
編集機能について〜画像を加工するには〜
季節外れの暖かさから一変して、冷たい雨が降りました。
桜が咲く直前にはいったん気温が下がるそうなので、地元でもそろそろ開花するかもしれません。
そんな今週のはじめに、「Canvaの壁紙デザインコンテスト」について記事を投稿していました。
上のコンテストに応募するときや、記事の見出し画像を作るのに活用してもらいたい機能があります。
今回はCanvaの「画像を編集」機能についての紹介です。
色の指定ができない素材の編集について
以前別の記事で、画像の色を変更する方法について紹介していました。
しかしこの記事で紹介した方法では、写真や一部の素材は変更することができません。
どうやら1つの画像として認識されているらしく、細かな色の指定ができないのです。
そういった画像の色合いを変えたい場合は、別の機能を使用します。
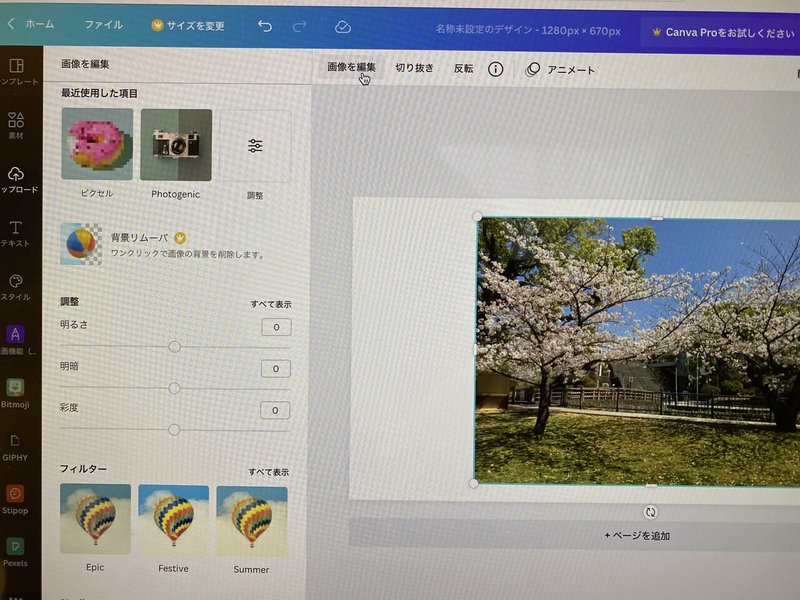
「画像を編集」機能を活用する
写真やグラフィックの素材を選択していると、ページの上部に「画像を編集」という項目が表示されます。

この中には画像にぼかしを入れたり、まわりに影をつけたりと、加工するための機能がたくさん含まれているのです。
できることが多いため、今回は個人的に使いやすいと感じた機能を紹介していきます。
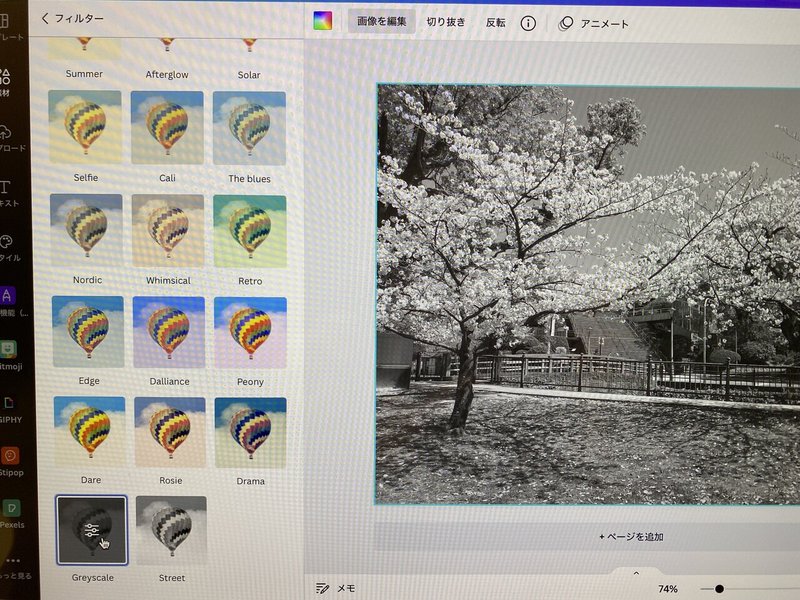
●「フィルター」機能
明るさや色味を簡単に変更できる機能で、セピア色やモノトーンの画像が作れます。
それぞれ項目が分かれているため、1つずつ変化した様子を確認しながら選ぶことが可能です。

