
Photoshop 基礎知識!【色相・彩度】レイヤーで色を変えよう!
みなさん、お疲れ様です!
Photoshop クリエイターのもりっちです。
今回は、Photoshop を使って物体の色を変える方法についてご紹介したいと思います。
今回、使う画像はこちらになります。
Photoshop を使うことでこのスポーツカーの色を変えることができます!


画像に写っているモノの色を変更する方法をいくつかありますが、今回は私がよく使う方法をご紹介したいと思います。
それでは、やっていきましょう~
1.「色相・彩度」について
Photoshop では「色相・彩度」ツールを使うことで、画像のモノの色を変更することができます。
以下3項目を変更して、画像の色を変更していきます。

=======================================
色相→スライドさせることで色が変わる
彩度→右スライド濃く鮮やかになる。左スライド暗くくすむ。
明度→右スライド明るくなる。左スライド暗くなる
=======================================
また、「色相・彩度」の特徴(メリット)としては、画質を落とすことなく色の変更が可能なところです。
では、実際どこに「色相・彩度」ツールがあるかというと、、、


2.色変更したい箇所を選択範囲で選択後、色変更!
まず一番良く使うのが、色変更したい箇所を選択範囲で選択後に、色を変更する!方法です。
私がなぜこの方法を一番使うかというと、色変更したい色と同じ色の部分が他に存在している場合、画像全体に色変更を加えてしまうと、その同じ色の部分の色も変わってしまうからです。
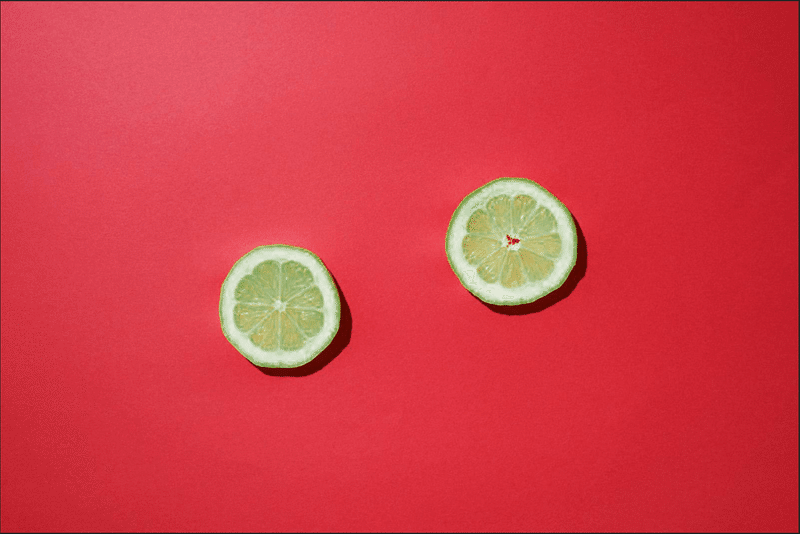
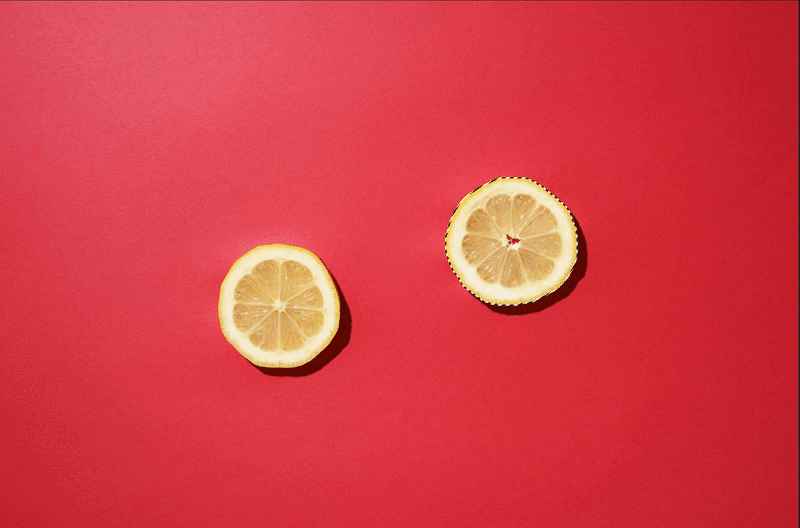
例えばこんな感じ、、、
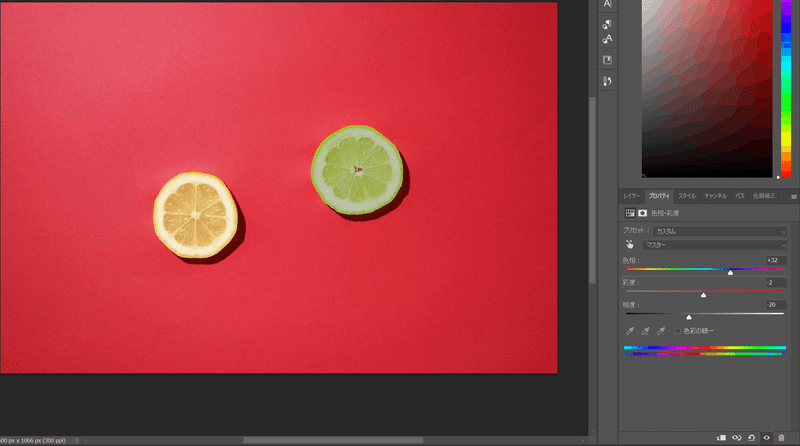
片方のレモンの輪切りの色を変えたいのに、選択範囲を決めずに「色相・彩度」を変更するとどちらの色も変わってしまいます。


