
記事に画像を使う〜Canvaの画像を見出し以外でも〜
先月のことですが、noteで使える機能が増えましたね。
私も一度試してみましたが、不具合があったので通常版にて投稿しています。
(原因を突き止めるため、何度か挑戦してみますが…)
ベータ版では画像に説明文が入れられ、使うことが多い人にはありがたい機能が追加されました。
そこで今回は記事本文に画像を使う利点と、Canvaで作成した画像を使う方法を話していきます。
記事の読みやすくするため
記事を投稿する上で文章の読みやすさは、内容と同じくらい気をつけたいポイントです。
どんなにいい記事でも、相手が読みづらければ最後まで読んでもらえません。
相手にとって読みやすい記事にするために、関連した画像を入れる方法があります。
文章だけでは伝えにくい内容も、写真やイラストをつけることで相手がイメージしやすくなるのです。
Canvaの画像を本文に使うには
記事の見出しをCanvaで作れることについては、以前話しています。
見出しを作るのは簡単ですが、記事の本文で使うにはnoteから直接はできません。
Canvaの公式サイトで画像を作成し、その後ダウンロードして使用することになります。
実際の画面を見ながらの説明(iso版での方法)
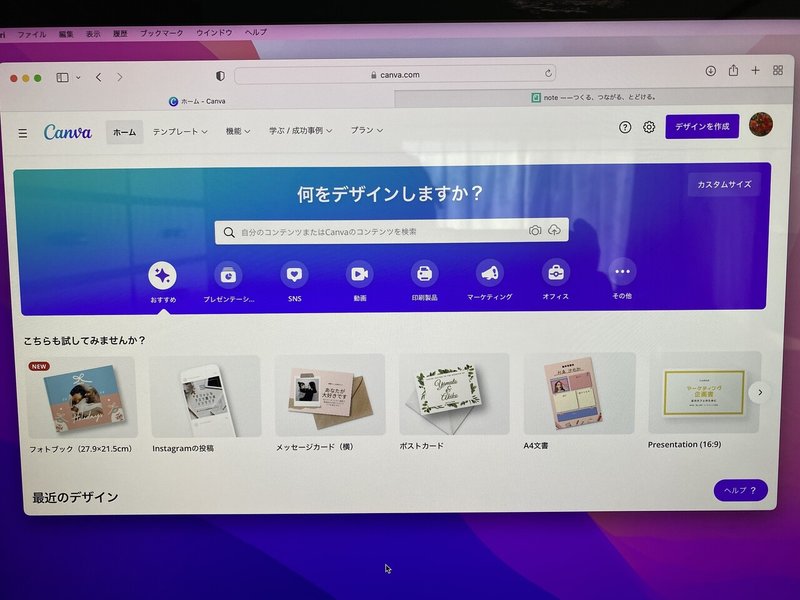
①公式サイトからログイン。
②ログインできたら、左上の”デザインの作成”から作る様式を選ぶか、もしくは”テンプレート”から選びます。
(個人的によく使うのは、写真コラージュです)

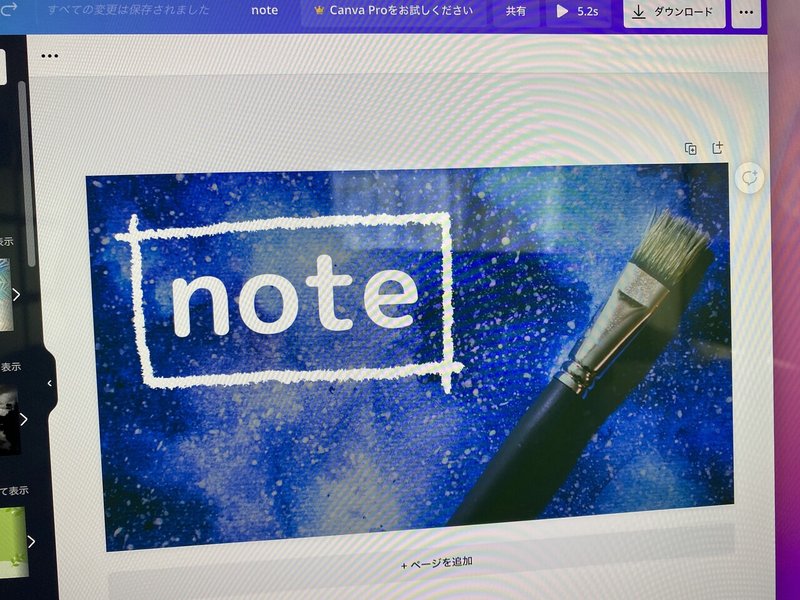
③画像を作成。

④左上の”・・・”から、ダウンロードを選びます。
(画面上ではダウンロードのボタンがありますが、別の項目の場合もあります)
⑤ファイルの種類を選び、ダウンロード。
PNG:高品質な画像で容量が重そうですが、問題ありませんでした。

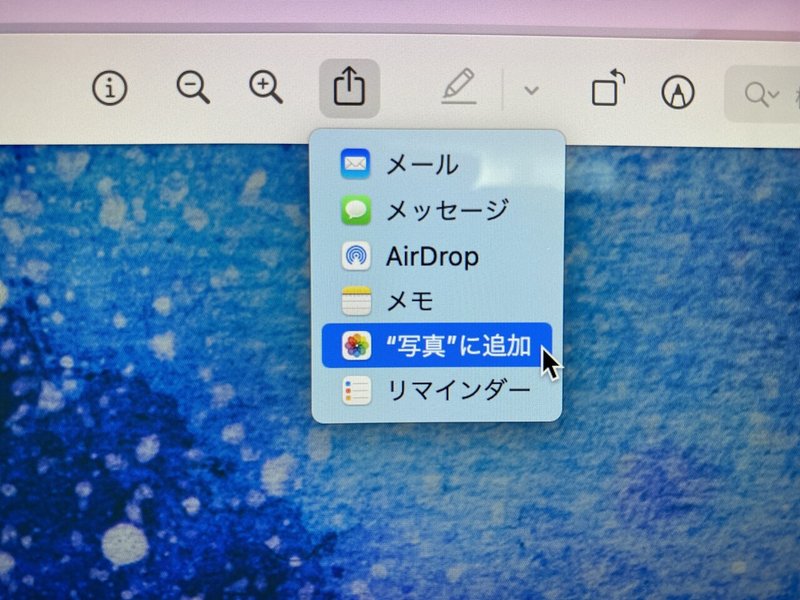
⑥(別枠で)ダウンロードした画像が表示されるため、”書類を共有”ボタンを選び写真に追加。
※(後日)書類を共有しなくても、ファイルの”ダウンロード”から選択できることが判明しました。

あとは記事本文から画像を追加する際、写真から選んで貼り付けます。

まとめ
あくまで記事を補助するために使うので、話しの流れにあった画像を使用します。
ただし画像が多くなるとその分ページが長くなり、読み進めるのにスクロールする回数が増えるため注意が必要です。
快適に読んでもらうためには、”あったほうがいい”と判断したところにだけ使うことが適切な気がします。
最後まで読んでいただいて、ありがとうございました。
お詫びと訂正
今回の画像挿入方法で、当初写真に共有する方法を紹介しています。
しかし追加する際のファイルが違うだけでしたので、作業が重複していました。
この件については、以下の記事にて説明しています。(12月13日)
この記事が気に入ったらサポートをしてみませんか?
