
無料コラボ民のためのコラボ【Stable Diffusion】
カリオストロ式Colab
無料版Google ColabでWebUIの代替方法として初心者はCagliostro(カリオストロ)式コラボがお勧めです。
Colab :
github:https://github.com/Linaqruf/sd-notebook-collection/blob/main/cagliostro-colab-ui.ipynb
カリオストロ式コラボに限らず、
Colabは無料枠(合計1~3時間前後)を使い切ると翌日の朝9:00頃(日本時間)にリセットされて無料枠が復活します。
カリオストロ式コラボの注意点
警告
許可さされていないコードを実行している場合、警告なしでランタイムが終了することがあります。Colab では、よくある質問に記載されているように、インタラクティブなノートパソコンの処理が優先され、コンピューティング ユニットを使用せずにコードが実行されている場合、使用が認められないタイプがあります。
コンピューティング ユニットの残数は 0 です。
続行 実行をキャンセル
上記のような警告が出ますが続行してますが今のところ垢バンになってません。もしなったら報告します。垢バンが嫌なら有料でやりましょう。
カリオストロ式コラボは本家の更新頻度に対応してくれているのか、動かなくなったりしても数日待てば更新してくれて動きます。
・repo_typeを以前のAnapnoeにすると今まで通りのUIで起動できます。
・ローラをGoogleドライブから選択したい場合にはCustom Download Cornerのcustom_LoRA_url欄に「fuse:/content/drive/MyDrive/models/LoRA」のようにしてフォルダを指定します。"fuse:"で指定するのはフォルダです。
以上で終了です。
ここから先は少し高度になるのでおまけです。
~~~~~~~~~~~~~~~~~~~~~
☆おまけ - 縦型CSS(カリオストロ式コラボ専用)(new)

以下のコードはカリオストロ式コラボ用の縦型にするCSSです。 ":root"の部分は色の指定なので好きな色に変えれます。その他の部分はスクロールが長くなるので1行にしています。
:root {
--ae-primary-color: hsl(270.73deg 22.93% 68.29%) !important;
--ae-cancel-color: hsl(286.7deg 13.74% 22.33%) !important;
--ae-input-color: hsl(271.83deg 22.65% 73.25%) !important;
--ae-label-color: hsl(295.7, 6.1%, 45.1%) !important;
--ae-input-bg-color: hsl(96deg 12.2% 8.04%) !important;
--ae-input-border-color: hsl(108deg 2.58% 19.59%) !important;
--ae-panel-border-color: hsl(108deg 8.2% 11.96%) !important;
--ae-panel-bg-color: unset !important;
}
.progressDiv .progress {
background-color: hsl(270, 100%, 86.3%) !important;
color: hsl(273.8, 26.7%, 23.5%) !important;
}
:root{--ae-panel-border-radius:10px!important;--ae-outside-gap-size:3px!important;--ae-inside-padding-size:3px!important;--ae-generate-button-height:40px!important;}.progressDiv.progress{height:2px;padding:02px;}.script-groupdiv.svelte-b6y5bg,.script-groupdiv.gradio-row>.form,[id*="_sub-group"]div.gradio-row>.form{background:var(--ae-subpanel-bg-color)!important;}[id$="2img_styles"]label{background:unset!important;}[id^="spotlight"].relative.spl-pane{top:unset;}#txt2img_styleslabeldiv{height:1.7rem;}button.secondary:hover,button.primary:hover{background:var(--ae-input-bg-color)!important;color:var(--ae-input-color)!important;}button.secondary,button.primary,.block.gradio-accordion:hover.label-wrap{background:var(--ae-primary-color