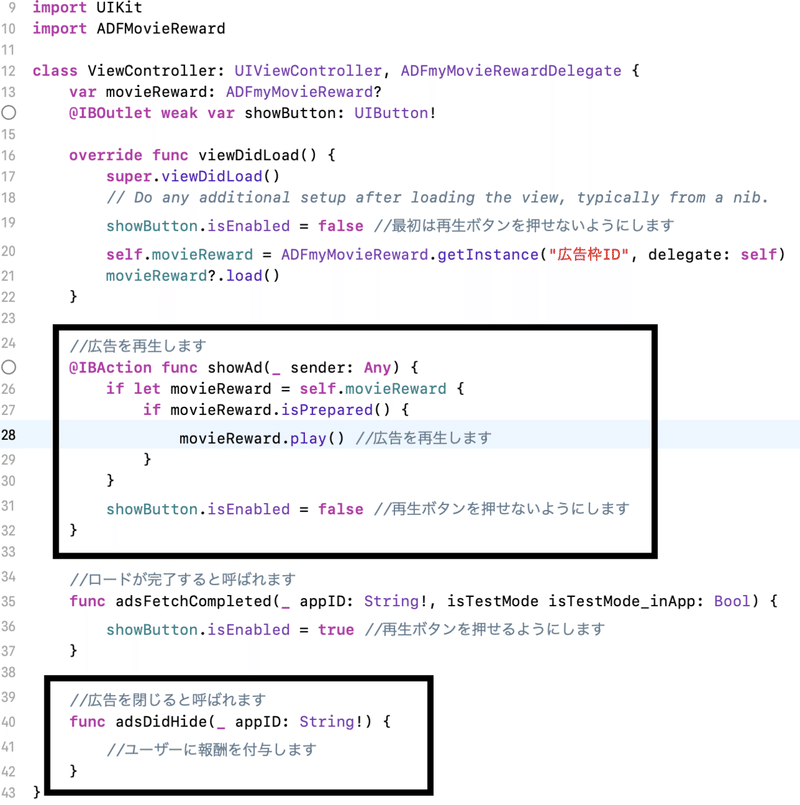
③再生
Fくん:では広告を実際に再生させてみましょう。
今回は再生ボタンを押すと広告が流れるように、また広告を閉じた際の通知をアプリで受け取るようにします。
下の画像のように実装を行ってください。

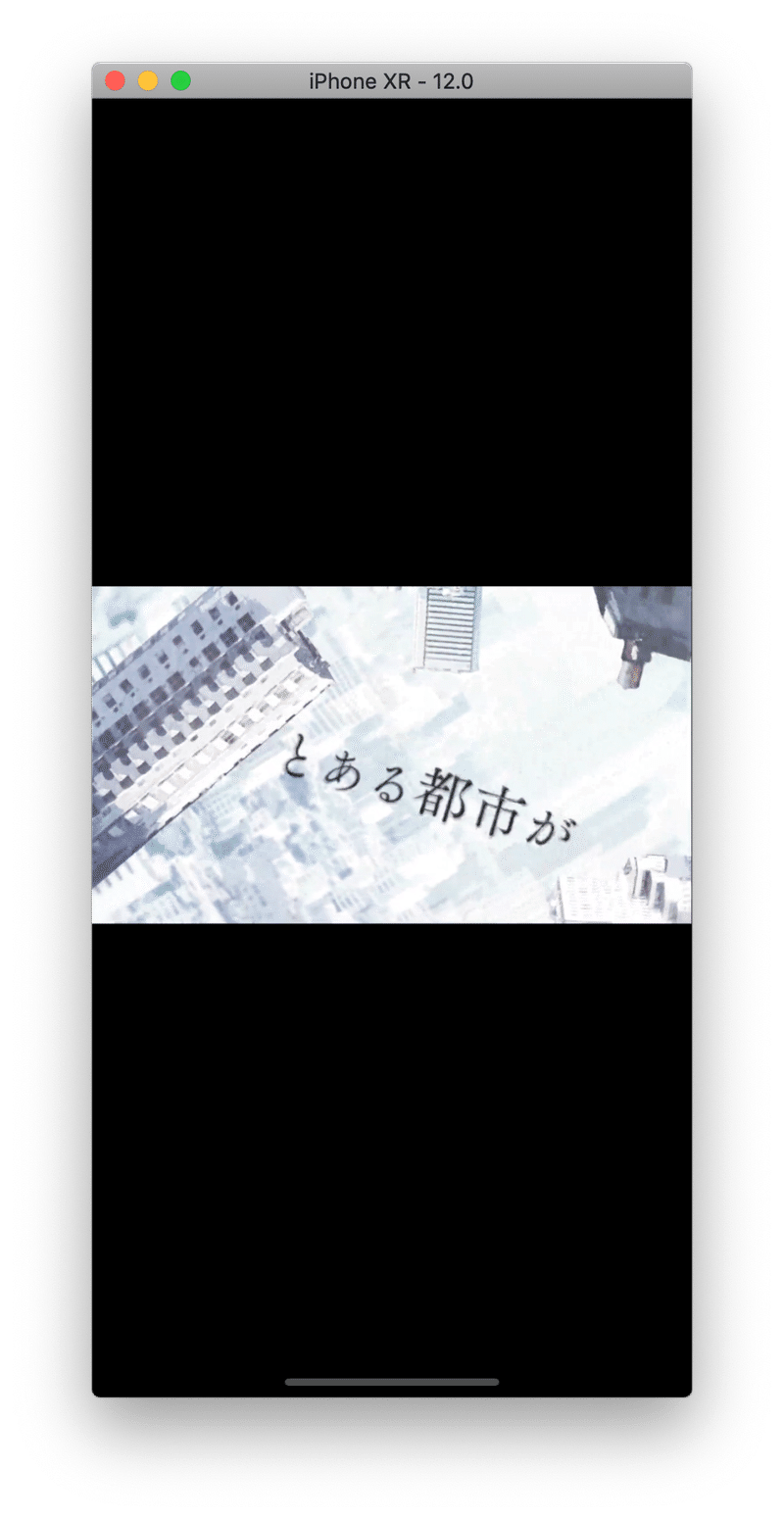
上記のように実装を行ったら、ビルドをしてアプリを起動します。
すると…

中の人:おおおー広告が出てきましたね。本当にすんなり終わりました。
Fくん:はい、広告表示は上記の3つのポイントをしっかりおさえればとっても簡単です。
中の人:Fくんどうもありがとうございます。是非アドフリくんをこれから入れてみようかなーという方に参考にしていただけるととっても嬉しいです。
今後もアドフリくんブログではメディアさんのお悩み解決や、お役立ち情報を発信していきますのでご期待ください!
最後までお読みいただきましてありがとうございました♪
【Facebook&Twitter】
・Facebookアカウント
アドフリくんの詳細はこちら