この機能を使えば細かい指定ができない素材でも、ある程度色味を変更させることができました。
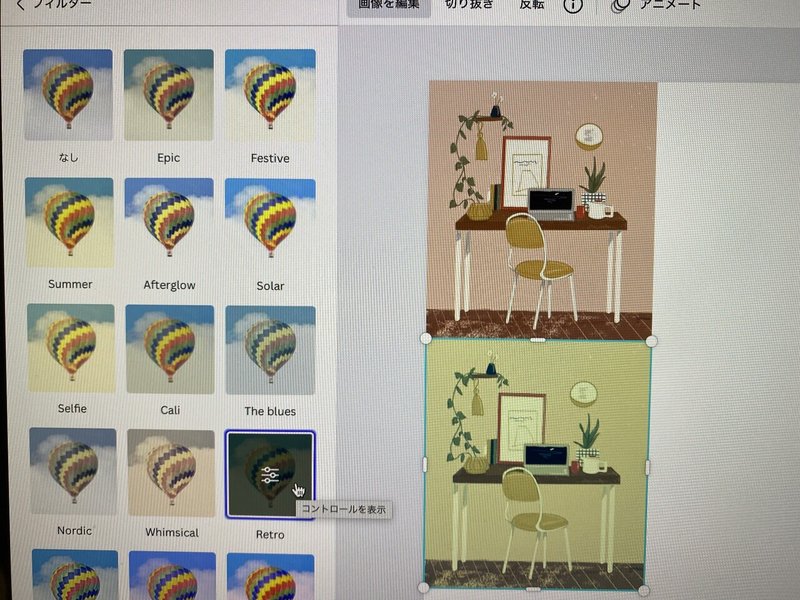
 色が指定できないイラスト素材(上が変更前、下が変更後のものです)
色が指定できないイラスト素材(上が変更前、下が変更後のものです)
グラフィックス素材(イラスト)にも使えるため、全体のイメージを統一させたいときに重宝します。
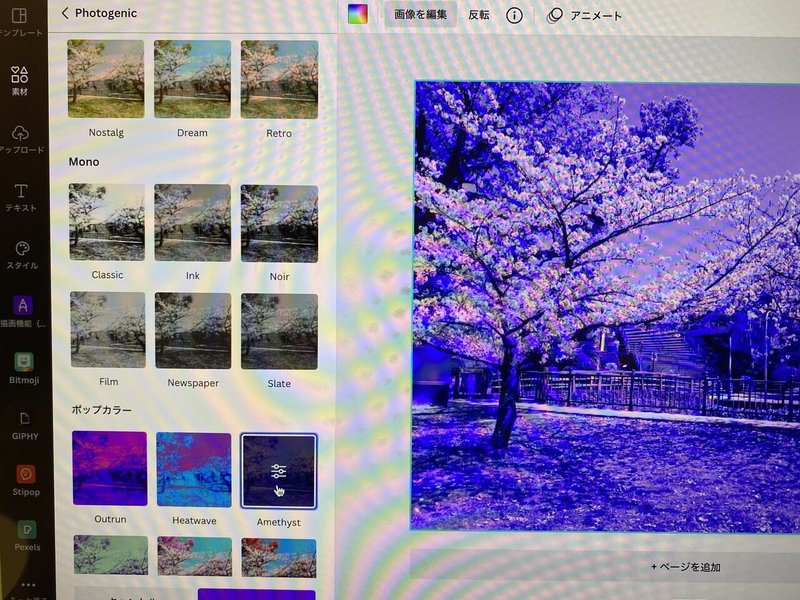
●「photogenic」機能
こちらも明るさや色合いを変更するときに使用。
フィルターよりも項目が増えて変化も細かいため、よりイメージに合う変化をつけさせることができます。

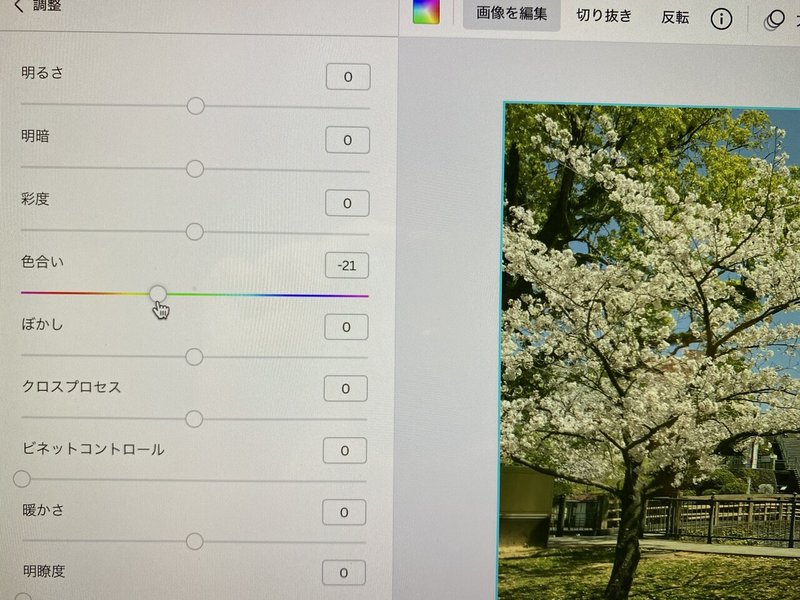
●「調整」機能
丸いカーソルを動かすことで、画像の明るさや明暗などを細かなところまで調整が可能です。