このように、右側のレモンの輪切りだけ色を変えたくても、両方の色が変わってしまいます。
左のレモンの輪切りの色だけを元に戻す方法はあるのですが、それは後程「レイヤーマスク」を使った方法としてご紹介します!
はじめから、右側のレモンの輪切りの色を変更したい場合には「クイック選択ツール」などを使って、色の変更をしたいモノだけを選択範囲に含めることで変更することが可能になります。
それでは、実際にやってみましょう!
まずは、右側のレモンの輪切りのみ選択範囲に含みます。
今回、私は「クイック選択ツール」にて選択範囲を指定していきます。
なお、「クイック選択ツール」の詳細な使い方に関しては、以下の記事で詳しく解説しているので、併せてご覧ください!
実際に、右側のレモンの輪切りのみ選択した様子がこちらです。

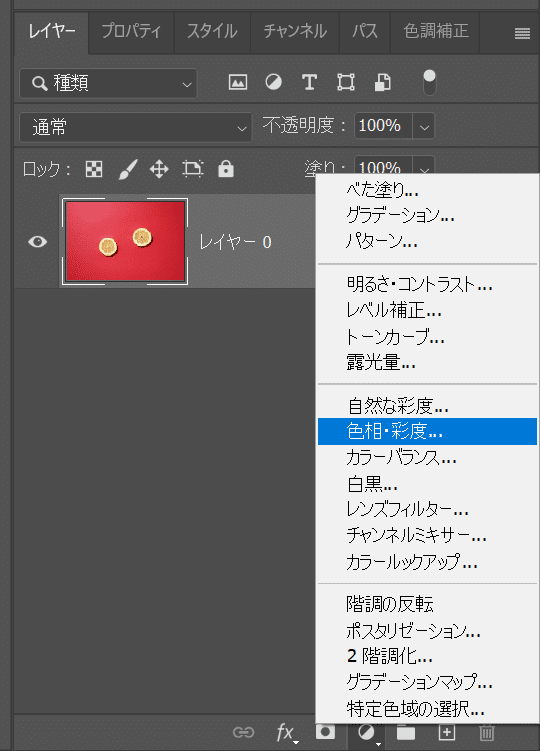
選択後、「色相・彩度」ツールを適用させます。
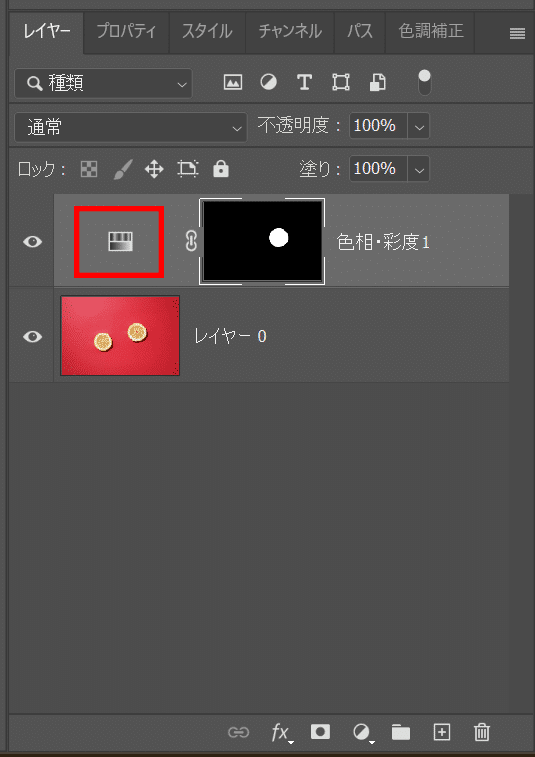
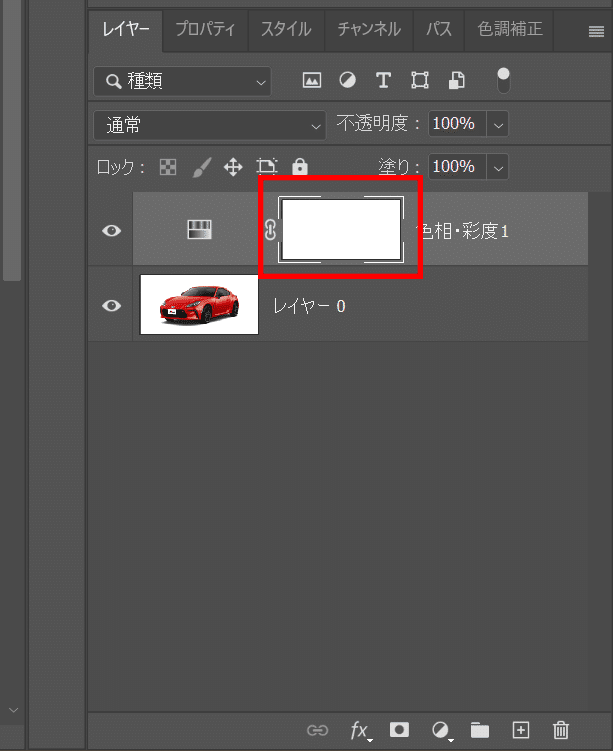
適用後のレイヤーは以下スクショのようになります。
みなさんもなりましたでしょうか?

