
ラズパイと vue-cli で Vue.js 環境を作ろう
Vue.js勉強すると面白いことできるかな?と思い、Vue.jsが試せる環境をラズパイで作ったので、手順を残しておきます。
環境
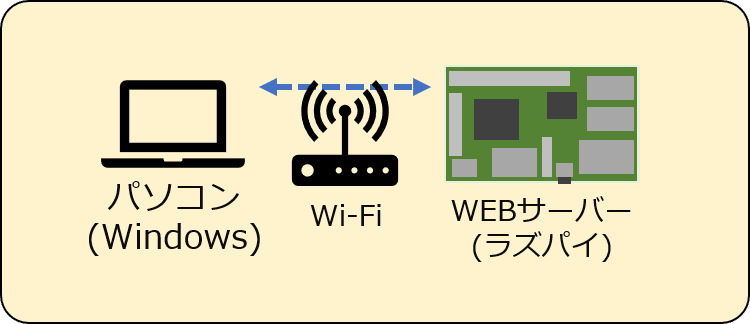
WEBサーバーにしたラズパイに、Vue.jsが使える環境にします。
ラズパイとパソコンを無線LANで通信できるようにします。

ラズパイ: Raspberry Pi 3 Model B+ ※OSバージョンは以下
$ lsb_release -a
No LSB modules are available.
Distributor ID: Raspbian
Description: Raspbian GNU/Linux 10 (buster)
Release: 10
Codename: buster
やること
無線LANでラズパイと通信できるパソコン(Windows10)から、Vue.jsで作成したサイトにアクセスできることを確認します。
作り方
では作っていきます。ラズパイにSSH接続し、コマンドで構築を行います。
1. npmバージョン更新
npmのバージョンを最新版に更新します。
npm install npm@latest -gバージョンがこのようになりました。
$ npm -v
6.11.3
2. Nodejs インストール
Nodejsをインストールします。
$ sudo apt-get update
$ sudo apt-get install nodejs今回インストールしたNodejsのバージョンです。
$ node --version
v10.15.23. プロジェクト作成
プロジェクトを作成します。vue create コマンド実行後に何か聞かれますが、デフォルト設定 (何も入力せずEnter)で進めます。
$ cd ~
$ vue create vue01vue create コマンドの実行に成功すると、プロジェクト名と同じ名前のパス(vue01)が作成されます。
4. WEBサイト起動
Vue.jsのWEBサイトを起動します。
$ cd ~
$ cd vue01
$ npm run serve以下のようになると、起動成功です。
> vue01@0.1.0 serve /home/xxx/vue01
> vue-cli-service serve
INFO Starting development server...
98% after emitting CopyPlugin
DONE Compiled successfully in 19475ms 14:41:36
App running at:
- Local: http://localhost:8080/
- Network: http://192.1xx.1xx.1xx:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.5. アクセス確認
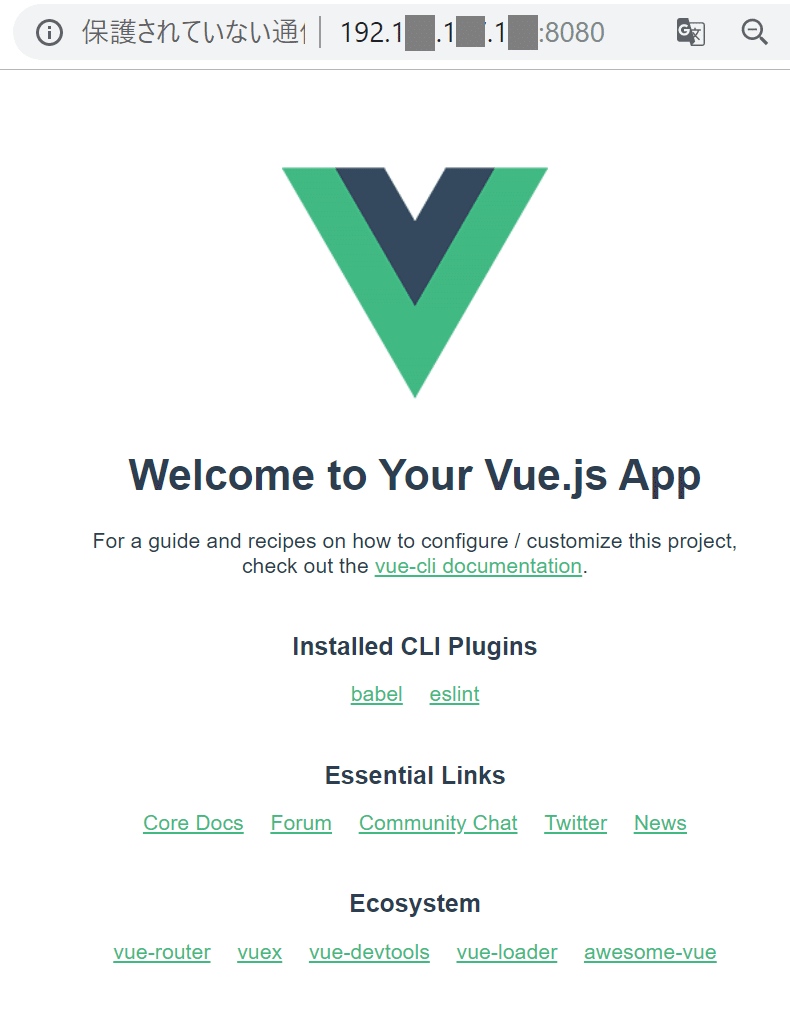
ラズパイとネットワーク通信できるパソコン(Win10)のブラウザから、Vue.jsで作ったサイトにアクセスできるか確認します。
WEBサイトのURLは、上記の『http://192.1xx.1xx.1xx:8080/』です。
このようなサイトが開けば成功です。

6. おまけ
実際に動いているソースを見るにはビルドを行います。
$ cd ~
$ cd vue01
$ npm run build./dist が追加されました。
usr01@raspihoge:~/vue01 $ cd dist
use01@raspihoge:~/vue01/dist $ ls
css favicon.ico img index.html jsVue.jsで作りたいサイトを作るには、ここら辺の理解が必要のようです。ここから先はまだまだ勉強中

トラブルシュート
[トラブル①]
Nodejsをインストールせずに、vue create を実行すると以下のエラーが表示された
npm ERR! cb() never called!
npm ERR! This is an error with npm itself. Please report this error at:
npm ERR! <https://github.com/npm/npm/issues>
npm ERR! A complete log of this run can be found in:
npm ERR! /home/usr01/.npm/_logs/2019-09-15T04_54_56_416Z-debug.log
ERROR command failed: npm install --loglevel error[トラブル①対策]
Nodejsをインストールします。本記事の『2. Nodejs インストール』参照
[トラブル②]
以下の警告がでた。
usr01@raspihoge:~ $ npm install -g @vue/cli
npm WARN npm npm does not support Node.js v10.15.2
npm WARN npm You should probably upgrade to a newer version of node as we
npm WARN npm can't make any promises that npm will work with this version.
npm WARN npm Supported releases of Node.js are the latest release of 4, 6, 7, 8, 9.
npm WARN npm You can find the latest version at https://nodejs.org/
[..................] \ fetchMetadata: sill resolveWithNewModule is-date-object@1.0.1 checking installable status[トラブル②対策]
npmのバージョンを更新すると警告が表示されなくなりました。
更新のコマンド npm install npm@latest -g
警告が出た時のnpmバージョン -> 5.8.0
警告が出ない時のnpmバージョン -> 6.11.3
こんな弱小ブログでもサポートしてくれる人がいることに感謝です。