)!important;color:var(--ae-main-bg-color)!important;}.wraplabel,button.tool.secondary,button.secondary,.gradio-dropdownlabel.wrap,input[type="text"],input[type="password"],input[type="email"],input[type="number"]{border-radius:40px!important;}.padded{padding:3px5px!important;}.gradio-container{padding:0!important;}div.main,htmlbodygradio-appdiv[class^="gradio-container-"]div[class^="svelte-"]{margin-bottom:80px;}#img2img_generate_box,#txt2img_generate_box{top:2px;}#clone_nav_menu{left:1px;top:2px;background:transparent;}#header-top{position:absolute;bottom:-80px;top:unset;}#tabs{margin-top:0;}#img2img_settings,#img2img_results,#txt2img_settings,#txt2img_results{padding:0;}#img2maskimg,#img2maskimgdiv.image-containerdivdiv,#img2img_image,#img2img_imagedivdiv,#img2img_imagedivdivimg,div[data-testid="image"]canvas,#spotlight-img2maskimg,#img2img_gallery>div:nth-child(2)>img:nth-child(2),#img2img_gallery,#txt2img_gallery>div:nth-child(2)>img:nth-child(2),#txt2img_gallery{min-height:760px!important;}.progressDiv{background-color:transparent!important;}#img2img_gallery>div:nth-child(2)>div:nth-child(3),#txt2img_gallery>div:nth-child(2)>div:nth-child(3){background-color:unset;height:760px!important;width:40px!important;flex-wrap:wrap;gap:unset;bottom:unset;}[id$="2img_settings_scroll"]{padding-left:6px;padding-right:0;margin:0;padding-top:0;height:750px;}[id$="2img_settings_scroll"]{height:unset!important;}#txt2img_gallery>div:nth-child(2)>div:nth-child(3),.thumbnails{bottom:unset;}.block.gradio-accordion.label-wrap{padding:3px6px;}.gradio-sliderinput[type="range"]{align-self:flex-start;height:10px;background:#473f4f;border:0;margin:2px000;}.gradio-dropdown:not(.multiselect).wrap-inner{height:20px!important;}/*レンジバー非表示*/#img2img_samplinglabelspan,#img2img_stepsinput[type="range"],#resize_modelabelspan,#img2img_mask_blurinput[type="range"],#img2img_mask_modelabelspan,#img2img_inpainting_filllabelspan,#img2img_inpaint_full_reslabelspan,#img2img_inpaint_full_res_paddinginput[type="range"],#img2img_widthinput[type="range"],#img2img_heightinput[type="range"],#txt2img_widthinput[type="range"],#txt2img_heightinput[type="range"],#txt2img_cfg_scaleinput[type="range"]{visibility:hidden!important;width:0!important;height:0!important;position:absolute;bottom:0;right:0;z-index:-99;}/*画面高さ制限解除*/[id$="2img_results"]{max-height:unset!important;}/*画像の上のバーの幅*/#spotlight-gal>div:nth-child(3){width:28%;right:0;}