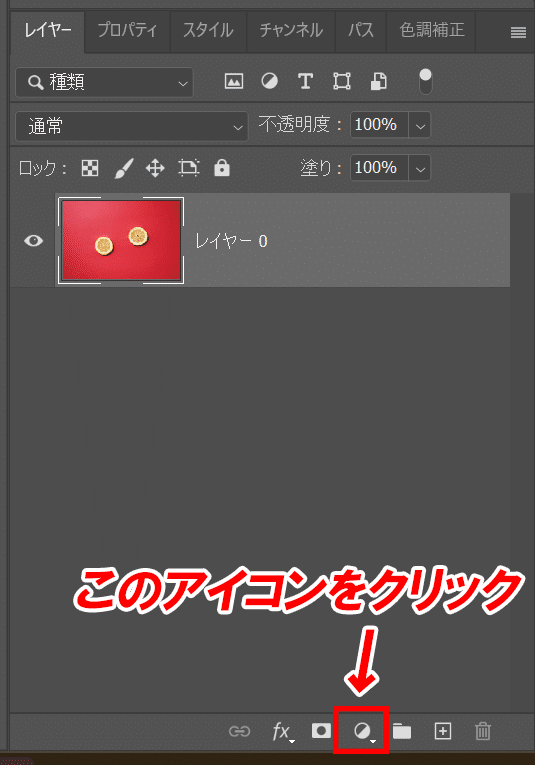
このようになったら、赤枠に囲まれたアイコンをダブルクリックします。
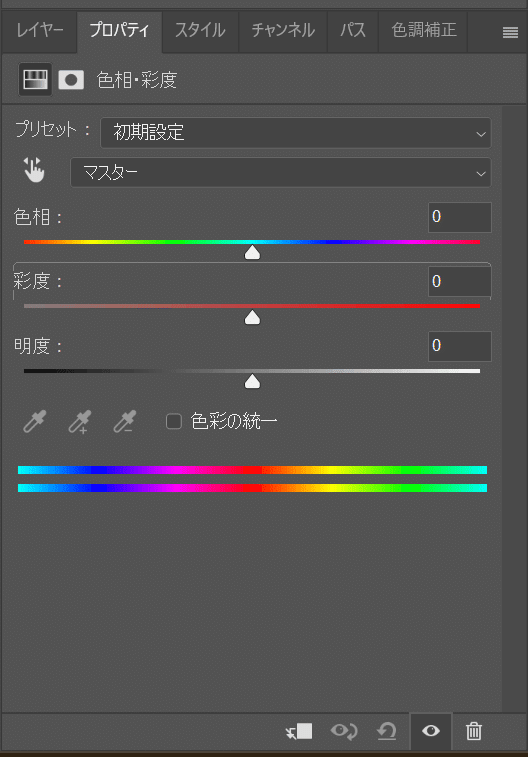
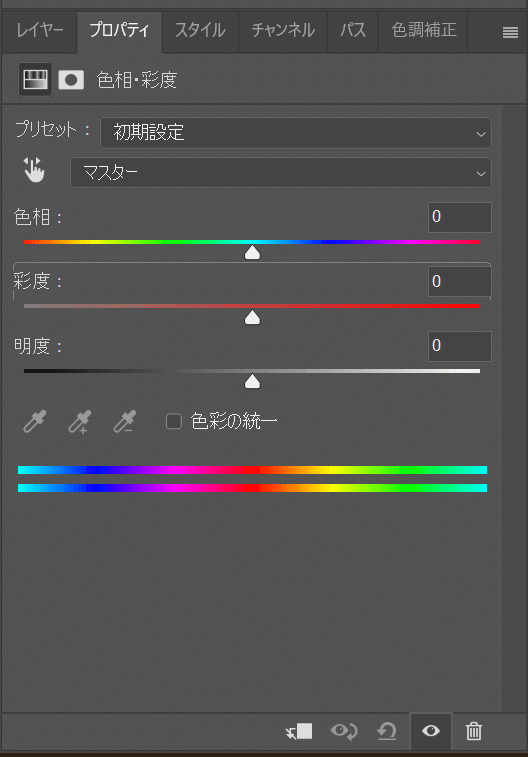
すると、以下のようにプロパティ画面が表示され、ここで色を変更させていきます。

ここで「色相・彩度・明度」を変更してみてください。
次は、右側のレモンの輪切りのみ色が変更されるはずです。

3.選択範囲でのデメリット
ここで選択範囲にて色の変更を行った場合のデメリットをご紹介します。
選択範囲の場合、複雑な輪郭をもった画像または画質の悪い画像に対して行うと、キレイに切り抜きを行うことができずに色の変更がまだらになってしまいます。
この記事の冒頭に添付したスポーツカーの画像ですが、選択範囲にて細かい部分の切り抜きが上手くいかない場合、このように元の赤の色が残ってしまいます。

このように、選択範囲を決めての色変更が難しい場合には、画像全体の色を変更する方法に切り替えます!
なお、変更したくない箇所に関しては後から「レイヤーマスク」を使うことで一部分だけ元の色に戻すことが可能です。
4.対象物全体の色を変えよう!
それでは、選択範囲では上手く色の変更ができない場合の色変更方法についてご紹介していきます。
手順は簡単です。
変更したい色をスポイトで抽出して変更していく!
です。
まずは、先ほど同様に画像を用意して「色相・彩度」を選択します。

