
【論文瞬読】最先端のAIでウェブデザインを自動化!Design2Codeタスクの現状とは?
こんにちは!株式会社AI Nestです。
AIとウェブデザインに興味のある皆さん!今日は、ウェブデザインの自動化に関する最新の研究論文を紹介します。タイトルは「Design2Code: どれだけフロントエンドエンジニアリングの自動化に近づいているか?」。ズバリ、最先端のAIを使ってデザインからHTMLコードを自動生成する「Design2Code」タスクの現状について探っています。
タイトル:Design2Code: How Far Are We From Automating Front-End Engineering?
URL:https://arxiv.org/abs/2403.03163
所属:スタンフォード大学、ジョージア工科大学、マイクロソフト、Google DeepMind
著者:Chenglei Si, Yanzhe Zhang, Zhengyuan Yang, Ruibo Liu, Diyi Yang
Design2Codeとは?
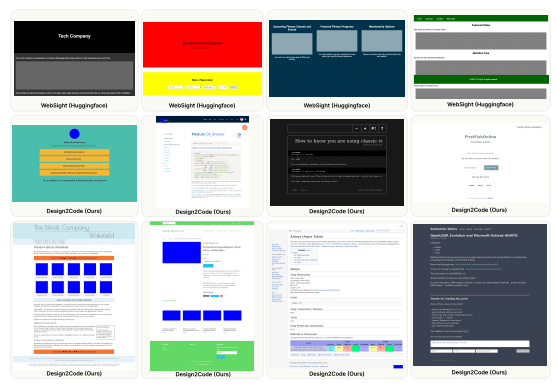
Design2Codeとは、ウェブページのスクリーンショットを入力として、そのウェブページを再現するHTMLとCSSのコードを出力するというタスクです。このタスクは、ウェブデザインのアイデアを持っているが、コーディングのスキルがない人にとって有用なツールになり得ます。また、ウェブデザインとコーディングの間のギャップを埋めることで、ウェブ開発の効率性と品質を向上させることができます。
このタスクは、多モーダルLLMの能力を試すには最適なタスクです。なぜなら、このタスクでは、視覚的な要素とそのレイアウトを理解し、それらを構造化されたコードに変換する必要があるからです。また、このタスクでは、入力と出力の長さが大きく異なることもあります。例えば、スクリーンショットのサイズは数百KB程度ですが、コードのサイズは数MBになることもあります。このように、このタスクは、多モーダルLLMの視覚的理解力、言語的生成力、長距離依存関係の処理力など、様々な側面を評価することができます。

ベンチマークデータセット
このタスクに向けて著者らは、なんと484個のリアルワールドのウェブページからなるベンチマークデータセットを作成しました。これらのウェブページは、C4という大規模なテキストコーパスのバリデーションセットに含まれるウェブサイトからスクレイピングし、手動でカテゴリー分けや品質チェックを行いました。これらのウェブページは、様々なドメインやトピック、レイアウトやデザイン、HTMLタグやCSSスタイルをカバーしており、多様性と複雑性に富んでいます。これまでの合成データを使ったベンチマークとは一線を画しますね。
自動評価指標と人間評価の活用
このデータセットに対して、著者らは、高レベルの視覚的類似性と低レベルの要素マッチングの両方を考慮した評価指標を提案しました。高レベルの視覚的類似性は、CLIPという画像とテキストの類似度を測るモデルを用いて、参照ウェブページのスクリーンショットと生成ウェブページのスクリーンショットの類似度を計算します。低レベルの要素マッチングは、テキスト検出モジュールを用いて、参照ウェブページと生成ウェブページの両方から視覚的な要素のブロックを検出し、それらのブロックのテキスト内容、位置、色の類似度を計算します。これらの指標は、モデルの強みと弱みを診断するための細かい指標として設計されております。
GPT-4Vが他のモデルを圧倒!
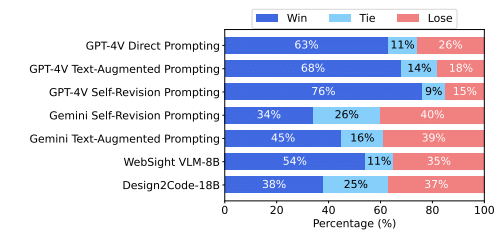
評価の結果、GPT-4Vが他のモデルを大きく上回る性能を示しました。驚くべきことに、GPT-4Vで生成されたページの64%が、人間評価で元のページよりも優れたデザインと判断されたのです!AIがウェブデザインの知識を持っている可能性が示唆されていますね。

オープンソースモデルも健闘
著者らがファインチューニングしたオープンソースモデル「Design2Code-18B」も、合成データで学習しただけでGemini Pro Visionと同等の性能を達成しました。専門化された「小さな」モデルの可能性を感じさせる結果です。
まとめと今後の展望
この研究は、Design2Codeタスクにおける現状のAIの性能を明らかにした点で意義深いものでした。一方で、動的なウェブページへの拡張など、さらなる課題にも取り組んでいく必要があります。AIによるウェブデザインの自動化は、まだ発展途上の分野ですが、大きな可能性を秘めていると感じました。今後のさらなる進展に期待が高まります!