このページの順番的にヴラド式コラボ用の縦型css(このページの下の方にあります)を先に公開していますので、使い方はそちらに書かれています。違う所だけピックアップすると、repo_typeをAnapnoeにして、UI Configの項目で use_dark_themeにチェックを入れて、themeは"Golde"にしてください。そして起動してCagliostroをクローンした時に"cagliostro-colab-ui"フォルダができたらuser.cssをそこにドロップします。それだけです。起動前ににUIテーマをデフォルトにしているので、ヴラド式と違って設定でテーマを変えたり、再起動したりはしません。
ヴラド式Colab
カリオストロ式コラボはそれはそれでお勧めしますがほかの方法もあります。ヴラド式コラボですね。
Vladmandic は略称が vlad で読みはヴラド (ヴラドマンディック)らしいです。ぼくはv1111と書きたい気がしますけどね。
完全初心者にはお勧めしないけど、以下のコードでvladmandicをColabで動かせます。でもぼくは普段コードを書かないので合ってるか間違ってるかは知りません。というのもwebUIをColabで動かせるコードをたくさん見ましたが全部長くて理解不能なので、数行とはいかないからです。
vladmandic の難解さの無いシンプルな構成は以下の通りです。
!git clone https://github.com/vladmandic/automatic
!apt -y install -qq aria2
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/ckpt/chilloutmix/resolve/main/chilloutmix_NiPrunedFp32Fix.safetensors -d /content/automatic/models/Stable-diffusion -o chilloutmix_NiPrunedFp32Fix.safetensors
#!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/ckpt/BraV4/resolve/main/braBeautifulRealistic_v40.safetensors -d /content/automatic/models/Stable-diffusion -o braBeautifulRealistic_v40.safetensors
#!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/stabilityai/sd-vae-ft-mse-original/resolve/main/vae-ft-mse-840000-ema-pruned.safetensors -d /content/automatic/models/vae/ -o vae-ft-mse-840000-ema-pruned.safetensors
%cd automatic
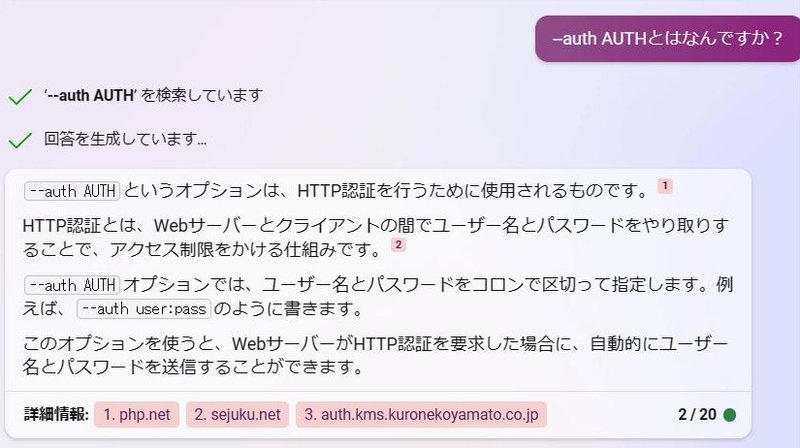
!python launch.py --no-hashing --share --skip-extensions --auth v1111:abcdefghijklmnopqrstuvwxyz上のコードを新規Colabに貼り、GPUに変えて実行すると動きます。目玉は認証式にしたことですね。

この認証がどれほど安全かはわかりませんがおまじない程度にとらえています。ユーザー名とパスワードを自分の好きな長いものに変えればいいと思います。自分が欲しい機能だったので付けましたがいらないなら消せばいいと思います。なお、最下段にセルを作ってユーザーとパスをコメントアウトして置くと便利だと思います。
#v1111:abcdefghijklmnopqrstuvwxyzデメリットは、Bing先生曰く、セキュリティレベルが低い。
IDやパスワードが平文で送信される可能性がある。
リクエストごとに認証を行わなければならない場合がある。だそうです。

その他、
aria2というのはダウンロード速度を早くするやつみたいです。
チルとブラをDLしてvaeはいらないですがおまけとして書きました。vaeとかLoRAはDL先のフォルダが違います。ここら辺はカメンドール式コラボを参考にしていますので、もし、アニメ系とかのモデルを使いたい場合には適宜変えてください。(もしかすると複数モデルを使い分けるというのはうまくロードができないかもしれません。DLするモデルの先頭に#を付けるとコメントアウトできます。)
ちょっと高度なコード
カメンドール式の欲しい部分を足して動作確認したもので、ぼくは普段実際にこちらを使っています。自分で使うものなので動かないと困るので都度更新します。(追記:LoRAを使いたいので今はカリオストロ式を使ってます。)
%cd /content
%env TF_CPP_MIN_LOG_LEVEL=2