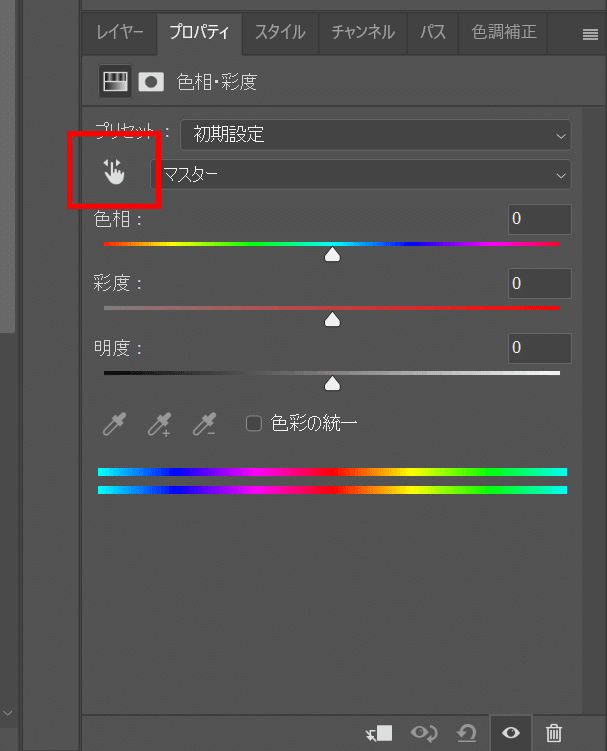
以下スクショの「プロパティ」画面に切り替わったら、赤枠で囲まれたアイコンを選択します。
この赤枠で囲まれたツールを選択すると、スポイトが現れて変更したい対象の色を選択できるようになります。
スポイトになった状態で、スポーツカーの赤の部分をクリックしてスポーツカーの色を抽出します。

今回は、赤色のスポーツカーを黄色を変更するため、スポイトにて赤色の部分でクリックをします。
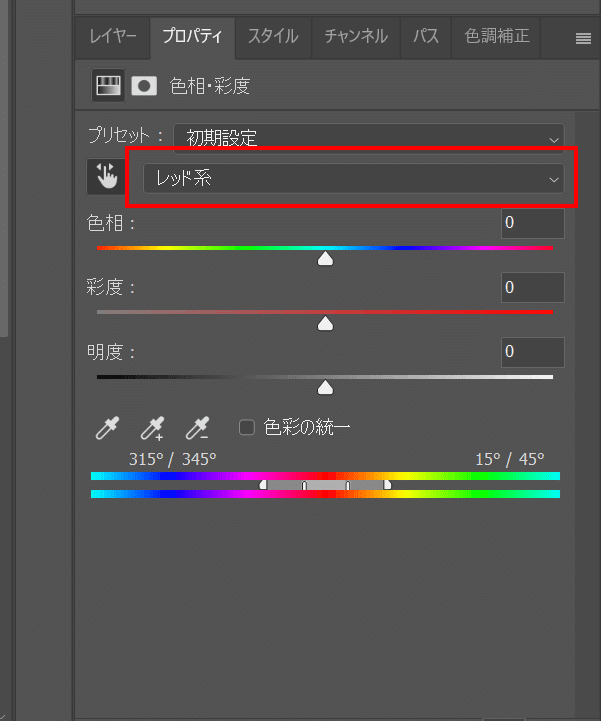
すると「プロパティ」画面の「マスター」だった箇所が「レッド系」に変更されます。
※ これでスポイトにて車の赤色を検知したことがわかります。