元の画像から少しだけ変化させるときに使えますが、大幅に変えようとすると調節が難しくなります。
先に上で紹介した機能でイメージに近いものを選び、ここで微調整することが多いです。
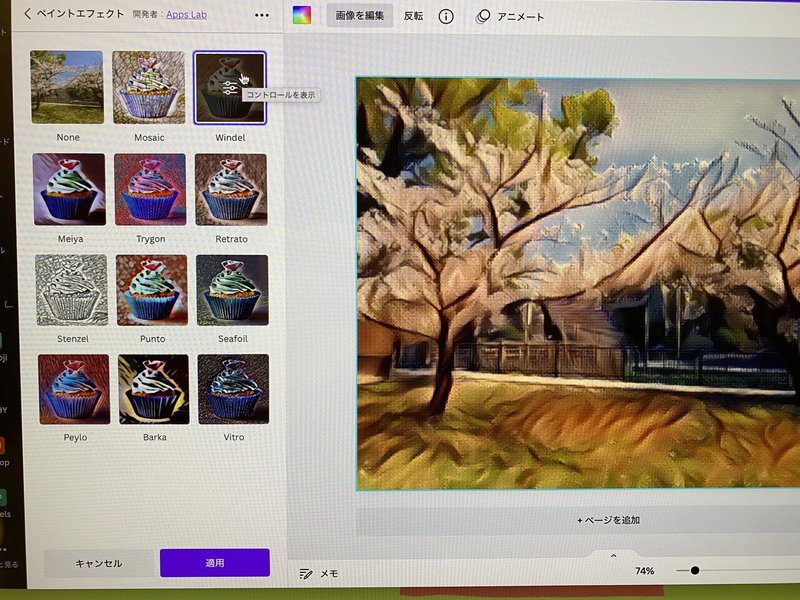
●他の機能
紹介した機能以外にも「ペイントエフェクト」や「ピクセル」など、大きく加工することもできます。

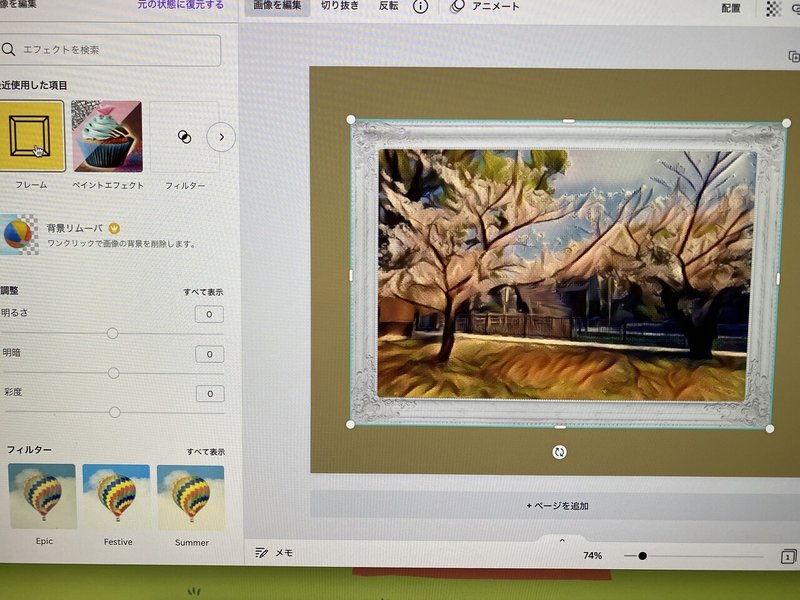
機能を組み合わせることも可能で、効果をつけた写真に枠をつけて絵画みたいにもできました。

しかしここまで加工しすぎると元の画像がわからなくなるので、やり過ぎにはご注意ください。
(あくまでも、何を表現したいかを優先しましょう)
まとめ
ここまで画像編集する機能を使い、色を変化させる方法を紹介してきました。
誰でも簡単に見出し画像が作れるCanvaですが、素材をそのまま使用すると似通ったデザインになってしまいがちです。
ときには編集機能を使って、大胆に変化させてみるのもいいかもしれませんね。
今回パソコンの編集画面で説明してきましたが、スマホでの方法や他の機能については、公式の記事で詳しく説明されています。
最後まで読んでいただいて、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