!apt -y update -qq
!wget http://launchpadlibrarian.net/367274644/libgoogle-perftools-dev_2.5-2.2ubuntu3_amd64.deb
!wget https://launchpad.net/ubuntu/+source/google-perftools/2.5-2.2ubuntu3/+build/14795286/+files/google-perftools_2.5-2.2ubuntu3_all.deb
!wget https://launchpad.net/ubuntu/+source/google-perftools/2.5-2.2ubuntu3/+build/14795286/+files/libtcmalloc-minimal4_2.5-2.2ubuntu3_amd64.deb
!wget https://launchpad.net/ubuntu/+source/google-perftools/2.5-2.2ubuntu3/+build/14795286/+files/libgoogle-perftools4_2.5-2.2ubuntu3_amd64.deb
!apt install -qq libunwind8-dev
!dpkg -i *.deb
%env LD_PRELOAD=libtcmalloc.so
!rm *.deb
!apt -y install -qq aria2
!pip install -q torch==2.0.0+cu118 torchvision==0.15.1+cu118 torchaudio==2.0.1+cu118 torchtext==0.15.1 torchdata==0.6.0 --extra-index-url https://download.pytorch.org/whl/cu118 -U
!pip install -q xformers==0.0.18 triton==2.0.0 -U
!git clone https://github.com/vladmandic/automatic
!aria2c --console-log-level=error -c -x 16 -s 16 -k 1M https://huggingface.co/ckpt/chilloutmix/resolve/main/chilloutmix_NiPrunedFp32Fix.safetensors -d /content/automatic/models/Stable-diffusion -o chilloutmix_NiPrunedFp32Fix.safetensors
%cd automatic
!python launch.py --no-hashing --share --skip-extensions --auth v1111:abcdefghijklmnopqrstuvwxyzおまけ - 縦型CSS (ヴラド式コラボ専用)

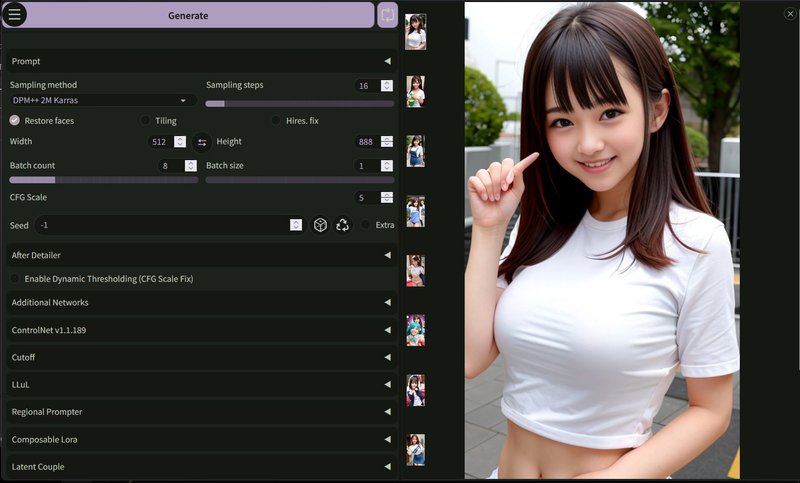
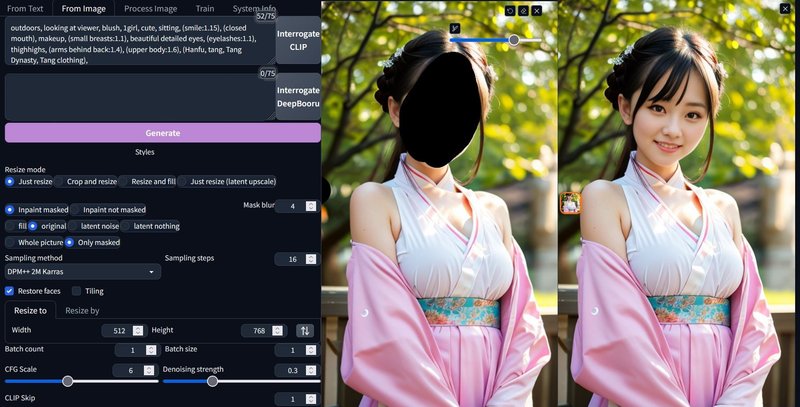
user.cssをアップロードするとcssを好きなものに変えれるので便利ですが、ぼくは縦型cssを使います。別タブに起動出来たらセッティングから見た目をデフォルトに変えると、普通のA1111と同じになるのでわかりやすくなります。そうしてから以下のuser.cssを適用して再スタートすれば上画像のような見た目にすることができます。が、注意点は自分で使う所だけしか触っていないので、他の見た目は崩れていますがそういう自分向け仕様です。好きに変えて使いやすくしてください。なお、グラジオの仕様で起動する毎に動的にクラス名が変わるので、指定が崩れることがあります。大幅な崩れも仕様です(面倒だからw)
使い方

まず、ランタイムを実行したらcolabの左サイドパネルを開き、アップロードボタンを押して user.css ファイルをupします。少し待つとヴラドをクローンした時にautomaticフォルダが生まれますので、そこに user.css ファイルをドロップします。user.css の中身は少し下に書いてあるものを自分のPCにuser.cssという名前で保存します。
gradioのURLが発行されて認証画面が出たら普通に認証します。ユーザー名とパスワードはこの場合は「v1111」と「abcdefghijklmnopqrstuvwxyz」です。

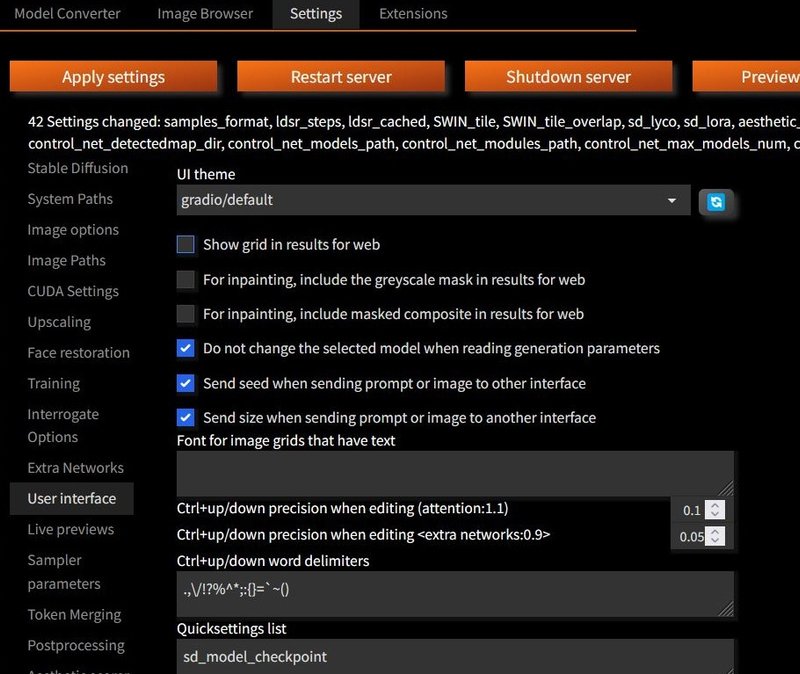
次に、最上部のタブ欄をスクロールすると現れる、settings の User interface の UI theme を「gradio/default」に変更して左上にあるApplysettingsボタンを押して確定します。Restart serverを押して新たにURLが発行されるのでそこを認証して開くといい感じにuser.css が適用されてます。
上画像のような user.css の中身こちらも自分で使うものなので都度更新します。(追記:LoRAを使いたいので今はカリオストロ式を使ってます。)
コードが長いのでコード欄の上にマウスホバーするとコード欄の右上にコピーするボタンが現れるのでそれでコピーすると便利です。