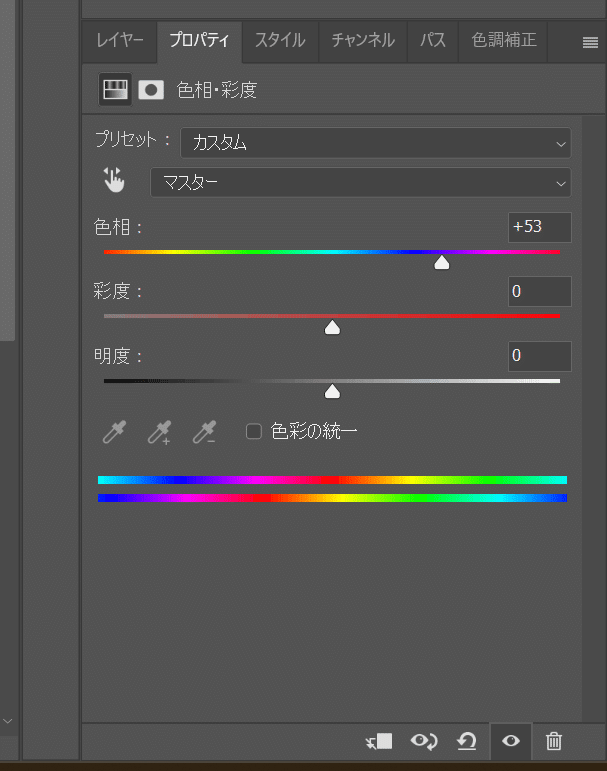
「レッド系」に変更されたことを確認したら「色相」のスライドを動かします。
すると、、、
自由自在に色が変更されていくのがわかります!
また、すごいところが車の光沢などもすべて反映されているところです。
べた塗りみたいにならない、、、すごい、、、


5.細かいところを直そう!
ここまでの操作で車をキレイに黄色に変更することができましたが、、、
細かいところをみると、色の変更をしたくないところまで色の変更がされています。
今回の場合、元々赤色だったナンバープレートが黄色に変更されています。

最後の微調整ということで、このナンバープレートを赤色に戻していきます。
「レイヤーマスク」の知識を使うことで簡単に赤色に戻すことが可能です。
「レイヤーマスク」に関しては、以下の記事にて詳細に紹介しているため、ぜひ!あわせてご覧ください。
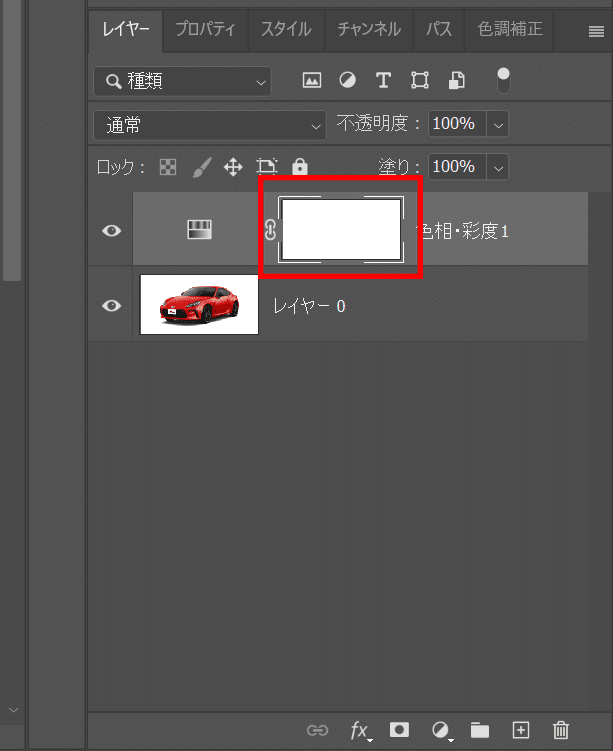
現在、真っ白な状態のため赤色に戻したい箇所だけ黒に塗っていきます。
黒色に塗られた部分は「色相・彩度」の影響を受けないため、黄色ではなく元の赤色に戻ります。

黒色に塗るツールは「ブラシツール」を使って塗っていきます。
※ 黒色を選択しているか要チェック!!!

「ブラシツール」を選択したら、赤色に戻したい箇所を黒色で塗っていきます。
なお、黒色に塗る際は真っ白なレイヤーが選択された状態で塗るようにしてください!


まとめ…
今回は「色相・彩度」を使って、画像のモノの色を変更する方法についてご紹介してきました。
このテクニックを応用することで、服の色を変えたり、難易度は上がりますが髪の色も変更することができます。
髪色の変更方法については、また別の記事でご紹介できたらと思います!
こんな感じで、Photoshop に関する基本知識やテクニックに関する記事を公開しているので、ぜひフォローやスキをお願いします。
それでは、また次回の記事でお会いしましょう~
この記事が気に入ったらサポートをしてみませんか?