/* 縦型css */
.contain{margin-bottom:60px;}#quicksettings{position:absolute;bottom:-50px;width:100%;z-index:66;max-width:100%;}#tabs>div:nth-child(1){max-width:40%;overflow:scroll;height:2rem;}#txt2img_tools,#img2img_tools{max-width:40%;}#txt2img_styles_row,#img2img_styles_row{max-width:50%;}#txt2img_actions_column,#img2img_actions_column{flex-direction:row;}.compact.svelte-15lo0d8,.panel.svelte-15lo0d8{max-width:40%;}#img2img_copy_to_inpaint,#img2img_copy_to_img2img{max-width:100%;}.compact.svelte-vt1mxs,.panel.svelte-vt1mxs{max-width:40%;}#txt2img_results{max-width:60%;position:absolute;top:-32px;right:0;padding:0;}#img2img_gallery>div:nth-child(2)>img:nth-child(2),#txt2img_gallery>div:nth-child(2)>img:nth-child(2),.previewimg{height:740px!important;}.fixed-height{min-height:740px!important;}@media(min-width:1280px){.fixed-height{min-height:740px!important;}}.thumbnails{flex-wrap:wrap;overflow-y:scroll;align-items:flex-start;width:44px!important;height:740px!important;top:0;left:0;}.thumbnail-small>img{height:58px!important;}.thumbnail-small{width:var(--size-10);height:var(--size-16);}.compact.svelte-vt1mxs>,.compact.svelte-vt1mxs.box{max-width:100%;}div.compact{gap:0;}.gap.compact{gap:0;}#tab_txt2img,#tab_img2img{padding-top:0;}.gradio-container.gradio-container-3-28-1,#img2img_inpaint_tab{padding:0!important;}#resize_mode{height:1.4rem;}#resize_mode>div:nth-child(3)>label:nth-child(1),#resize_mode>div:nth-child(3)>label:nth-child(2),#resize_mode>div:nth-child(3)>label:nth-child(3),#resize_mode>div:nth-child(3)>label:nth-child(4),#img2img_mask_mode>div:nth-child(3)>label:nth-child(1),#img2img_mask_mode>div:nth-child(3)>label:nth-child(2),#img2img_inpainting_fill>div:nth-child(3)>label:nth-child(1),#img2img_inpainting_fill>div:nth-child(3)>label:nth-child(2),#img2img_inpainting_fill>div:nth-child(3)>label:nth-child(3),#img2img_inpainting_fill>div:nth-child(3)>label:nth-child(4),#img2img_inpaint_full_res>div:nth-child(3)>label:nth-child(1),#img2img_inpaint_full_res>div:nth-child(3)>label:nth-child(2){padding:0;}#txt2img_tools>div:nth-child(1)>button:nth-child(1),#txt2img_tools>div:nth-child(1)>button:nth-child(2),#txt2img_tools>div:nth-child(1)>button:nth-child(3),#txt2img_tools>div:nth-child(1)>button:nth-child(4),#txt2img_tools>div:nth-child(1)>button:nth-child(5){padding:0!important;}.wrap-inner{padding:0!important;}.block.token-counter{bottom:3px;right:0;}.gradio-button.tool{height:1.5em;align-self:end;border-radius:5px;min-width:2rem!important;max-width:2rem!important;line-height:0rem;padding:0;}#img2img_actions_column{height:4rem;overflow:scroll;padding-top:5px;}#inpaint_controls{height:6rem;overflow:scroll;}span.svelte-1gfkn6j:not(.has-info){margin-bottom:0;}.block.token-counterspan{padding:0;}#img2img_results{top:-32px;max-width:30%;position:absolute;right:0;padding:0;}#mode_img2img{top:-296px;margin-left:100%;width:75%;/top:-18.5rem;/position:absolute;flex-direction:column-reverse;}#img2img_mask_blur.block.gradio-slider.paddeddiv.wrapdiv.head{position:absolute;right:0;}#txt2img_galleryimg,#img2img_galleryimg{object-fit:cover;}#img2img_gallery.block.gradio-gallerydiv.preview.fixed-heightdiv.thumbnails.scroll-hide{width:45px!important;}#img2img_copy_to_inpaint>div:nth-child(1),#img2img_copy_to_inpaint>button:nth-child(1),#img2img_copy_to_inpaint>button:nth-child(2),#img2img_copy_to_inpaint>button:nth-child(3),#img2img_copy_to_inpaint>button:nth-child(4),#img2img_copy_to_img2img>div:nth-child(1),#img2img_copy_to_img2img>button:nth-child(1),#img2img_copy_to_img2img>button:nth-child(2),#img2img_copy_to_img2img>button:nth-child(3),#img2img_copy_to_img2img>button:nth-child(4){max-width:3rem;min-width:2rem;line-height:1rem;border-radius:6px;}#img2img_img2img_tab{padding:0;}#img2img_image{height:740px!important;}#img2maskimg{height:740px!important;}#img2maskimgdivdivdivcanvas{height:740px!important;overflow:scroll;}#mode_img2img.gradio-image>div.fixed-height,#mode_img2img.gradio-image>div.fixed-heightimg{height:740px!important;max-height:740px!important;min-height:740px!important;}#img2img_prompt>label:nth-child(1)>textarea:nth-child(2),#txt2img_prompt>label:nth-child(1)>textarea:nth-child(2){height:6rem!important;padding:1px5px!important;}#img2img_neg_prompt>label:nth-child(1)>textarea:nth-child(2),#txt2img_neg_prompt>label:nth-child(1)>textarea:nth-child(2){height:4rem!important;padding:1px5px!important;}#txt2img_generate,#img2img_generate{min-height:2em;padding:5px;background:#bc87d4;border-color:#a172b7;}#txt2img_gallery.block.gradio-gallerydiv.preview.fixed-heightimg{object-fit:contain;}.progressDiv.progress{height:5px;line-height:5px;background:#dc9dcf;/#d3bde9*/color:#312020;text-align:center;border-radius:20px;}.dark.progressDiv{background:#ffffff8a;height:5px;}.progressDiv{z-index:999;position:absolute;top:0px;border-radius:20px!important;}#html_info_img2imgp{overflow:scroll;height:17rem;}#img2img_imagedivdivimg{object-fit:cover;}#txt2img_styles>label:nth-child(2)>span:nth-child(1),#resize_mode>span:nth-child(2),#img2img_styles>label:nth-child(2)>span:nth-child(1),#img2img_mask_mode>span:nth-child(2),#img2img_inpainting_fill>span:nth-child(2),#img2img_inpaint_full_res>span:nth-child(2){visibility:hidden!important;width:0!important;height:0!important;position:absolute;bottom:0;right:0;z-index:-99;}/レンジバーを非表示にする/input[type="range"]{visibility:hidden!important;width:0!important;height:0!important;position:absolute;bottom:0;right:0;z-index:-99;}#img2img_denoising_strength{min-width:50%;}#img2maskimgdivdivdiv.wrapspan.brushinput{visibility:unset!important;position:relative!important;width:100%!important;height:1rem!important;z-index:3!important;right:0;}#txt2img_batch_countinput,#img2img_column_batchinput,#img2img_denoising_strengthinput{visibility:unset!important;position:relative!important;width:100%!important;height:1rem!important;z-index:3!important;}#img2img_batch_sizelabel+input,#img2img_batch_countlabel+input,#img2img_denoising_strengthlabel+input{width:6rem!important;}追記:ページスクロールが長すぎるのでアーカイブとして1行にしました。1行でも使えるとは思いますが(未確認)、cssの成形は次のサイトを使用してください。
cssを複数行に戻す (CSSのコード整形ツール)
cssを1行にする (改行・空白(スペース)・タブ文字除去ツール | Web ToolBox)
カメンドール式Colab
生成AIColabはカメンドールさんが世界一有名どころなのでいつもチェックするといいです。カメンドールさんはA1111をメインにコラボにしてくれています。カメンドール式コラボのA1111はもう無料コラボでは使用できません。なので紹介だけです。(予定があるかわかりませんが ヴラド式コラボとかカリオストロ式コラボも出してくれるかもしれません。)
☆Colab版ルマクリーナー (new)
上記コラボは、ルマクリーナーと言う超便利なコラボです。おすすめです。
使い方は簡単で、4セルあるので
まず1,2セルを実行し、
2セル目で "http://0.0.0.0:4242/" みたいな出力が出たら2セル目をとめて
3,4セルを実行します。
3セル目は「ngrok」というサイトを使うのでトークンを取得して貼り付けましょう。
4セル目でまた"http://0.0.0.0:4242/" みたいな出力が出たら、
3セル目の "ngrok public url" と書かれたリンクを開けば使えますね。
まとめ
今回はさらっと、無料コラボ民のためのコードをメモとして書きましたが知らない世界なのでこれが正解ではないので詳しい方が作ってくれるまでのつなぎです。
ヴラドはこれだけだとやはりUIがすぐ固まったり、出る画像があんまりシャープではない気もします。(追記:高度な方はメモリ開放が付いているのでUIが固まりませんね。それからヴラドはデフォでjpgになっているので彩度が抜けたような絵になります。設定でjpg品質をの95%以上に変えるか、pngに変えるといいです。)
ぼくが無料コラボユーザーである限りこのページを都度更新します。
この記事が気に入ったらサポートをしてみませんか?
